「フォームに回答があるたびに手動でMailchimpに追加する作業、自動化できないかな?」
こんな風に感じたことはありませんか?
フォームとMailchimpを連携すれば、フォームへの回答を自動的にMailchimpに追加可能です!
たとえば、GoogleフォームやTypeform、Jotform、Tallyなど、使い慣れたフォームとの連携ができるので、何度も追加する必要がありません。
また、自動化の設定は今回ご紹介するテンプレートを活用すれば、簡単に設定できます。
本記事では、フォームの回答を基にMailchimpにコンタクトを追加する自動化の設定方法やMailchimpを使用したテンプレートをいくつかご紹介します。
アカウント登録はたったの30秒でできますので、この機会にぜひ試してみてくださいね!
とにかく早く試したい方へ
YoomにはMailchimpとフォームを使った業務フローを自動化するためのテンプレートが用意されています!今すぐ試したい方は以下よりバナーをクリックしてスタートしましょう!
Yoomの入力フォームで情報が送信されたら、Mailchimpにコンタクトを追加する
試してみる
Yoomの入力フォームで情報が送信されたら、Mailchimpにコンタクトを追加するフローです。
Mailchimpとフォームを連携してできること
Mailchimpと各種フォームのAPIを連携すれば、フォーム回答データをMailchimpに自動的に連携することが可能になります!
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにMailchimpとフォームの連携を実際に体験できます。登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
YoomフォームのデータをMailchimpに連携する
Yoomフォームの回答データをMailchimpに自動的に連携することができます。
Yoomフォームは回答データをそのまま使用できるため、複雑な操作が不要で簡単にデータ連携を実現できるところが魅力です。
Yoomの入力フォームで情報が送信されたら、Mailchimpにコンタクトを追加する
試してみる
Yoomの入力フォームで情報が送信されたら、Mailchimpにコンタクトを追加するフローです。
GoogleフォームのデータをMailchimpに連携する
Googleフォームの回答データをMailchimpに自動的に連携することができます。
Googleサービスを使用していれば無料で幅広いデータ形式のフォームが作れるGoogleフォームもMailchimpと連携することができます。
Googleフォームで情報が送信されたら、Mailchimpにコンタクトを追加する
試してみる
■概要
Googleフォームで獲得したリード情報を、手作業でMailchimpに登録していませんか?この作業は手間がかかるだけでなく、入力ミスなどのヒューマンエラーの原因にもなりがちです。このワークフローを活用すれば、Googleフォームに回答が送信されると自動でMailchimpにコンタクトが追加されるため、手作業をなくし、効率的なリスト管理を実現します。複雑な連携を組むことなく、スムーズな顧客管理が可能です。
■このテンプレートをおすすめする方
・GoogleフォームとMailchimpを使い、手作業でのリスト登録に手間を感じている方
・APIを活用して、メールキャンペーンの準備を効率化したい方
・リード獲得から顧客管理までの一連の流れを自動化し、コア業務に集中したい方
■注意事項
・Googleフォーム、MailchimpのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/6807133
TypeformのデータをMailchimpに連携する
Typeformの回答データをMailchimpに自動的に連携することができます。
Typeformの直感的なフォーム操作とMailchimpを連携することで、フォームの回答者、管理者ともにフォームの利用やデータ管理の体験が向上するでしょう。
Typeformで送信された情報でMailchimpにコンタクトを追加する
試してみる
■概要
「Typeformで送信された情報でMailchimpにコンタクトを追加する」ワークフローは、Typeformのフォームから収集したデータをMailchimpのコンタクトリストに自動で連携し、マーケティング業務の効率化を図るワークフローです。
顧客がTypeformのフォームに入力した情報を基に、Mailchimpフォームに自動でコンタクトが追加されることで、手動でのデータ転送や管理の手間を省きます。
これにより、データの正確性が向上し、マーケティング担当者はより戦略的な業務に集中できるようになります。
■このテンプレートをおすすめする方
・Typeformを利用して顧客情報を収集し、Mailchimpでメールマーケティングを行っているマーケティング担当者の方
・手動でのコンタクト追加作業に時間や労力を費やしているビジネスオーナーの方
・データ連携の自動化によって業務効率を向上させたいIT担当者の方
・データ管理の正確性を高めたい企業の管理職の方
■注意事項
・TypeformとMailchimpのそれぞれとYoomを連携してください。
・トリガーでのアウトプット取得方法は下記を参考にしてください。
https://intercom.help/yoom/ja/articles/9103858
JotformのデータをMailchimpに連携する
Jotformの回答データをMailchimpに自動的に連携することができます。
Jotformの豊富なウィジェットで作成したフォームの回答データを余すことなくMailchimpに連携することができます。
Jotformで送信された情報でMailchimpにコンタクトを追加する
試してみる
■概要
「Jotformで送信された情報でMailchimpにコンタクトを追加する」フローは、オンラインフォームからのデータを自動的にMailchimpのコンタクトリストに登録する業務ワークフローです。
これにより、手動でのデータ転記作業を削減し、効率的なメールマーケティング活動をサポートします。
Yoomを活用したこの自動化で、フォームからの情報収集からメール配信までスムーズに連携できます。
■このテンプレートをおすすめする方
・Jotformを利用して顧客情報を収集しているマーケティング担当者の方
・Mailchimpでのメールキャンペーンを効率化したいと考えている営業チームの方
・データ入力の手間を減らし、業務効率を向上させたい中小企業の経営者の方
・フォームからの自動登録で顧客管理を一元化したい方
・メールリストの最新化を自動化したいマーケティングオペレーション担当者の方
■注意事項
・MailchimpとJotformのそれぞれとYoomを連携してください。
・JotformのWebhook設定方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/8105581
・Jotformで回答内容を取得する方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9103858
TallyのデータをMailchimpに連携する
Tallyの回答データをMailchimpに自動的に連携することができます。
シンプルなフォームのTallyもAPIを使うことで、Mailchimpにデータ連携することができます。ミニマルなフォームでもデータをしっかり管理したい方におすすめです。
Tallyで送信された情報でMailchimpにコンタクトを追加する
試してみる
■概要
「Tallyで送信された情報でMailchimpにコンタクトを追加する」フローは、フォームから収集したデータを自動的にMailchimpのコンタクトリストに追加する業務ワークフローです。
Yoomを活用すれば、自動化によって効率的にメールマーケティングを展開できます。
手間を省きつつ、正確なデータ管理が実現します。
■このテンプレートをおすすめする方
・Tallyフォームを活用して顧客情報を収集しているマーケティング担当者の方
・Mailchimpを利用してメールキャンペーンを実施しており、データ入力の自動化を希望する方
・手動でのデータ転記によるミスを減らし、業務効率化を図りたいビジネスオーナーの方
・フォームからのデータ収集とメールリスト管理をシームレスに連携させたい方
■注意事項
・MailchimpとTallyのそれぞれとYoomを連携してください。
Zoho FormsのデータをMailchimpに連携する
Zoho Formsの回答データをMailchimpに自動的に連携することができます。
Zohoサービスを使用している方に取って馴染み深いフォームですが、こちらもMailchimpと連携して回答データの連携を実現できます。
Zoho Formsで送信された情報でMailchimpにコンタクトを追加する
試してみる
■概要
「Zoho Formsで送信された情報でMailchimpにコンタクトを追加する」フローは、オンラインフォームから収集したデータを自動的にMailchimpのコンタクトリストに追加する業務ワークフローです。
これにより、手動でのデータ転入力を省き、情報管理の効率化と正確性の向上を実現します。
マーケティング担当者や営業チームにとって、時間と労力を節約しながら効果的なメールキャンペーンを展開できる環境を整えます。
■このテンプレートをおすすめする方
・Zoho Formsを活用して顧客情報を収集しているマーケティング担当者の方
・Mailchimpでのメールマーケティングを効率化したい方
・データの手動入力に多くの時間を費やしている営業チームの方
・業務プロセスの自動化によって作業効率を向上させたい中小企業の経営者
・正確な顧客データ管理を目指しているIT担当者の方
・複数のツール間でのデータ連携をスムーズに行いたい方
■注意事項
・MailchimpとZoho FormsのそれぞれとYoomを連携してください。
・Zoho FormsのWebhook設定方法は下記をご覧ください。
https://intercom.help/yoom/ja/articles/9924708
Mailchimpとフォームの連携フローを作ってみよう
それでは、さっそく実際にMailchimpとフォームの連携フローを作成してみましょう!今回はYoomを使用して、ノーコードで設定を進めていきますので、もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
今回はYoomの入力フォームで情報が送信されたら、Mailchimpにコンタクトを追加するフローボットを作成していきます!
作成の流れは大きく分けて以下です。
- Mailchimpをマイアプリ連携
- テンプレートをコピー
- Yoomフォームのトリガー設定およびMailchimpのアクション設定
- トリガーをONにして動作チェック
Yoomの入力フォームで情報が送信されたら、Mailchimpにコンタクトを追加する
試してみる
Yoomの入力フォームで情報が送信されたら、Mailchimpにコンタクトを追加するフローです。
ステップ1:Mailchimpをマイアプリ連携
(1)まずはMailchimpをマイアプリ連携します。
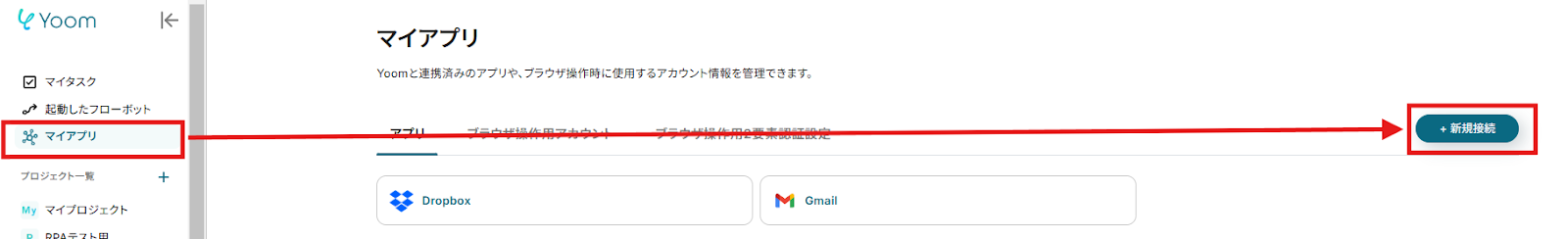
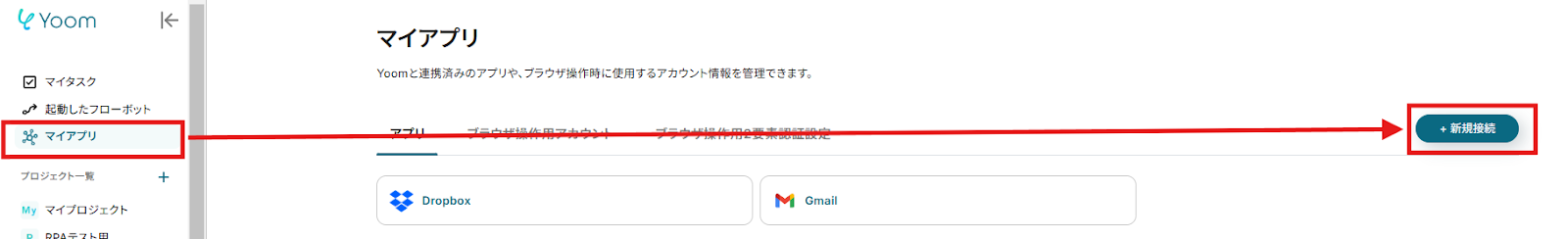
Yoomにログインしたら、左のメニュー欄にある「マイアプリ」から「新規接続」をクリックしましょう。

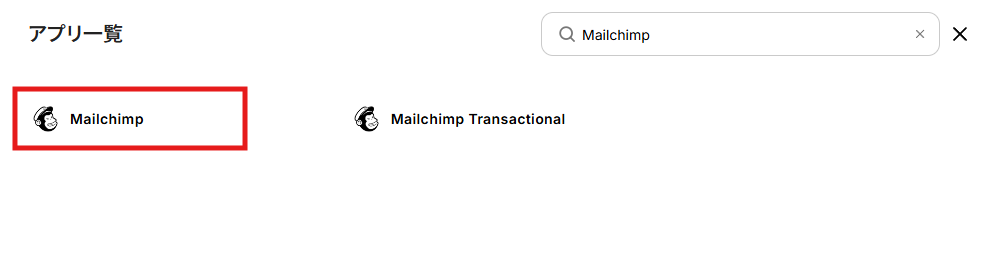
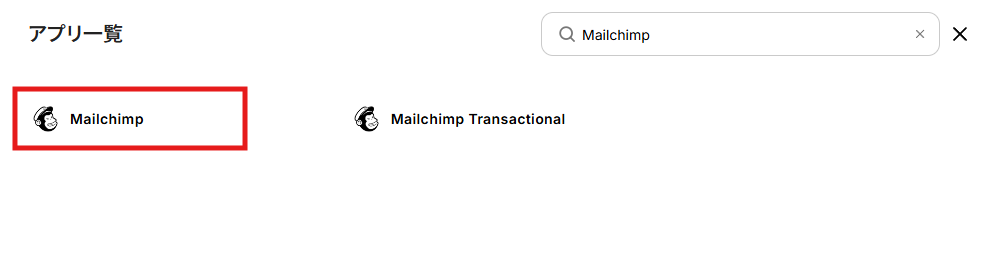
(2)「Mailchimp」と検索し、アプリ一覧からMailchimpを選択します。

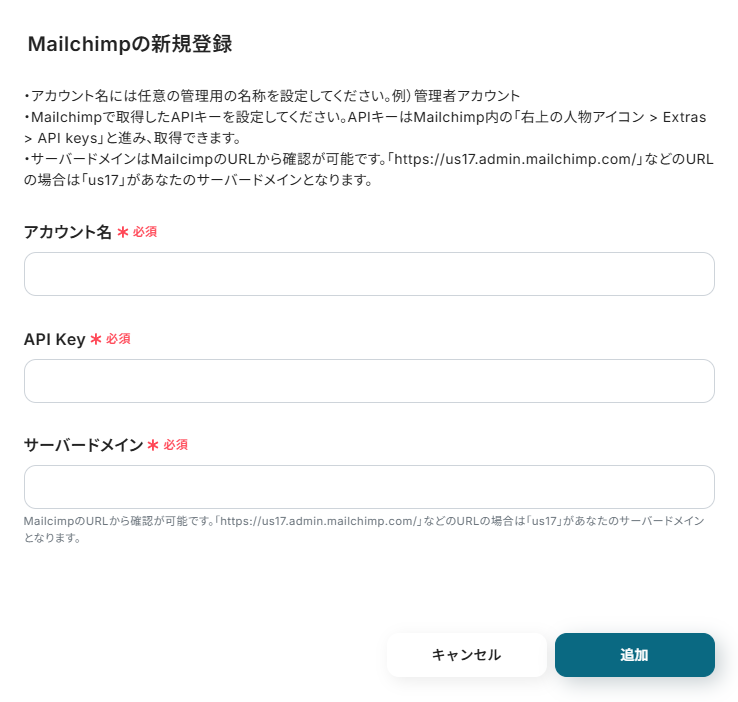
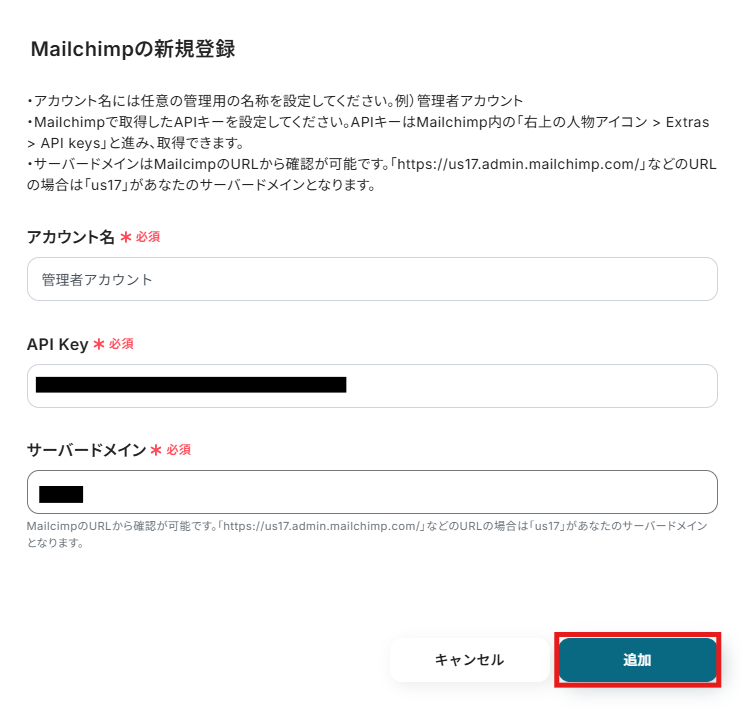
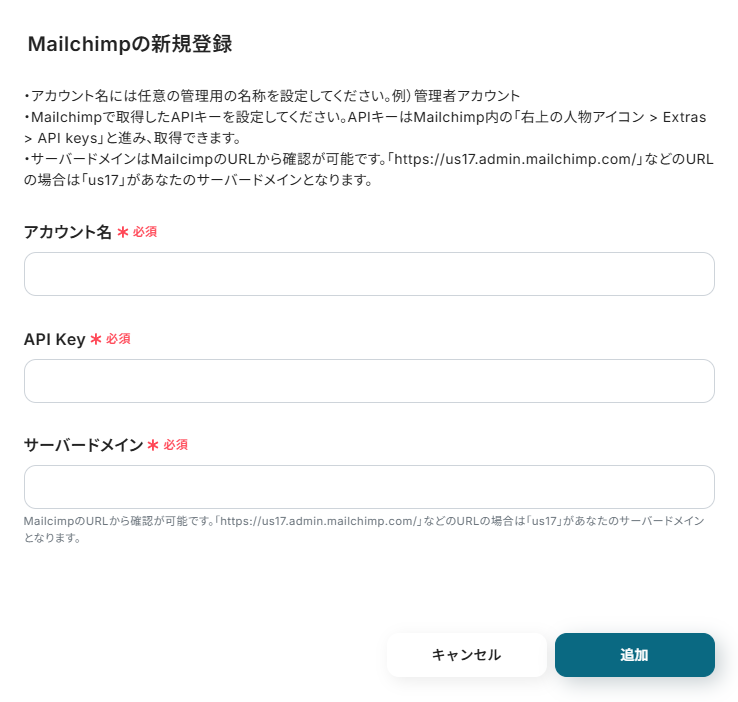
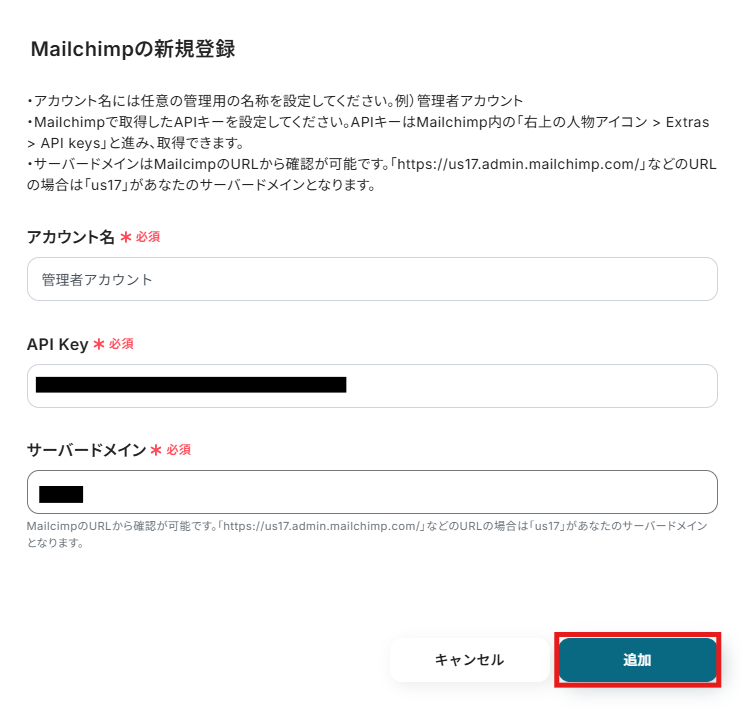
(3)Mailchimpの新規登録画面が表示されるので、API Keyとサーバードメインを入力します。サーバードメインはMailchimpのホーム画面のURL「https://us17.admin.mailchimp.com/」の「us17」部分です。

(4)API Keyを取得します。
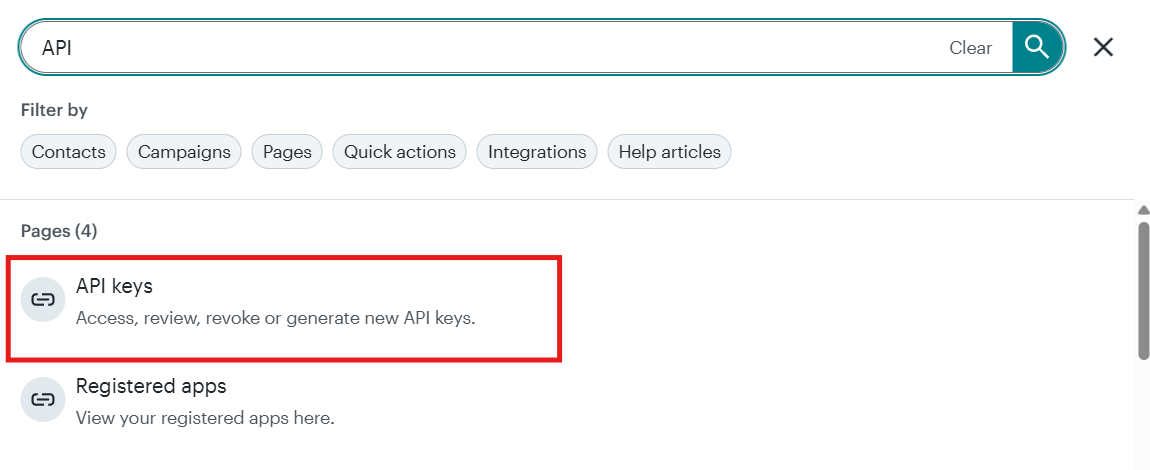
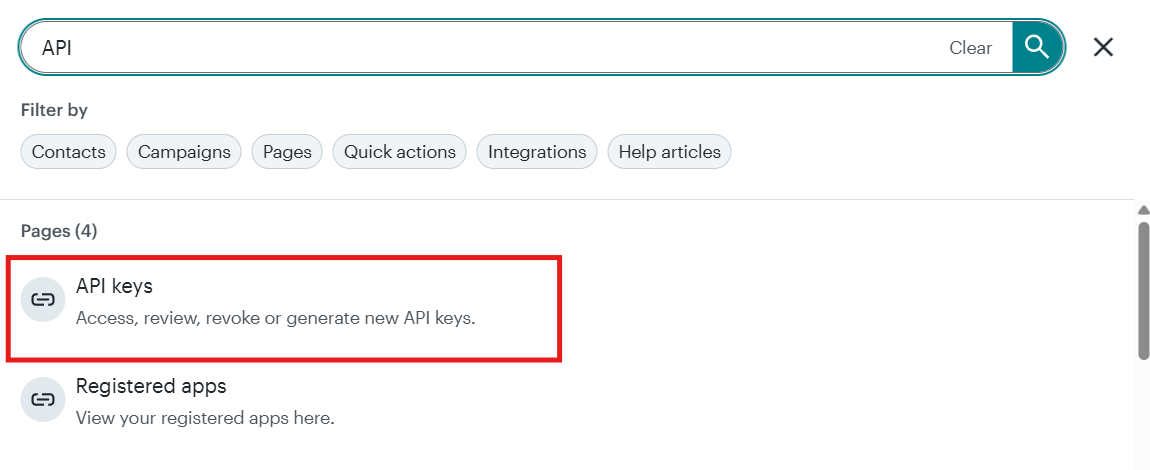
Mailchimpにログインし、ホーム画面の検索ボックスで「API」と検索し、検索結果のAPI keysをクリックしましょう。

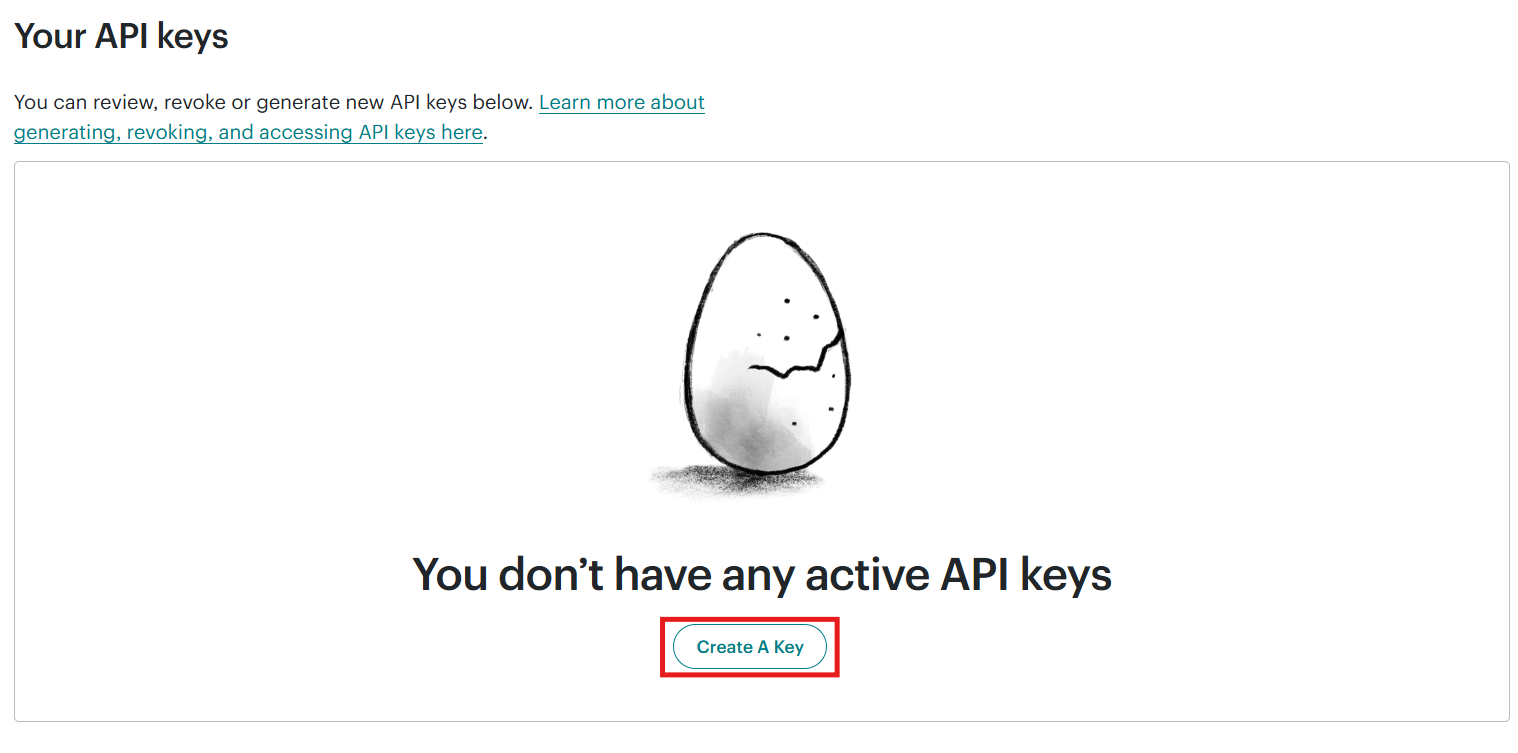
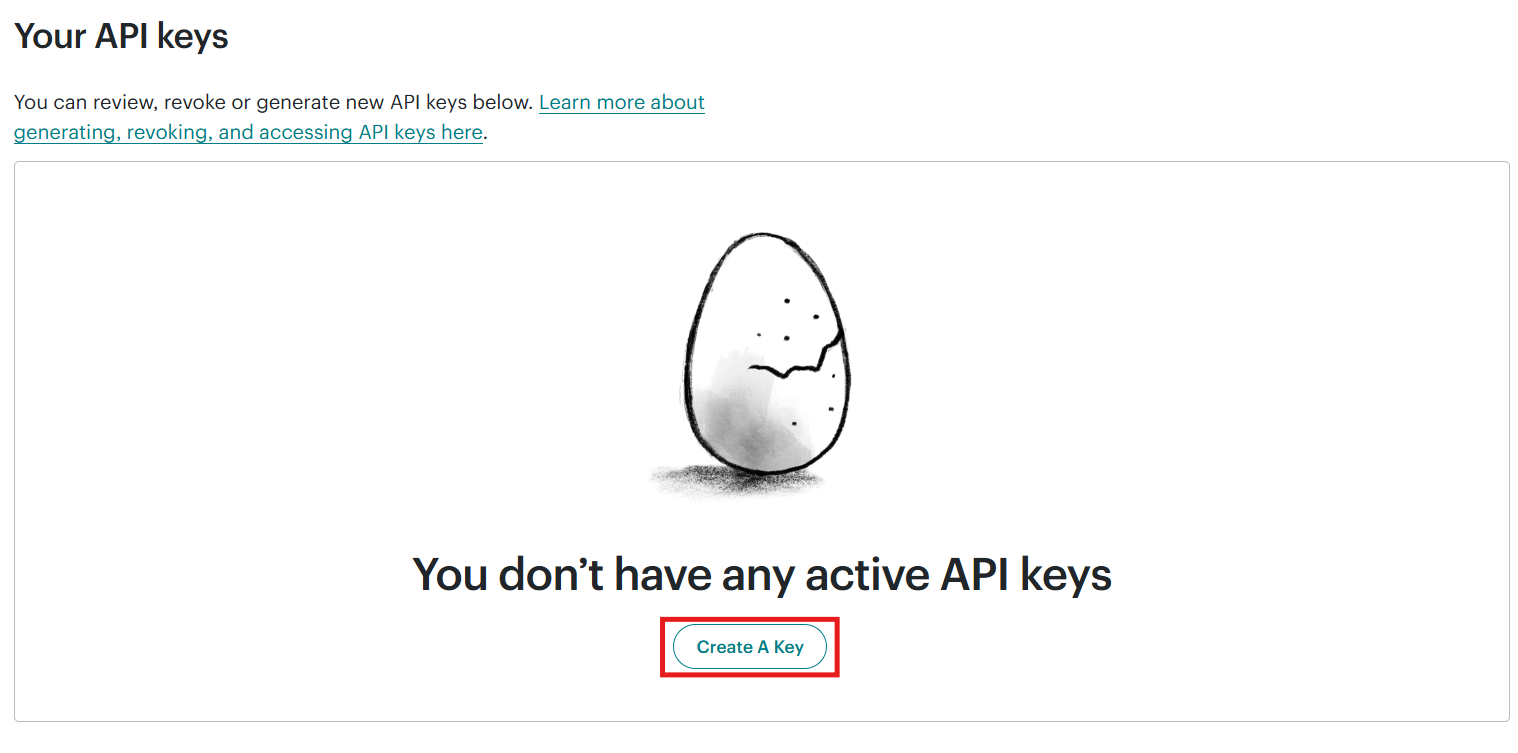
(5)下へスクロールし、「Your API Keys」の「Create A Key」をクリックします。

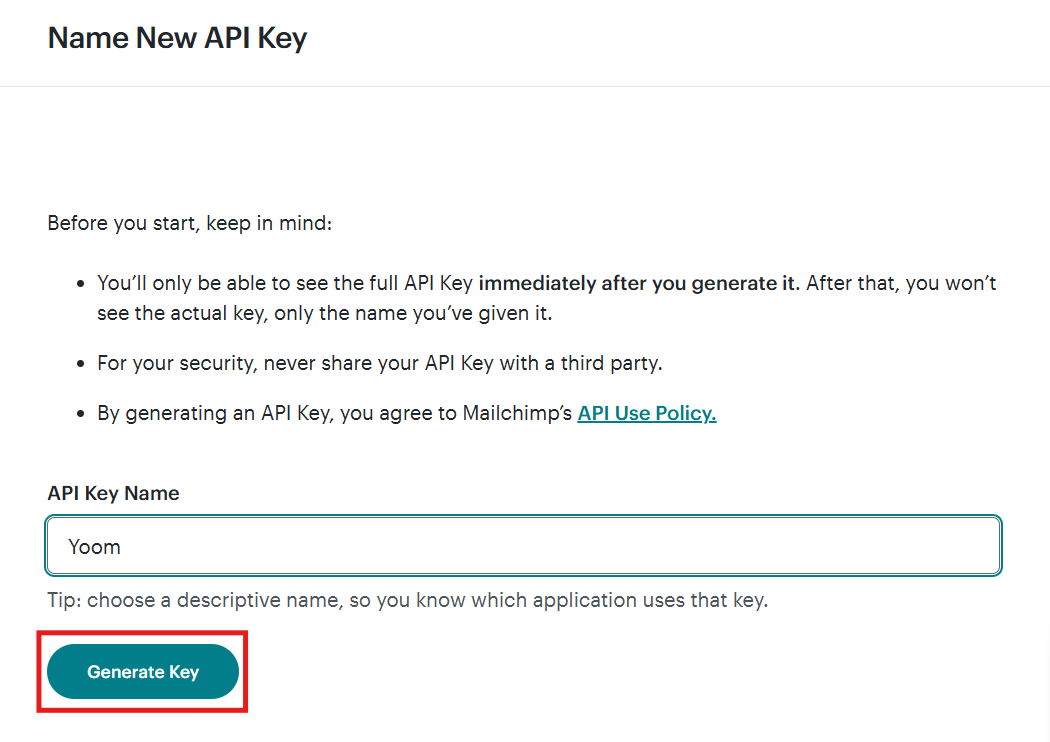
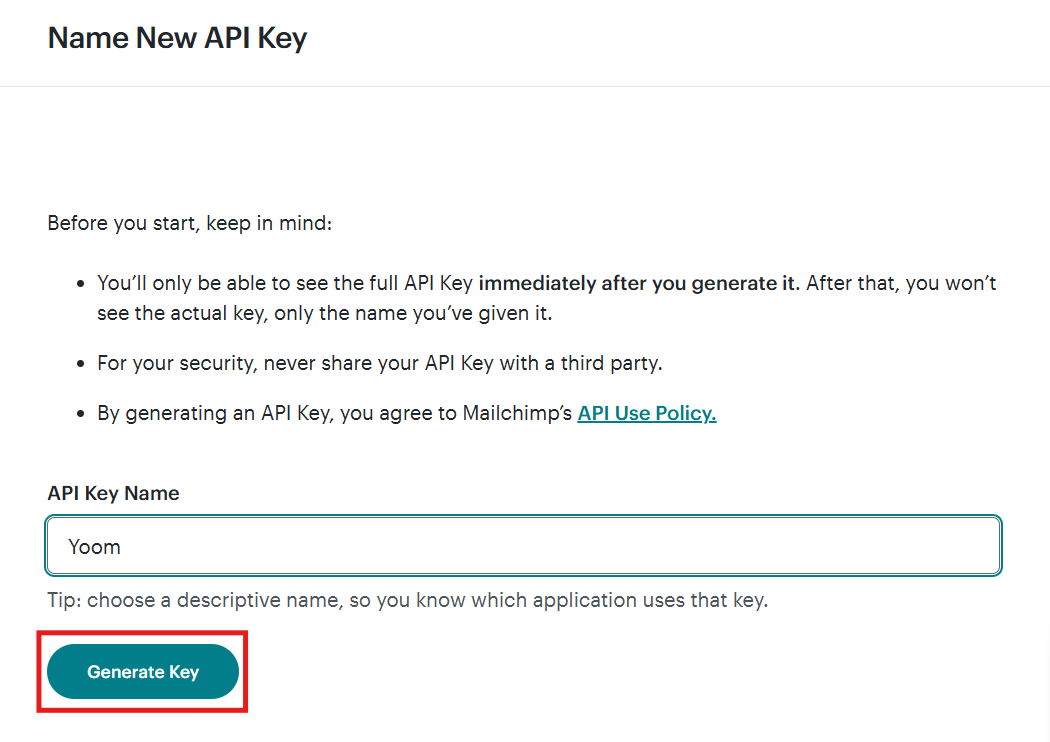
(6)API Keyの名前を「Yoom」など任意で設定し、「Generate Key」をクリックします。

(7)API Keyが発行されるので、「Copy To Clipboard」をクリックし、「Done」をクリックします。

(8)Mailchimpの新規登録画面に戻り、任意のアカウント名、コピーしたAPI Key、サーバードメインを設定し、「追加」をクリックします。

以上で、OneDriveのマイアプリ登録は完了です。
ステップ2:テンプレートをコピー
マイアプリ連携が完了したら、早速テンプレートを設定していきましょう。
以下のバナーにある「試してみる」をクリックし、テンプレートをコピーしてください。
Yoomの入力フォームで情報が送信されたら、Mailchimpにコンタクトを追加する
試してみる
Yoomの入力フォームで情報が送信されたら、Mailchimpにコンタクトを追加するフローです。
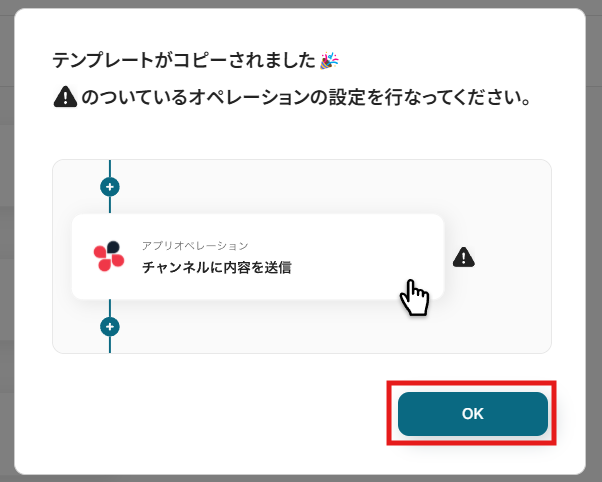
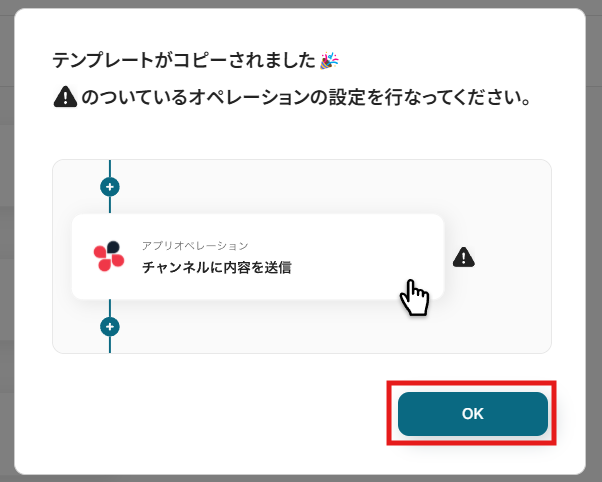
Yoomにテンプレートがコピーされると、次の画面が表示されるので「OK」を押します。

ステップ3:Yoomフォームのトリガー設定
(1)まずは、フローボットの起動対象となるYoomフォームの設定を行います!
テンプレートの1番上にある「特定のラベルのメールを受信したら」をクリックしましょう。

(2)フォームの設定を行います。
フォームトリガーの設定方法
①タイトルを任意で設定
②フォームの説明文を任意で設定
③フォームの項目名を任意で設定
④回答方法をテキスト形式やプルダウン、チェックボックスなどから選択
⑤回答を必須にするか任意で設定
⑥左のアイコンで項目をコピー、右のアイコンで項目を削除

(3)下にスクロールすることで以下も設定できます。
①質問を任意で追加(個数に制限あり)
②送信ボタンの上部にテキストを任意で設定(有料プランの場合のみ)
③フォームのページ下部に表示されるYoomロゴを非表示に設定(有料プランの場合のみ)

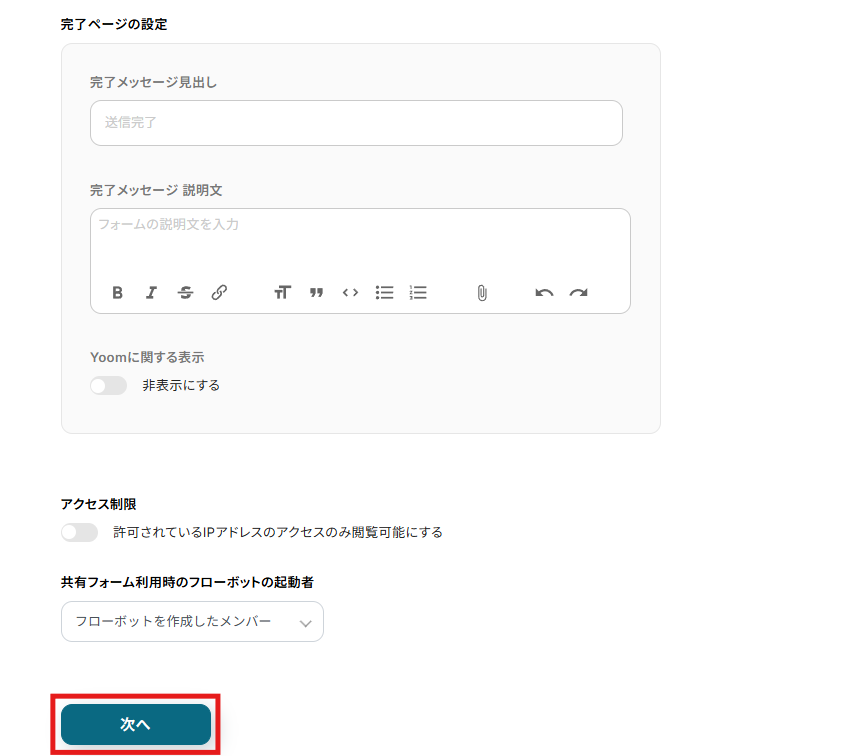
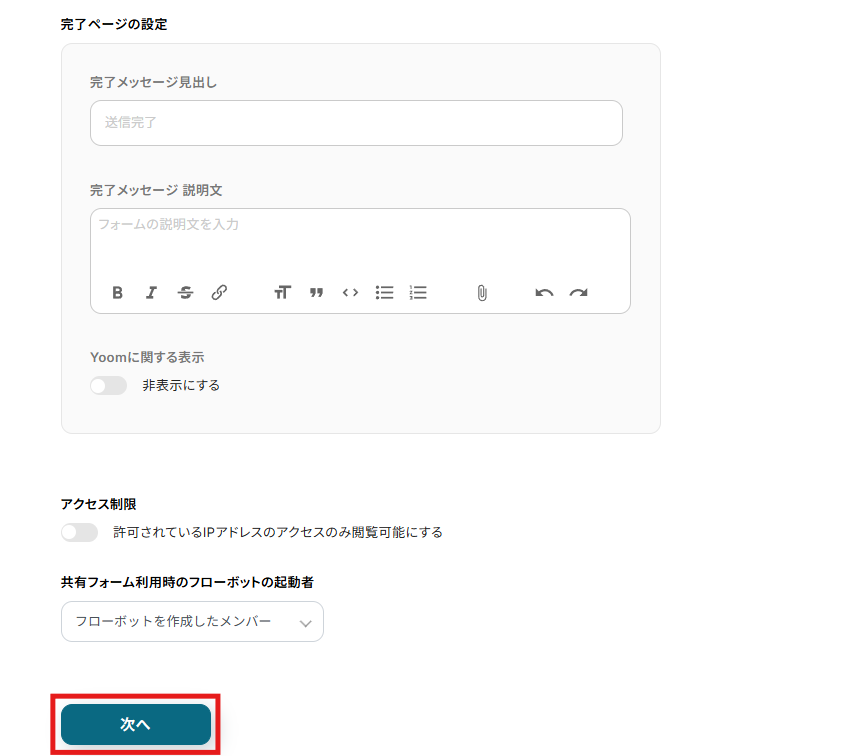
(4)有料プランの場合のみ完了ページの設定やアクセス制限なども任意で設定できます。
フォームの設定が完了したら、「次へ」をクリックします。

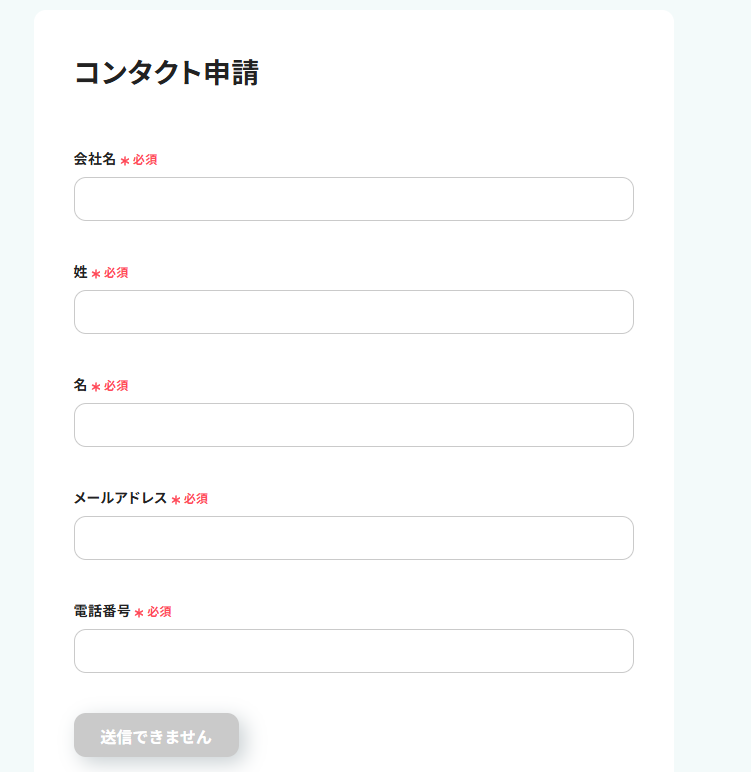
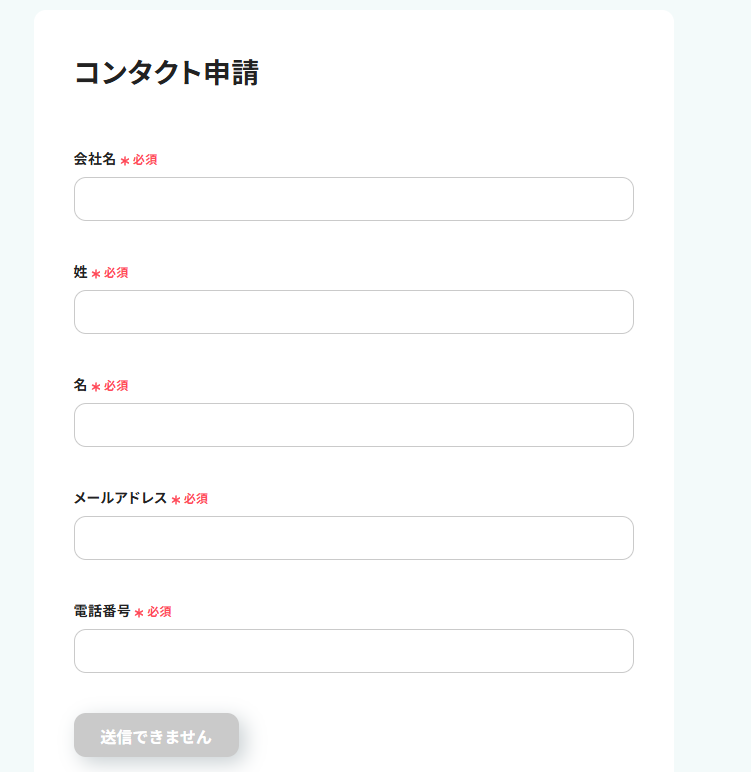
(5)「プレビューページ」からフォームのプレビュー画面を表示できます。
また、「完了ページ」からフォームの回答完了時の画面を表示可能です。

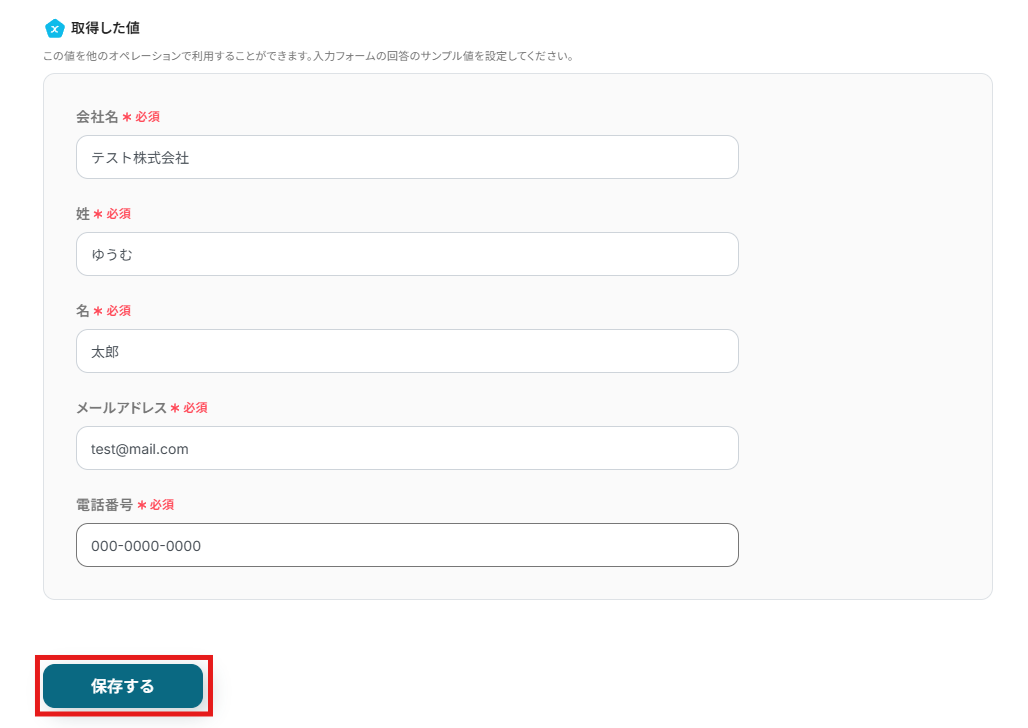
今回は、コンタクト申請という想定でフォームを作成してみました!

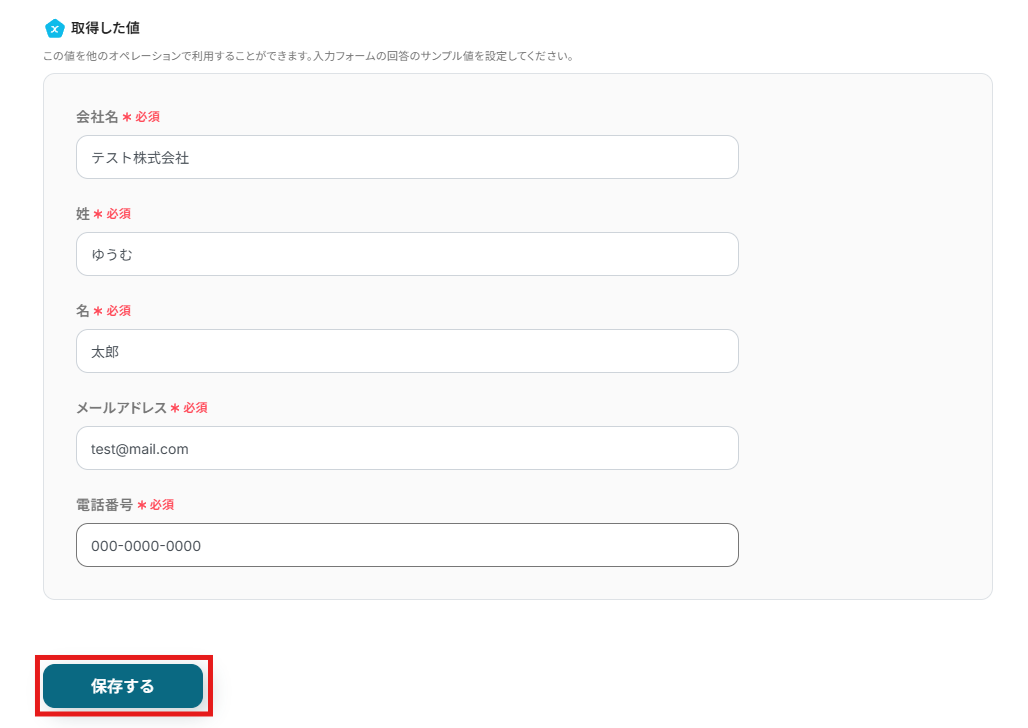
(6)取得した値にサンプルとなる仮の回答を設定し、「保存する」をクリックして設定完了です。
※ここで入力したサンプル値は、フローの運用時に影響しません。フロー運用時は、実際の回答内容が抽出されます。

ステップ4:Mailchimpのアクション設定
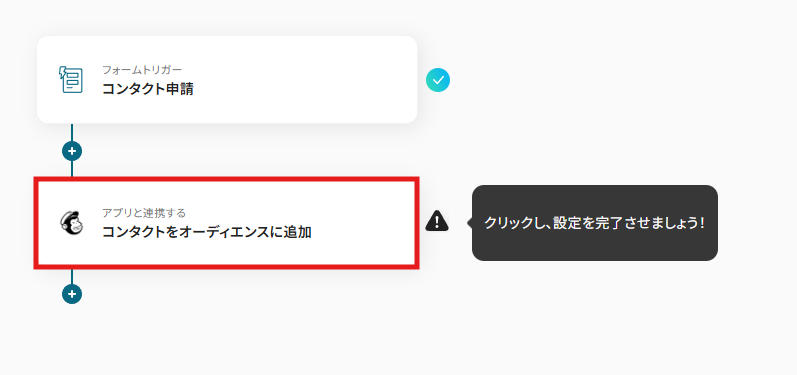
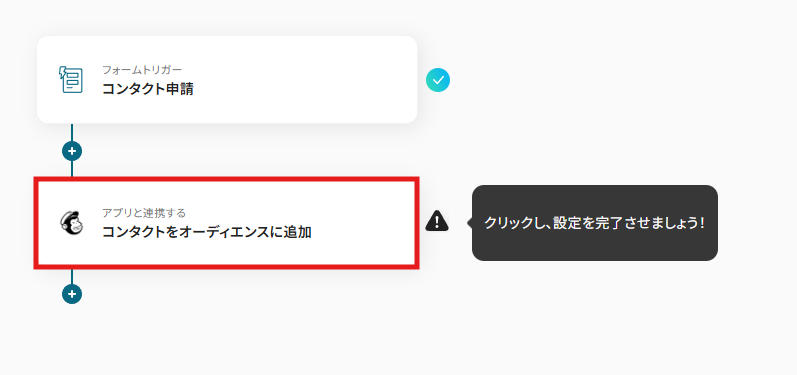
(1)最後に、Mailchimpにデータを更新する設定を行います。
テンプレートの「コンタクトをオーディエンスに追加」をクリックしましょう。

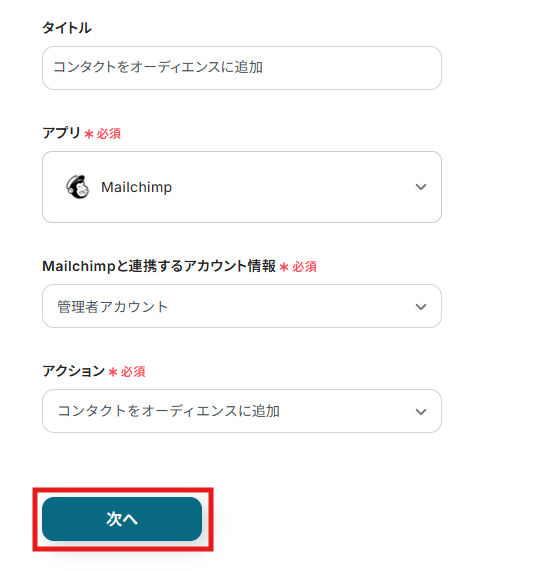
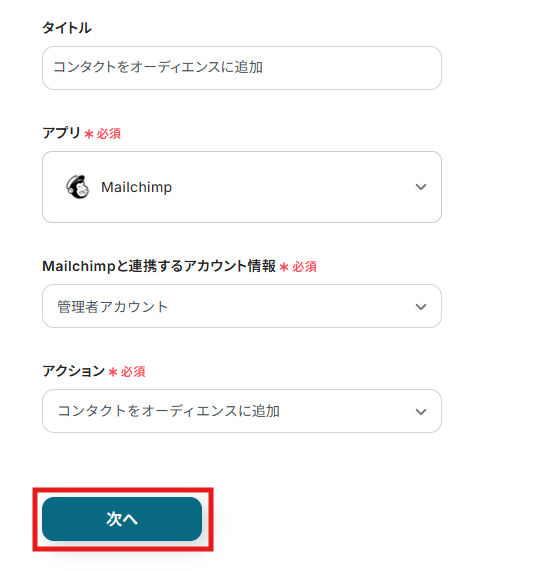
(2)「Mailchimpと連携するアカウント情報」で連携したいMailchimpのアカウント情報を選択します。

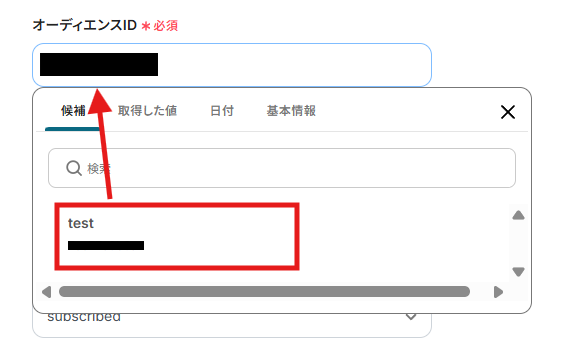
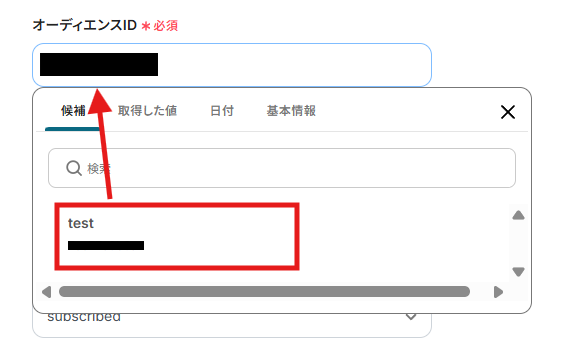
(3)「オーディエンスID」にコンタクトを追加したいオーディエンスIDを入力します。
「候補」から連携したアカウントに関連したオーディエンスが表示されるので、対象のオーディエンスを選択しましょう。

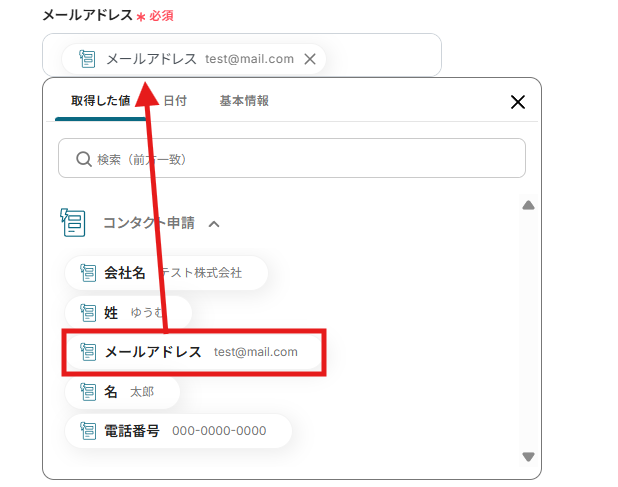
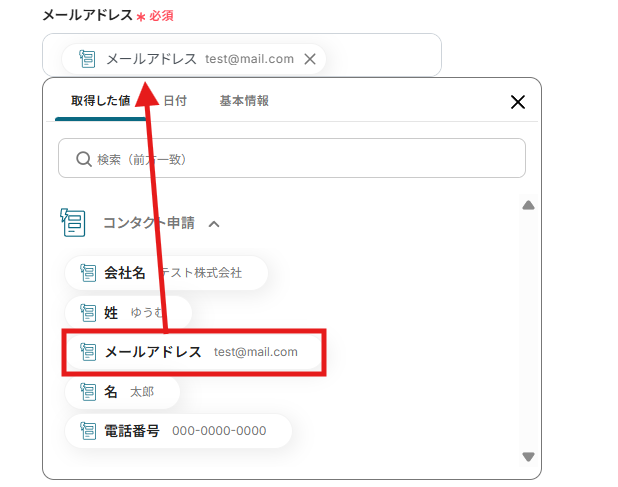
(4)「メールアドレス」にコンタクトのメールアドレスを設定します。
「取得した値」からフォームの回答内容を引用できるので、「メールアドレス」の項目を選択しましょう。
※「取得した値」とは、トリガーやオペレーション設定時に、「テスト」を実行して取得した値のことです。取得した値は、この後のオペレーション設定時の値として利用でき、フローボットを起動する度に値は変動します。詳しくはこちらをご参照ください。

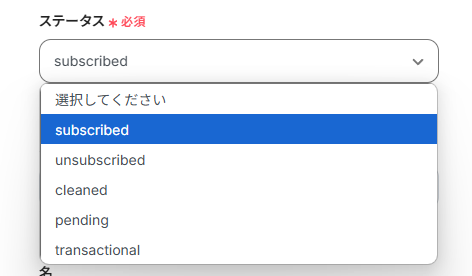
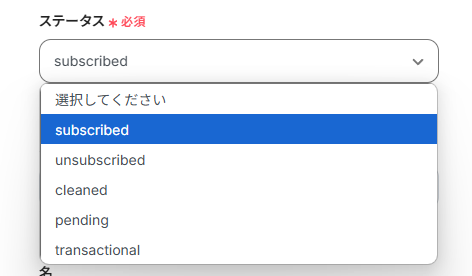
(5)「ステータス」を5種類から選択します。基本的には「subscribed」に設定しておきましょう。

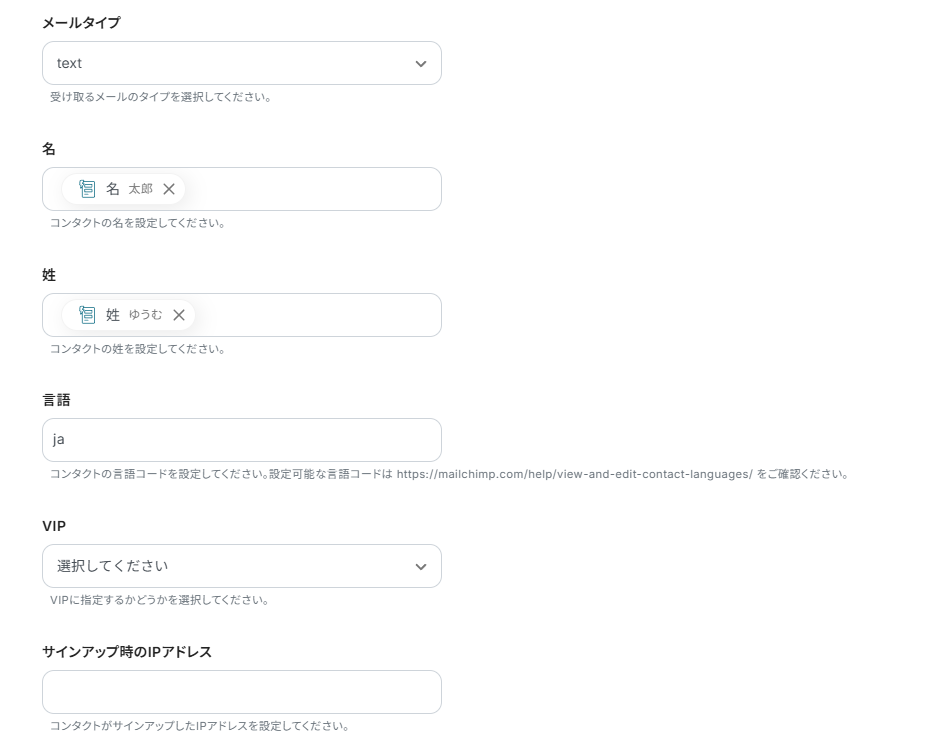
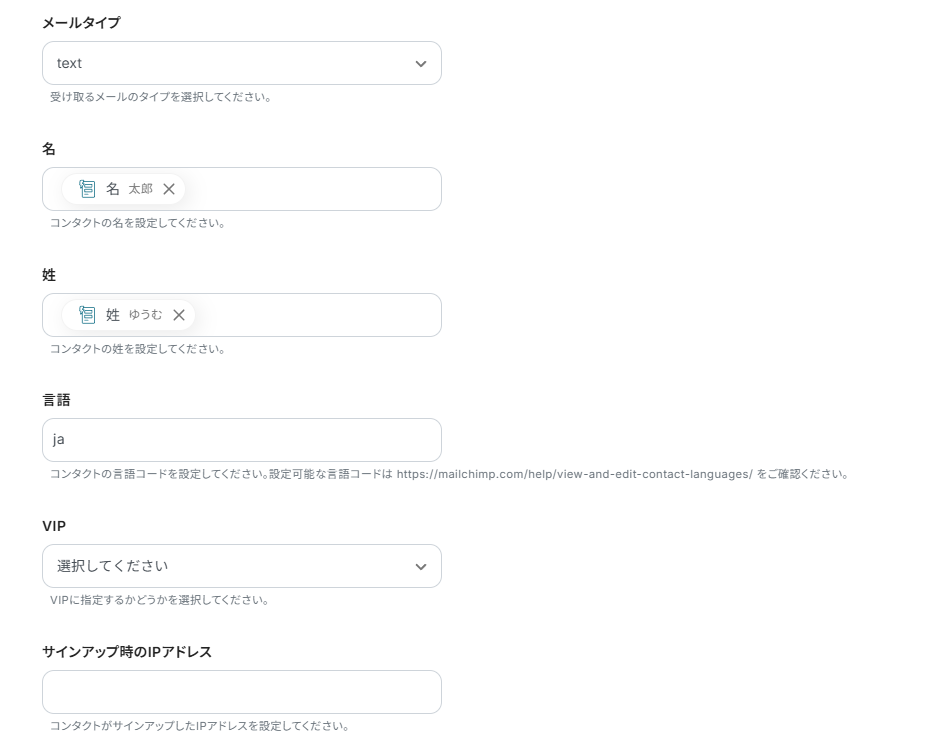
(6)メールアドレス以降は、「取得した値」などを活用しながら任意で設定しましょう。

(7)設定が完了したら、「テスト」をクリックしてコンタクトを追加してしてみましょう。
※ステップ3(6)で設定したサンプル値の内容でコンタクトが追加されます。

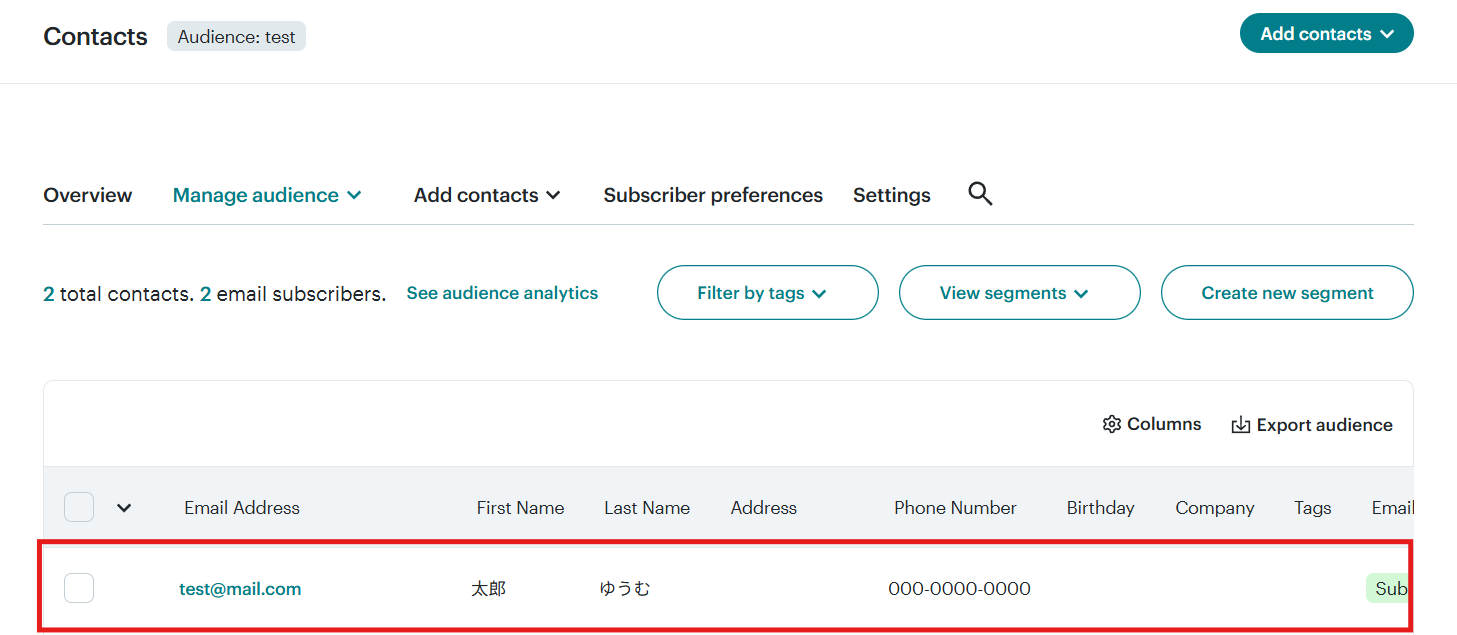
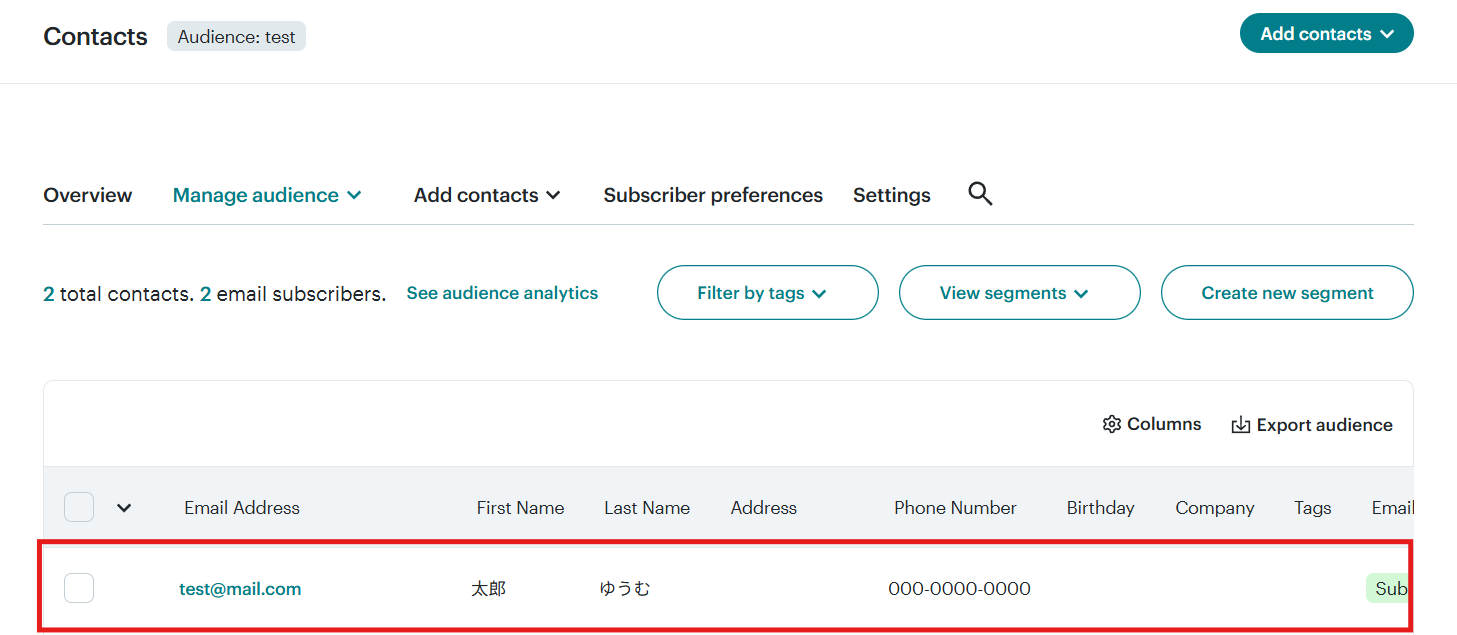
(8)テストが成功したら、コンタクトが正しく追加されているか確認してみましょう。

正常にコンタクトが追加されていれば、設定完了です。
ステップ5:トリガーをONにして動作チェック
以上で、すべての設定が完了です。
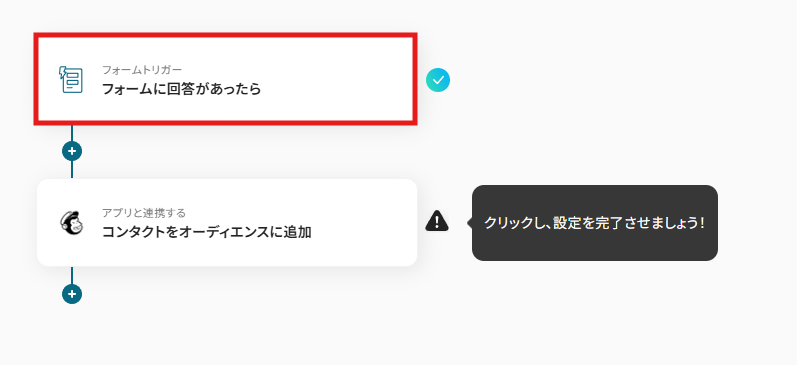
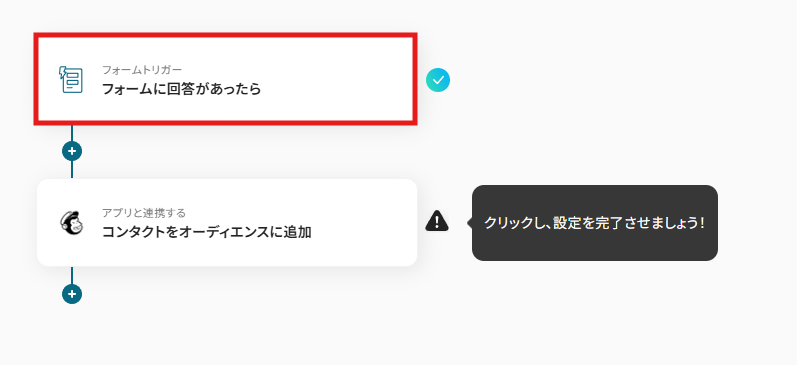
設定の完了後は、以下のようなポップが表示されるのでトリガーをONにします。
実際にフローが正常に動作するかをチェックしてみましょう!

Mailchimpを使ったその他の自動化例
今回紹介したフォームとの連携以外でも、Mailchimpでメールが開封されたらチャットアプリに通知したり、データベース/CRMサービスのデータが編集されたらMailchimpにオーディエンスやコンタクトを追加することも可能です。
このように、MailchimpのAPIを使用してさまざまな業務を自動化することができるので、もし気になるものがあればぜひこちらもお試しになってみてください!
BASEで注文が発生したらMailchimpにコンタクトを追加する
試してみる
BASEで注文が発生したらMailchimpにコンタクトを追加するフローです。
Mailchimpでメールが開封されたら、Slackに通知する
試してみる
Mailchimpで新しいメールが開封されたら、Slackに通知するフローです。
HubSpotにコンタクトが作成されたら、Mailchimpのコンタクトをオーディエンスに追加する
試してみる
HubSpotにコンタクトが作成されたら、Mailchimpのコンタクトをオーディエンスに追加するフローです。
Mailchimpでメールが開封されたらMicrosoft Excelに追加する
試してみる
■概要
Mailchimpで配信したメルマガの開封状況を確認し、手作業でMicrosoft Excelにリストアップしていませんか?この作業は時間がかかるだけでなく、コピー&ペーストのミスや更新漏れが発生しやすい業務の一つです。このワークフローを活用すれば、Mailchimpでメールが開封されるたびに、開封者の情報が自動でMicrosoft Excelの指定したファイルに追加されるため、手作業による手間やミスをなくし、効率的なリスト管理を実現します。
■このテンプレートをおすすめする方
・Mailchimpの開封者リストを手動でMicrosoft Excelに転記している方
・メールマーケティングの分析や効果測定をより効率的に行いたいと考えている方
・手作業によるデータ入力のミスをなくし、常に正確なリストを維持したい方
■注意事項
・Mailchimp、Microsoft ExcelとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・Microsoft Excelのデータベースを操作するオペレーションの設定に関しては下記をご参照ください。
https://intercom.help/yoom/ja/articles/9003081
Mailchimpにコンタクトが登録されたらSalesforceのリードにも登録する
試してみる
■概要
Mailchimpで獲得したコンタクト情報を、手作業でSalesforceに登録していませんか?この作業は時間がかかるだけでなく、入力ミスや転記漏れの原因にもなりかねません。このワークフローを活用すれば、Mailchimpに新しいコンタクトが登録された際に、Salesforceへ自動でリード情報を追加することができ、手作業によるデータ入力の課題を解消し、よりスムーズなリード管理を実現します。
■このテンプレートをおすすめする方
・MailchimpとSalesforceを併用し、二重入力の手間に課題を感じているマーケティング担当者の方
・獲得したコンタクトを迅速に営業へ共有し、機会損失を防ぎたいと考えているチームリーダーの方
・手作業によるデータ転記をなくし、正確な顧客情報管理を実現したいセールス担当者の方
■注意事項
・MailchimpとSalesforceのそれぞれとYoomを連携してください。
・Salesforceはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
終わりに
フォームとMailchimpを連携することで、Mailchimpへのコンタクト登録が容易になるでしょう。
Yoomのフォームトリガーを活用すれば、複雑な設定をしなくても簡単に利用できるのでおすすめです。
他にも、GoogleフォームやTypeformなどの使い慣れたツールとMailchimpを連携することもできるので、異なるフォームを活用していても問題ありません。
「導入を検討したい!」「実際に操作してみたい!」という方は、こちらから無料アカウントを作成してみてください。
登録はたったの30秒で完了するので、業務の間にササッと登録できます!
今回ご紹介したテンプレートを活用して自動化を導入し、手作業による登録の手間から解放されましょう!