「Backlogで新しい課題が作成されたら、自動でGitLabのIssueも作成できたら便利なのに…」と思ったことはありませんか?
便利なツールを活用していても、ツール同士の連携を手動で行うと、情報の転記ミスや対応の遅れが発生しがちですよね。
そこでこのブログでは、Backlogで新規課題が作成された際に、自動でGitLabのIssueを作成する方法を解説します。
ノーコードツールを活用すれば、エンジニアでなくてもこのプロセスを簡単に自動化できます。
タスク管理の効率を向上させ、開発チームの負担軽減が期待できる実用的なワークフローを紹介するので、ぜひ試してみてください!
とにかく早く試したい方へ
Yoomを利用することで、ノーコードで簡単にBacklogとGitLabの連携が可能です。
YoomにはあらかじめBacklogとGitLabを連携するためのテンプレートが用意されているため、APIの知識が無くても、登録するだけで今すぐ連携が実現できます。
Backlogの新規課題が作成されたら、自動的にGitLabにイシューを作成する
試してみる
■概要
プロジェクト管理にBacklog、ソースコード管理にGitLabを利用している環境で、それぞれのツールに情報を手入力する作業に手間を感じていませんか。
同じ内容を二度入力する手間や、転記ミスが発生するリスクは業務の効率を妨げる要因になり得ます。
このワークフローを活用すれば、Backlogで新しい課題が作成されると同時に、GitLabにイシューが自動で作成されるため、こうした課題を解消し開発プロセスを円滑にします。
■このテンプレートをおすすめする方
・BacklogとGitLabを併用し、タスクの二重入力に手間を感じている開発担当者の方
・開発タスクの起票からイシュー作成までをシームレスに行いたいプロジェクトマネージャーの方
・手作業による情報の転記漏れや入力ミスなどのヒューマンエラーを防止したい方
■注意事項
・Backlog、GitLabのそれぞれとYoomを連携してください。
BacklogとGitLabを連携してできること
BacklogとGitLabのAPIを連携すれば、BacklogのデータをGitLabに自動的に連携することが可能です!
例えば、下記のようなデータ連携を人の手を介さず、自動的に実施することができます。
Backlogの新規課題が作成されたら、自動的にGitLabのIssueを作成する
開発チームへのタスク共有を効率化し、課題管理と開発の進行をスムーズに連携させることができます。
Backlogの新規課題が作成されたら、自動的にGitLabにイシューを作成する
試してみる
■概要
プロジェクト管理にBacklog、ソースコード管理にGitLabを利用している環境で、それぞれのツールに情報を手入力する作業に手間を感じていませんか。
同じ内容を二度入力する手間や、転記ミスが発生するリスクは業務の効率を妨げる要因になり得ます。
このワークフローを活用すれば、Backlogで新しい課題が作成されると同時に、GitLabにイシューが自動で作成されるため、こうした課題を解消し開発プロセスを円滑にします。
■このテンプレートをおすすめする方
・BacklogとGitLabを併用し、タスクの二重入力に手間を感じている開発担当者の方
・開発タスクの起票からイシュー作成までをシームレスに行いたいプロジェクトマネージャーの方
・手作業による情報の転記漏れや入力ミスなどのヒューマンエラーを防止したい方
■注意事項
・Backlog、GitLabのそれぞれとYoomを連携してください。
Backlogの課題ステータスが変更されたらGitLabのIssueも更新する
両方のプラットフォームで進捗状況を同期できるため、情報のズレを防ぎ、開発チームとの連携をスムーズにします。
Backlogの課題ステータスが変更されたらGitLabのIssueも更新する
試してみる
■概要
「Backlogの課題ステータスが変更されたらGitLabのIssueも更新する」ワークフローは、プロジェクト管理の効率化を図る業務ワークフローです。
BacklogとGitLabを連携させることで、課題の進捗状況が自動的に同期され、二重入力の手間や情報の食い違いを防ぎます。
これにより、チーム全体で最新の状況を共有しやすくなり、スムーズなプロジェクト運営が実現します。
■このテンプレートをおすすめする方
・BacklogとGitLabを両方活用しているプロジェクトマネージャーの方
・課題管理の際に、両システムへの手動更新に時間を取られているチームリーダーの方
・プロジェクトの進行状況をリアルタイムで共有したいと考えている開発者の方
・情報の一元管理を目指し、効率的な業務フローを構築したい経営者の方
■注意事項
・Backlog、GitLabのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
BacklogとGitLabの連携フローを作ってみよう
それでは、さっそく実際にBacklogとGitLabを連携したフローを作成してみましょう!
今回はYoomを使用して、ノーコードでBacklogとGitLabの連携を進めていきますので、もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行してください。
[Yoomとは]
今回はBacklogの新規課題が作成されたら、自動的にGitLabのIssueを作成するフローボットを作成していきます!
作成の流れは大きく分けて以下の通りです。
- BacklogとGitLabをマイアプリ連携
- テンプレートをコピーする
- Backlogのトリガー設定およびGitLabのアクション設定
- トリガーをONに設定しフロー稼働の準備完了
Backlogの新規課題が作成されたら、自動的にGitLabにイシューを作成する
試してみる
■概要
プロジェクト管理にBacklog、ソースコード管理にGitLabを利用している環境で、それぞれのツールに情報を手入力する作業に手間を感じていませんか。
同じ内容を二度入力する手間や、転記ミスが発生するリスクは業務の効率を妨げる要因になり得ます。
このワークフローを活用すれば、Backlogで新しい課題が作成されると同時に、GitLabにイシューが自動で作成されるため、こうした課題を解消し開発プロセスを円滑にします。
■このテンプレートをおすすめする方
・BacklogとGitLabを併用し、タスクの二重入力に手間を感じている開発担当者の方
・開発タスクの起票からイシュー作成までをシームレスに行いたいプロジェクトマネージャーの方
・手作業による情報の転記漏れや入力ミスなどのヒューマンエラーを防止したい方
■注意事項
・Backlog、GitLabのそれぞれとYoomを連携してください。
ステップ1:BacklogとGitLabをマイアプリ連携
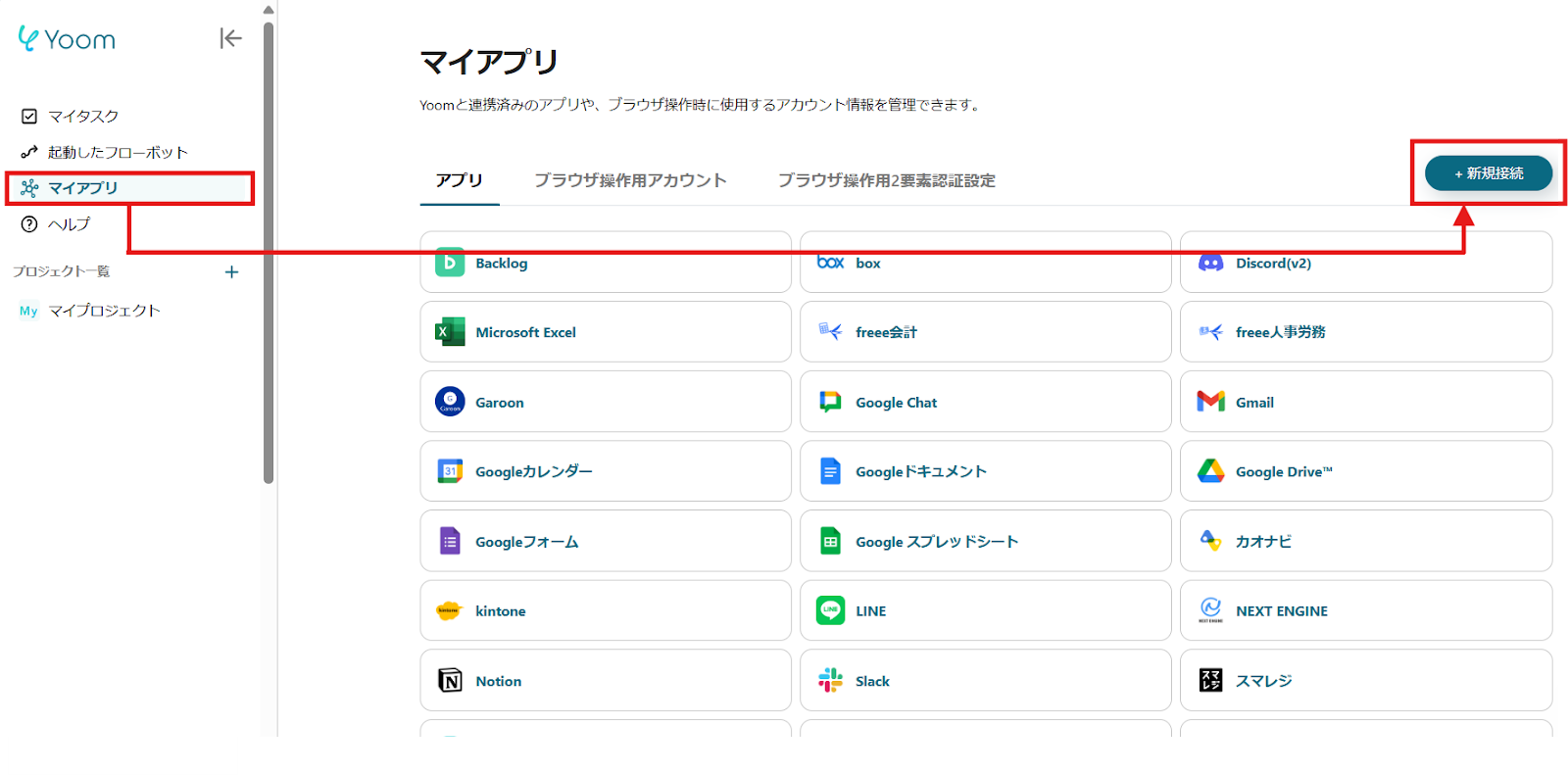
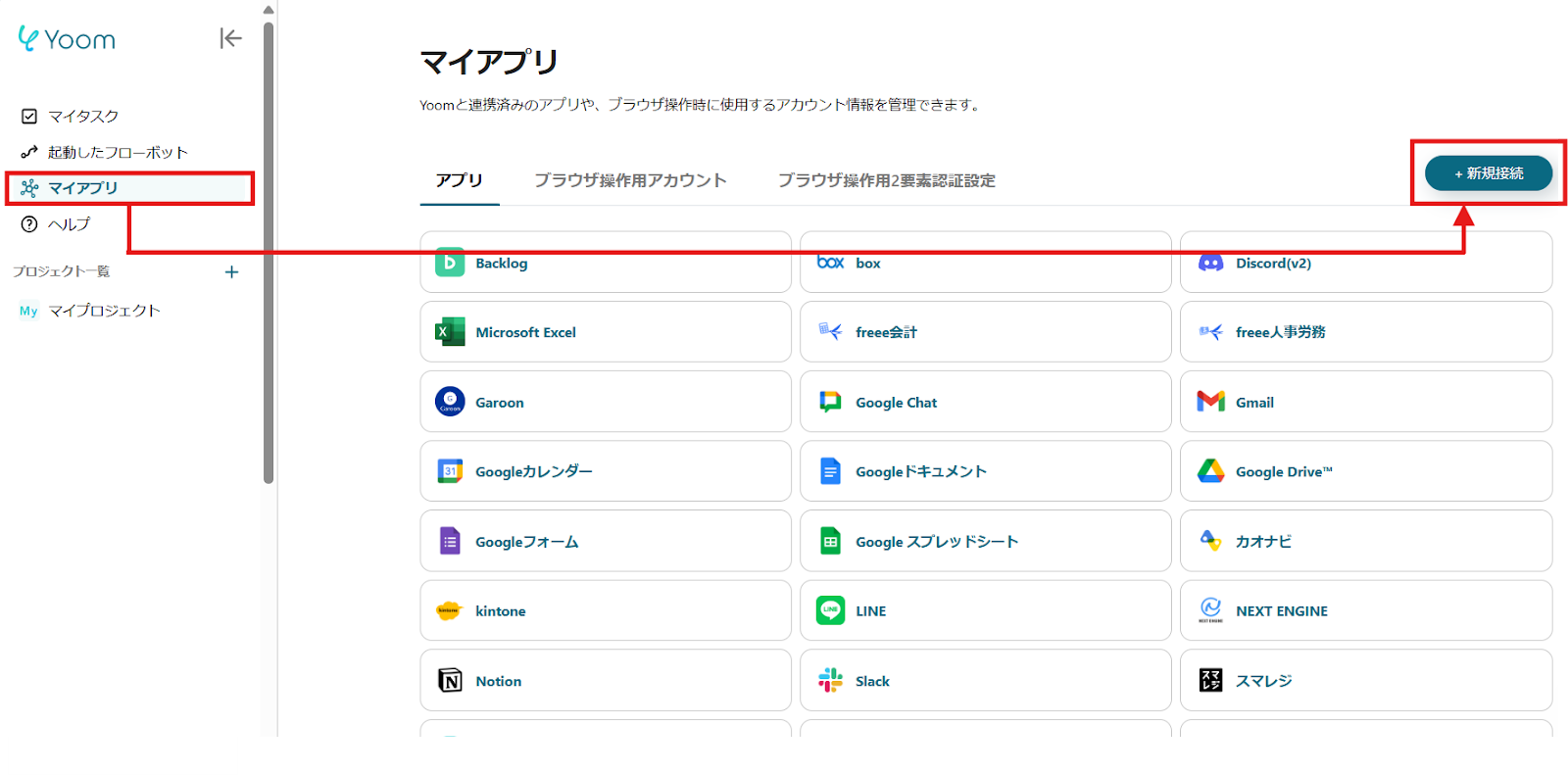
1)Yoomのアカウントにログインしたら、次に使用するアプリを登録します。
「マイアプリ」をクリックし、「新規接続」を選択してください。

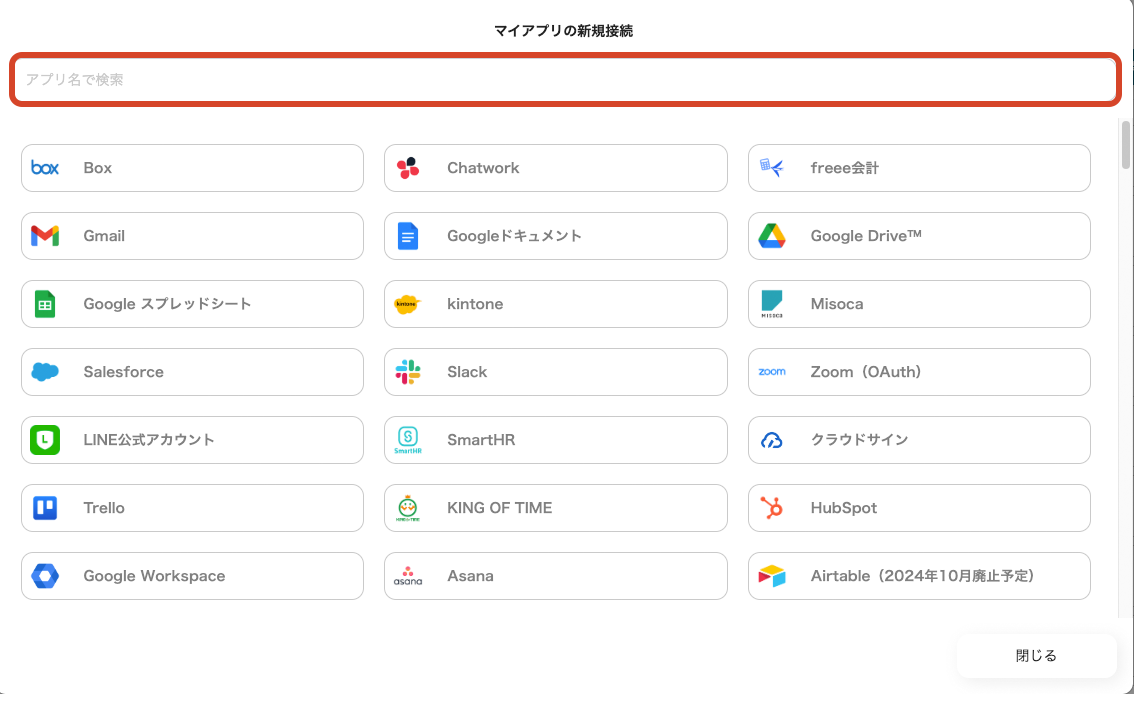
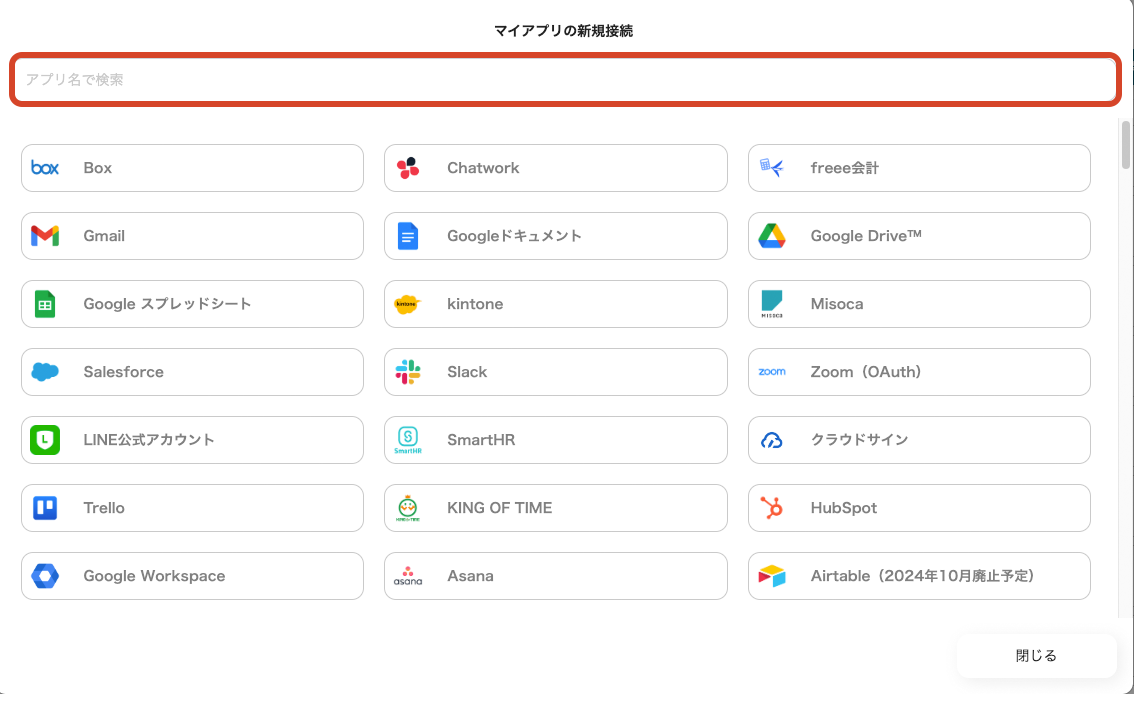
2)Yoomで接続可能なアプリ一覧が表示され、検索窓から1つずつアプリを検索します。

Backlogを選択できたら、BacklogのURL内のドメインを入力し、「追加」をクリックします。

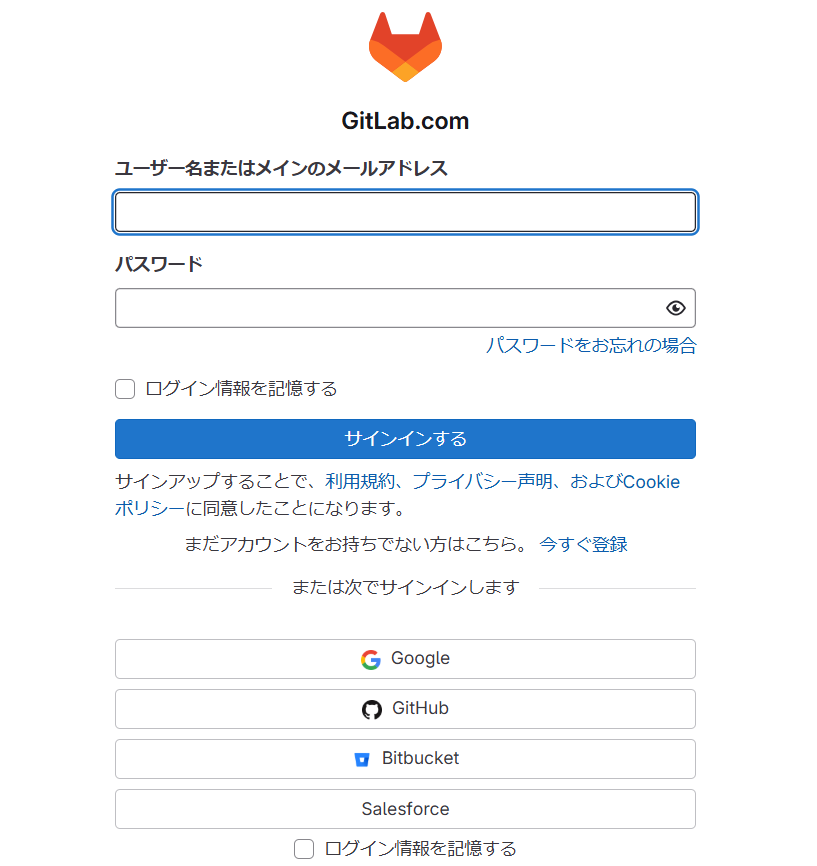
先ほどと同様、GitLabを検索します。
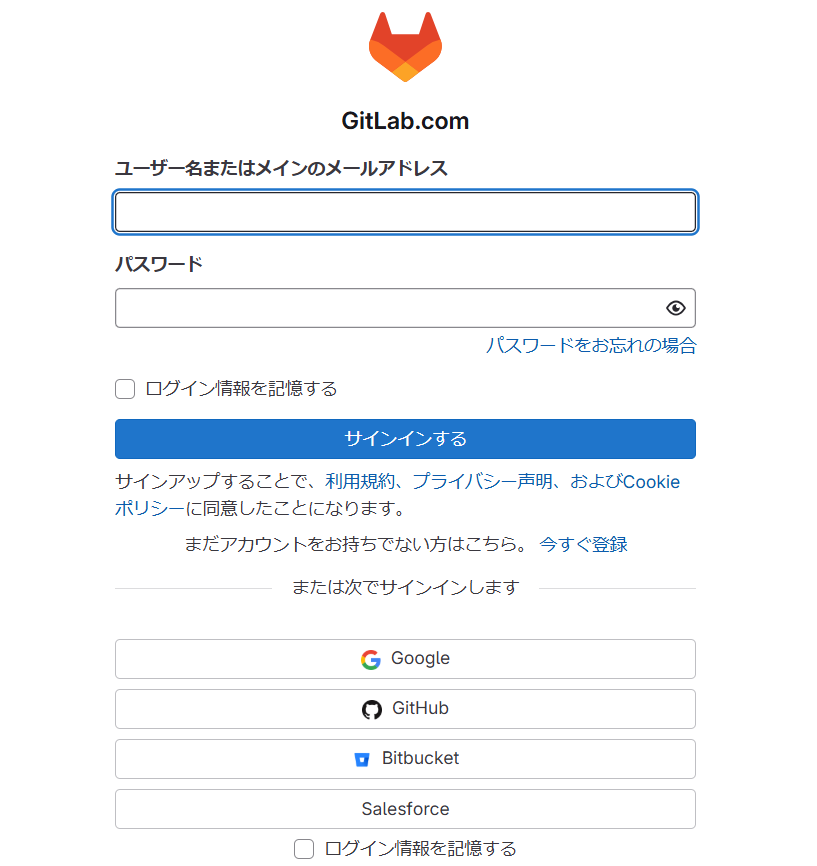
選択できたら、使用するアカウント名でログインします。

3)登録が完了すると、マイアプリにアイコンが表示されます。
登録したアプリのアイコンが表示されるか確認してください。
ステップ2:テンプレートをコピー
さてここからは、テンプレートを使って解説します。
はじめにこちらのバナーをクリックしてください。
Backlogの新規課題が作成されたら、自動的にGitLabにイシューを作成する
試してみる
■概要
プロジェクト管理にBacklog、ソースコード管理にGitLabを利用している環境で、それぞれのツールに情報を手入力する作業に手間を感じていませんか。
同じ内容を二度入力する手間や、転記ミスが発生するリスクは業務の効率を妨げる要因になり得ます。
このワークフローを活用すれば、Backlogで新しい課題が作成されると同時に、GitLabにイシューが自動で作成されるため、こうした課題を解消し開発プロセスを円滑にします。
■このテンプレートをおすすめする方
・BacklogとGitLabを併用し、タスクの二重入力に手間を感じている開発担当者の方
・開発タスクの起票からイシュー作成までをシームレスに行いたいプロジェクトマネージャーの方
・手作業による情報の転記漏れや入力ミスなどのヒューマンエラーを防止したい方
■注意事項
・Backlog、GitLabのそれぞれとYoomを連携してください。
1)最初に「このテンプレートを試す」というアイコンをクリックしてください。

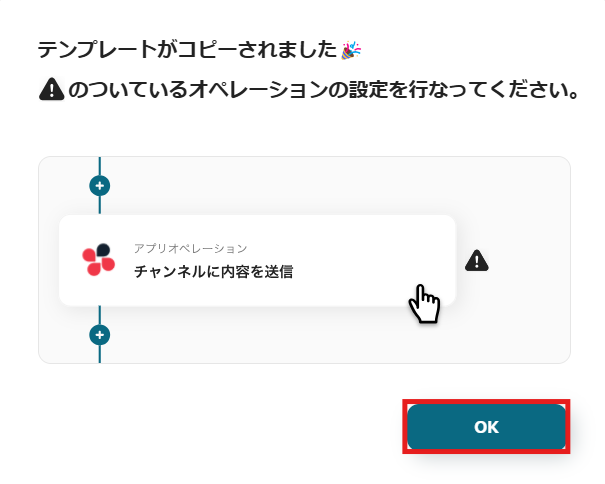
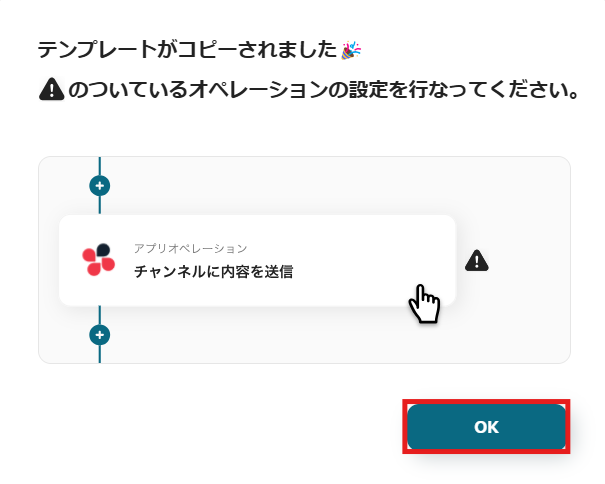
2) 以下の確認画面が表示されますので、「OK」をクリックします。

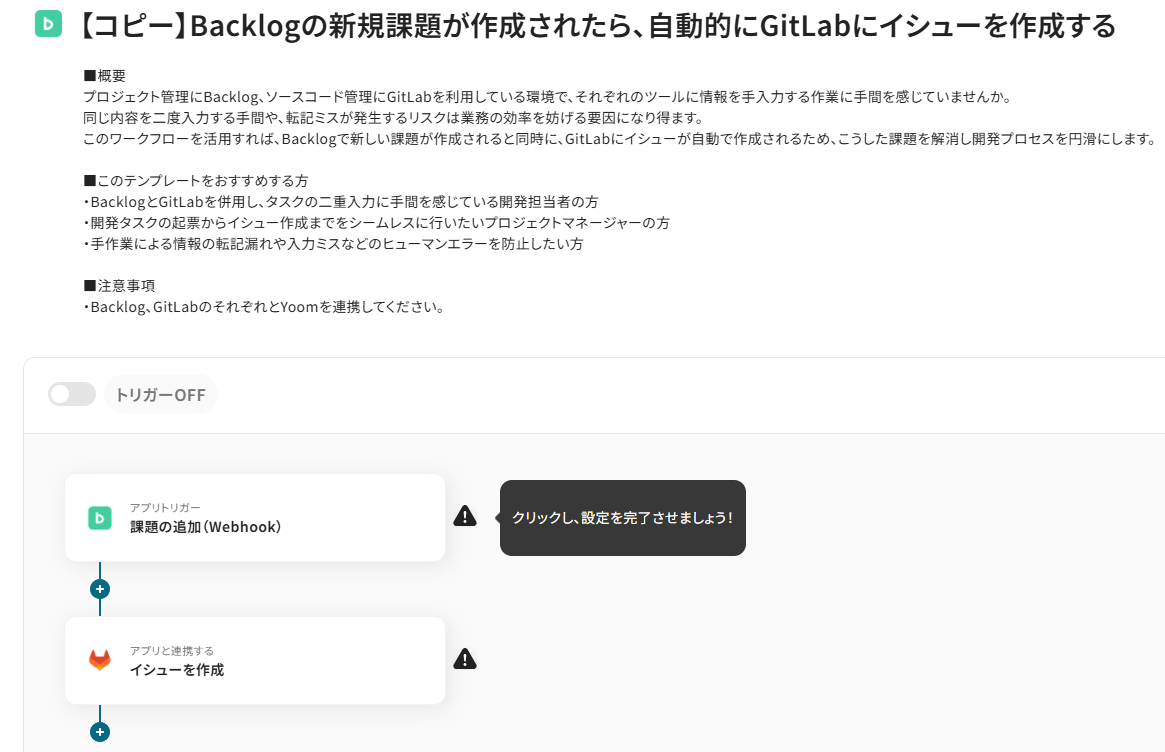
以下のように表示されたら、テンプレートのコピーができています。
タイトルや詳細はクリックすることで編集可能です。

また、コピーしたテンプレートはマイプロジェクトに保存されているので、マイプロジェクトからも開くことができます。

ステップ3:Backlogのトリガーを設定
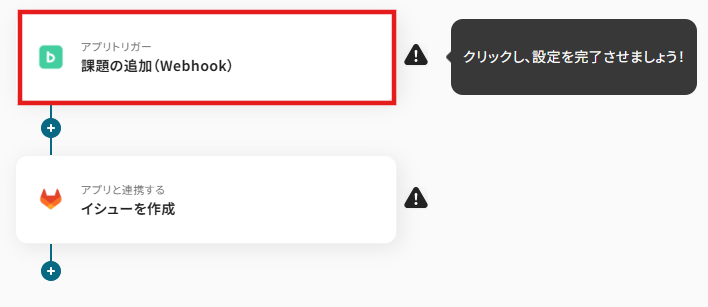
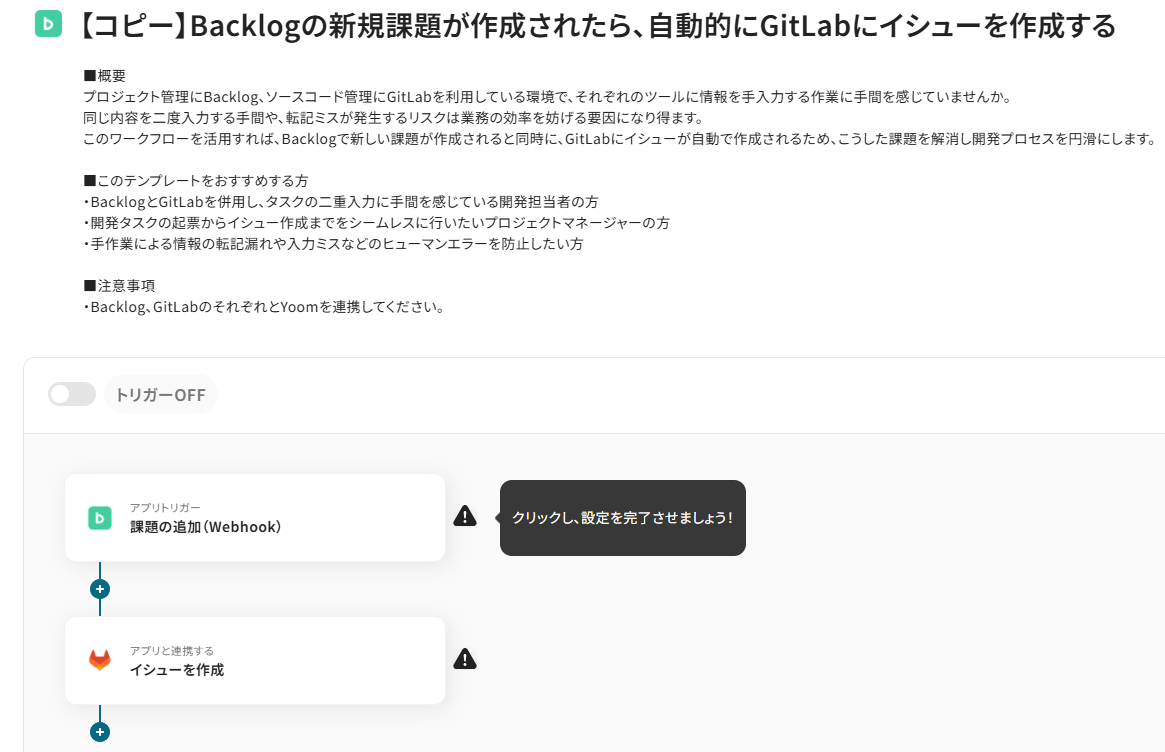
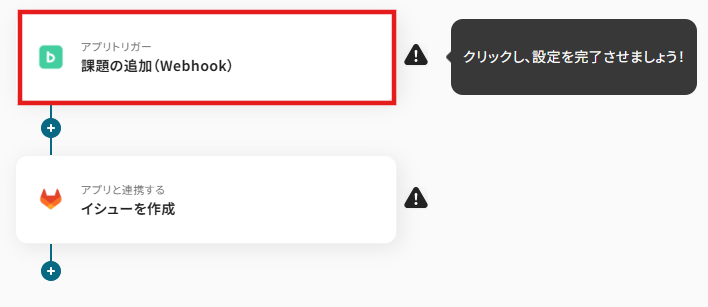
右に「!」が表示されているアイコンを上から順番にクリックし、設定していきます。
まずは「アプリトリガー 課題の追加(Webhook)」を選択してみましょう!

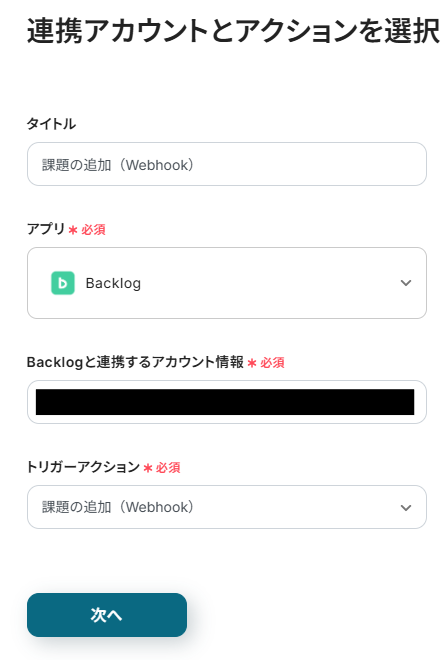
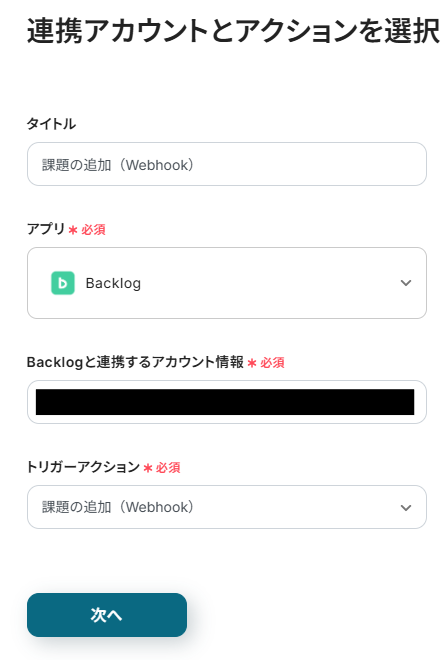
1) 連携するアカウントを確認し、アクションは「課題の追加(Webhook)」を選択して、「次へ」をクリックします。

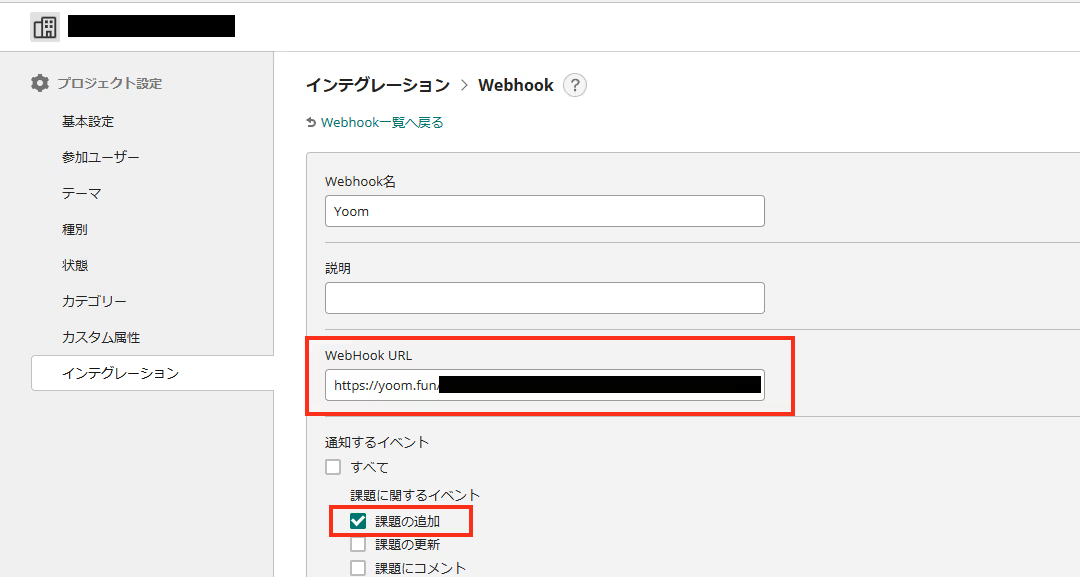
2)WebhookURLをコピーし、Backlogの管理画面で設定を行ってください。
BacklogのWebhookの設定については、こちらの記事を参考にしてみてくださいね。

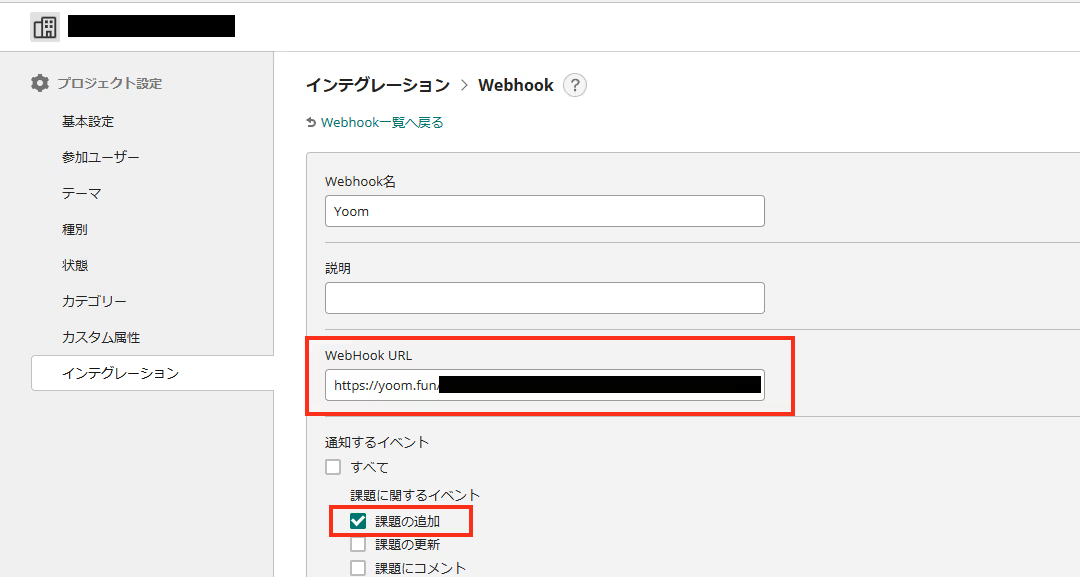
3)以下がBacklogの管理画面です。
URLをコピーしたら、Webhookの設定を行います。

4)実際にBacklogでテスト用の課題を作成し、Yoomで「テスト」をクリックしてください。
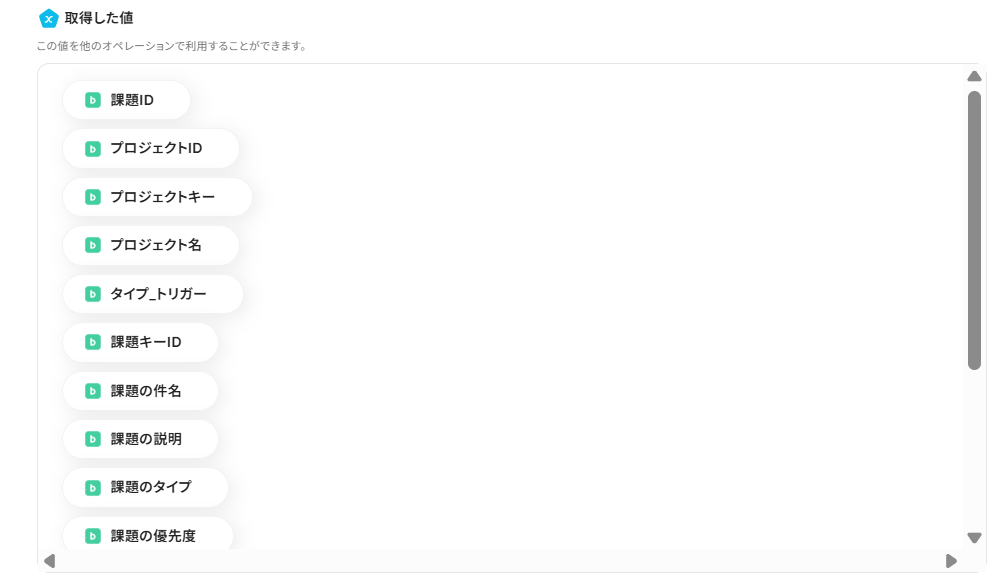
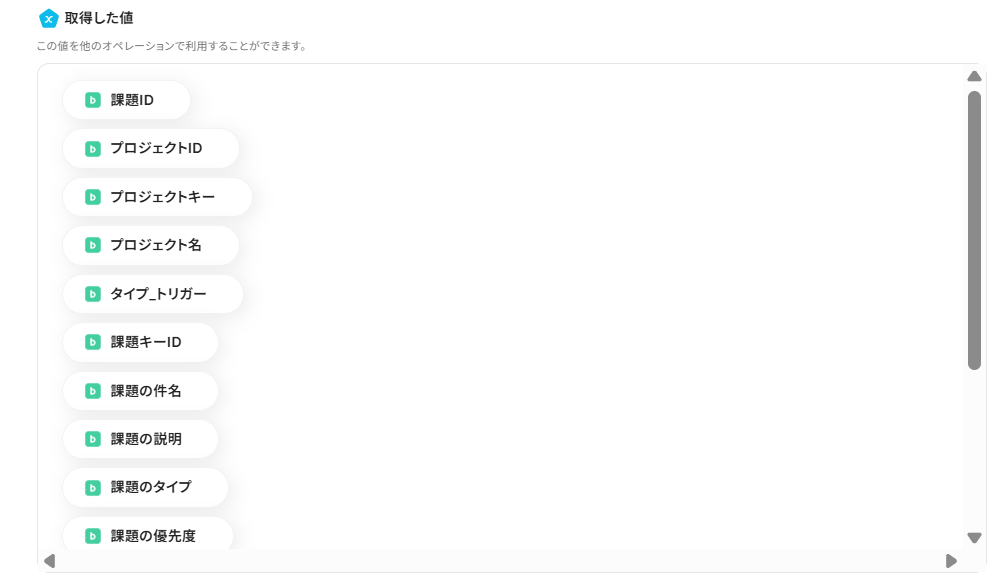
テストが成功した場合は、アウトプット(取得した値)を取得できます。実際の設定では、各項目に具体的な値が反映されます。
こちらの値は次の設定に活用するので、取得された内容を確認して保存しましょう。

ステップ4:GitLabにIssueを作成する設定
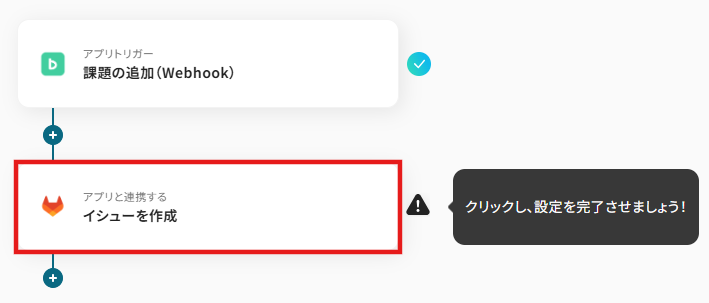
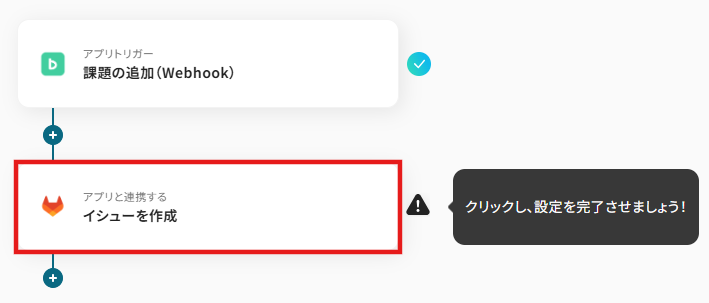
1) フローに戻り、「アプリと連携する Issueを作成」のアイコンをクリックします。

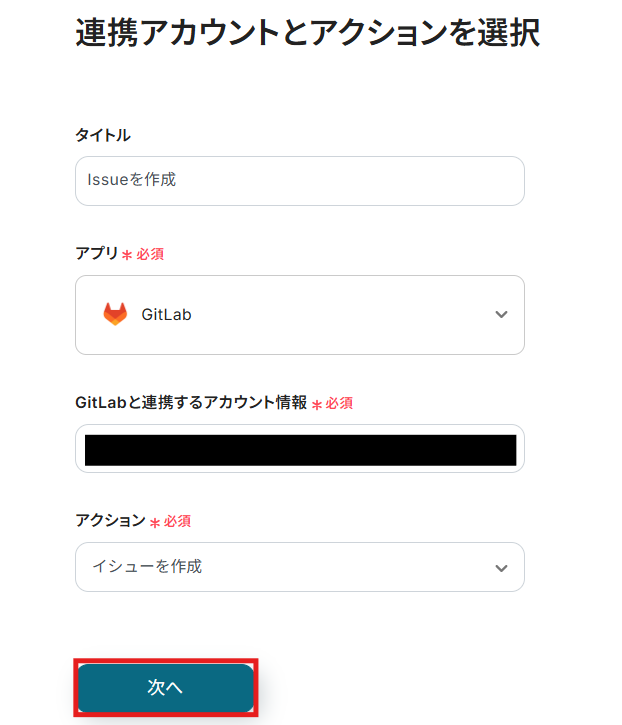
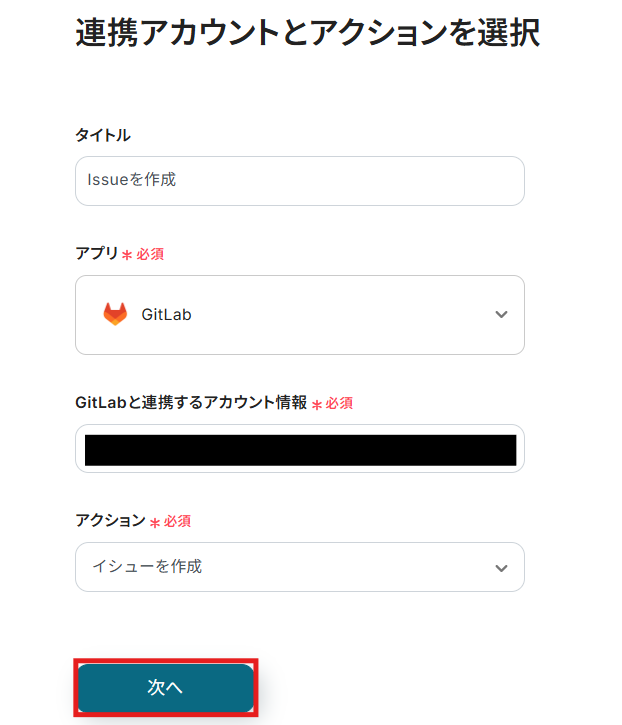
2) 連携するアカウントを確認、アクションは「Issueを作成」を選択して、「次へ」をクリックします。

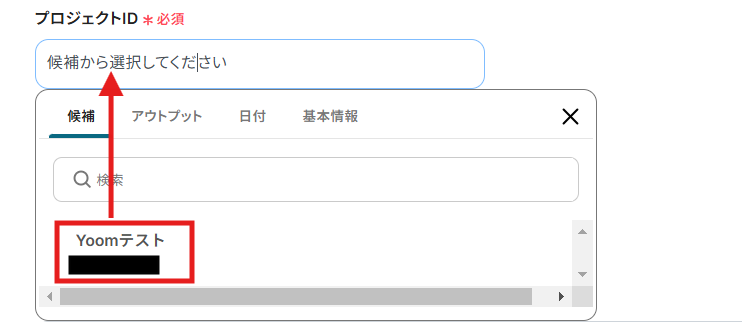
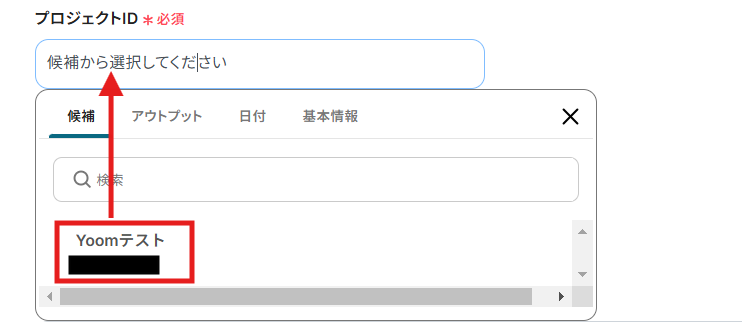
3)必須項目を設定します。
プロジェクトIDは、ボックスをクリックすると連携済みのIDが表示されます。
Issueを作成したいサイトIDを選択してください。

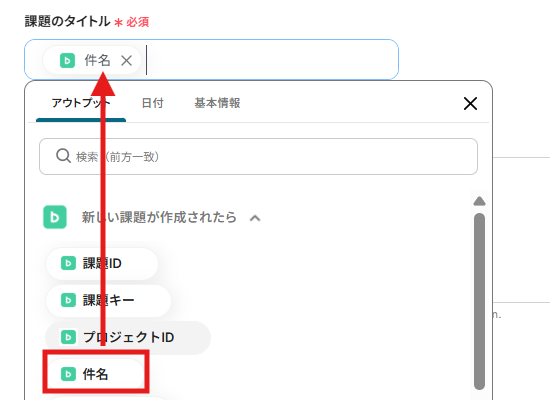
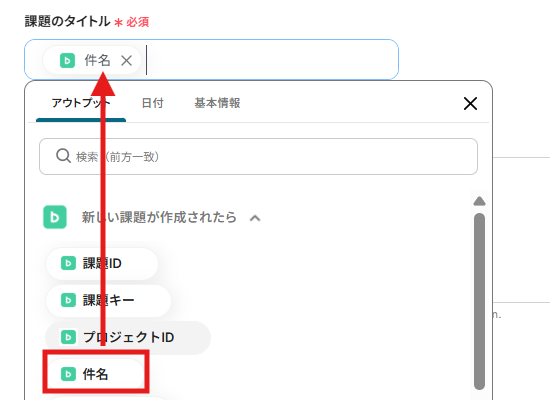
課題のタイトルはアウトプットから選択します。
※アウトプットから選択した項目は{{〇〇}}のように表示されます。
値を引用している印なので、これによってトリガーで取得した値をそのまま利用できます。ここに固定のテキストを入れてしまうと、毎回それが追加されてしまうため、アウトプットから必ず選択してください。
アウトプットについて | Yoomヘルプセンター

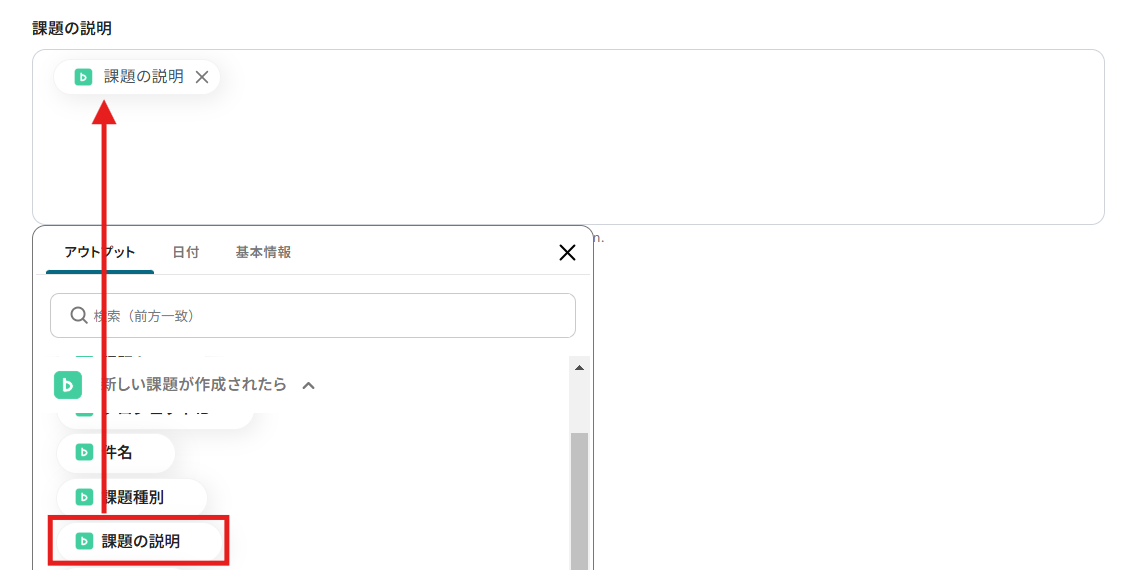
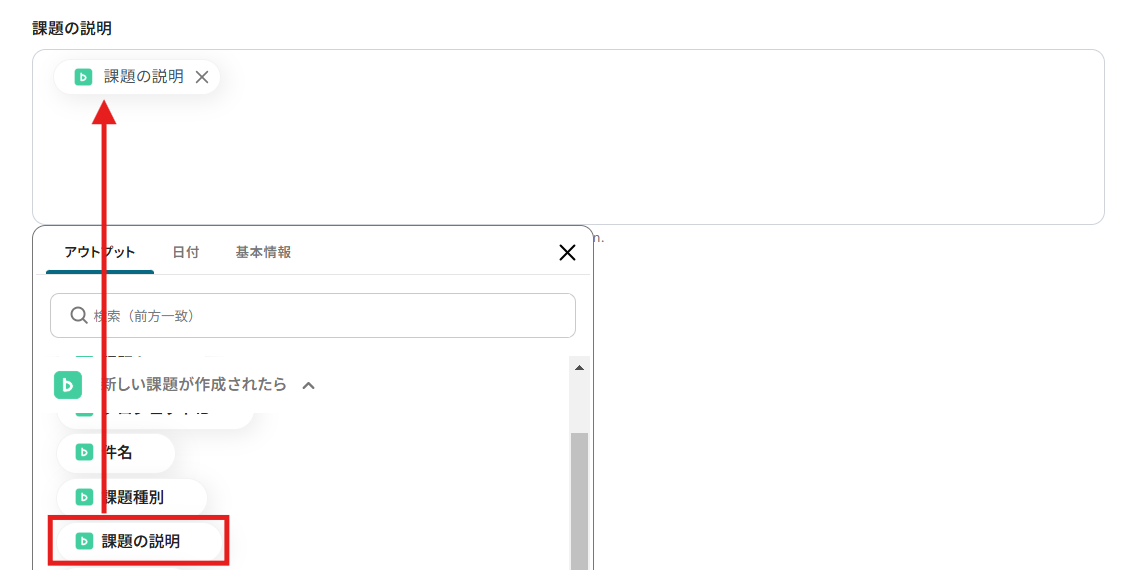
課題の説明にも、Backlogのアウトプットから「課題の説明」を選択します。
入力が完了したら、「テスト」をクリックし、テスト完了後、「保存」します。

これで【Backlogの新規課題が作成されたら、自動的にGitLabのIssueを作成する】というフローが完成です。
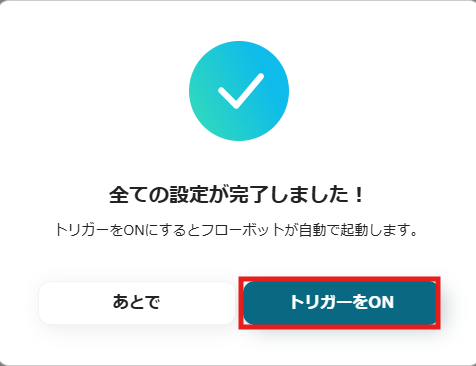
ステップ5:テストと確認
設定が完了すると、以下のような表示が出てくるので、「トリガーをON」をクリックします。
フローボットを起動し、正しく動作するか確認してください。

GitLabの情報をBacklogに連携したい場合
今回はBacklogの新規課題が作成されたら、自動的にGitLabのIssueを作成する方法をご紹介しましたが、逆にGitLabで受信した情報をBacklogへ連携したい場合は、下記のテンプレートも併せてご利用ください。
GitLabの商談のステージが変更されたら、Backlogの該当タスクのステータスを更新する
GitLabで新しいイシューが作成されると、自動的にBacklogに対応する課題を作成するフローです。
開発チームが取り組んでいる内容をBacklogでも把握できるようになり、進捗管理を効率化し、チーム全体での連携をスムーズにします。
GitLabでイシューが作成されたらBacklogに課題を自動作成する
試してみる
■概要
GitLabでイシューを作成した後、その内容をBacklogに手動で転記する作業に手間を感じていませんか。この単純な繰り返し作業は、本来集中すべき開発業務の時間を奪うだけでなく、転記ミスや登録漏れといったヒューマンエラーの原因にもなり得ます。このワークフローを活用すれば、GitLabでイシューが作成されたタイミングで、自動的にBacklogへ課題が作成されるため、これらの課題を解消し、開発の連携を円滑にします。
■このテンプレートをおすすめする方
・GitLabとBacklogを併用し、イシューと課題の二重入力に手間を感じている開発者の方
・プロジェクト管理において、Backlogへの課題登録漏れや遅延を防ぎたいマネージャーの方
・開発チーム全体の業務プロセスを自動化し、生産性の向上を目指している担当者の方
■注意事項
・GitLab、BacklogのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
BacklogやGitLabのAPIを使ったその他の自動化例
GitLabとの連携以外でも、BacklogのAPIを使用してさまざまな業務を自動化することが可能です。もし気になるものがあればぜひこちらもお試しになってみてください!
Backlogを使った自動化例
タスクの作成・更新を自動で通知したり、他のチャットツールやプロジェクト管理ツールとの連携も可能です。
Backlogで課題が更新されたらSlackに通知する
試してみる
■概要
「Backlogで課題が更新されたらSlackに通知する」ワークフローは、プロジェクト管理の効率化をサポートします。
Backlogでタスクの進捗や変更があった際に、Slackへ通知が送信されるため、チームメンバー全員が最新情報をリアルタイムで共有できます。
これにより、コミュニケーションの遅れや情報の漏れを防ぎ、スムーズなプロジェクト運営が可能になります。
■このテンプレートをおすすめする方
・BacklogとSlackを日常的に利用しており、情報共有を迅速化したいプロジェクトマネージャーの方
・チームメンバーがタスクの更新状況をリアルタイムで把握できるようにしたい開発リーダーの方
・Backlogでの課題管理とSlackでのコミュニケーションを効率的に連携させたい運用担当者の方
■注意事項
・Backlog、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Backlogに課題が追加されたらChatworkに通知
試してみる
Backlogに課題が追加されたらChatworkの指定のルームに通知します。
Backlogに課題が追加されたら、Boxのフォルダを作成する
試してみる
■概要
Backlogで新しいタスクが発生するたびに、関連ファイルを格納するためのBoxフォルダを手作業で作成していませんか?
この作業は単純ですが、案件が増えると手間がかかり、フォルダ名の付け間違いや作成漏れといったミスも起こりがちです。
このワークフローを活用すれば、Backlogに新しい課題が追加されると自動でBoxにフォルダが作成されるため、こうした手作業から解放され、業務を効率化できます。
■このテンプレートをおすすめする方
・BacklogとBoxを連携させ、プロジェクト管理の効率化を目指している方
・Backlogの課題ごとにBoxフォルダを手作業で作成し、手間を感じている方
・手作業によるフォルダの作成漏れや命名規則のミスを防ぎたいと考えている方
■注意事項
・Backlog、BoxのそれぞれとYoomを連携させてください。
Outlookに届いたメールの内容をBacklogに課題として追加する
試してみる
Outlookに新しいメールを受信したら、その内容をBacklogに課題として追加するフローです。
Backlogに課題が追加されたらNotionにも登録
試してみる
■概要
プロジェクト管理ツールBacklogに新しい課題が追加されるたびに、手作業でNotionのデータベースにも同じ内容を転記していませんか?
この作業は手間がかかるだけでなく、転記漏れや入力ミスといったヒューマンエラーの原因にもなり得ます。
このワークフローを活用すれば、Backlogに課題が追加された際に、その内容を自動でNotionのデータベースに登録することが可能になり、プロジェクト管理における情報連携を円滑にします。
■このテンプレートをおすすめする方
・BacklogとNotionを併用し、タスクの二重入力に手間を感じている方
・複数のツール間での情報連携を自動化し、チームの生産性を向上させたいマネージャーの方
・手作業による情報転記をなくし、ヒューマンエラーを防止したい業務改善担当者の方
■注意事項
・Backlog、NotionのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitLabを使った自動化例
Issueの登録・更新を自動通知したり、GitLabのIssueがクローズしたら他ツールにも連携することもできます。
GitHubのIssueをGitLabのIssueに自動同期する
試してみる
■概要
GitHubとGitLabを併用していると、Issueの管理が分散し、手作業での情報同期に手間を感じることはありませんか?
手動での転記は時間がかかるだけでなく、更新漏れや記載ミスの原因にもなりがちです。
このワークフローを活用すれば、GitHubでIssueが作成されると、自動でGitLabにもIssueが作成されるため、こうした課題を解消し、開発プロセスの連携を円滑にします。
■このテンプレートをおすすめする方
・複数のプロジェクトでGitHubとGitLabを使い分けている開発チームの方
・Issueの手動での転記作業に時間を取られ、本来の開発業務に集中したい方
・開発プロセスにおける情報共有の漏れや遅延を防ぎたいプロジェクトマネージャーの方
■注意事項
・GitHub、GitLabのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitLabでIssueが作成されたらMicrosoft Teamsに通知する
試してみる
■概要
「GitLabでIssueが作成されたらMicrosoft Teamsに通知する」フローは、開発チームのコミュニケーションをスムーズにする業務ワークフローです。
手動での情報共有の手間を省き、より効果的なチームワークをサポートします。
■このテンプレートをおすすめする方
・GitLabを利用してプロジェクト管理を行っている開発チームのリーダー
・Microsoft Teamsでチームコミュニケーションを活用している担当者
・Issue管理の効率化を図りたいエンジニアやプロジェクトマネージャー
・手動での通知作業を自動化し、作業時間を短縮したい方
・GitLabとMicrosoft Teamsの連携を初めて導入する方
■注意事項
・GitLab、Microsoft TeamsのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitLabでIssueが更新されたらSlackに通知する
試してみる
■概要
「GitLabでIssueが更新されたらSlackに通知する」フローは、開発チームのコミュニケーション効率を向上させる業務ワークフローです。
GitLabでIssueが新たに作成されたり、コメントが追加されたり、ステータスが変更された際に、自動的にSlackチャンネルへ通知が送信されます。
これにより、チームメンバー全員がリアルタイムでプロジェクトの進捗や変更点を把握でき、迅速な対応が可能になります。また、手動での情報共有の手間を省くことで、ミスの防止や作業効率の向上にも寄与します。特にリモートワークが増える現代において、スムーズな情報共有はプロジェクト成功の鍵となります。
このフローを活用することで、GitLabとSlackの連携を強化し、より一体感のあるチーム運営を実現しましょう。
■このテンプレートをおすすめする方
・GitLabを活用してプロジェクト管理を行っている開発チームのリーダー
・Slackを日常的に使用しており、チーム内のコミュニケーションを円滑にしたい方
・GitLabとSlackの連携を手動で行っており、作業の自動化を検討している方
・プロジェクトの進捗状況をリアルタイムで把握し、迅速に対応したいプロジェクトマネージャー
・開発プロセスにおける通知機能を強化し、作業効率を上げたいエンジニア
■注意事項
・GitLab、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
GitLabのIssueがクローズされたらTrelloのカードをアーカイブする
試してみる
■概要
「GitLabのIssueがクローズされたらTrelloのカードをアーカイブする」ワークフローは、開発プロジェクトの管理をスムーズに進めるための自動化ツールです。
GitLabで課題(Issue)が完了すると、自動的に対応するTrelloのカードがアーカイブされ、手動での更新作業を省略できます。
これにより、プロジェクトの進捗状況をリアルタイムで反映し、チーム全体の効率を向上させることが可能です。
■このテンプレートをおすすめする方
・GitLabとTrelloを併用してプロジェクト管理を行っている開発チームの方
・手動でのIssueとカードの連携に時間や手間を感じているチームリーダーの方
・プロジェクト管理の効率化を図り、作業の自動化を進めたい方
・ヒューマンエラーを減らし、正確な進捗管理を実現したい方
・開発フローの透明性を高め、チーム全体のコミュニケーションを円滑にしたい方
■注意事項
・GitLabとTrelloのそれぞれとYoomを連携してください。
・分岐はミニプラン以上のプランでご利用いただける機能(オペレーション)となっております。フリープランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・ミニプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリや機能(オペレーション)を使用することができます。
Google スプレッドシートで行が更新されたらGitLabの課題も更新する
試してみる
Googleスプレッドシートで行が更新されたらGitLabの課題も更新するフローです。
終わりに
BacklogとGitLabを連携することで、課題管理と開発進行のズレを防ぎ、業務を効率化することが期待できます。
例えば、Backlogで新規課題を作成すると自動でGitLabのIssueが作成されるフローを設定すれば、手作業での転記作業が不要になります。
また、Backlogのステータス変更がGitLabにも自動反映されるようにすれば、進捗のズレをなくし、チーム間の情報共有をスムーズにできます。
手間を削減し、プロジェクト管理の精度を上げたいなら、ぜひこの自動化フローを試してみてください。
ノーコードで簡単に導入できるので、業務の負担を減らしつつ、効率的なタスク管理を実現しましょう!