GitLabとGitHubを併用していると、「Issueの更新を両方で手作業で行うのが大変」「どちらが最新の情報かわからなくなる」といった悩みを抱えることはありませんか?手動での管理はミスや抜け漏れが発生しやすく、プロジェクトの進行に影響を与える可能性があります。
本記事では、ノーコードツールのYoomを活用し、GitLabのIssueをGitHubのIssueに自動同期する方法をご紹介します。データの更新を自動化すれば、作業負担を軽減し、チーム全体の業務効率の向上が期待できます。
プログラミングの知識がなくても、簡単な設定だけで連携できるため、導入しやすいのが魅力!
この記事では、具体的な設定手順や活用例を詳しく解説するので、「GitLabとGitHubをもっと便利に使いたい!」と考えている方は、ぜひ最後までご覧ください。
とにかく早く試したい方へ
Yoomを利用することで、ノーコードで簡単にGitLabとGitHubの連携が可能です。YoomにはあらかじめGitLabとGitHubを連携するためのテンプレートが用意されているため、APIの知識が無くても、登録するだけで今すぐ連携が実現できます。
GitLabのIssueをGitHubのIssueに同期する
試してみる
■概要
複数のプロジェクトでGitLabとGitHubを併用している場合、Issueの同期を手作業で行う必要があり、手間や情報のズレが生じやすいのではないでしょうか。このワークフローを活用すれば、GitLabに新しいIssueが作成されたタイミングで、自動的にGitHubにも同じ内容のIssueを作成できます。手作業による転記の手間を省き、開発チーム間の情報共有を円滑にします。
■このテンプレートをおすすめする方
・GitLabとGitHubを併用しており、Issueの二重管理に手間を感じている方
・手作業による情報同期をなくし、開発チームの連携をスムーズにしたい方
・Issueの転記ミスや作成漏れを防ぎ、プロジェクト管理の精度を高めたい方
■注意事項
・GitLab、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitLabとGitHubを連携してできること
GitLabとGitHubのAPIを連携すれば、GitLabのデータをGitHubに自動的に連携することが可能です!例えば、下記のようなデータ連携を人の手を介さず、自動的に実施することができます。
GitLabのIssueをGitHubのIssueに同期する
GitLabとGitHubを併用してプロジェクト管理しており、どちらのプラットフォームでも最新の状況を把握したいといった場合におすすめのフローです。
GitLabのIssueをGitHubのIssueに同期する
試してみる
■概要
複数のプロジェクトでGitLabとGitHubを併用している場合、Issueの同期を手作業で行う必要があり、手間や情報のズレが生じやすいのではないでしょうか。このワークフローを活用すれば、GitLabに新しいIssueが作成されたタイミングで、自動的にGitHubにも同じ内容のIssueを作成できます。手作業による転記の手間を省き、開発チーム間の情報共有を円滑にします。
■このテンプレートをおすすめする方
・GitLabとGitHubを併用しており、Issueの二重管理に手間を感じている方
・手作業による情報同期をなくし、開発チームの連携をスムーズにしたい方
・Issueの転記ミスや作成漏れを防ぎ、プロジェクト管理の精度を高めたい方
■注意事項
・GitLab、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitLabとGitHubの連携フローを作ってみよう
それでは、さっそく実際にGitLabとGitHubを連携したフローを作成してみましょう!
今回はYoomを使用して、ノーコードでGitLabとGitHubの連携を進めていきますので、もしまだYoomのアカウントをお持ちでない場合は、下記のリンクからアカウントを発行しておきましょう。
[Yoomとは]
今回はGitLabのIssueをGitHubのIssueに同期するフローボットを作成していきます!
作成の流れは大きく分けて以下です。
- GitLab、GitHubをマイアプリ連携
- テンプレートをコピーする
- GitLabのトリガー設定およびGitHubのアクション設定
- トリガーをONに設定しフロー稼働の準備完了
GitLabのIssueをGitHubのIssueに同期する
試してみる
■概要
複数のプロジェクトでGitLabとGitHubを併用している場合、Issueの同期を手作業で行う必要があり、手間や情報のズレが生じやすいのではないでしょうか。このワークフローを活用すれば、GitLabに新しいIssueが作成されたタイミングで、自動的にGitHubにも同じ内容のIssueを作成できます。手作業による転記の手間を省き、開発チーム間の情報共有を円滑にします。
■このテンプレートをおすすめする方
・GitLabとGitHubを併用しており、Issueの二重管理に手間を感じている方
・手作業による情報同期をなくし、開発チームの連携をスムーズにしたい方
・Issueの転記ミスや作成漏れを防ぎ、プロジェクト管理の精度を高めたい方
■注意事項
・GitLab、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
ステップ1:GitLab、GitHubをマイアプリ連携
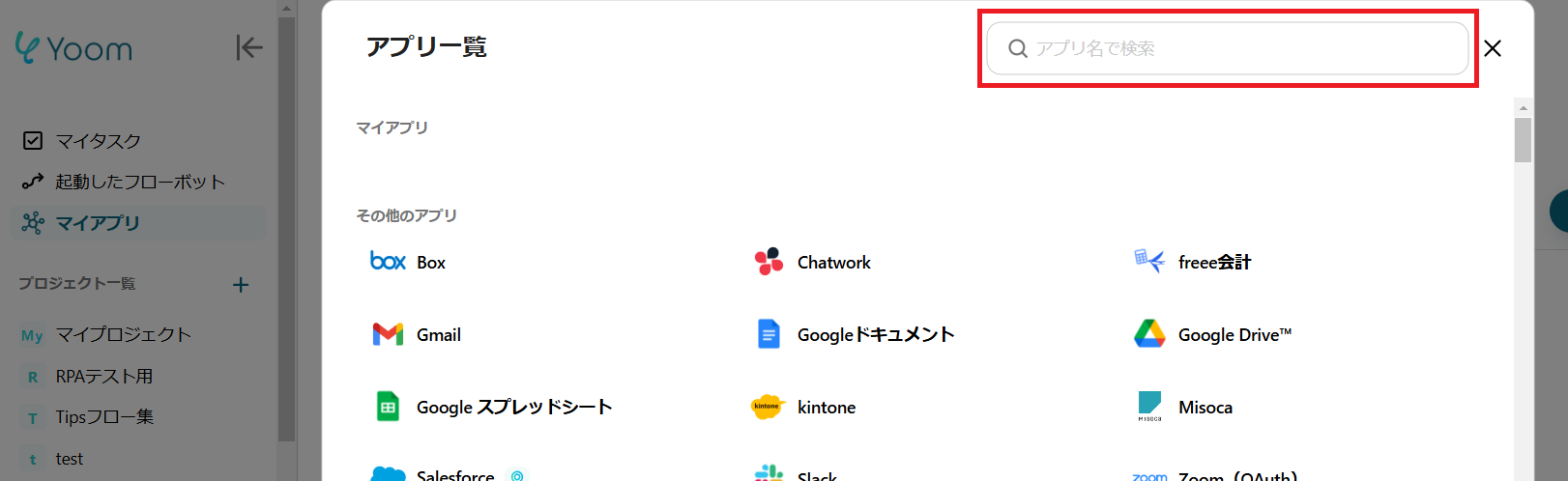
Yoomにログイン後、画面左側にある「マイアプリ」をクリックし、更に「+新規接続」をクリックします。

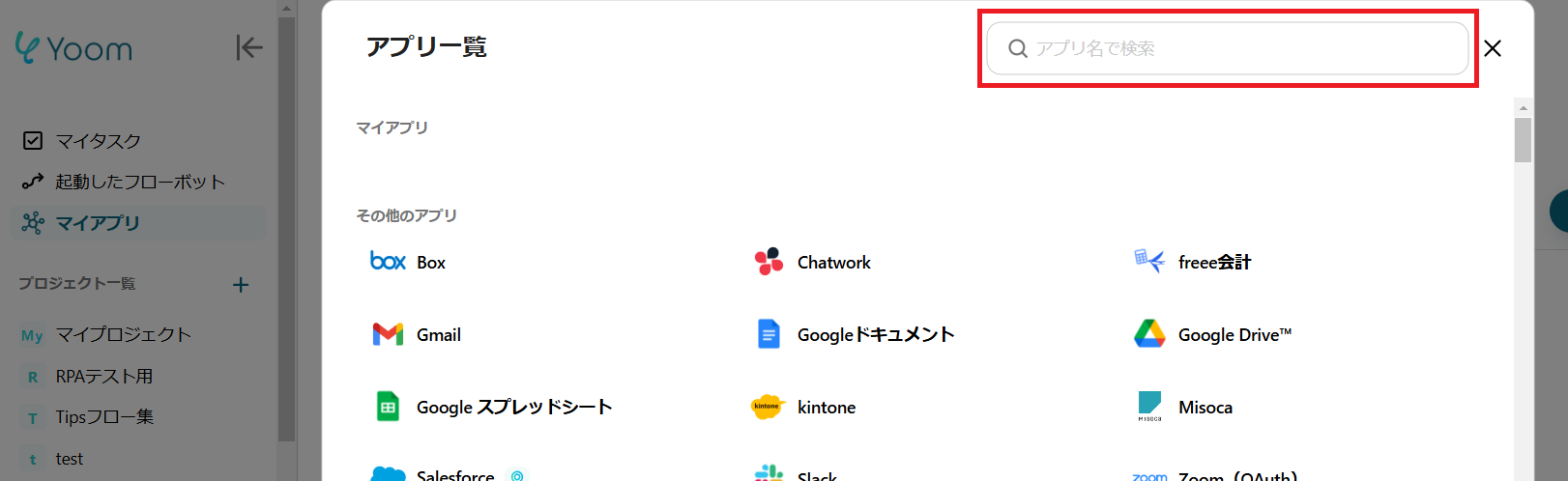
右上の検索窓からGitLabを検索してください。

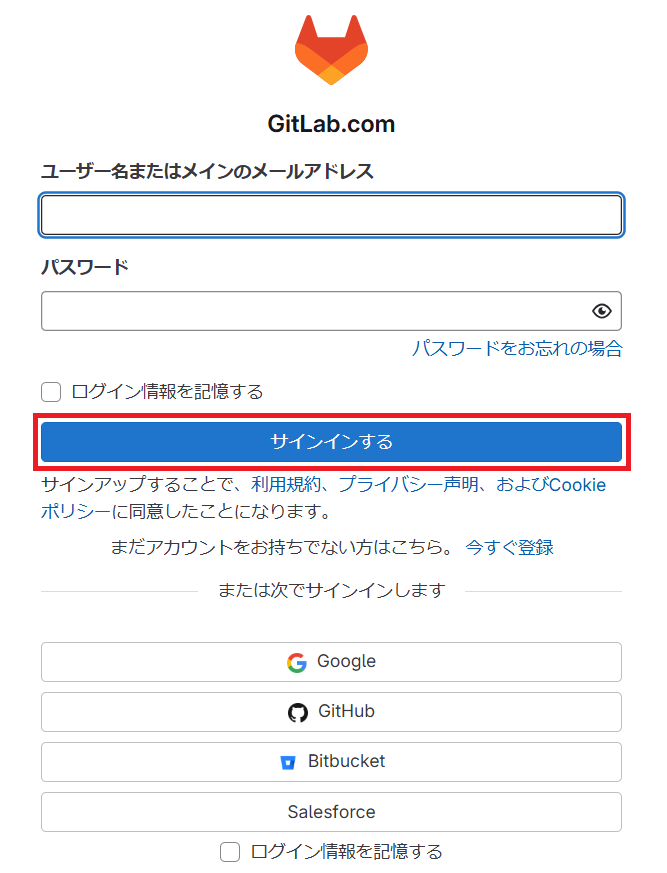
ユーザー名またはメインのメールアドレスとパスワードを入力します。

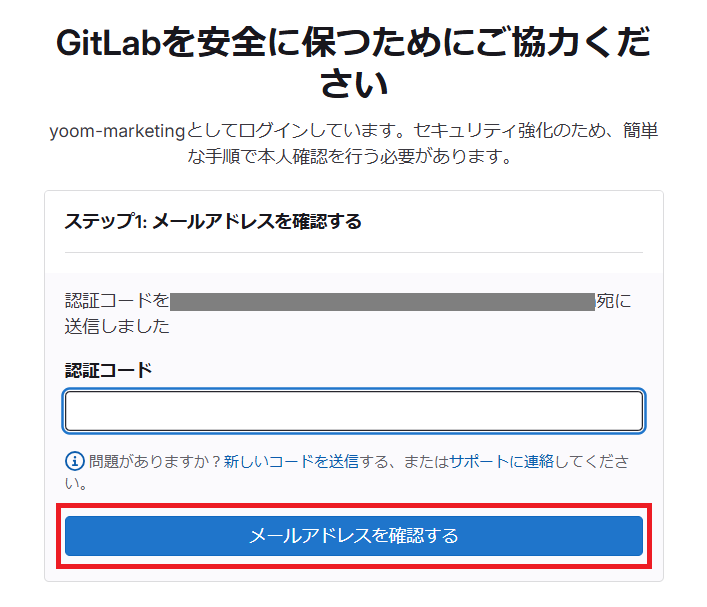
メールアドレスに届く認証コードを入力し「メールアドレスを確認する」をクリックしてください。

「Next」をクリックするとGitLabのマイアプリ連携が完了します。

同様にGitHubを検索してください。
ユーザー名またはメールアドレスとパスワードを入力し「Sign in」をクリックするとGitHubのマイアプリ連携が完了します。

ステップ2:テンプレートをコピー
Yoomにログインし、以下バナーの「試してみる」をクリックしてください。
GitLabのIssueをGitHubのIssueに同期する
試してみる
■概要
複数のプロジェクトでGitLabとGitHubを併用している場合、Issueの同期を手作業で行う必要があり、手間や情報のズレが生じやすいのではないでしょうか。このワークフローを活用すれば、GitLabに新しいIssueが作成されたタイミングで、自動的にGitHubにも同じ内容のIssueを作成できます。手作業による転記の手間を省き、開発チーム間の情報共有を円滑にします。
■このテンプレートをおすすめする方
・GitLabとGitHubを併用しており、Issueの二重管理に手間を感じている方
・手作業による情報同期をなくし、開発チームの連携をスムーズにしたい方
・Issueの転記ミスや作成漏れを防ぎ、プロジェクト管理の精度を高めたい方
■注意事項
・GitLab、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
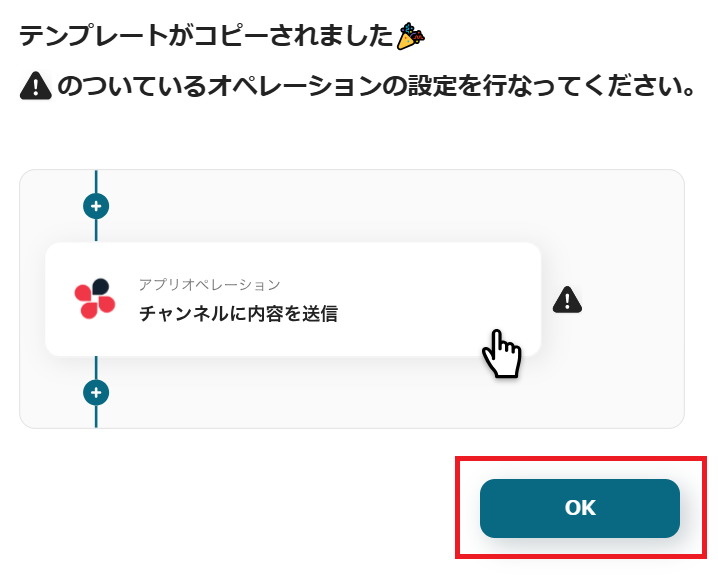
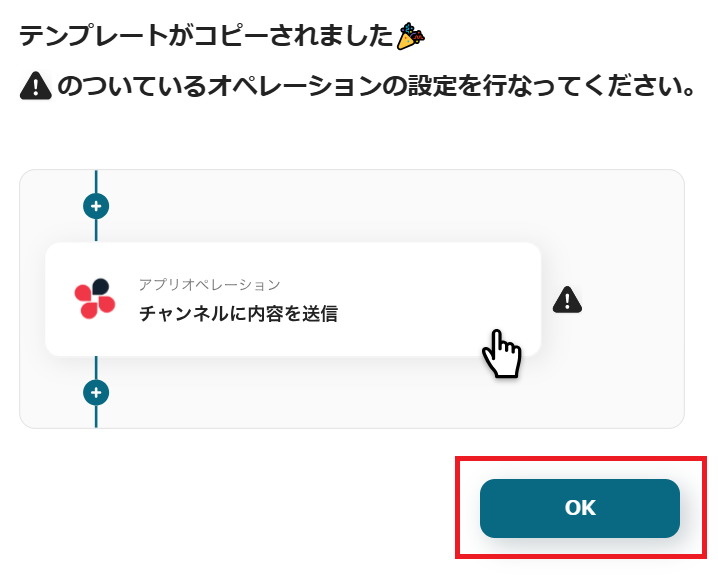
「テンプレートがコピーされました」と表示されるので「OK」をクリックします。

ステップ3:GitLabのトリガー設定
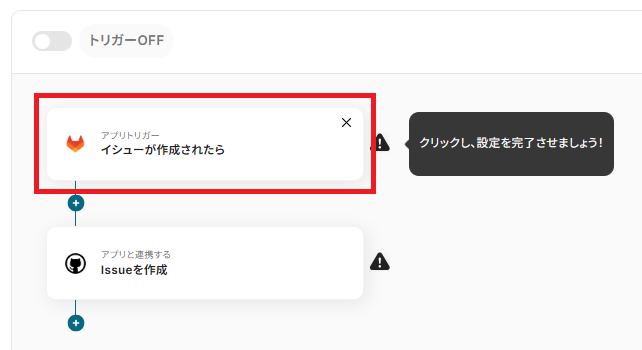
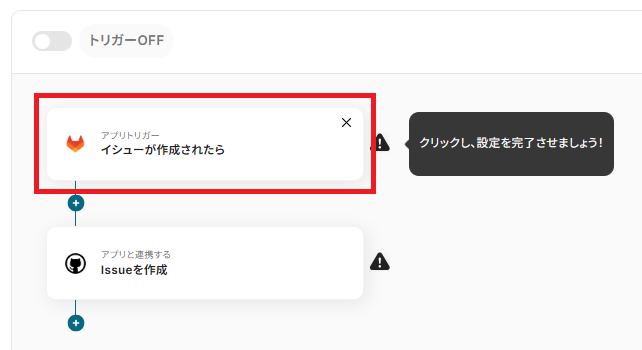
「イシューが作成されたら」をクリックしてください。

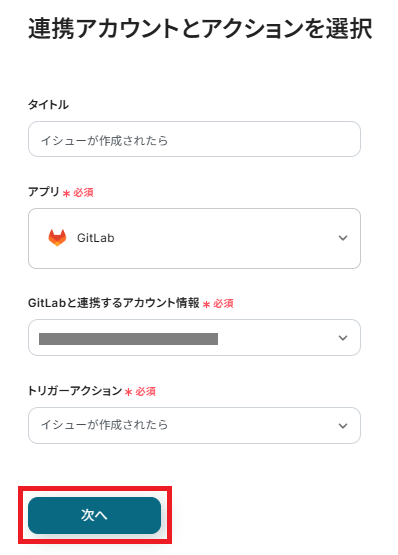
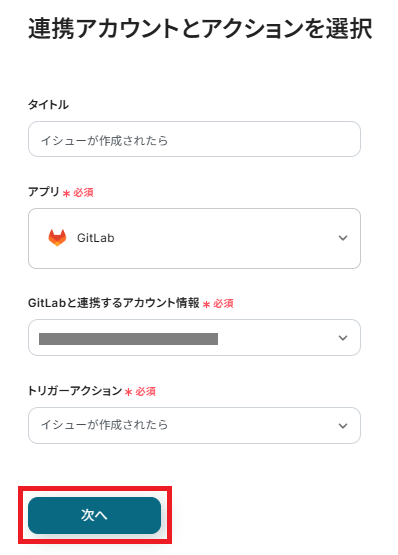
タイトルは編集可能です。トリガーアクションは「イシューが作成されたら」にし、アカウント名が正しいか確認して「次へ」をクリックしてください。

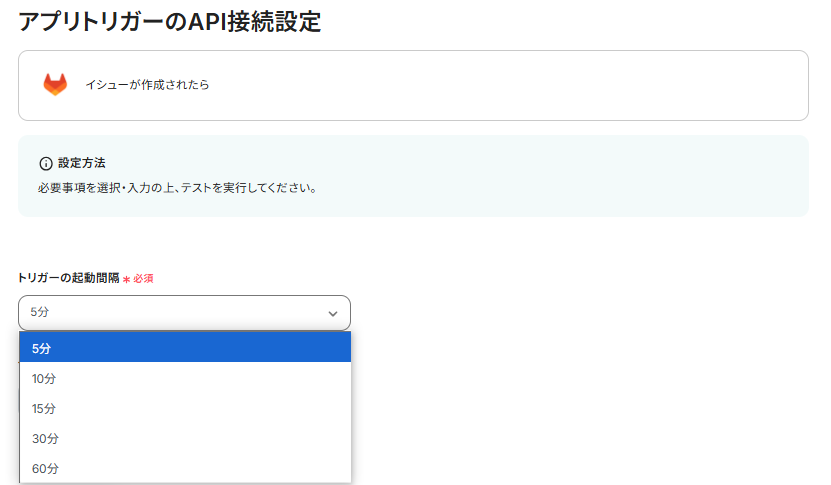
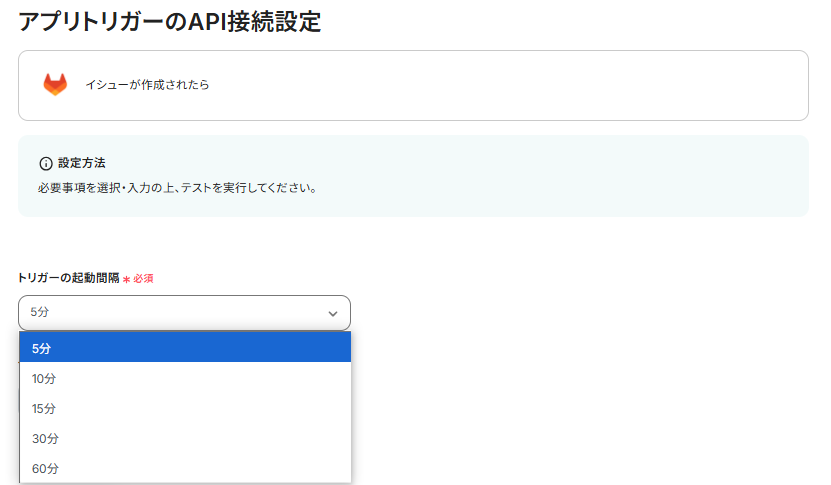
アプリトリガーのAPI接続設定という画面が表示されるので必要事項を入力します。
まずトリガーの起動間隔を選択してください。
※トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
プランによって最短の起動間隔が異なりますので、ご注意ください。

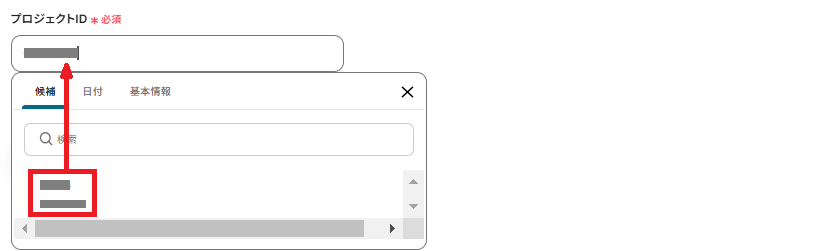
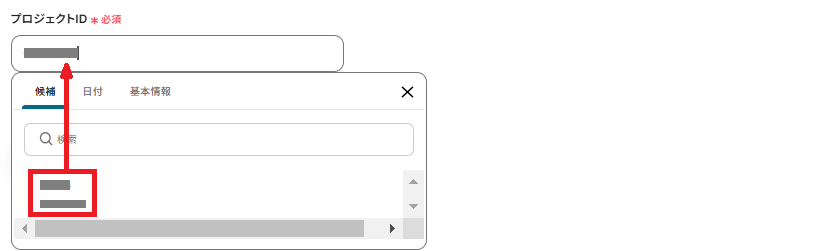
次にプロジェクトIDを候補から選択します。

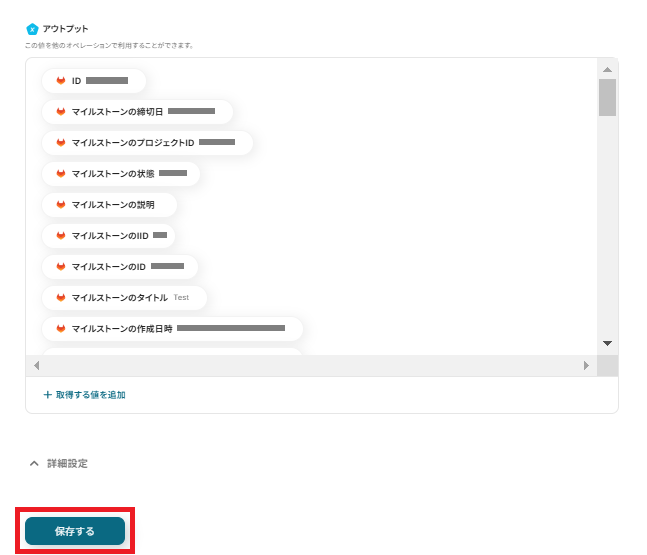
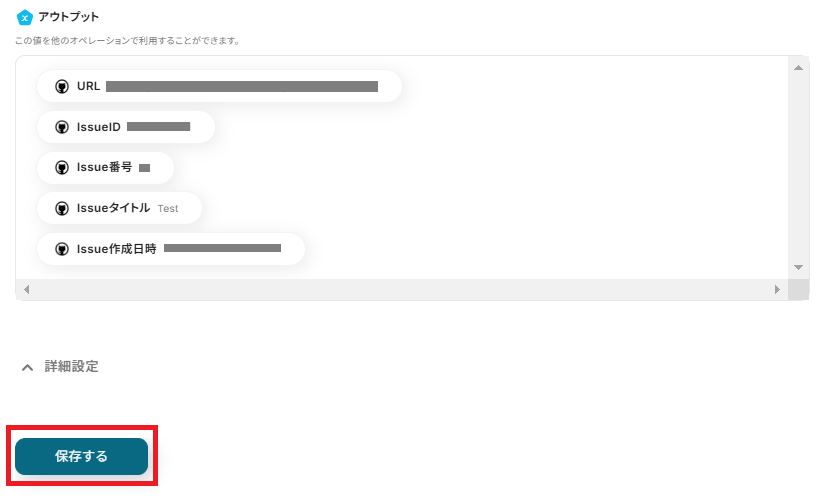
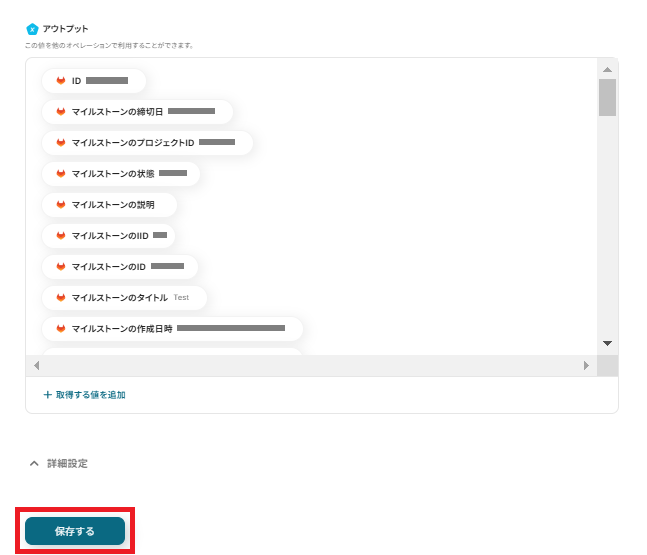
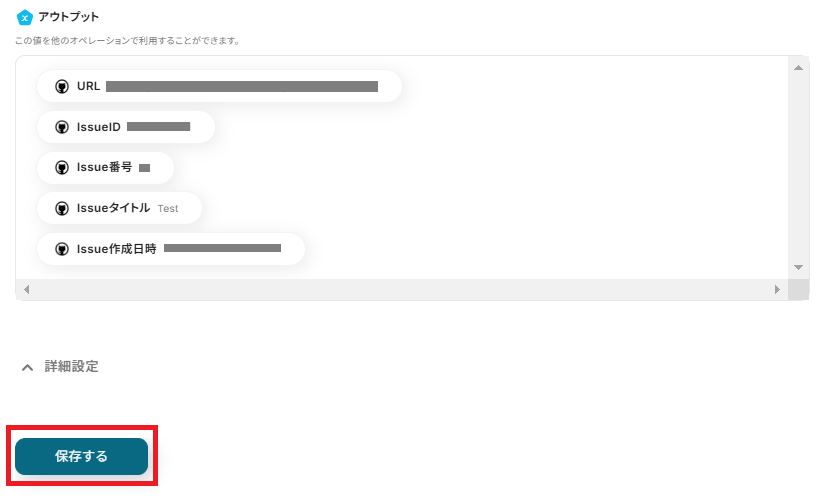
入力後テストし、成功したら保存してください。ここで取得したアウトプットの値は次のステップで活用できます。


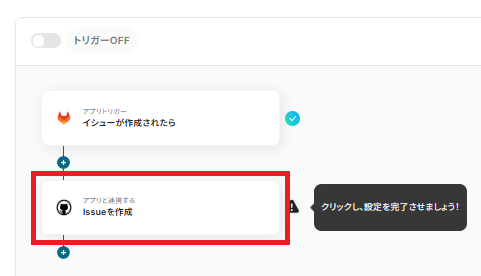
ステップ4:GitHubのアクション設定
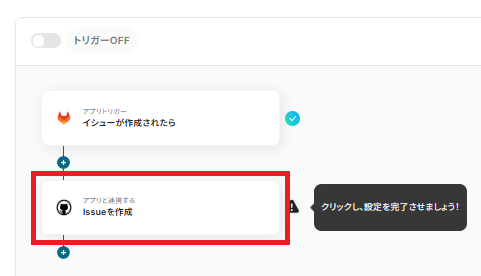
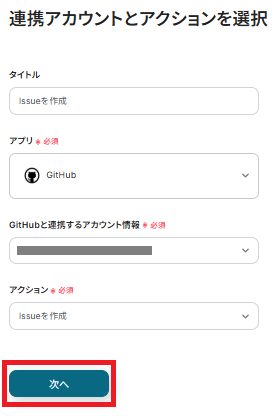
「Issueを作成」をクリックしてください。

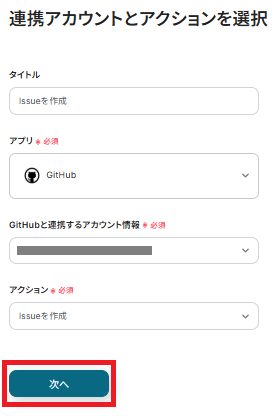
アクションは「Issueを作成」です。「次へ」をクリック。

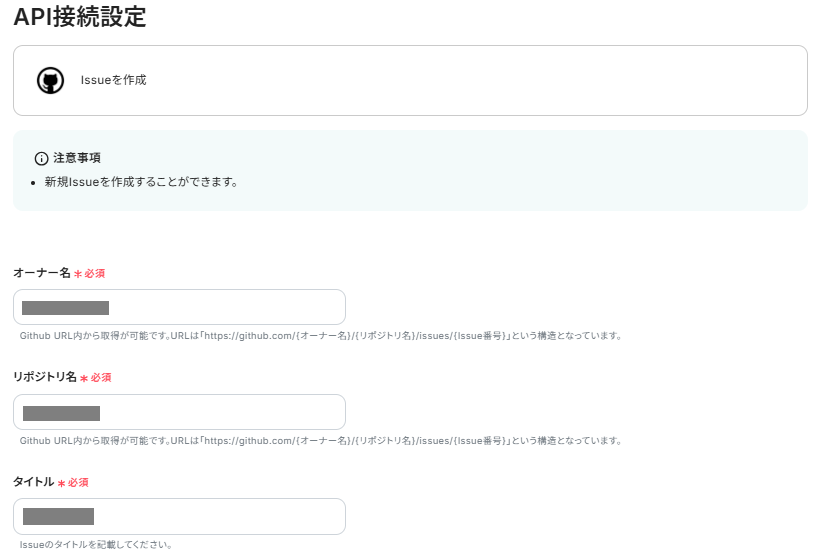
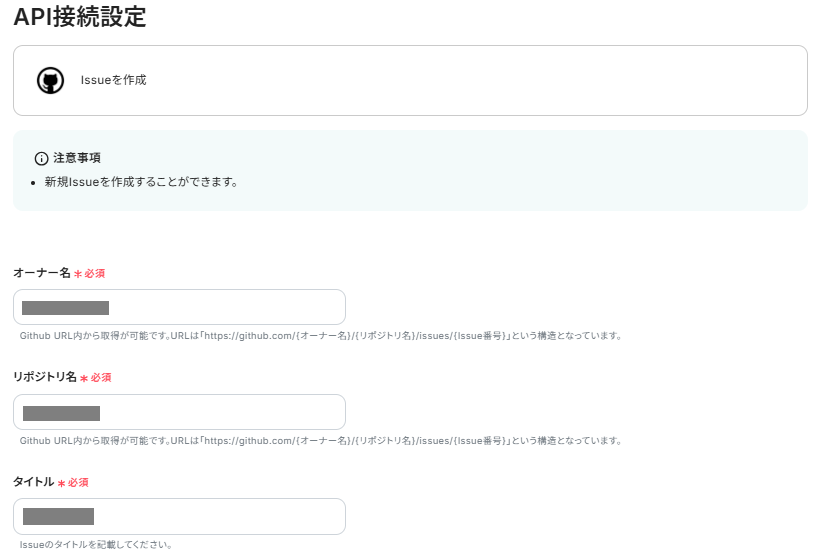
テキストボックス下部の説明通りにオーナー名、リポジトリ名、タイトルを入力してください。

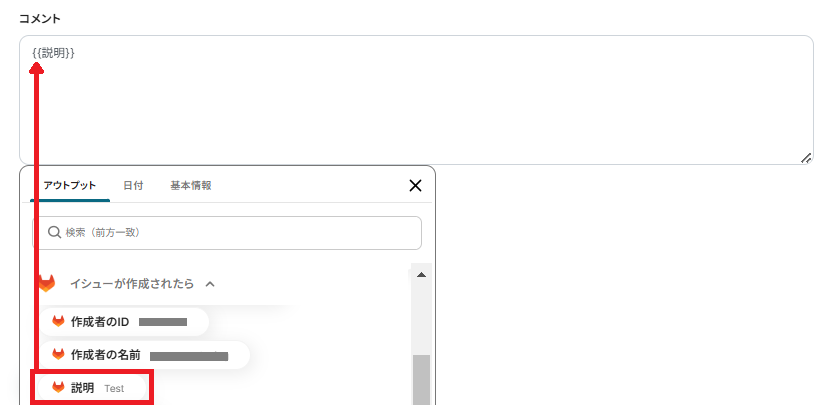
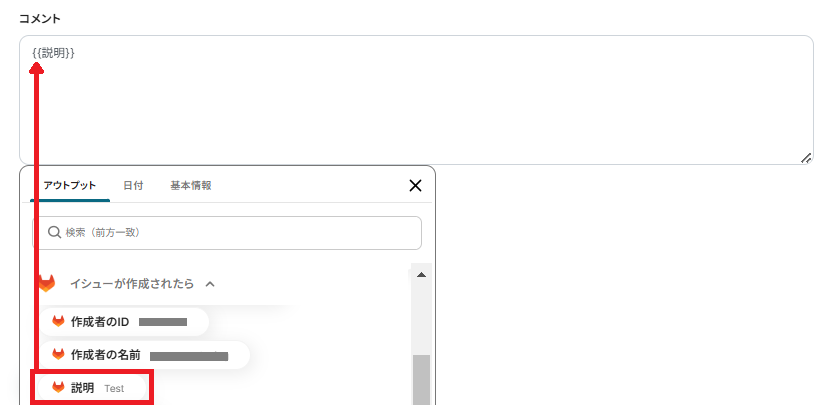
任意でコメントを入力できます。ステップ3で取得したアウトプットを利用して入力することも可能です。

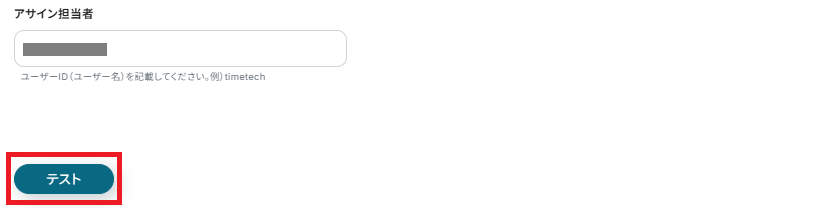
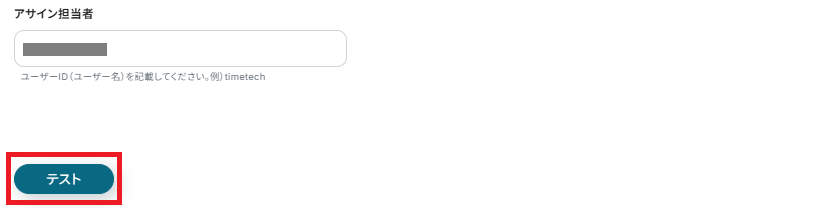
さらにアサイン担当者も入力できます。ここにはユーザーIDを入力してください。
入力後テストしましょう。

成功したら保存します。

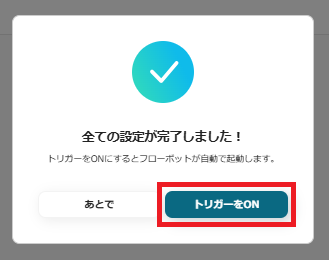
ステップ5:トリガーをONにして起動準備完了
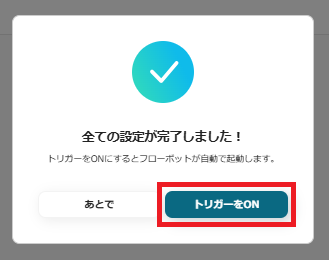
最後に「トリガーをON」をクリックしたら、自動化の設定は完了です。
正しくフローボットが起動するか確認しましょう。

以上が、GitLabのIssueをGitHubのIssueに同期する方法でした!
GitHubのデータをGitLabに連携したい場合
今回はGitLabからGitHubへデータを連携する方法をご紹介しましたが、逆にGitHubからGitLabへのデータ連携を実施したい場合は、下記のテンプレートも併せてご利用ください。
GitHubのIssueをGitLabのIssueに自動同期する
GitHubとGitLabを併用してプロジェクト管理しており、今回解説したのと逆の手順で両プラットフォームの最新状況を把握したいといった場合におすすめのフローです。
GitHubのIssueをGitLabのIssueに自動同期する
試してみる
■概要
GitHubとGitLabを併用していると、Issueの管理が分散し、手作業での情報同期に手間を感じることはありませんか?
手動での転記は時間がかかるだけでなく、更新漏れや記載ミスの原因にもなりがちです。
このワークフローを活用すれば、GitHubでIssueが作成されると、自動でGitLabにもIssueが作成されるため、こうした課題を解消し、開発プロセスの連携を円滑にします。
■このテンプレートをおすすめする方
・複数のプロジェクトでGitHubとGitLabを使い分けている開発チームの方
・Issueの手動での転記作業に時間を取られ、本来の開発業務に集中したい方
・開発プロセスにおける情報共有の漏れや遅延を防ぎたいプロジェクトマネージャーの方
■注意事項
・GitHub、GitLabのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitLabやGitHubのAPIを使ったその他の自動化例
GitHubとの連携以外でも、GitLabのAPIを活用することでさまざまな業務を自動化できます。
プロジェクト管理やIssue管理を効率化したい方は、ぜひ以下の自動化例を試してみてください!
GitLabを使った便利な自動化例
GitLabのIssueをMicrosoft Teamsに通知したり、他のツールのデータを使ってGitLabのIssueを新規作成、更新したりすることが可能です。
Backlogの課題ステータスが変更されたらGitLabのIssueも更新する
試してみる
■概要
「Backlogの課題ステータスが変更されたらGitLabのIssueも更新する」ワークフローは、プロジェクト管理の効率化を図る業務ワークフローです。
BacklogとGitLabを連携させることで、課題の進捗状況が自動的に同期され、二重入力の手間や情報の食い違いを防ぎます。
これにより、チーム全体で最新の状況を共有しやすくなり、スムーズなプロジェクト運営が実現します。
■このテンプレートをおすすめする方
・BacklogとGitLabを両方活用しているプロジェクトマネージャーの方
・課題管理の際に、両システムへの手動更新に時間を取られているチームリーダーの方
・プロジェクトの進行状況をリアルタイムで共有したいと考えている開発者の方
・情報の一元管理を目指し、効率的な業務フローを構築したい経営者の方
■注意事項
・Backlog、GitLabのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitLabでIssueが作成されたらMicrosoft Teamsに通知する
試してみる
■概要
「GitLabでIssueが作成されたらMicrosoft Teamsに通知する」フローは、開発チームのコミュニケーションをスムーズにする業務ワークフローです。
手動での情報共有の手間を省き、より効果的なチームワークをサポートします。
■このテンプレートをおすすめする方
・GitLabを利用してプロジェクト管理を行っている開発チームのリーダー
・Microsoft Teamsでチームコミュニケーションを活用している担当者
・Issue管理の効率化を図りたいエンジニアやプロジェクトマネージャー
・手動での通知作業を自動化し、作業時間を短縮したい方
・GitLabとMicrosoft Teamsの連携を初めて導入する方
■注意事項
・GitLab、Microsoft TeamsのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitLabのIssueが作成されたらTrelloにカードを作成する
試してみる
■概要
「GitLabのIssueが作成されたらTrelloにカードを作成する」フローは、開発プロジェクトのタスク管理をスムーズに進める業務ワークフローです。
GitLabで新しいIssueが発生すると、自動的にTrelloに対応するカードが作成されます。
この連携により、開発チームとプロジェクト管理チーム間の情報共有が容易になり、効率的なタスク管理が実現します。
■このテンプレートをおすすめする方
・GitLabとTrelloを併用してプロジェクト管理を行っている開発チームの方
・手動でのタスク転記に時間を取られているプロジェクトマネージャーの方
・業務ワークフローを自動化して作業効率を向上させたい方
・開発とプロジェクト管理ツール間の連携を強化したいIT担当者の方
・タスクの見える化を図り、チームの生産性を高めたい方
■注意事項
・GitLabとTrelloのそれぞれとYoomを連携してください。
Google スプレッドシートで行が追加されたらGitLabに新規プロジェクトを作成する
試してみる
Googleスプレッドシートで行が追加されたらGitLabに新規プロジェクトを作成するフローです。
Slackで投稿された内容からGitLabに課題を自動作成する
試してみる
■概要
「Slackで投稿された内容からGitLabに課題を自動作成する」ワークフローは、チーム内での情報共有とタスク管理をスムーズにする業務ワークフローです。
Slack上での議論や提案をそのままGitLabの課題として自動的に反映させることで、手動入力の手間を省き、プロジェクトの進行を効率化します。
これにより、コミュニケーションと開発管理がシームレスに連携し、チームの生産性向上をサポートします。
■このテンプレートをおすすめする方
・SlackとGitLabを日常的に利用している開発チームのリーダー
・情報共有とタスク管理を効率化したいプロジェクトマネージャー
・手動での課題作成に時間を取られているエンジニア
・チーム内のコミュニケーションと開発プロセスを統合したい方
・GitLabへの課題管理を自動化し、ミスを減らしたい運用担当者
■注意事項
・Slack、GitLabのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitHubを使った便利な自動化例
GitHubのデータをもとに他のツールを更新したり、逆に他のツールの情報をもとにGithubのIssueを作成したりすることが可能です。
GitHubでプルリクエストが作成されたらDiscordに通知する
試してみる
■概要
「GitHubでプルリクエストが作成されたらDiscordに通知する」ワークフローは、情報共有の迅速化に役立ちます。
GitHub上の情報追加を検知して、Discordに素早く通知できるため把握漏れの防止などにつながります。
■このテンプレートをおすすめする方
・GitHubを活用してチーム開発を行っている方
・プルリクエストの作成を迅速に把握し、レビューをスピーディに進めたい方
・手動での進捗確認に手間を感じている方
・コミュニケーションツールとしてDiscordを利用している方
・Discordを日常的に使っていて、開発の進捗をスピーディに把握したい方
・プロジェクトマネージャーとしてチームのコラボレーションを効率的に管理したい方
■注意事項
・GitHubとDiscordのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitHubで新規Issueが登録されたら、kintoneに新規レコードを登録する
試してみる
GitHubで新規のIssueが登録されたら、kintoneのレコードにも登録するフローです。
GithubでIssueが作成されたらMicrosoft Excelに追加する
試してみる
GitHubでIssueが作成されたらMicrosoft Excelに追加するフローです。
Notionの特定のデータソースのページが作成・更新されたらGitHubでIssueを作成
試してみる
Notionの特定のデータベースのページが作成・更新されたらGitHubでIssueを作成する
Shopifyに注文があったら、GitHubのIssueを作成する
試してみる
Shopifyに新規の注文情報が更新されたら、GitHubのIssueを自動的に作成するフローです。
終わりに
GitLabとGitHubの連携を自動化することで、手作業の負担を減らし、プロジェクト管理をよりスムーズに進められることがわかりましたね。プログラミングの知識がなくても、ノーコードツールのYoomを使えば、簡単な設定だけでデータの連携が可能です。
手間をかけずに情報を一元管理できれば、作業の効率もアップし、チーム全体の生産性向上が図れます!
「もっと便利にGitLabとGitHubを活用したい!」と思ったら、ぜひYoomに無料登録して、手軽に自動化を始めてみてください。