Codaでテーブルに行が追加されたらBASEに商品を作成する
試してみる
■概要
「Codaでテーブルに行が追加されたらBASEに商品を作成する」業務ワークフローは、Codaに入力した商品情報をトリガーにBASEへの商品登録を完全自動化します。手作業の負担とミスを抑え、ネットショップの運営をスムーズにサポートします。
■このテンプレートをおすすめする方
・Codaで商品情報をまとめて管理しており、BASEへの手動登録に時間を取られているEC担当者
・BASEとCodaを連携することで入力の二度手間を解消したいネットショップ運営者
・複数の商品を一括で登録する際に入力ミスを防ぎたい方
■注意事項
・Coda、BASEのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
「CodaとBASEを使っていて、それぞれのデータを連携したい!」
「Codaに登録された情報をBASEに手動で登録しており、実際に手間がかかっている…」
このように、CodaとBASE間での手作業によるデータ連携に限界を感じていませんか?
日々の業務でこれらのSaaSアプリケーションを利用する中で、繰り返し発生するデータ入力や更新作業は、時間と労力を奪うだけでなく、ヒューマンエラーの原因ともなり得ます。
もし、Codaのデータを自動的にBASEに登録したり、更新する仕組みがあれば、これらの悩みから解放され、日々の繰り返し作業にかかる時間を大幅に削減し、より創造的な業務や戦略的なタスクに集中できる貴重な時間を生み出すことができます!
今回ご紹介する自動化の設定は、ノーコードで簡単に設定できて、プログラミングの知識は一切不要です。
ぜひこの機会に導入して、面倒なデータ入力を自動化し、業務効率を飛躍的に向上させましょう!
とにかく早く試したい方へ
YoomにはCodaとBASEを連携するためのテンプレートが用意されているので、今すぐ試したい方は以下よりバナーをクリックしてスタートしましょう!
Codaでテーブルに行が追加されたらBASEに商品を作成する
試してみる
■概要
「Codaでテーブルに行が追加されたらBASEに商品を作成する」業務ワークフローは、Codaに入力した商品情報をトリガーにBASEへの商品登録を完全自動化します。手作業の負担とミスを抑え、ネットショップの運営をスムーズにサポートします。
■このテンプレートをおすすめする方
・Codaで商品情報をまとめて管理しており、BASEへの手動登録に時間を取られているEC担当者
・BASEとCodaを連携することで入力の二度手間を解消したいネットショップ運営者
・複数の商品を一括で登録する際に入力ミスを防ぎたい方
■注意事項
・Coda、BASEのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
CodaとBASEを連携してできること
CodaとBASEのAPIを連携すれば、CodaのデータをBASEに自動的に連携することが可能になり、これまで手作業で行っていたデータ入力や更新作業の負担を大幅に軽減し、業務の正確性とスピードを向上させることができます!
例えば、Codaで管理している商品情報や顧客データをBASEへ自動で反映させたり、逆にBASEで発生した注文情報をCodaのデータベースに記録するなど、様々な業務プロセスを自動化可能です。
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにCodaとBASEの連携を実際に体験できます。
登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
Codaでテーブルに行が追加されたらBASEに商品を作成する
Codaの特定のテーブルに新しい行(例えば、新商品情報)が追加された際に、その情報を基にBASEへ自動で商品を作成できます。
手作業による登録の手間や入力ミスを大幅に削減し、迅速な商品展開を実現します。
Codaでテーブルに行が追加されたらBASEに商品を作成する
試してみる
■概要
「Codaでテーブルに行が追加されたらBASEに商品を作成する」業務ワークフローは、Codaに入力した商品情報をトリガーにBASEへの商品登録を完全自動化します。手作業の負担とミスを抑え、ネットショップの運営をスムーズにサポートします。
■このテンプレートをおすすめする方
・Codaで商品情報をまとめて管理しており、BASEへの手動登録に時間を取られているEC担当者
・BASEとCodaを連携することで入力の二度手間を解消したいネットショップ運営者
・複数の商品を一括で登録する際に入力ミスを防ぎたい方
■注意事項
・Coda、BASEのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Codaのテーブルで行が更新されたらBASEの商品情報も更新する
Codaで管理している既存の商品情報(価格、在庫数、商品説明など)が更新された場合に、その変更を検知してBASEの商品情報も自動で更新します。
常に両プラットフォーム間で情報の整合性を保ち、手動での更新漏れやタイムラグを防ぐことができます。
Codaのテーブルで行が更新されたらBASEの商品情報も更新する
試してみる
■概要
「Codaのテーブルで行が更新されたらBASEの商品情報も更新する」業務ワークフローは、Coda上の在庫数や価格などを編集すると、BASEに登録した商品データを自動で同期します。CodaとBASEをつなげ、手入力の手間やヒューマンエラーを減らして、オンラインショップの管理をスムーズになります。
■このテンプレートをおすすめする方
・Codaで商品情報を一元管理しているが、BASEへの反映を手作業で行っているEC担当者
・BASEで運営するオンラインショップの在庫や価格管理を効率化したい方
・二重入力によるヒューマンエラーを防ぎたいコーダーやディレクター
■注意事項
・Coda、BASEのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
CodaとBASEの連携フローを作ってみよう
それでは、さっそく実際にCodaとBASEを連携したフローを作成してみましょう!
今回はYoomを使用して、ノーコードでCodaとBASEの連携を進めていきますので、もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
フローの作成方法
今回は「Codaでテーブルに行が追加されたらBASEに商品を作成する」フローを作成していきます!
作成の流れは大きく分けて以下です。
- CodaとBASEのマイアプリ連携
- テンプレートをコピー
- Codaのトリガー設定およびBASEのアクション設定
- トリガーをONにしてフローが正しく動くかを確認
Codaでテーブルに行が追加されたらBASEに商品を作成する
試してみる
■概要
「Codaでテーブルに行が追加されたらBASEに商品を作成する」業務ワークフローは、Codaに入力した商品情報をトリガーにBASEへの商品登録を完全自動化します。手作業の負担とミスを抑え、ネットショップの運営をスムーズにサポートします。
■このテンプレートをおすすめする方
・Codaで商品情報をまとめて管理しており、BASEへの手動登録に時間を取られているEC担当者
・BASEとCodaを連携することで入力の二度手間を解消したいネットショップ運営者
・複数の商品を一括で登録する際に入力ミスを防ぎたい方
■注意事項
・Coda、BASEのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
ステップ1:CodaとBASEのマイアプリ連携
まず、Yoomのアカウントにログインします。
まだYoomを利用したことがない方は、初めてのYoomをぜひご覧ください。
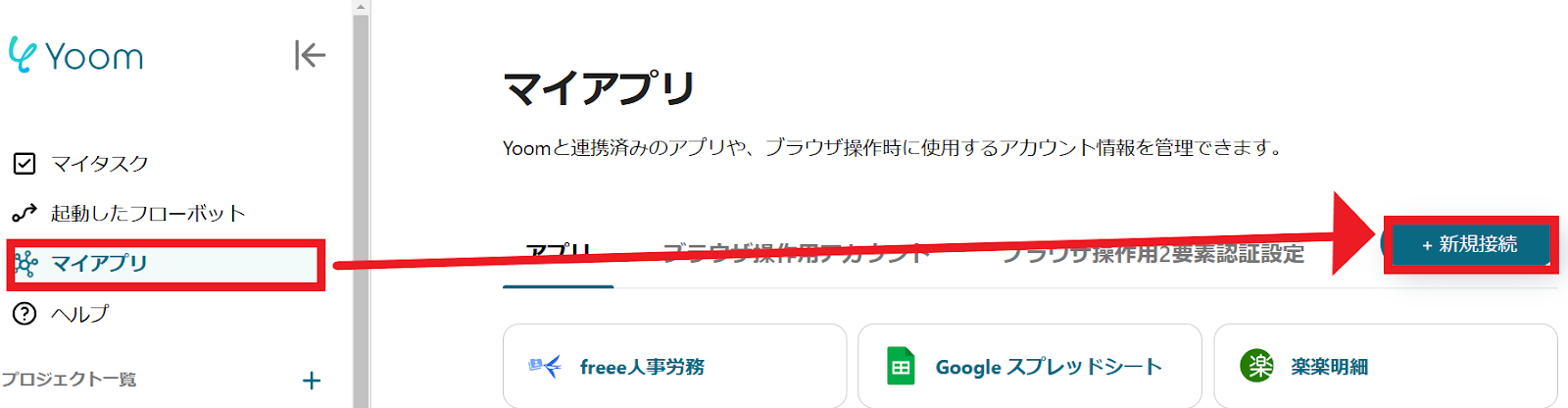
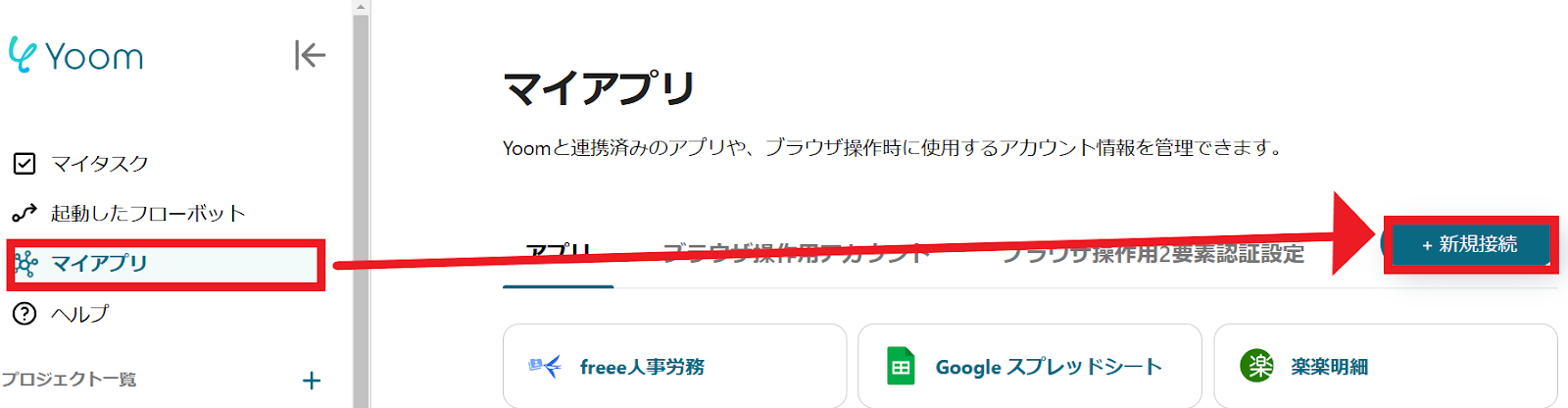
1.マイアプリをクリックした後、新規接続をクリックします。

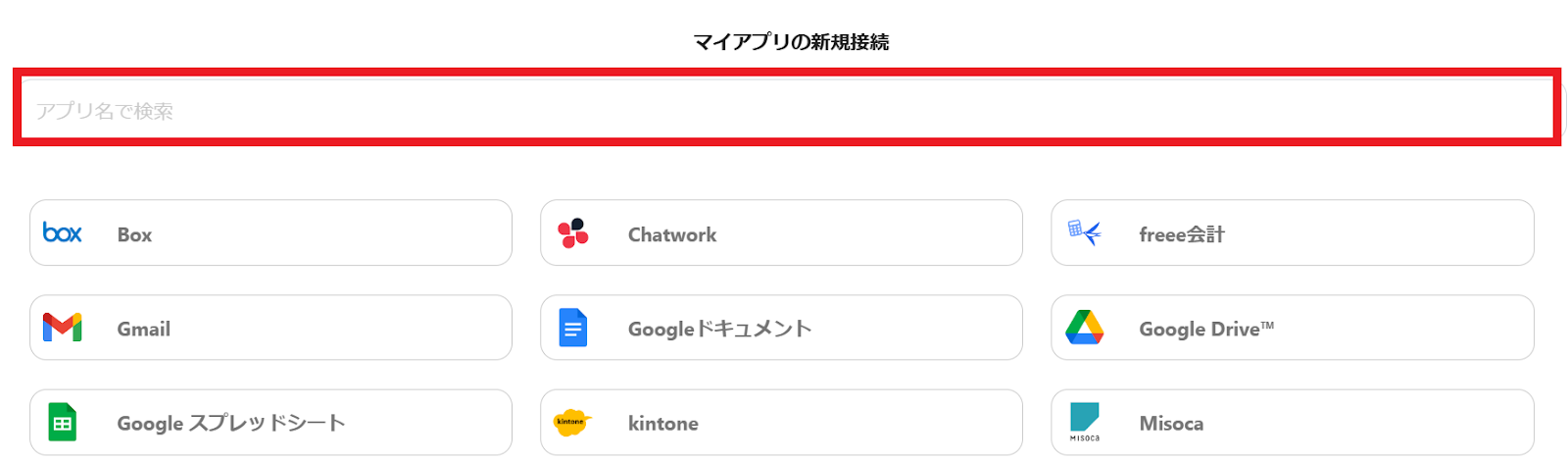
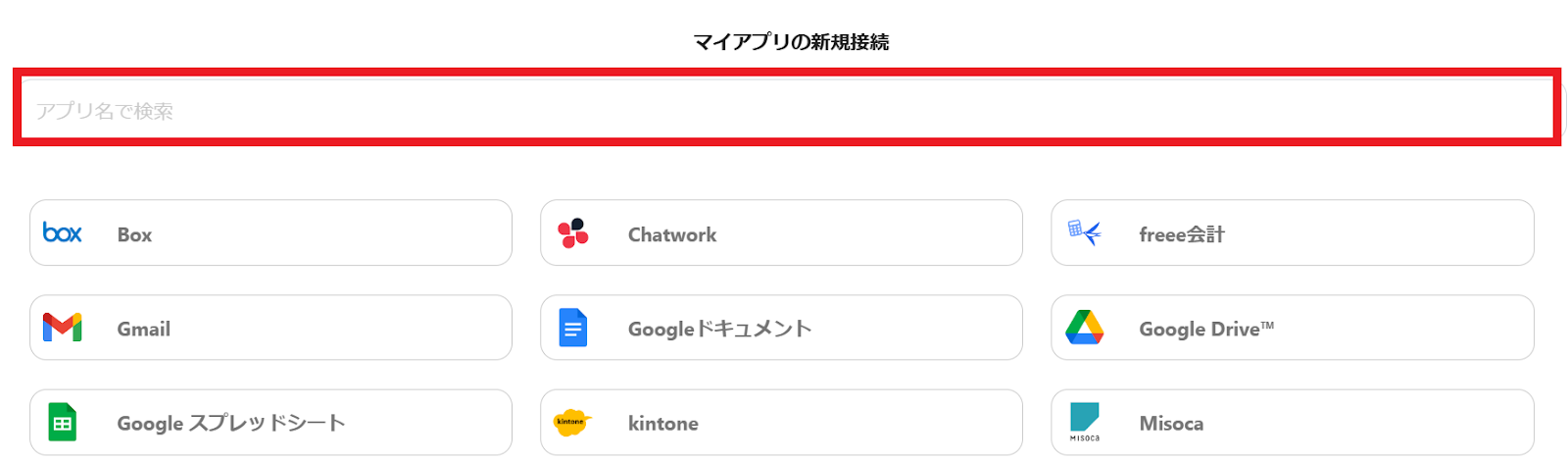
2.入力欄からアプリ名で検索できます。

Codaのマイアプリ登録
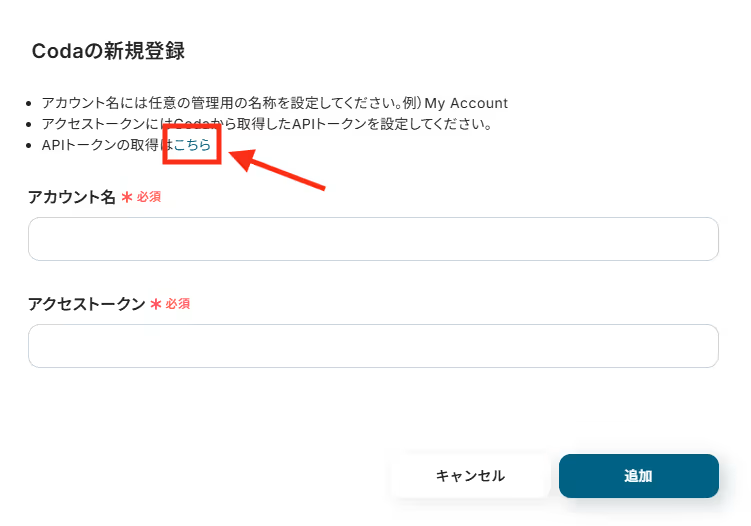
3.入力欄にCodaと入力するとアイコンが表示されるので、アイコンをクリックします。
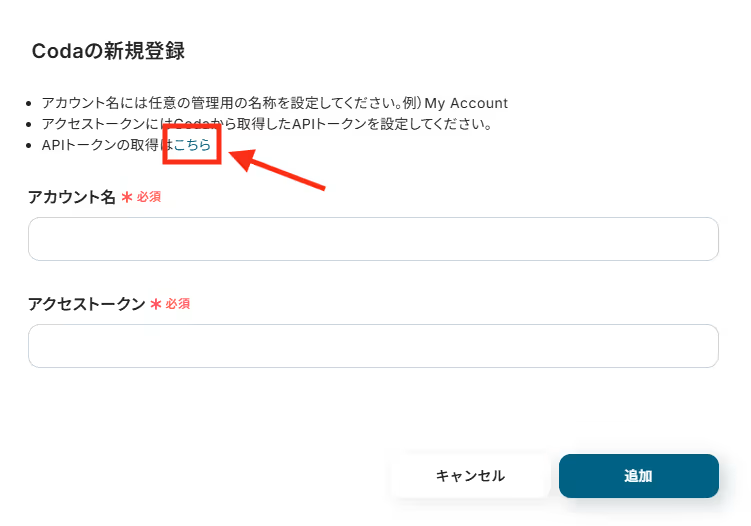
次に、任意の「アカウント名」を入力しましょう。
「アクセストークン」は赤矢印のこちらをクリックして、CodaのAPIトークンを取得しましょう。

BASEのマイアプリ登録
1.次はBASEをマイアプリに登録します。
(1)と同じように、Yoomの「新規接続一覧」の中からBASEをクリックします。
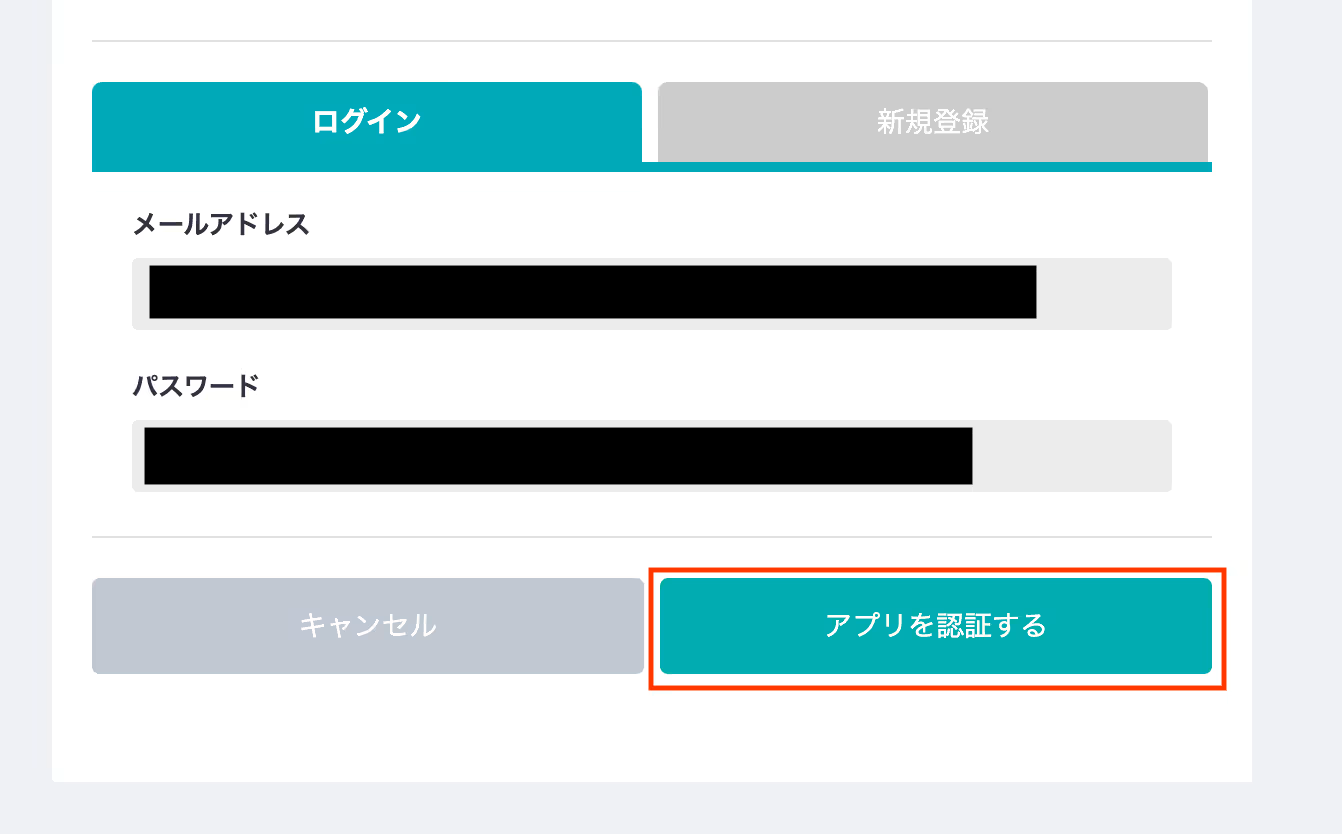
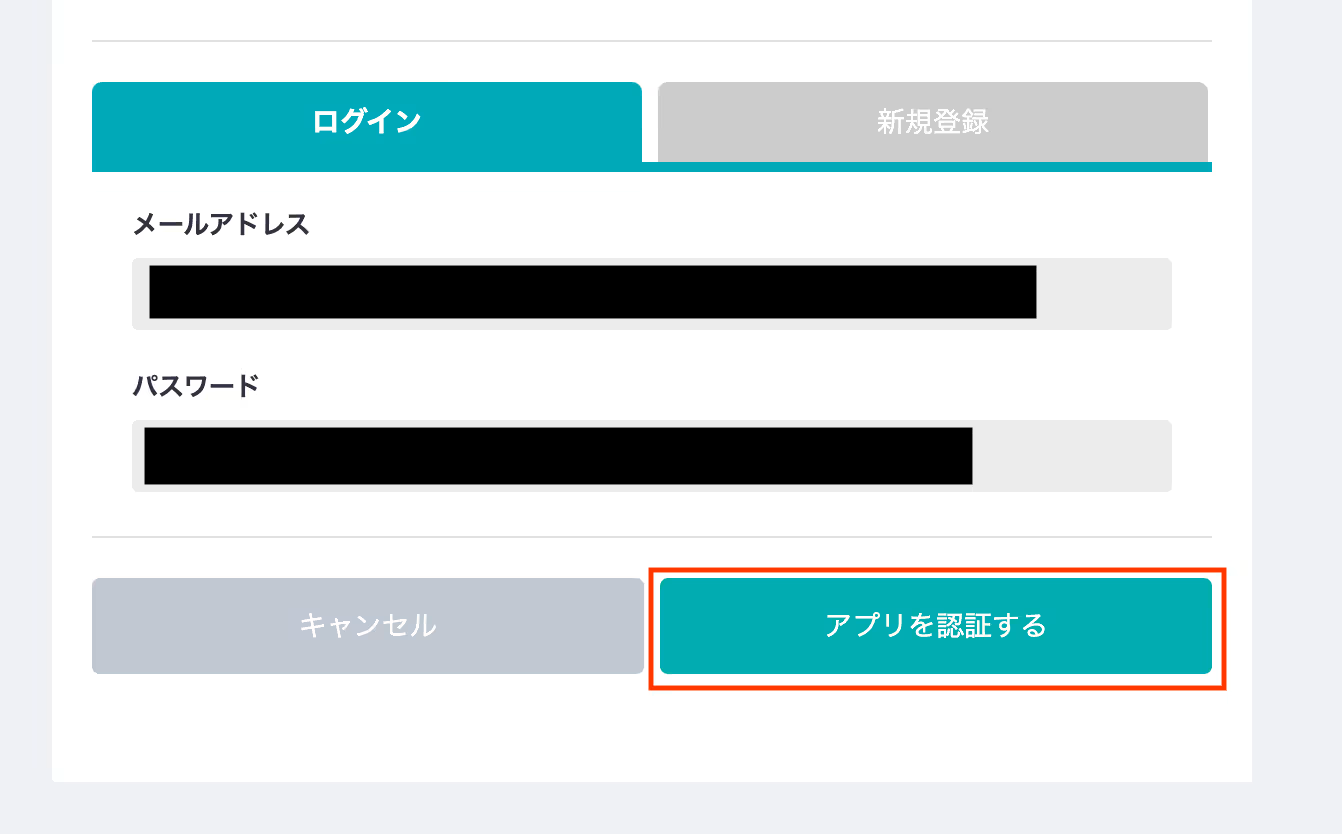
BASEのログイン画面に移行するので、BASEアカウントに登録しているメールアドレスとパスワードを入力し「アプリを認証する」をクリックしてください。

Yoomのマイアプリにそれぞれが登録されたら連携が完了です!
ステップ2:テンプレートをコピーする
1.自動化の設定をするため、以下のバナーにある「試してみる」をクリックしてください。
Codaでテーブルに行が追加されたらBASEに商品を作成する
試してみる
■概要
「Codaでテーブルに行が追加されたらBASEに商品を作成する」業務ワークフローは、Codaに入力した商品情報をトリガーにBASEへの商品登録を完全自動化します。手作業の負担とミスを抑え、ネットショップの運営をスムーズにサポートします。
■このテンプレートをおすすめする方
・Codaで商品情報をまとめて管理しており、BASEへの手動登録に時間を取られているEC担当者
・BASEとCodaを連携することで入力の二度手間を解消したいネットショップ運営者
・複数の商品を一括で登録する際に入力ミスを防ぎたい方
■注意事項
・Coda、BASEのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
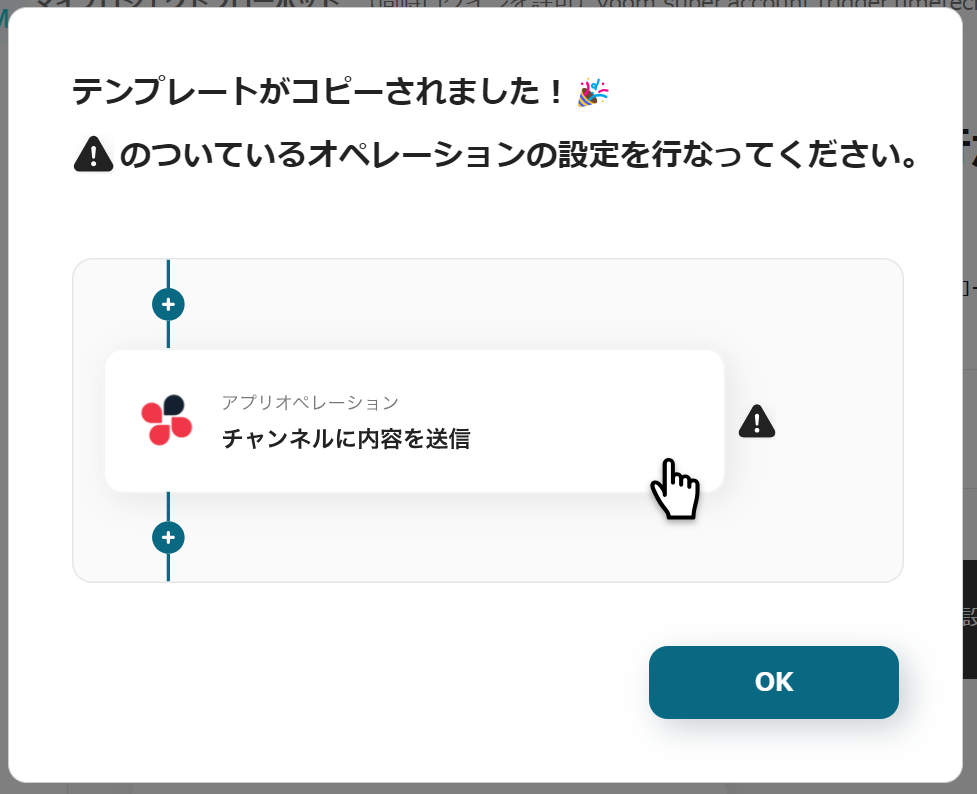
2.以下の画面表示を読んで、「OK」をクリックしましょう。

ステップ3:Codaのトリガーアクション設定
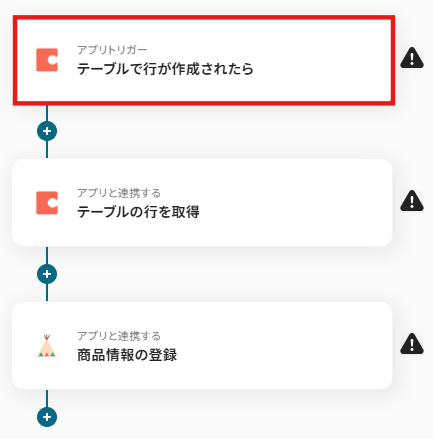
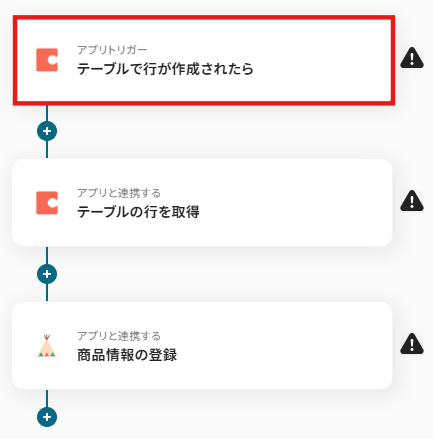
1.いよいよフローの設定に入ります!まずは以下の赤枠をクリックしましょう。

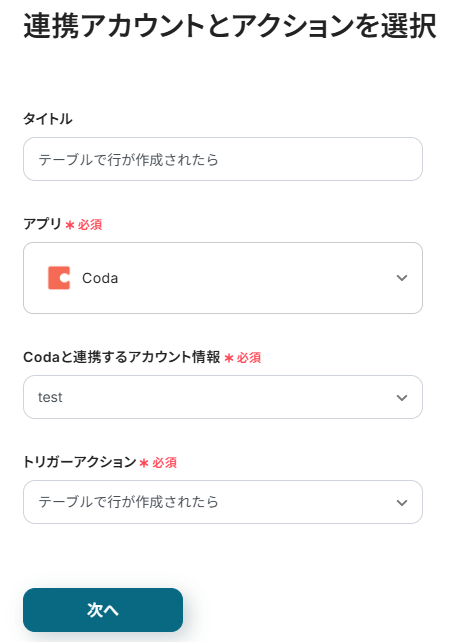
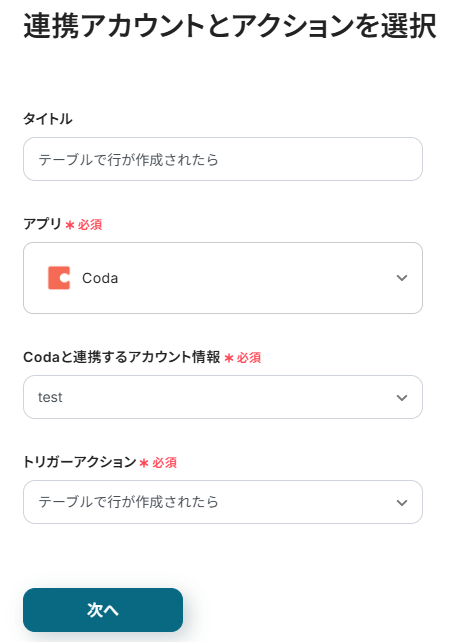
2.以下の画面でYoomと連携するアカウントを選択します。
タイトルと連携するアカウント情報を任意で設定し、トリガーアクションはテンプレート通りに「テーブルで行が作成されたら」のまま「次へ」をクリックして進んでください。

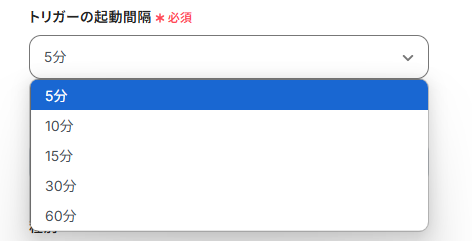
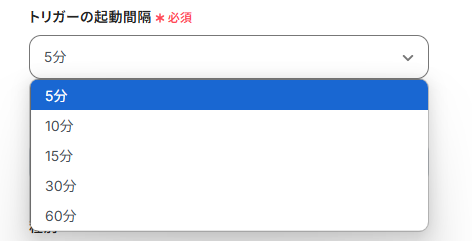
3.トリガーの起動間隔は、用途に合わせてプルダウンより設定してください。
※ご契約のプランによって最短の起動間隔が異なります。
なお、基本的にはそのプランの最短の起動間隔にしてお使いいただくことをおすすめします。

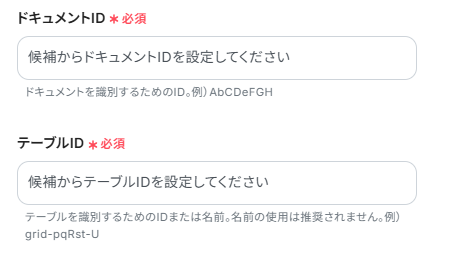
4.「ドキュメントID」と「テーブルID」は入力欄をクリックし、候補から選択しましょう。

5.実際にCodaでテスト用のテーブルに行を追加し、Yoomで「テスト」をクリックしてください。
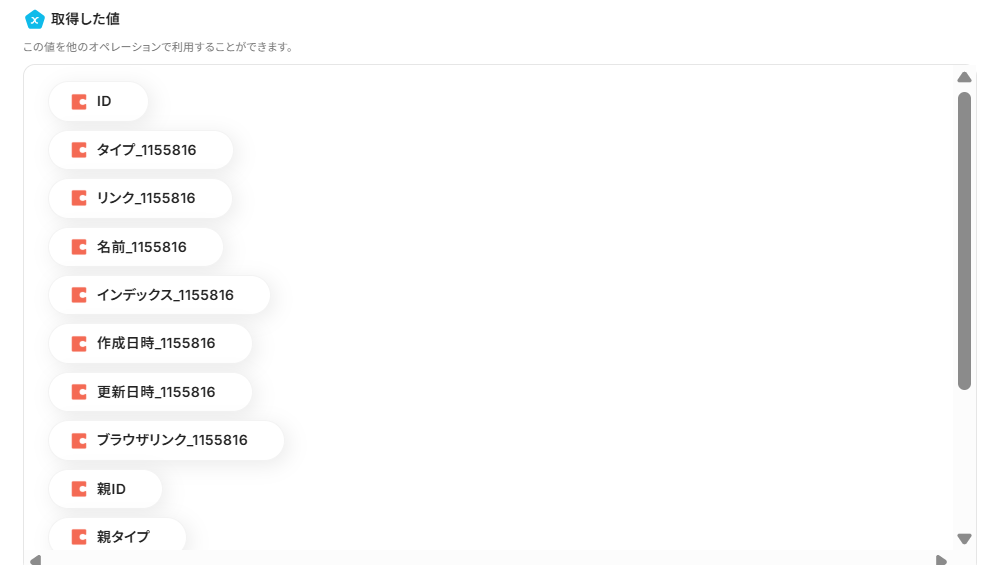
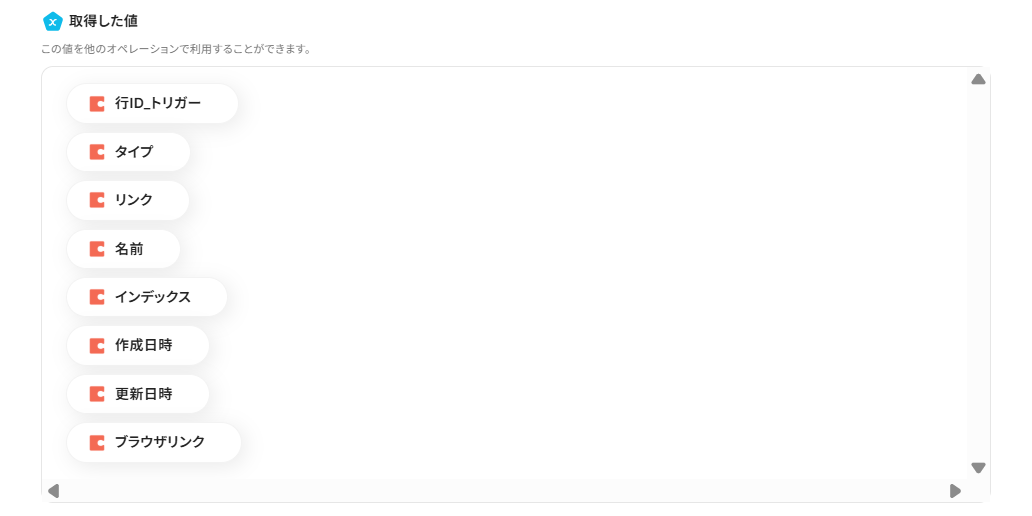
テストが成功した場合は、アウトプットが取得できます。
こちらの値は次の設定に活用するので、取得された内容を確認して保存しましょう。

ステップ4:Codaのテーブルの行を取得する設定
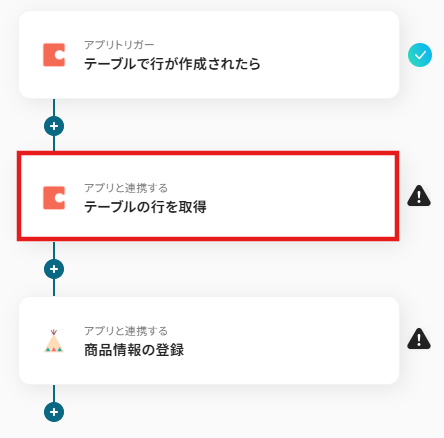
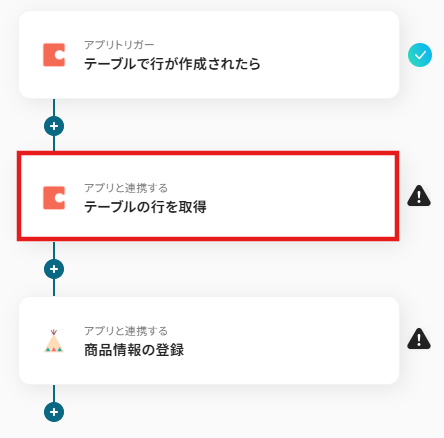
1.続いて、「テーブルの行を取得」をクリックします。

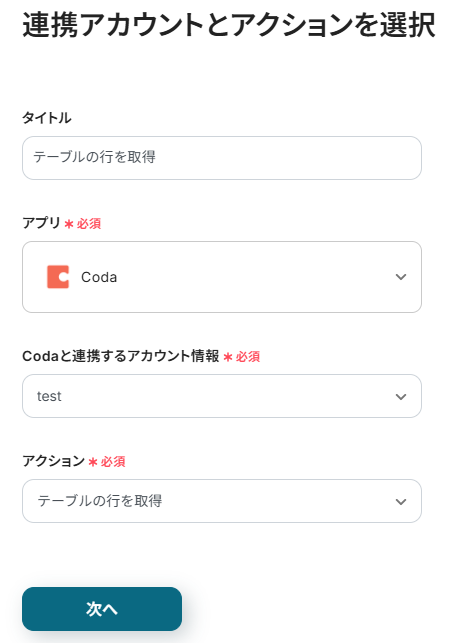
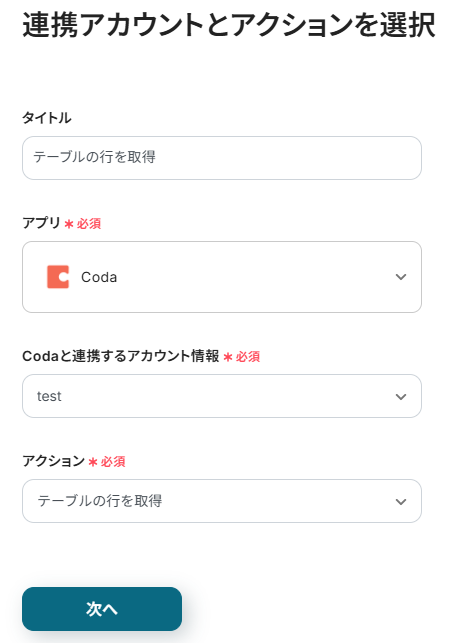
2.以下の画面でYoomと連携するアカウントを選択します。
先ほどと同様にタイトルと連携するアカウント情報を任意で設定し、アクションはテンプレート通りに「テーブルの行を取得」のまま「次へ」をクリックして進んでください。

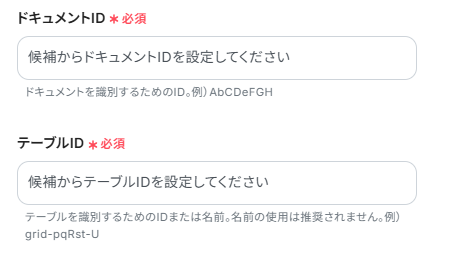
3.ステップ3と同じ「ドキュメントID」と「テーブルID」を設定しましょう。
「行ID」は入力欄をクリックしアウトプットから選択します。

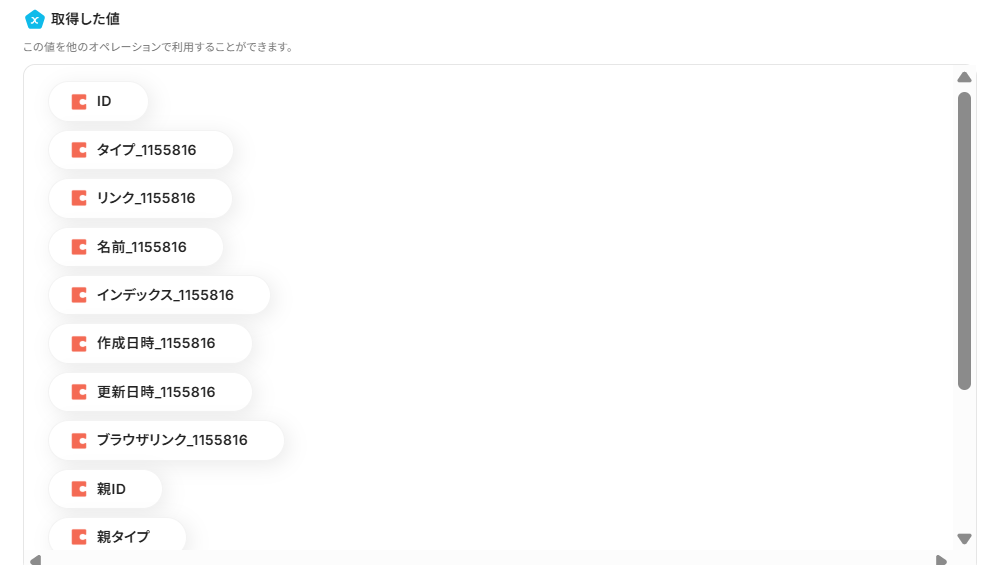
4.設定後に「テスト」を実行します!
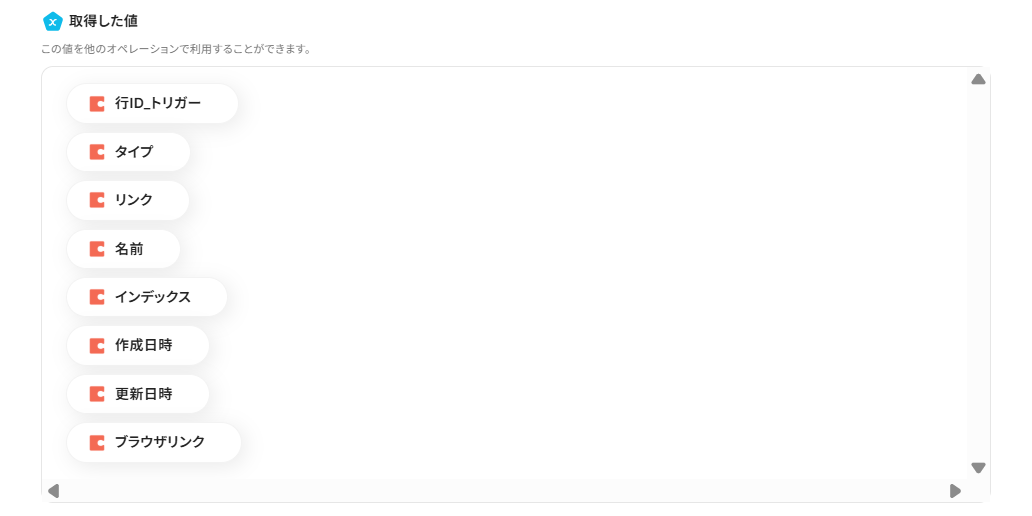
スクロールすると、先ほどの様にアウトプットが表示されます。
こちらも次の設定で活用するので、データを確認しましょう。
確認できたら、「保存する」をクリックしてください。

ステップ5:BASEに商品を作成する設定
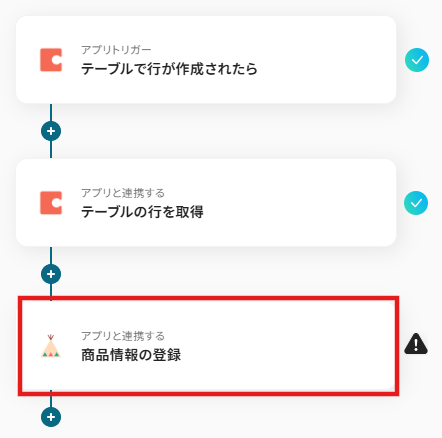
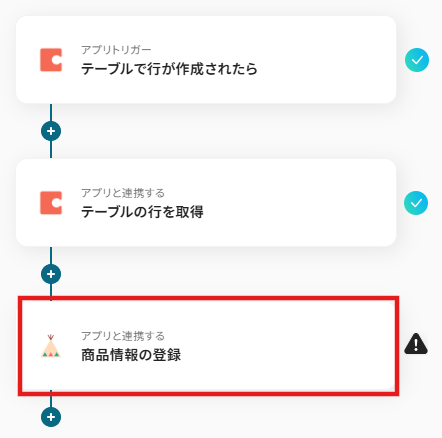
1.あっという間に最後の設定項目です!これまでと同様に以下の赤枠をクリックします。

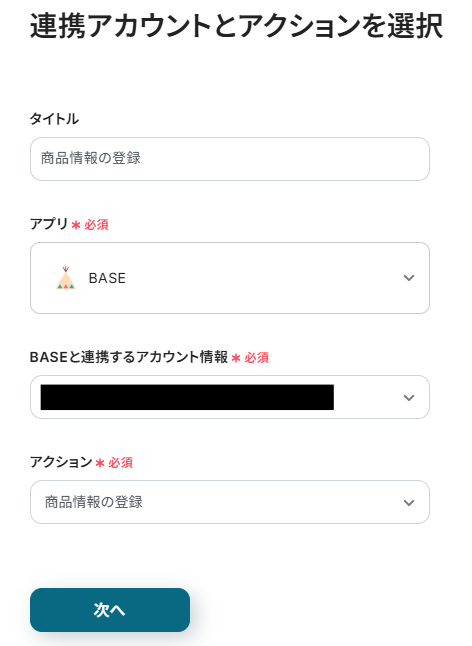
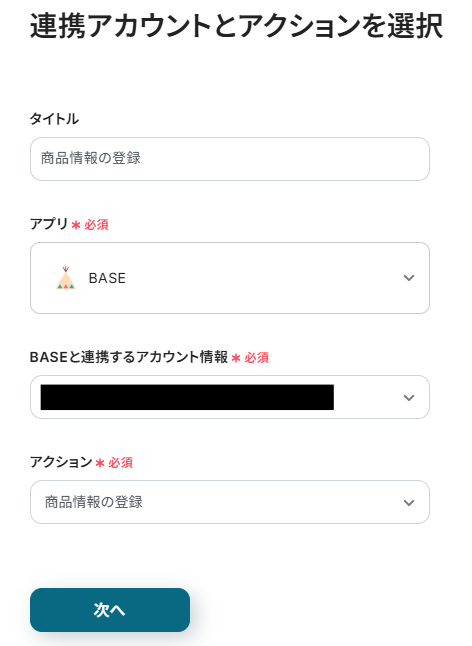
2.以下の画面でYoomと連携するアカウントを選択します。
先ほどと同様にタイトルと連携するアカウント情報を任意で設定し、アクションはテンプレート通りに「商品情報の登録」のまま「次へ」をクリックして進んでください。

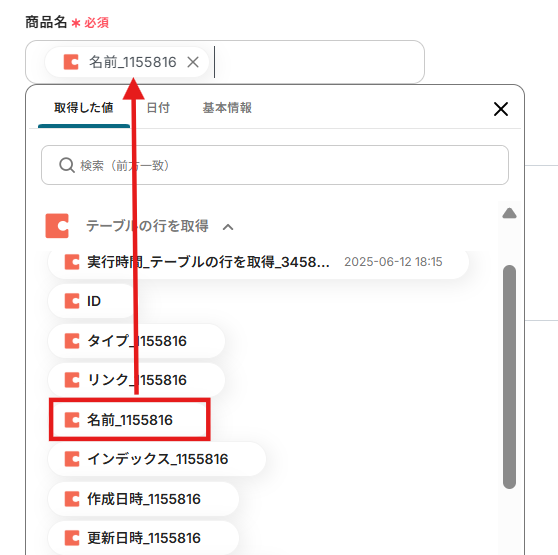
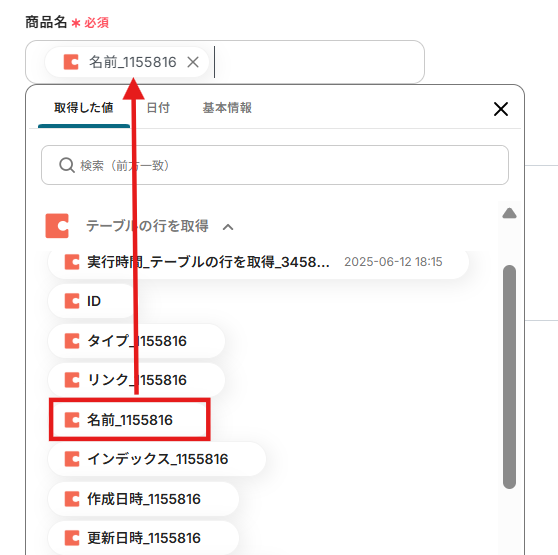
3.必須と書かれている項目は、アウトプットなどを活用し全て設定してください。
また、必須以外にも取得したい項目がある場合は、注釈を参考に設定しましょう!
※以下は入力例です。

4.その他の項目を任意で設定完了後に、「テスト」をクリックします。
テストが成功したら、BASEに商品情報が登録できていることを確認しましょう!

5.確認後、「保存する」をクリックしてください。
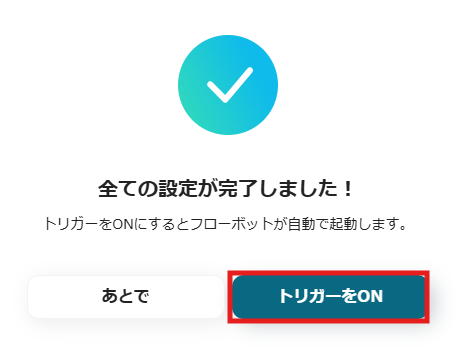
ステップ6:トリガーをONに設定して動作確認
最後に「トリガーをON」をクリックしたら、自動化の設定は完了です!
フローボットが正しく起動することを確認しましょう。

設定お疲れさまでした!
BASEのデータをCodaに連携したい場合
今回はCodaからBASEへデータを連携する方法をご紹介しましたが、逆にBASEからCodaへのデータ連携を実施したい場合も、Yoomを使えば簡単に自動化フローを構築できます。
例えば、BASEでの新規注文や商品登録をトリガーとして、Codaのデータベースに情報を自動で追加・更新することが可能です。
これにより、販売データや商品情報をCodaで一元的に管理し、分析やレポート作成に活用しやすくなります。
BASEで商品が作成されたらCodaに追加する
BASEで新しい商品が登録された際に、その商品情報を自動的にCodaの指定したテーブルに新しい行として追加できます。
商品情報の一元管理を支援し、手動でのデータ転記作業をなくして作業を効率化します。
■概要
「BASEで商品が作成されたらCodaに追加する」ワークフローは、BASEに登録された商品情報を基に、Codaに新規行を自動で追加してくれる業務ワークフローです。BASEとCoda間の同期を自動化し、手動入力の手間やミスをぐっと軽減。最新情報をストレスなく一元管理。
■このテンプレートをおすすめする方
・BASEで商品登録後にCodaへの情報転記を手作業で行っている担当者
・商品情報の入力漏れや誤記のリスクを減らしたいECサイト運営チーム
・商品データの一元管理やレポート作成をもっとスムーズにしたい方
■注意事項
・Coda、BASEのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
BASEで注文が発生したらCodaに追加する
BASEで新しい注文が発生した際に、注文情報をCodaのデータベースに自動記録できます。
売上データや顧客情報の集約と分析を容易にします。
手作業でのデータ入力の手間を省き、迅速な状況把握と意思決定をサポートするでしょう。
■概要
「BASEで注文が発生したらCodaに追加する」ワークフローは、Yoomを活用しBASEの受注データをCodaに自動で転送する業務ワークフローです。注文のたびに手動入力や二重管理の手間・ミスを抑えることができます。
■このテンプレートをおすすめする方
・BASEの注文データをCodaでまとめて管理したいEC担当者
・受注処理を手動で行っていて二重入力や漏れが不安な方
・運営するECサイトの業務ワークフローを効率化したいマネージャー
■注意事項
・Coda、BASEのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
CodaやBASEを使ったその他の自動化例
今回ご紹介した連携以外でも、CodaやBASEのAPIを活用してさまざまな業務を自動化することが可能です。
もし気になるものがあればぜひこちらもお試しになってみてください!
Codaを使った便利な自動化例
Codaの情報追加や更新を他ツールに通知したり、DocuSignでエンベロープを送信することができます。
また、Googleフォームの回答やGitHubの情報をCodaに反映することも可能です。
Codaでテーブルに行が更新されたらDocuSignでエンベロープを送信する
試してみる
■概要
「Codaでテーブルに行が更新されたらDocuSignでエンベロープを送信する」フローは、CodaとDocuSignの連携を活用した業務ワークフローです。Codaのテーブルに新しいデータが追加または更新されると、自動的にDocuSignを通じてエンベロープが送信されます。これにより、契約手続きや承認プロセスがスムーズに進み、業務の効率化が図れます。
■このテンプレートをおすすめする方
・Codaを日常的に利用しており、データ管理を効率化したい方
・DocuSignを活用しているが、契約送信の手間を減らしたいビジネスパーソン
・業務フローの自動化を推進し、チームの生産性を向上させたいリーダー
・API連携やRPAを活用して、繰り返し作業を自動化したい方
・AIやOCR機能を取り入れて、データ処理を高度化したい企業担当者
■注意事項
・Coda、DocuSignのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitHubでプルリクエストが作成されたら、Codaにページを作成する
試してみる
■概要
「GitHubでプルリクエストが作成されたら、Codaにページを作成する」フローは、開発チームのコラボレーションをスムーズにする業務ワークフローです。プルリクエストが発生すると、自動的にCodaに関連情報が記載されたページが生成されるため、タスクの管理や進捗確認が簡単になります。これにより、手動での情報入力や更新作業の手間を省き、チーム全体の効率化を図ることができます。
■このテンプレートをおすすめする方
・GitHubを日常的に活用している開発チームのリーダー
・Codaをプロジェクト管理ツールとして利用している担当者
・手動でのタスク管理に時間を取られているチームメンバー
■注意事項
・Coda、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Googleフォームで回答が送信されたら、Codaでテーブルの行を更新する
試してみる
■概要
「Googleフォームで回答が送信されたら、Codaでテーブルの行を更新する」フローは、Googleフォームで回答が送信された際、Codaのテーブルに自動的に反映させる業務ワークフローです。
手動でのデータ転記を減らし、情報管理をスムーズに行うことができます。
■このテンプレートをおすすめする方
・Googleフォームを使用してデータを収集しているビジネスユーザーの方
・Codaでのデータ管理を効率化し、手動入力の手間を減らしたい担当者の方
・フォームからの回答をCodaのテーブルに速やかに反映させたいチームリーダーの方
・業務フローの自動化を通じて、作業時間の削減を目指している経営者の方
・データの一元管理を実現し、情報の正確性を向上させたい方
■注意事項
・Googleフォーム、CodaのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/6807133
Codaでテーブルに行が更新されたらOutlookに通知する
試してみる
■概要
Codaで管理しているプロジェクト情報やデータベースが更新された際、関係者への通知をOutlookで手作業で行っていませんか。
こうした手作業での共有は、対応漏れや遅延の原因となりがちです。
このワークフローは、CodaとOutlookの連携を自動化し、テーブルの行情報が更新されると指定の宛先へメールで通知します。
これにより、情報共有のスピードと正確性を高め、チームの連携を円滑に進めることが可能になります。
■このテンプレートをおすすめする方
・Codaで管理する情報の更新を、手作業でOutlookから関係者に通知している方
・CodaとOutlookの連携を通じて、チーム内のスムーズな情報共有の仕組みを構築したい方
・定型的な通知業務から解放され、より生産性の高いコア業務に集中したいと考えている方
■注意事項
・Coda、OutlookのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
Codaでテーブルに行が追加されたらSlackに通知する
試してみる
■概要
Codaで管理しているタスクやプロジェクトリストに新しい行が追加された際、チームメンバーへの共有をSlackへ手動でコピー&ペーストしていませんか。
この作業は手間がかかるだけでなく、通知の遅れや共有漏れの原因にもなり得ます。
このワークフローを活用すれば、CodaとSlackの連携を自動化できるため、Codaのテーブルに新しい行が作成されると、設定した内容がSlackの指定チャンネルへ通知され、情報共有の効率を高めます。
■このテンプレートをおすすめする方
・Codaをデータベースとして活用しており、Slackでの情報共有を求めている方
・手作業によるCodaからSlackへの通知に手間や共有漏れなどの課題を感じている方
・CodaとSlackの連携を通じて、チームの情報共有フローを自動化し、生産性を向上させたい方
■注意事項
・Coda、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
BASEを使った便利な自動化例
BASEで売り切れがあったら自動通知できます。
また、他ツールの情報を基にBASEに商品情報を登録することも可能です。
BASEで注文が発生したら、Google スプレッドシートへ注文情報を追加する
試してみる
BASEで新規の注文が発生したら、Googleスプレッドシートのデータベースへ注文情報を格納するフローです。
BASEの商品情報をShopifyにも追加するフローです。
BASEで売り切れがあったらSlackに通知するフローです。
■注意事項
・BASE、SlackのそれぞれとYoomを連携してください。
・「同じ処理を繰り返す」オペレーション間の操作は、チームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・「同じ処理を繰り返す」オペレーションの処理数は最大1000回のため、商品数が多い場合はフローを分ける必要があります。
・ミニプラン、チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・Slackによる通知を一括で行う場合は一度データベースに値を追加してフローの最後に通知を行う必要があります。
kintoneの商品情報をBASEに追加するフローです。
Notionでページが作成されたら、BASEに商品情報を登録する
試してみる
■概要
「Notionでページが作成されたら、BASEに商品情報を登録する」ワークフローは、入力内容の反映作業の手間を省きます。
Notionで管理したデータを、自動でBASEの商品登録へ連携できます。
■このテンプレートをおすすめする方
・Notionで商品情報やページをまとめて管理している方
・BASEでネットショップ運営をしていて、商品登録作業の効率化を図りたい方
・商品情報を複数の担当者で協力しながら整理・更新している方
・商品の登録作業や情報反映を、スピーディに進めたいと考えている方
・業務の重複や手動入力のミスを減らし、ショップ運営をよりスムーズにしたい方
■注意事項
・Notion、BASEのそれぞれとYoomを連携してください。
まとめ
CodaとBASEの連携を自動化することで、これまで手作業で行っていたCodaとBASE間のデータ転記作業の手間を大幅に削減し、ヒューマンエラーを効果的に防ぐことができます。
これにより、担当者は日々のルーティンワークから解放され、より迅速に正確な情報に基づいて業務を進められるようになります。
また、本来注力すべき戦略的なタスクや顧客対応といったコア業務に集中できるでしょう。
今回ご紹介したような業務自動化は、専門的なプログラミング知識がなくても、ノーコードツール「Yoom」を活用すれば、直感的な操作で誰でも簡単に業務フローを構築できます。
もしCodaとBASEの連携作業の効率化や、その他の業務自動化に少しでも興味を持っていただけたなら、ぜひこちらから無料登録して、Yoomによる業務効率化を体験してみてください!