「毎回、製品情報を手動で更新するのは面倒だな…」「ブログの投稿作業に時間を取られてしょうがない」と感じることはありませんか?そんなあなたにぴったりなのが、HubSpotとWordPressを連携した自動化です。これを使えば、HubSpotで製品が作成されたら、自動でWordPressに記事が投稿されます。
このように、手動での作業が減ることで、マーケティングのスピードアップも期待できるでしょう。さらに、コンテンツ更新の一貫性も保てるので、クオリティの向上にも期待ができます。
この記事では、HubSpotとWordPressを連携してできることや、具体的な設定方法を詳しく紹介します。設定は簡単で、すぐに試せるのでぜひ実際に体験してみてください!
とにかく早く試したい方へ
Yoomを利用することで、ノーコードで簡単にHubSpotとWordPressの連携が可能です。
YoomにはあらかじめHubSpotとWordPressを連携するためのテンプレートが用意されているため、APIの知識が無くても、登録するだけですぐに連携が実現できます。
HubSpotで製品が作成されたらWordPressで投稿を自動作成する
試してみる
■概要
「HubSpotで製品が作成されたらWordPressで投稿を自動作成する」フローは、コンテンツ発信をスムーズに行う業務ワークフローです。
これにより、最新の製品情報の発信や、マーケティングコンテンツの更新が手間なく行えるようになります。
■このテンプレートをおすすめする方
・WordPressでのコンテンツ更新を自動化したいと考えているマーケティング担当者の方
・HubSpotとWordPressの連携を通じて、業務効率化を図りたいと考えている中小企業の経営者の方
・複数のSaaSアプリを活用し、業務プロセスを統合管理したいIT担当者の方
・手動でのデータ転送に時間を取られているチームリーダーの方
■注意事項
・HubSpot、WordPressのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
HubSpotとWordPressを連携してできること
HubSpotとWordPressのAPIを連携すれば、HubSpotのデータをWordPressに自動的に連携することが可能です!
例えば、下記のようなデータ連携を人の手を介さず、自動的に実施することができます。
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにHubSpotとWordPressの連携を実際に体験できます。登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
HubSpotで製品が作成されたらWordPressで投稿を自動作成する
手動での投稿作成作業を自動化できるため、時間と労力を削減し情報の一貫性を保つことができます。
最新の製品情報の発信や、マーケティングコンテンツの更新を効率化したい方におすすめのフローです!
HubSpotで製品が作成されたらWordPressで投稿を自動作成する
試してみる
■概要
「HubSpotで製品が作成されたらWordPressで投稿を自動作成する」フローは、コンテンツ発信をスムーズに行う業務ワークフローです。
これにより、最新の製品情報の発信や、マーケティングコンテンツの更新が手間なく行えるようになります。
■このテンプレートをおすすめする方
・WordPressでのコンテンツ更新を自動化したいと考えているマーケティング担当者の方
・HubSpotとWordPressの連携を通じて、業務効率化を図りたいと考えている中小企業の経営者の方
・複数のSaaSアプリを活用し、業務プロセスを統合管理したいIT担当者の方
・手動でのデータ転送に時間を取られているチームリーダーの方
■注意事項
・HubSpot、WordPressのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
HubSpotのコンタクトが更新されたらWordPressユーザーと自動同期する
このフローを活用すると、HubSpotとWordPress間のデータ連携を自動化できるため、マーケティング活動やサイト運営がスムーズに行えます!
HubSpotのコンタクトが更新されたらWordPressユーザーと自動同期する
試してみる
■概要
「HubSpotのコンタクトが更新されたらWordPressユーザーと自動同期する」フローは、HubSpotとWordPress間のデータ連携を自動化する業務ワークフローです。
これにより、マーケティング活動やサイト運営がスムーズに行えるようになります。
■このテンプレートをおすすめする方
・HubSpotとWordPressを併用しているマーケティング担当者の方
・手動でのデータ同期に時間を取られているサイト管理者の方
・HubSpotとWordPressの連携を自動化し、効率化を図りたいビジネスオーナーの方
・ユーザー情報の一貫性を保ちたいウェブ開発者の方
■注意事項
・HubSpot、WordPressのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
HubSpotのカスタムオブジェクトにデータが追加されたら、WordPressで投稿を自動生成する
このフローを活用すると、最新のマーケティングデータを素早くブログに反映できるため、タイムリーな情報発信が可能になります。
マーケティングデータの活用とコンテンツ作成を効率化したい方におすすめのフローです!
HubSpotのカスタムオブジェクトにデータが追加されたら、WordPressで投稿を自動生成する
試してみる
■概要
「HubSpotのカスタムオブジェクトにデータが追加されたら、WordPressで投稿を自動生成する」フローは、マーケティングデータの活用とコンテンツ作成を効率化する業務ワークフローです。
これにより、手動でのコンテンツ作成作業を削減し、マーケティング活動とブログ更新をシームレスに連携させることが可能です。
■このテンプレートをおすすめする方
・HubSpotとWordPressを連携させて、マーケティングデータを活用したコンテンツ作成を自動化したい方
・手動での投稿作成に時間を取られており、業務効率化を図りたいブロガーやコンテンツマネージャーの方
・HubSpotのカスタムオブジェクトを活用して、動的なコンテンツ生成を目指しているマーケティング担当者の方
■注意事項
・HubSpot、WordPressのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
HubSpotとWordPressの連携フローを作ってみよう
それでは、実際にHubSpotとWordPressを連携したフローを作成してみましょう!
今回はYoomを使用して、ノーコードでHubSpotとWordPressの連携を進めていきますので、もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
今回は、HubSpotで製品が作成されたらWordPressで投稿を自動作成するフローボットを作成していきます!
作成の流れは大きく分けて以下です。
- HubSpotとWordPressをマイアプリ連携
- テンプレートをコピーする
- HubSpotのトリガー設定およびWordPressのアクション設定
- トリガーをONに設定しフローの動作を確認する
HubSpotで製品が作成されたらWordPressで投稿を自動作成する
試してみる
■概要
「HubSpotで製品が作成されたらWordPressで投稿を自動作成する」フローは、コンテンツ発信をスムーズに行う業務ワークフローです。
これにより、最新の製品情報の発信や、マーケティングコンテンツの更新が手間なく行えるようになります。
■このテンプレートをおすすめする方
・WordPressでのコンテンツ更新を自動化したいと考えているマーケティング担当者の方
・HubSpotとWordPressの連携を通じて、業務効率化を図りたいと考えている中小企業の経営者の方
・複数のSaaSアプリを活用し、業務プロセスを統合管理したいIT担当者の方
・手動でのデータ転送に時間を取られているチームリーダーの方
■注意事項
・HubSpot、WordPressのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
ステップ1:HubSpotとWordPressのマイアプリ連携
1. HubSpotの登録方法
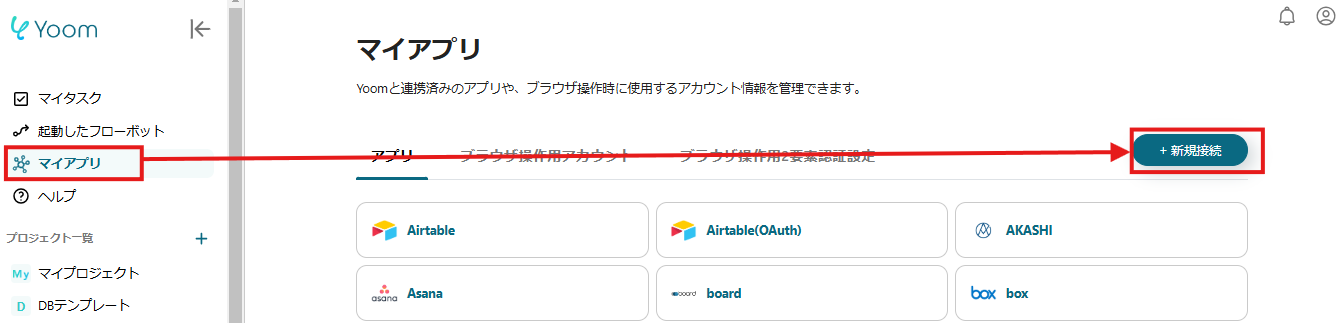
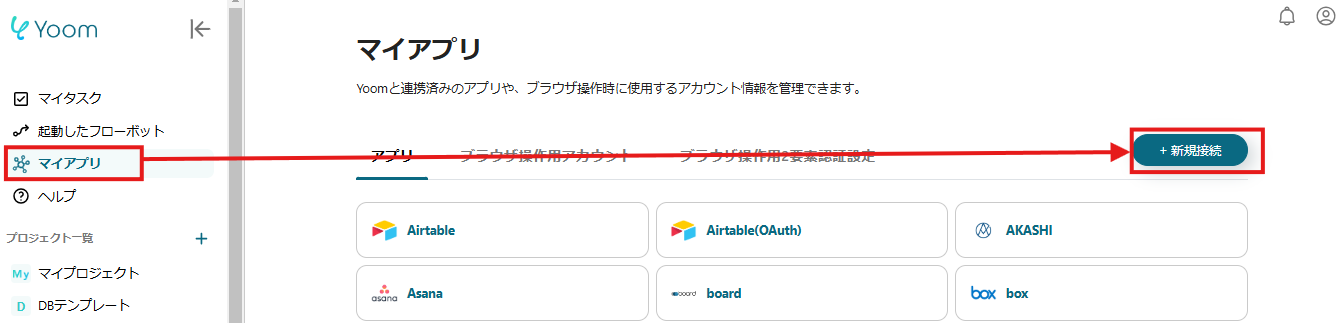
マイアプリ→+新規接続の順にクリックします。
検索窓が表示されるのでHubSpotと入力してください。

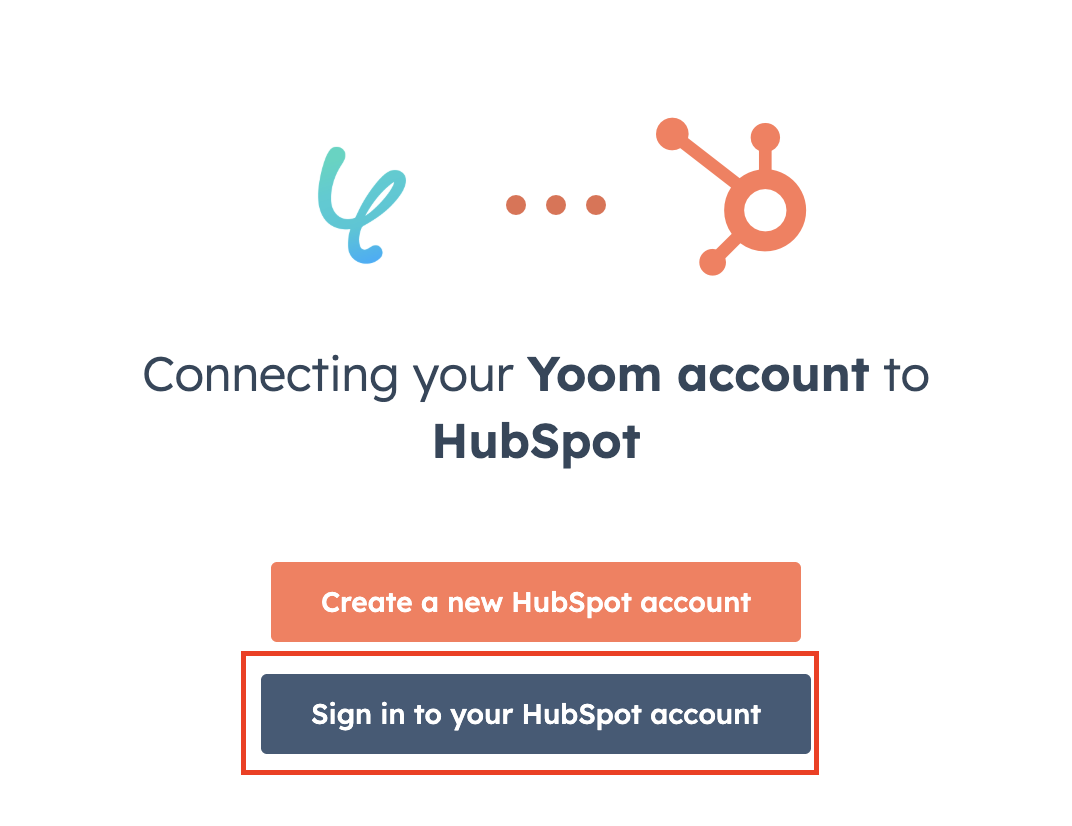
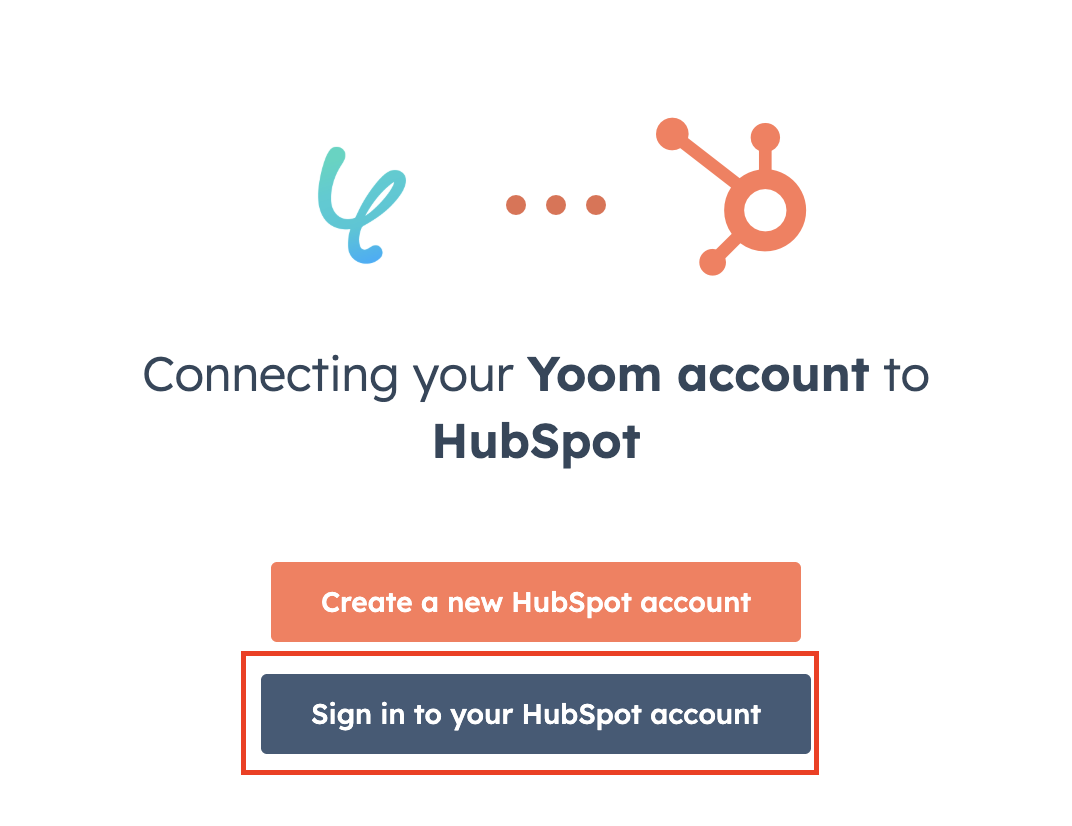
HubSpotのログイン画面が表示されるので、下記画面の赤枠をクリックしてログインしましょう。

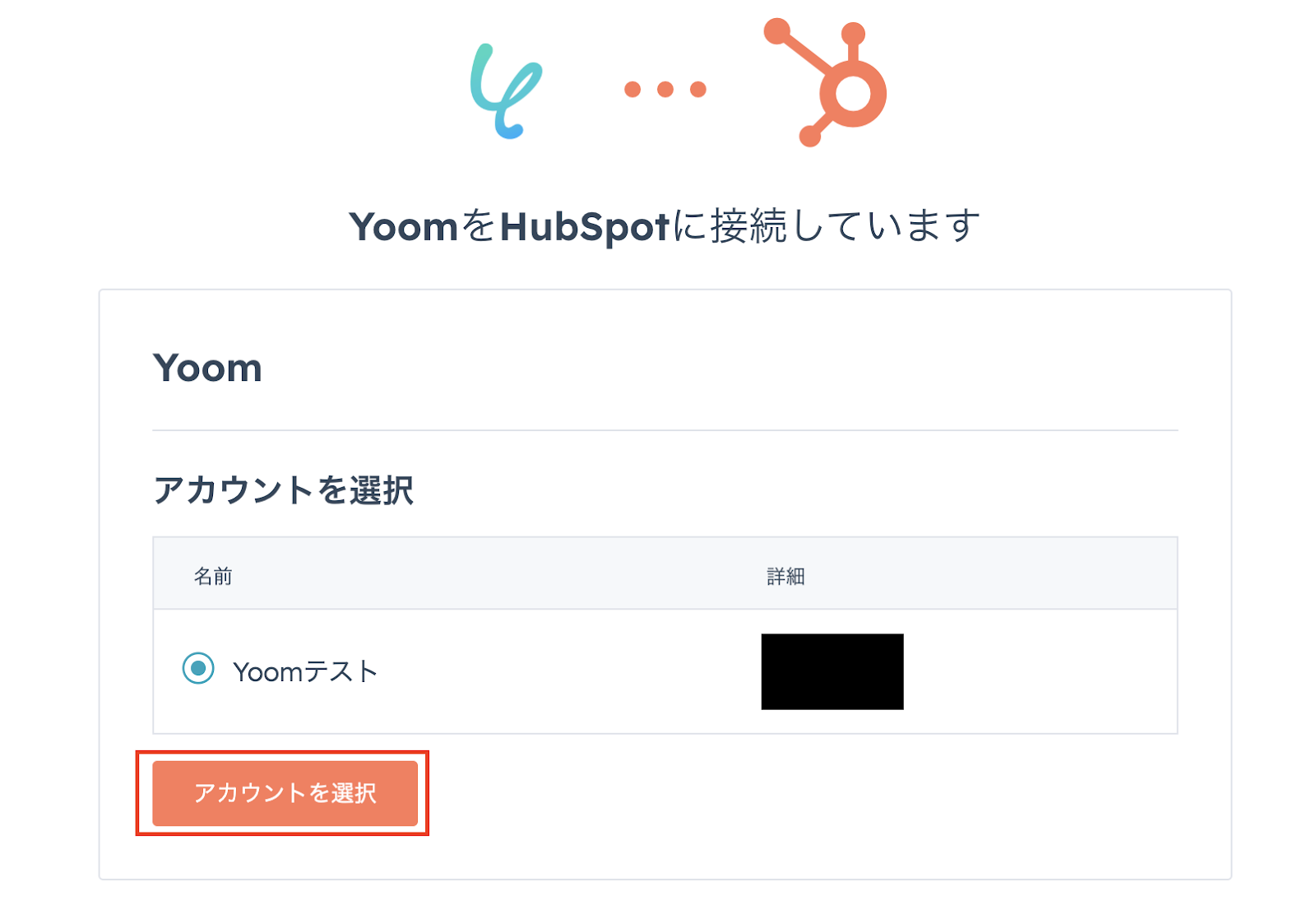
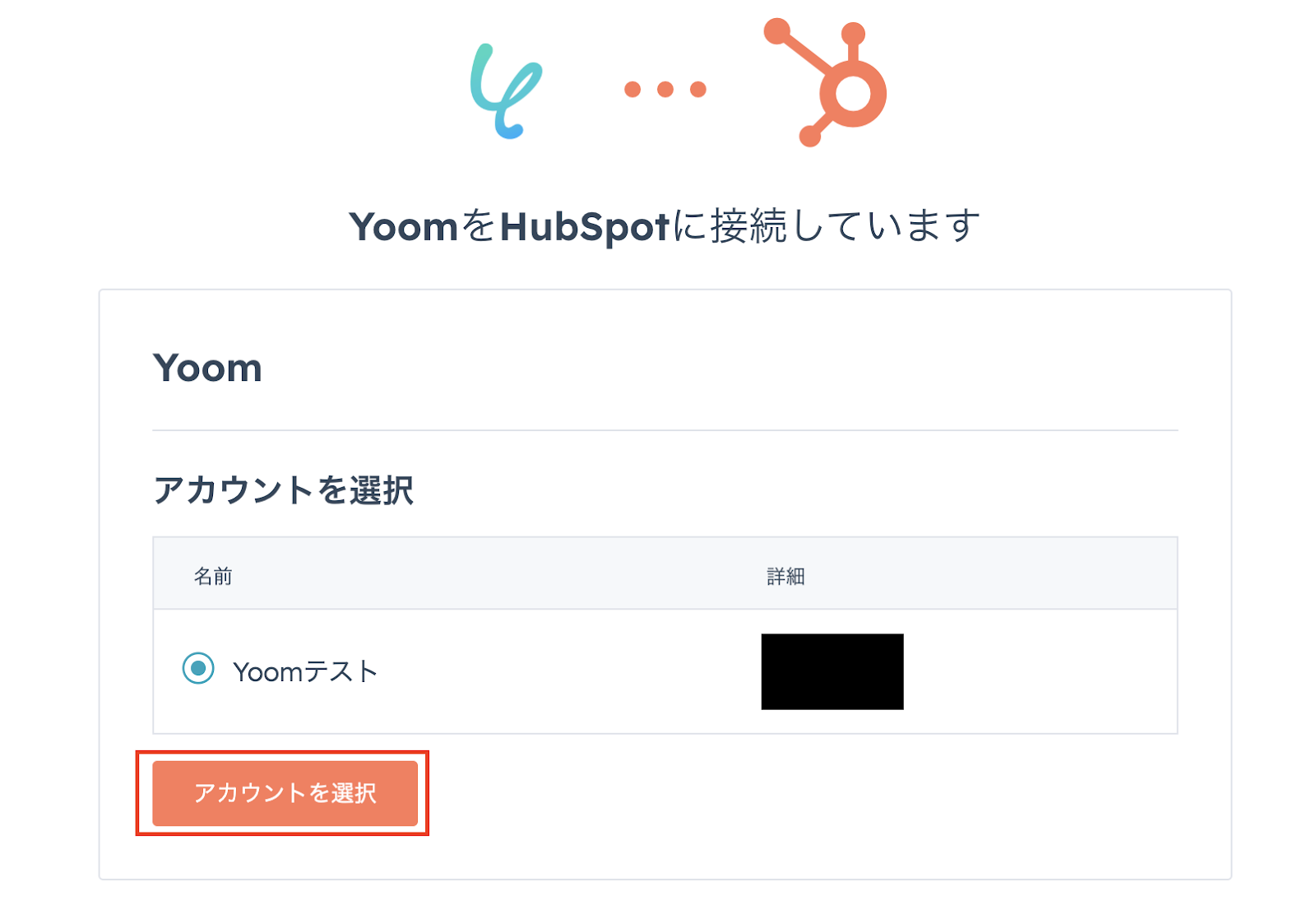
次に表示される画面で、連携したいアカウントを選択します。

これで、HubSpotのマイアプリ連携が完了します。
2. WordPressの登録方法
先ほど同様に「新規接続」をクリックし、WordPressを検索しましょう。
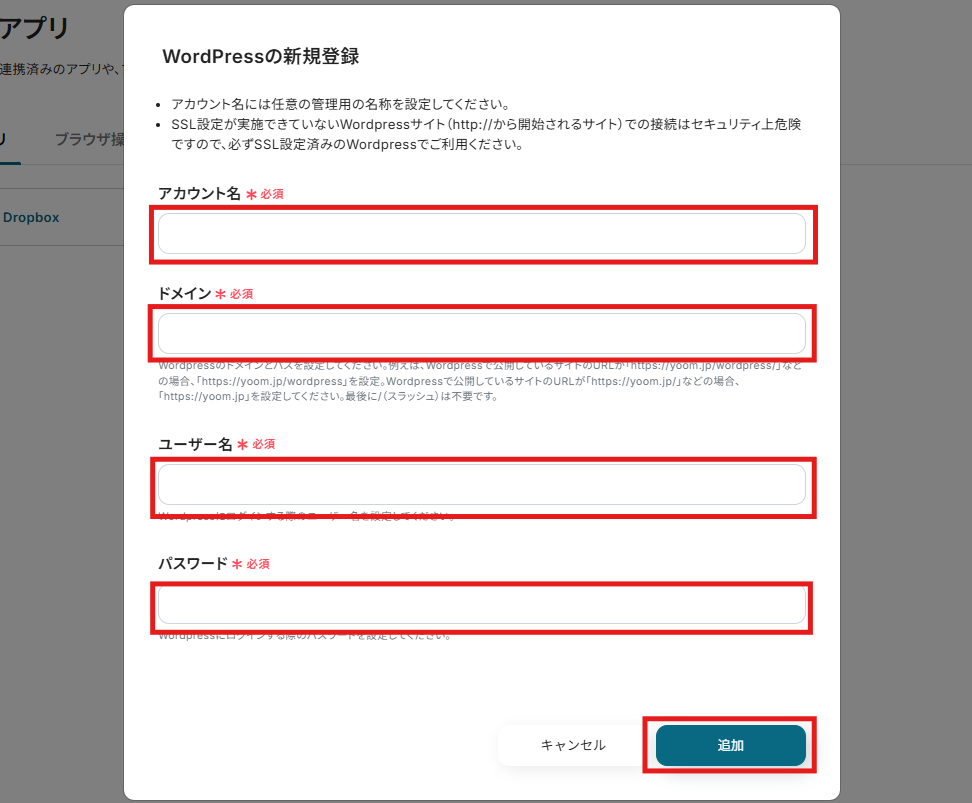
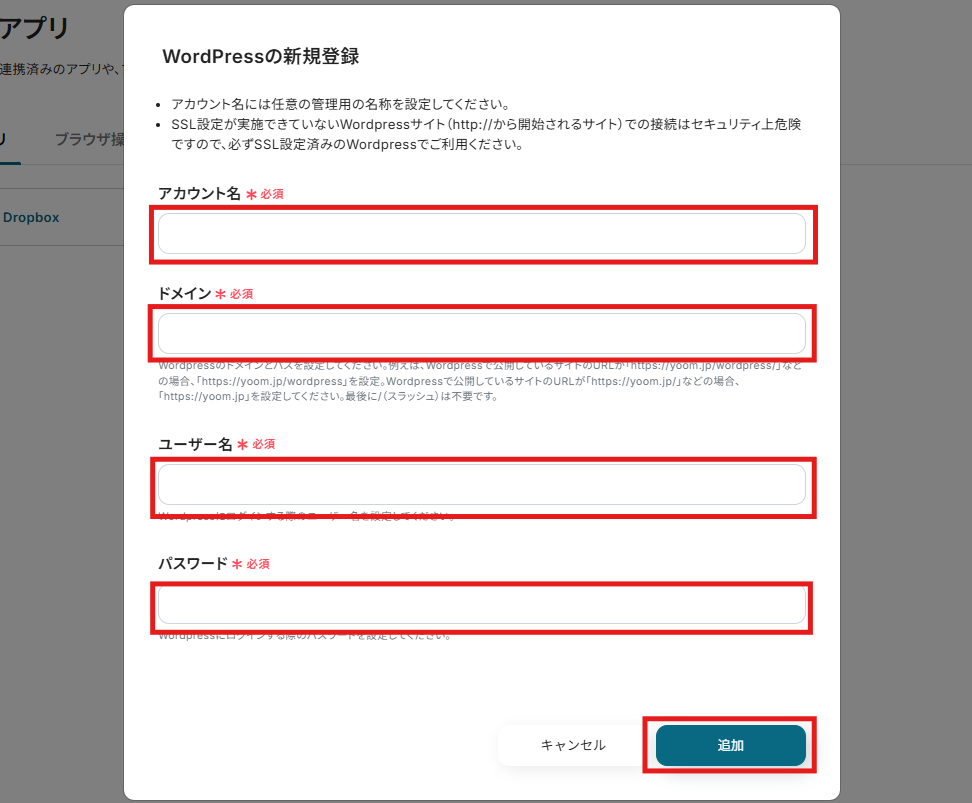
WordPressの新規登録画面にアカウント名、ドメイン、ユーザー名、パスワードを入力します。
画面上部に、注意事項が記載されているのでよく確認してから入力してください。
全て入力ができたら、「追加」をクリックしましょう。

これで、WordPressのマイアプリ連携完了です!
ステップ2:テンプレートのコピー
それでは自動化の設定を行っていきましょう!
下記のリンクを開き「このテンプレートを試す」をクリックすると、コピーが完了します。
HubSpotで製品が作成されたらWordPressで投稿を自動作成する
試してみる
■概要
「HubSpotで製品が作成されたらWordPressで投稿を自動作成する」フローは、コンテンツ発信をスムーズに行う業務ワークフローです。
これにより、最新の製品情報の発信や、マーケティングコンテンツの更新が手間なく行えるようになります。
■このテンプレートをおすすめする方
・WordPressでのコンテンツ更新を自動化したいと考えているマーケティング担当者の方
・HubSpotとWordPressの連携を通じて、業務効率化を図りたいと考えている中小企業の経営者の方
・複数のSaaSアプリを活用し、業務プロセスを統合管理したいIT担当者の方
・手動でのデータ転送に時間を取られているチームリーダーの方
■注意事項
・HubSpot、WordPressのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
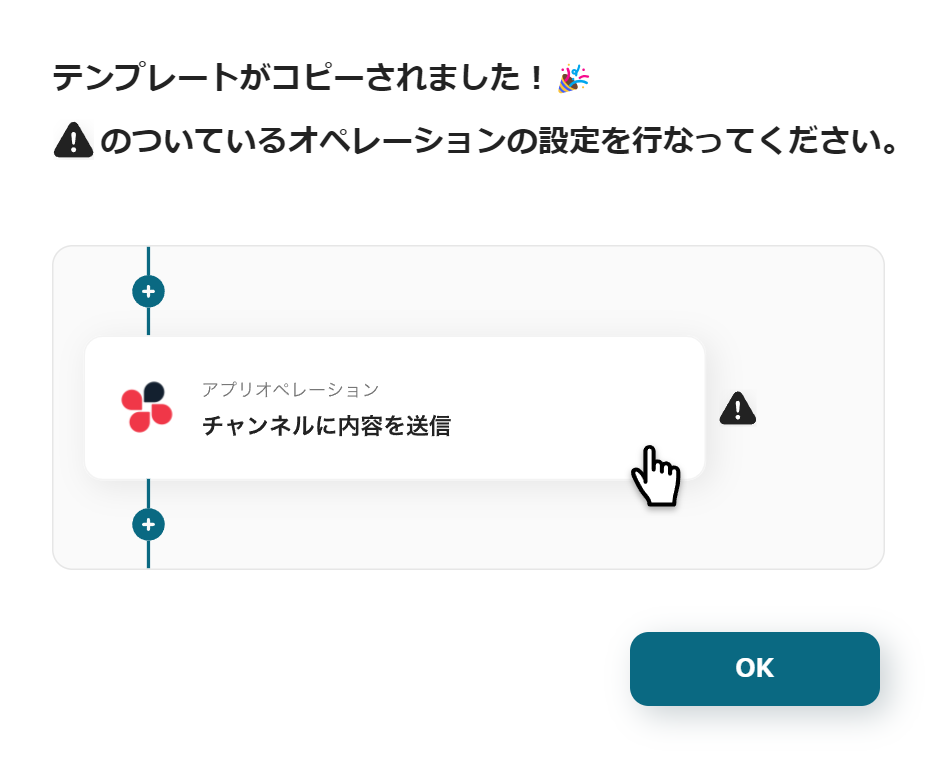
以下の画面表示を読んで、「OK」をクリックしましょう。

ステップ3:HubSpotで製品が作成されたら起動するトリガーの設定
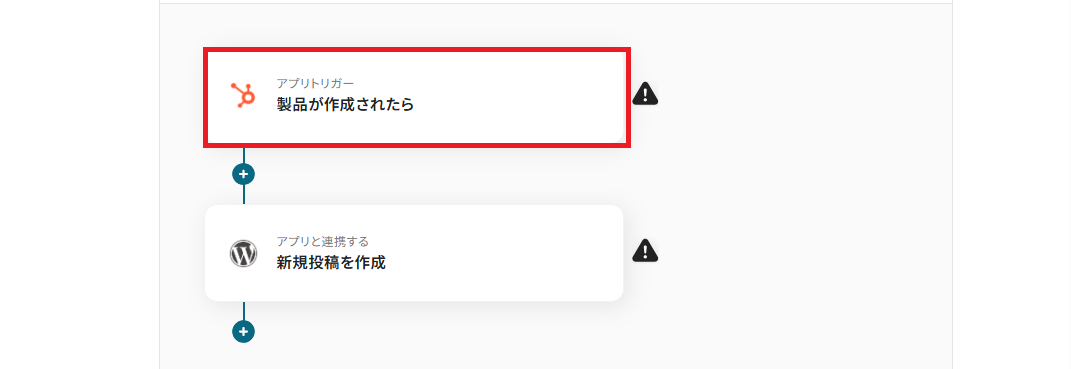
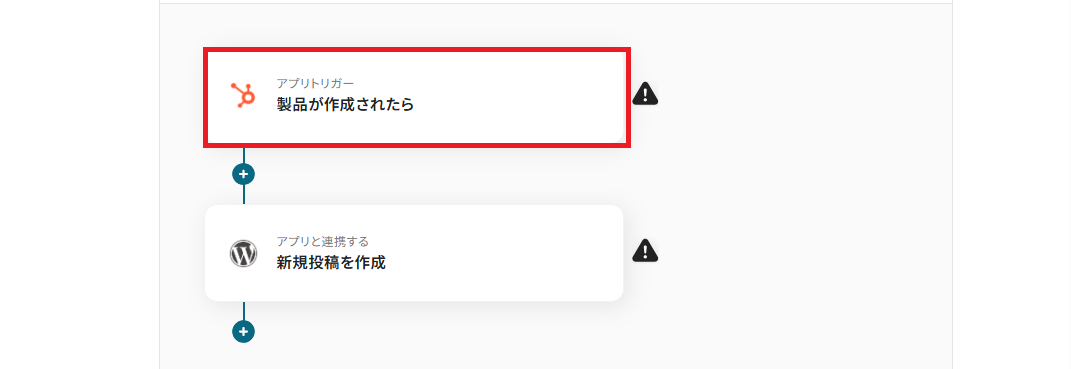
まずは、HubSpotアイコンの「製品が作成されたら」という項目をクリックしましょう。

以下のような画面に移ります。
このページは設定済みのため、そのまま次に進んでください。

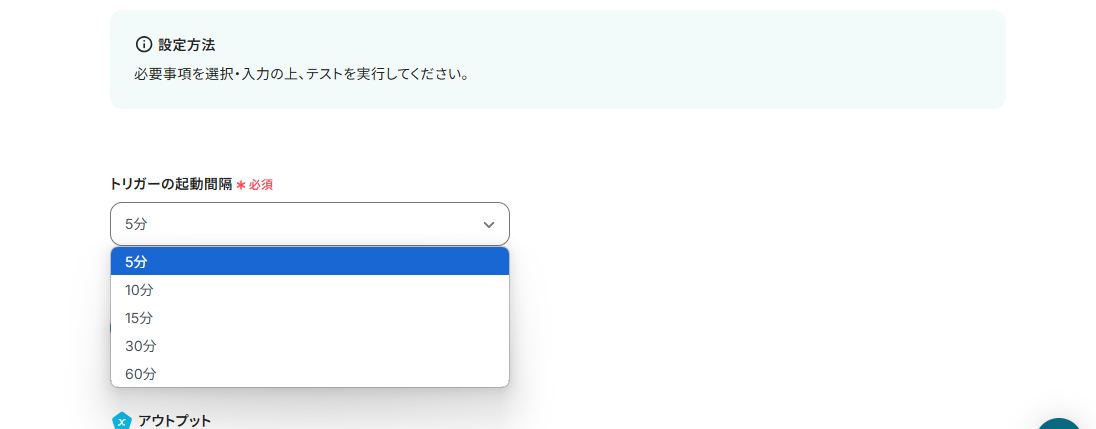
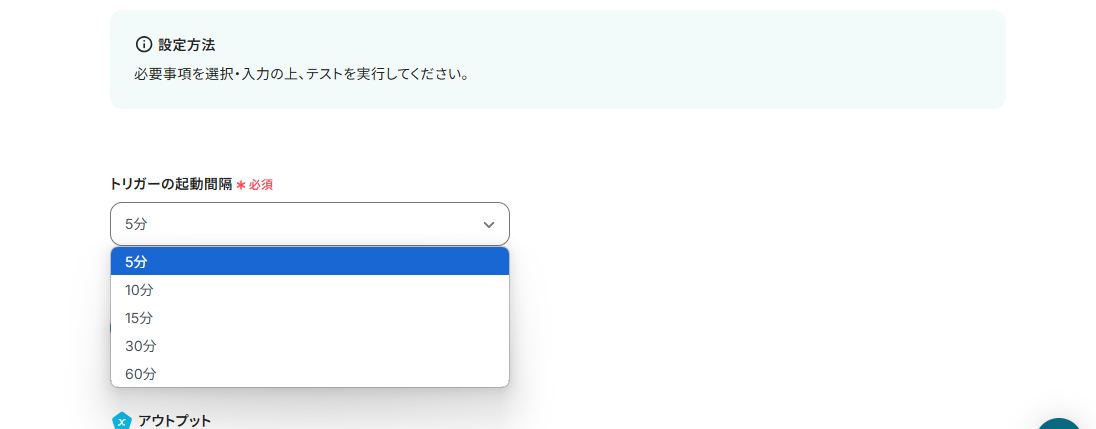
トリガーの起動間隔をプルダウンから選択してください。
注意事項:トリガーはYoomのプランによって最短の起動間隔が異なります。

起動間隔の設定ができたら、HubSpotの画面に移って、テストに使用するための製品情報を登録しましょう。
(製品の登録内容は自由に設定してOKです!)
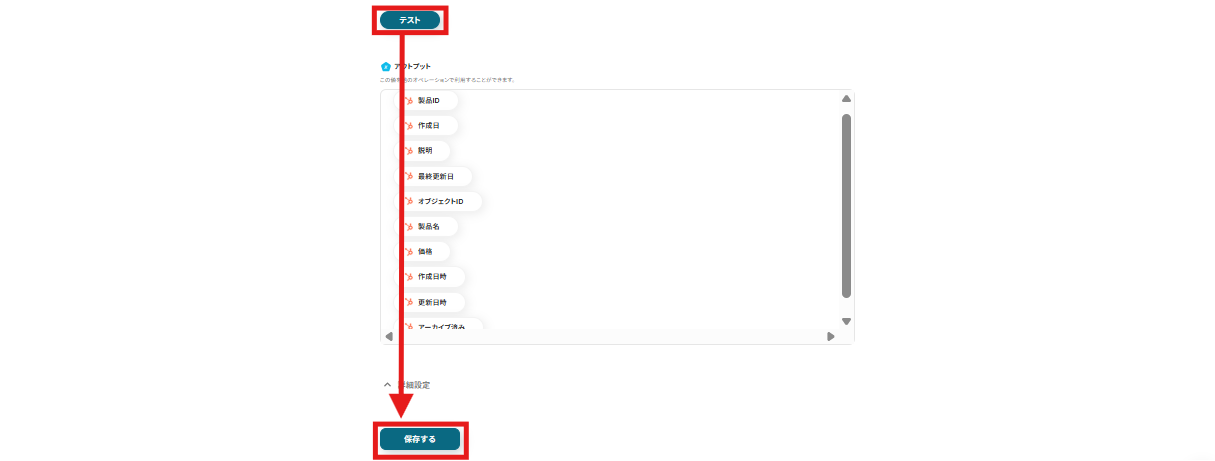
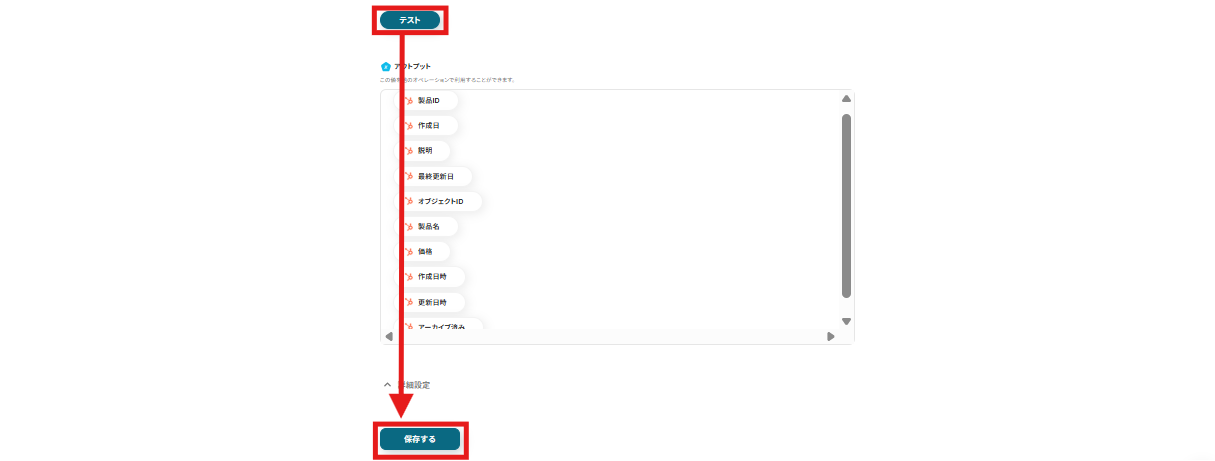
登録できたら、Yoomに戻り「テスト」ボタンを押しましょう。
テストが成功したら保存してください。
ここで取得したアウトプットの値は次のステップで活用できますよ!
※参照:アウトプットについての詳しい解説はこちらをご覧ください。

ステップ4:WordPressに新規投稿を作成する
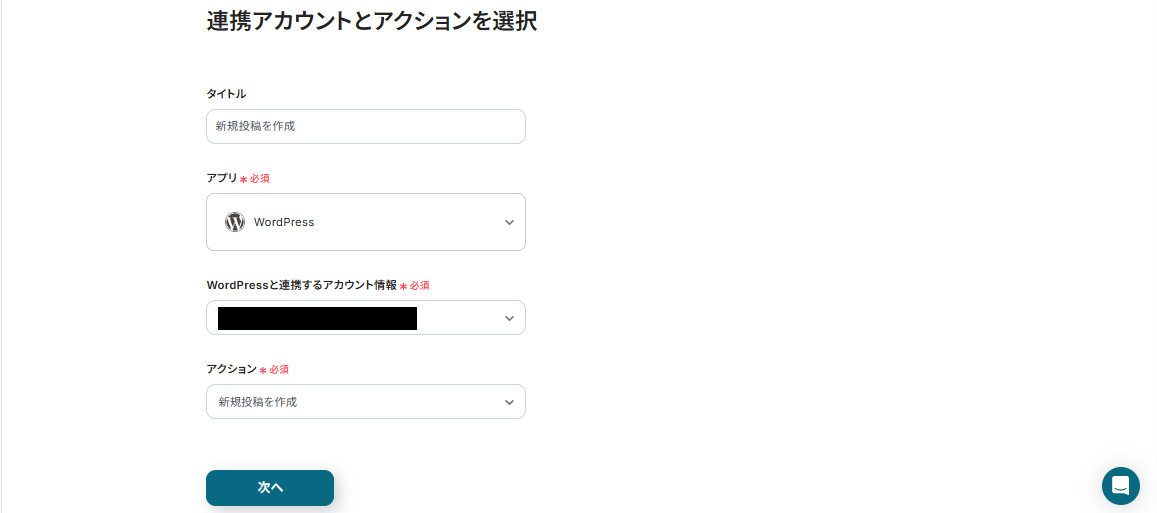
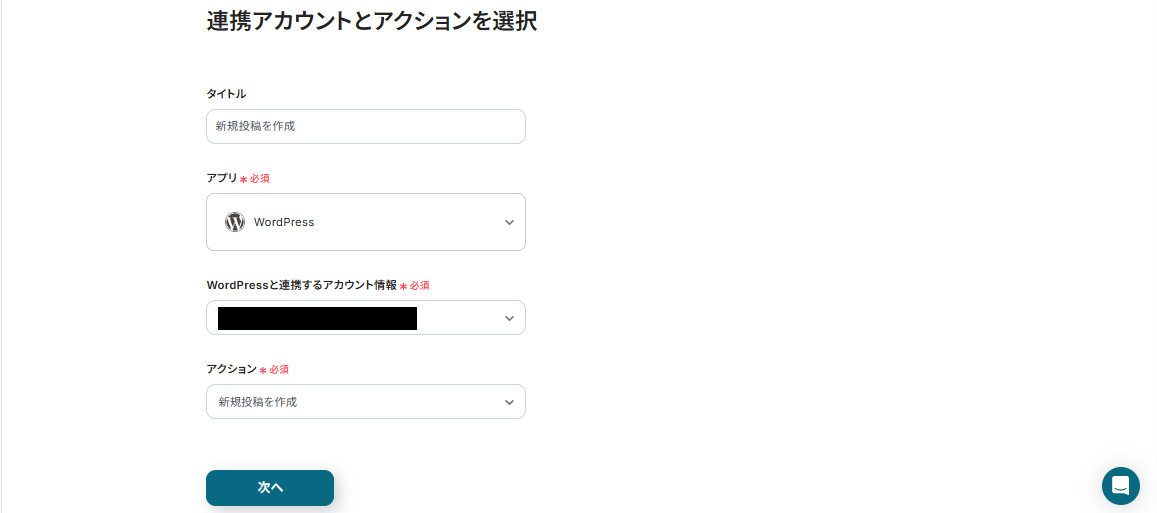
次に、WordPressアイコンの「新規投稿を作成」という項目を設定していきます。

以下のような画面に移ります。
このページは設定済みのため、そのまま次に進んでください。

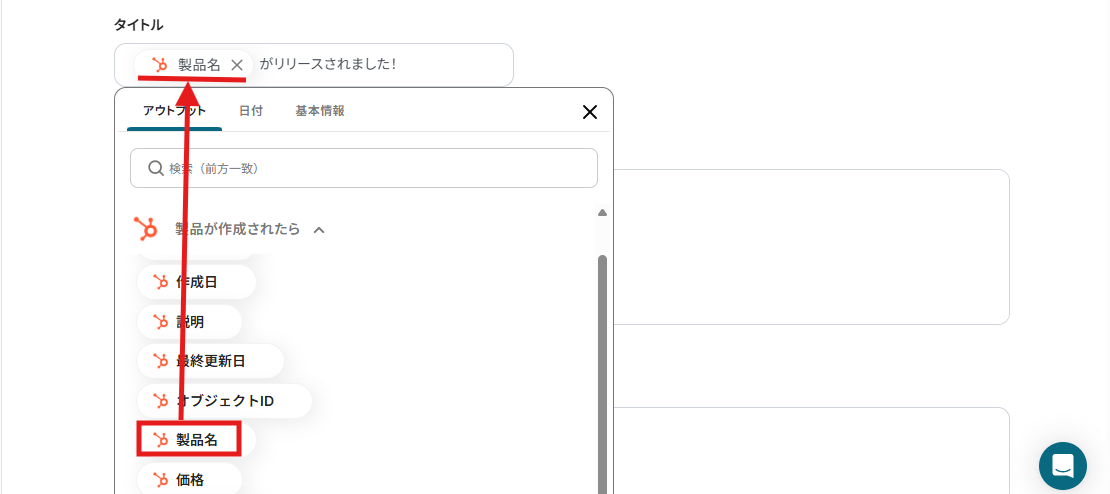
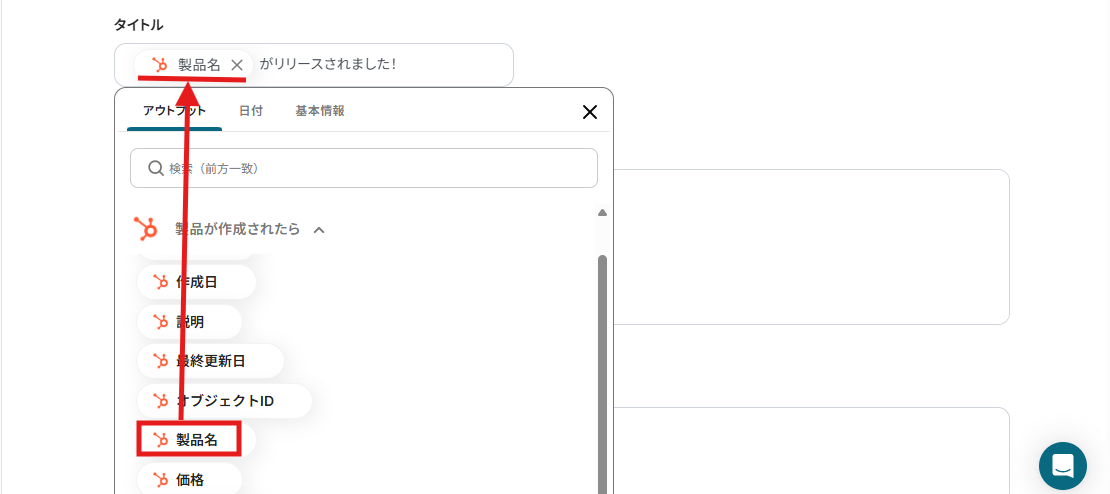
タイトルは、下記画面の通り設定されています。
このように設定することで、HubSpotで製品が作成されたら「製品名」をアウトプットから自動で取得し、WordPressの新規投稿のタイトルに引用できますよ!

コンテンツは、自由に設定できますが今回は一例として下記画面のように設定してあります。
この設定により、HubSpotで登録された「製品名」「説明」「価格」をアウトプットから自動で取得し、WordPressの新規投稿のコンテンツに引用することができます。
用途に合わせて自由に文章や取得したいアウトプットを変更できますよ!

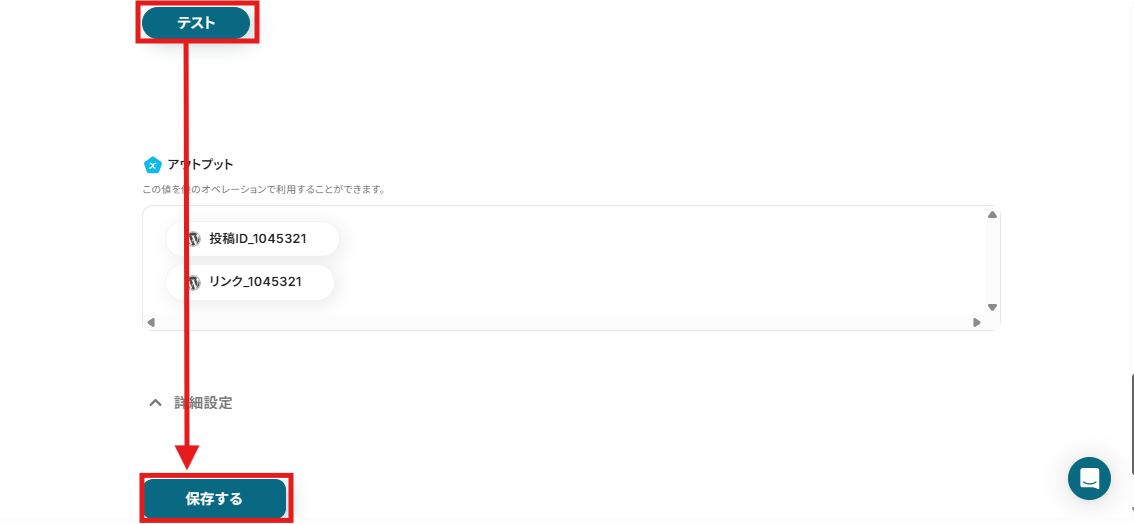
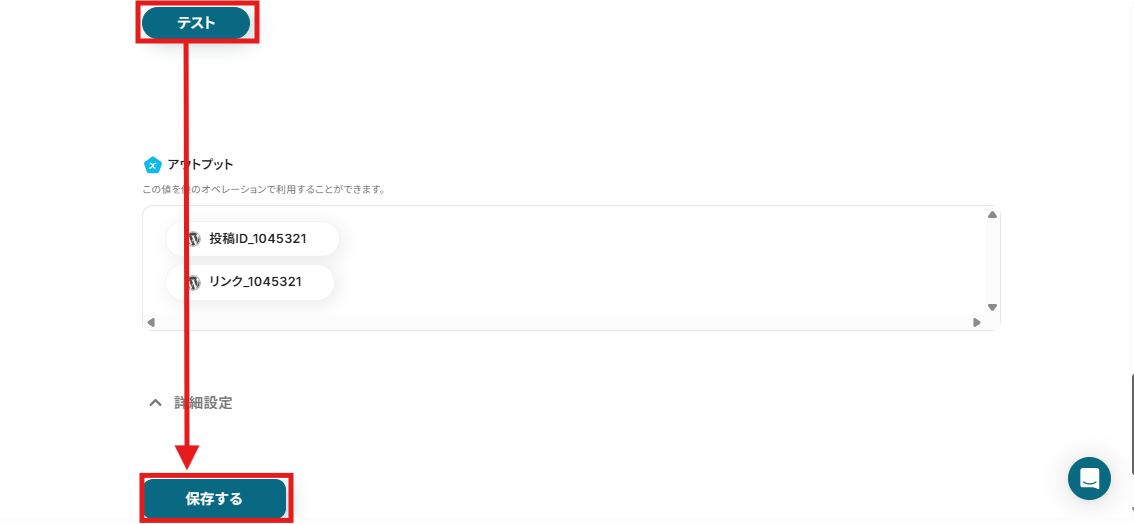
設定が完了したらテストを実行してください。
テストが成功したら、設定を保存しましょう!

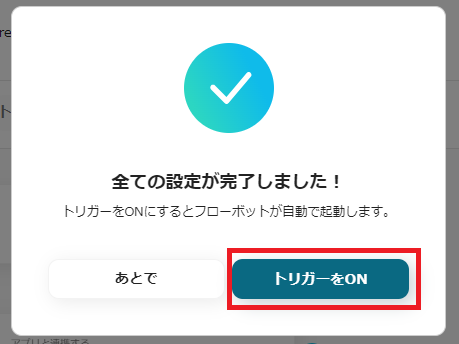
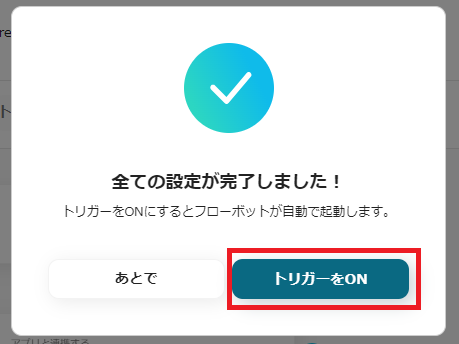
ステップ5:トリガーをONにする
最後に下記画面が表示されるので、トリガーをONにしてください。

これで、「HubSpotで製品が作成されたらWordPressで投稿を自動作成する」フローは完成です!
設定したフローボットの動作を確認してみましょう。
HubSpotやWordPressのAPIを使ったその他の自動化例
HubSpotやWordPressのAPIを活用することで、様々な自動化の実現が可能になります。
HubSpotを使った便利な自動化例
メールの内容やSalesforce、Meta広告(Facebook)の情報を自動でHubSpotにコンタクトを作成できます。
また、Hubspotの情報を自動でSansanに追加したりメールを送信することもできますよ!
HubSpotに新規コンタクトが登録されたらGmailでメールを送信する
試してみる
HubSpotに新規コンタクトが登録されたらGmailでメールを送信するフローです。
Meta広告(Facebook)にリード情報が登録されたら、HubSpotにコンタクトを作成する
試してみる
■概要
Meta広告(Facebook)にリード情報が登録されたら、HubSpotにコンタクトを作成するフローです。
Yoomを利用すると、プログラミング不要で簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
1.HubSpotとMeta広告(Facebook)を連携させているマーケティング担当者
・Meta広告(Facebook)から獲得したリードを自動でHubSpotのコンタクトとして登録し、効率的なリード管理を行いたい方
・手作業でのデータ入力の手間を省きたい方
・リード情報を活用したマーケティングオートメーションを構築したい方
2.HubSpotを利用している営業担当者
・Meta広告(Facebook)から獲得した見込み客情報をHubSpotで一元管理し、営業活動に活用したい方
■注意事項
・Meta広告(Facebook)、ZoomそれぞれとYoomを連携してください。
Outlookのメール内容をもとにHubSpotにメモを追加する
試してみる
■概要
「Outlookのメール内容をもとにHubSpotにメモを追加する」ワークフローは、Outlookで受信したメール情報を自動的にHubSpotに反映させる業務ワークフローです。
■このテンプレートをおすすめする方
・Outlookで受信するメールをHubSpotに手動で追加している営業担当者の方
・顧客とのコミュニケーションを効率的に管理したいマーケティングやカスタマーサポートの担当者の方
・OutlookとHubSpotの連携を強化し、業務を自動化したいIT担当者の方
・手動入力によるミスを減らし、正確なデータ管理を目指す方
■注意事項
・Outlook、HubSpotのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Salesforceにリードが作成されたら、HubSpotにコンタクトを作成する
試してみる
Salesforceにリードオブジェクトにレコードが登録されたら、HubSpotにコンタクトを作成するフローです。
HubSpotのフォームをもとにSansanに顧客情報を追加する
試してみる
■概要
「HubSpotのフォームをもとにSansanに顧客情報を追加する」フローは、マーケティングと営業のデータ管理を効率化する業務ワークフローです。
HubSpotで取得したリード情報を自動的にSansanに連携することで手動入力の手間やミスを減らし、スムーズな顧客管理が可能になります。
この業務ワークフローを活用することで、情報の一貫性を保ちながら効果的な営業活動がサポートされます。
■このテンプレートをおすすめする方
・HubSpotとSansanを活用して顧客管理を行っているマーケティング担当者の方
・リード情報の手動入力に手間を感じている営業チームのリーダー
・HubSpotとSansan間のデータ連携を自動化して業務効率を向上させたいと考えている企業のIT担当者
・データの一貫性を保ちつつ、営業活動の精度を高めたいと考えている経営者の方
■注意事項
・HubSpot、SansanのそれぞれとYoomを連携してください。
・Sansanはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
WordPressを使った便利な自動化例
kintoneやZoomミーティングの情報をWordPressに自動で投稿できます。
また、WordPressのコメントや投稿内容をGoogle スプレッドシートやSalesforceに追加したりSlackに通知することも可能です!
WordPressで投稿が公開されたらSalesforceに追加する
試してみる
Wordpressで投稿が公開されたらSalesforceに追加するフローです。
WordPressでコメントが追加されたら、Google スプレッドシートに追加する
試してみる
■概要
このワークフローでは、WordPressで新しいコメントが投稿された際にそのコメントを自動的にGoogle スプレッドシートに追加することが可能です。この自動化によって、スプレッドシート上でのWeb記事の管理や分析が容易になり、業務の効率化と正確なデータ管理を実現します。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
・WordPressを利用してブログを運営しており、コメント管理に時間がかかっている方
・コメントデータをGoogle スプレッドシートで一元管理し、分析やレポート作成を効率化したいマーケティング担当者の方
・業務の自動化を推進し、手動でのコメント管理を削減したいサイト管理者の方
■注意事項
・WordPress、Asana、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
WordPressでコメントが追加されたら、Slackに通知する
試してみる
■概要
「WordPressでコメントが追加されたら、Slackに通知する」フローは、WordPressサイトのコメント管理を効率化する業務ワークフローです。
■このテンプレートをおすすめする方
・WordPressを運営しており、コメント管理に時間を取られているサイト運営者の方
・チームでサイト運営を行っており、コメント対応をスムーズに行いたいと考えている方
・迅速なコメント確認を必要としているブログやニュースサイトの編集者の方
・Yoomを活用して業務の自動化を図りたいが、具体的な設定方法がわからない方
■注意事項
・WordPress、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Zoomミーティングが終了したら録画リンクや概要をWordPressに投稿する
試してみる
■概要
「Zoomミーティングが終了したら録画リンクや概要をWordPressに投稿する」フローは、オンラインミーティングの情報管理を効率化する業務ワークフローです。
Zoomで行われたミーティングの録画リンクや概要を手動でWordPressに投稿する作業は、時間がかかりミスが発生します。
このワークフローを利用することで、Zoomミーティングが終了した際に自動的に録画リンクや概要がWordPressに投稿されるため、情報の共有がスムーズに行えます。
■このテンプレートをおすすめする方
・ZoomとWordPressを活用しているが、ミーティング後の情報共有に手間を感じている方
・定期的にオンラインミーティングを開催し、その記録をブログやサイトに自動で反映させたい運営者の方
・ミーティング情報の管理を一元化し、効率的に運用したいチームリーダーや管理者の方
■注意事項
・Zoom、WordPressのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Zoomのレコーディング情報を取得するためには、ミーティングデータがクラウドレコーディングされている必要があります。
・クラウドレコーディングはZoomの特定プランに限定されるためご注意ください。詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9550398-zoom%E3%81%A7%E3%83%9F%E3%83%BC%E3%83%86%E3%82%A3%E3%83%B3%E3%82%B0%E3%81%AE%E3%83%AC%E3%82%B3%E3%83%BC%E3%83%87%E3%82%A3%E3%83%B3%E3%82%B0%E6%83%85%E5%A0%B1%E3%82%92%E5%8F%96%E5%BE%97%E3%81%99%E3%82%8B%E9%9A%9B%E3%81%AE%E6%B3%A8%E6%84%8F%E7%82%B9
kintoneにレコードが追加されたら、WordPressに新規投稿を作成する
試してみる
■概要
「kintoneにレコードが追加されたら、WordPressに新規投稿を作成する」ワークフローは、コンテンツの作成作業を効率化します。
データ入力作業の手間が削減するので作業効率が向上するでしょう。
■このテンプレートをおすすめする方
・kintoneを利用して業務管理やデータ管理を行っている方
・チームでkintoneを使っているが、レコードの追加や変更を迅速に把握したい方
・データの更新情報をスピーディに共有し、効率的に業務を進めたいと考える方
・ブログやサイトのコンテンツ管理にWordPressを利用している方
・WordPressを日常的に使っていて、新しい情報をすぐに投稿したい方
・マーケティング担当者として新しいレコード情報を有効活用し、顧客に素早く情報を提供したい方
■注意事項
・kintoneとWordPressのそれぞれとYoomを連携してください。
終わりに
いかがでしたか?HubSpotとWordPressを連携すれば、「手動での投稿作成を減らしたい」「データ更新をもっとスムーズにしたい」「業務を効率化したい」といった課題を解決できます。ノーコードで簡単に設定できるので、誰でもすぐにこの自動化のメリットを実感できるはずです。
ノーコードツールYoomを活用すれば、プログラミングの知識がなくても、簡単にHubSpotとWordPressの連携を実現できます!
になった方はまずは無料アカウントを作成して、実際に使い勝手を確かめてみてください。
登録はたったの30秒で完了!すぐに自動連携を体験できます。
今すぐ無料でアカウントを発行する
自社に合った連携フローで業務を最適化して、より効率的な働き方を体験してみませんか?