オンラインビジネスの普及にともない、クレジットカードなどでスムーズな支払いが行えることは、顧客のニーズに寄り添ううえでも必要と言えるでしょう。そのため、Stripeのようなオンライン決済を簡単に導入できるツールは大変便利ですよね。
オンライン決済を導入することで、消費者はいつでもどこでも手軽に支払いが行えるようになります。このことから、企業にとってビジネスの成長を促進するきっかけにもなり得るのではないでしょうか。
そこで今回は、オンライン決済の情報をいち早く把握し、ビジネスの動向が把握しやすくなるアプリ連携を紹介しましょう!
Stripeと連携するのはコミュニケーションツールのSlackです。ノーコードで実現できるので、一緒に設定してみてくださいね。
StripeとSlackを活用したすぐに試せる自動化テンプレート集はこちら
通知を自動化する便利なテンプレート
Stripeで支払いが行われたらSlackに通知する
試してみる
Stripeで支払いが行われたらSlackに通知するフローです。
Stripeで新しいサブスクリプションプランに申し込みされたら、Slackに自動で通知する
試してみる
■概要
「Stripeで新しいサブスクリプションプランに申し込みされたら、Slackに自動で通知する」フローは、サブスクリプションの申し込みを検知し、Slackへ自動通知する業務ワークフローです。これにより、チームはリアルタイムで新規申し込みの情報を共有でき、迅速な対応や対応状況の把握が容易になります。Yoomを活用したslack 自動化で、業務の効率化とコミュニケーションの円滑化を実現します。
■このテンプレートをおすすめする方
・Stripeを活用してサブスクリプション管理を行っているビジネスオーナーの方
・新規プラン申し込み時にチームへの迅速な情報共有を希望する営業・サポート担当者の方
・Slackを活用して業務の自動化を進めたいと考えているIT担当者の方
・サブスクリプションの管理プロセスを効率化し、手作業を減らしたいと考えている経営者の方
■注意事項
・Stripe、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・【Stripe】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Stripeで決済が失敗したらSlackに通知する
試してみる
■概要
Yoomのワークフロー「Stripeで決済が失敗したらSlackに通知する」は、Stripeにおける決済失敗をリアルタイムでSlackに通知する業務ワークフローです。
これにより決済トラブルを即座に把握しスピーディーな対応が可能になります。
YoomのAPI連携やRPA機能を活用し手動でのチェック作業を自動化することで業務効率の向上と顧客満足度の向上をサポートします。
■このテンプレートをおすすめする方
・Stripeを利用しているオンラインショップやサービスを運営し、決済失敗時に迅速な対応を求める方
・決済トラブルに対応する際、即時に情報を共有して効率的に対応したいサポートチームの方
・業務の自動化を進め、決済関連の監視作業を効率化したい企業のITプロフェッショナル
・業務プロセスの改善を図り、チーム全体の連携を強化したい経営層の方
■注意事項
・Stripe、SlackのそれぞれとYoomを連携してください。
・Stripeはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Stripeで特定条件に合う支払いが行われたら、Slackに通知する
試してみる
■注意事項
・StripeとSlackのそれぞれとYoomを連携してください。
・分岐機能はミニプラン以上でご利用いただける機能、Stripeはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Stripeで顧客が作成されたらSlackに通知する
試してみる
■概要
「Stripeで顧客が作成されたらSlackに通知する」業務ワークフローは、Stripe apiで新規顧客の登録を感知し、Slackへ自動メッセージを送信します。迅速な共有で対応漏れやコミュニケーションロスを防止できます。
■このテンプレートをおすすめする方
・Stripeを導入しているが顧客登録時のSlack通知を手作業で行っている方
・新規顧客情報をすぐにチームと共有し、対応漏れを防ぎたい営業・サポート担当者
・Stripe api連携でシンプルに通知フローを構築したいシステム担当者
■注意事項
・Stripe、SlackのそれぞれとYoomを連携してください。
・Stripeはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
複数アプリと連携する便利な自動化テンプレート
Slackの投稿内容をもとにStripeで商品を作成する
試してみる
■概要
「Slackの投稿内容をもとにStripeで商品を作成する」ワークフローは、Slackでのアイディアやリクエストを自動的にStripeの商品として登録する業務ワークフローです。
これにより、チーム内で共有された情報を迅速に商品化し、販売プロセスをスムーズに進めることができます。
■このテンプレートをおすすめする方
・Slackを日常的に活用して商品アイディアを共有しているチームの方
・Stripeでの商品管理を効率化したい事業者の方
・手動での商品登録に時間を取られている管理者の方
・API連携を活用して業務プロセスを自動化したいIT担当者の方
■注意事項
・Slack、StripeのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・【Stripe】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。
フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Slackの投稿内容をもとにStripeで顧客を作成する
試してみる
■概要
「Slackの投稿内容をもとにStripeで顧客を作成する」フローは、営業活動や顧客対応を効率化する業務ワークフローです。
Slack上でのやり取りや顧客情報をリアルタイムでキャッチし、Stripeに自動的に顧客情報を登録します。
これにより、手動でのデータ入力を減らし、営業チームがより迅速に対応できる環境を整えます。
■このテンプレートをおすすめする方
・Slackでの顧客対応が多く、Stripeでの顧客管理を自動化したい営業担当者の方
・手動での顧客登録に時間を取られ、業務効率化を図りたいチームリーダーの方
・SlackとStripeを既に活用しており、連携による業務改善を目指している経営者の方
・顧客情報の入力ミスを減らし、正確なデータ管理を実現したい業務担当者の方
■注意事項
・Slack、StripeのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・【Stripe】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。
フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Stripeで新規顧客が登録されたら、Slackに専用チャンネルを作成する
試してみる
■概要
「Stripeで新規顧客が登録されたら、Slackに専用チャンネルを作成する」ワークフローは、顧客管理とチームコミュニケーションをスムーズに連携させる業務ワークフローです。
新しい顧客がStripeに登録されると、自動的にSlackに専用チャンネルが作成されます。これにより、営業チームやサポートチームが即座に情報を共有でき、迅速な対応が可能になります。
■このテンプレートをおすすめする方
・Stripeを利用して新規顧客を管理しているビジネスオーナーの方
・Salesやサポートチームとの情報共有を円滑にしたいチームリーダーの方
・手動でのSlackチャンネル作成に時間を取られている方
・業務ワークフローを自動化して効率化を図りたい企業のIT担当者の方
■注意事項
・Notion、SalesforceのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Stripeで決済が失敗したら、Google スプレッドシートに追加しSlackに通知する
試してみる
■概要
「Stripeで決済が失敗したら、Google スプレッドシートに追加しSlackに通知する」フローは、オンラインビジネスにおける決済失敗時の対応を自動化する業務ワークフローです。
Stripeでの決済失敗は顧客対応や売上管理に影響を与える重要な課題ですが、このワークフローを導入することで、失敗した決済情報を自動的にGoogle スプレッドシートに記録し、同時にSlackに通知を送信します。
これにより決済が失敗したことが検出された際に、スピーディーかつ効率的に対応できビジネスの運営をスムーズに保つことが可能です。
■このテンプレートをおすすめする方
・Stripeを利用してオンライン決済を行っている事業者で、決済失敗時の対応に手間を感じている方
・決済情報を手動で管理しており、エラーやデータ漏れを防ぎたい運用担当者の方
・チーム内で迅速かつ効果的な情報共有を実現したい管理者の方
・決済失敗時の対応プロセスを標準化し、業務効率を向上させたい企業の方
・Google スプレッドシートやSlackを既に活用しており、さらにこれらのツールとの連携を強化したい方
■注意事項
・Stripe、Google スプレッドシート、SlackのそれぞれとYoomを連携してください。
・Stripeはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
Stripeで支払いが行われたらSlackに通知する
試してみる
Stripeで支払いが行われたらSlackに通知するフローです。
[Yoomとは]
StripeとSlackの連携フローの作り方
これから、プログラミング不要でアプリ連携が可能なYoomで、「Stripeで支払いが行われたらSlackに通知する」というタスクを自動化するフローボットの作成方法を紹介します。
Yoomの登録後、ぜひ作成してみてください!
フローの作成方法
作成の流れは大きく分けて以下です。
- StripeとSlackのマイアプリ連携
- テンプレートをコピー
- Stripeのトリガー設定およびSlackのアクション設定
- トリガーをONにしてフローが正しく動くかを確認
Stripeで支払いが行われたらSlackに通知する
試してみる
Stripeで支払いが行われたらSlackに通知するフローです。
ステップ1:StripeとSlackをマイアプリ連携
ここでは、Yoomとそれぞれのアプリを連携して、操作が行えるようにしていきます。
StripeとYoomのマイアプリ登録
以下の手順をご参照ください。
【ご確認ください】
※Stripeは一部有料プランでのみご利用いただけるアプリとなっております。
※有料プランは、2週間のトライアルを行うことが可能です。
アクセストークンに関して、詳しくはStripeのマイアプリ登録方法をご確認ください。
SlackとYoomのマイアプリ登録
以下の手順をご参照ください。
以上でStripeとSlackのマイアプリ連携が完了しました。
次は、フローボットテンプレートを、下記よりコピーしてください。
Stripeで支払いが行われたらSlackに通知する
試してみる
Stripeで支払いが行われたらSlackに通知するフローです。
1.バナーにカーソルを合わせ「詳細を見る」をクリック
2.移行したページの「このテンプレートを試す」をクリック
3.Yoomの登録を行う
※既に登録が完了している場合はログイン画面が表示されるので、ログインしましょう。

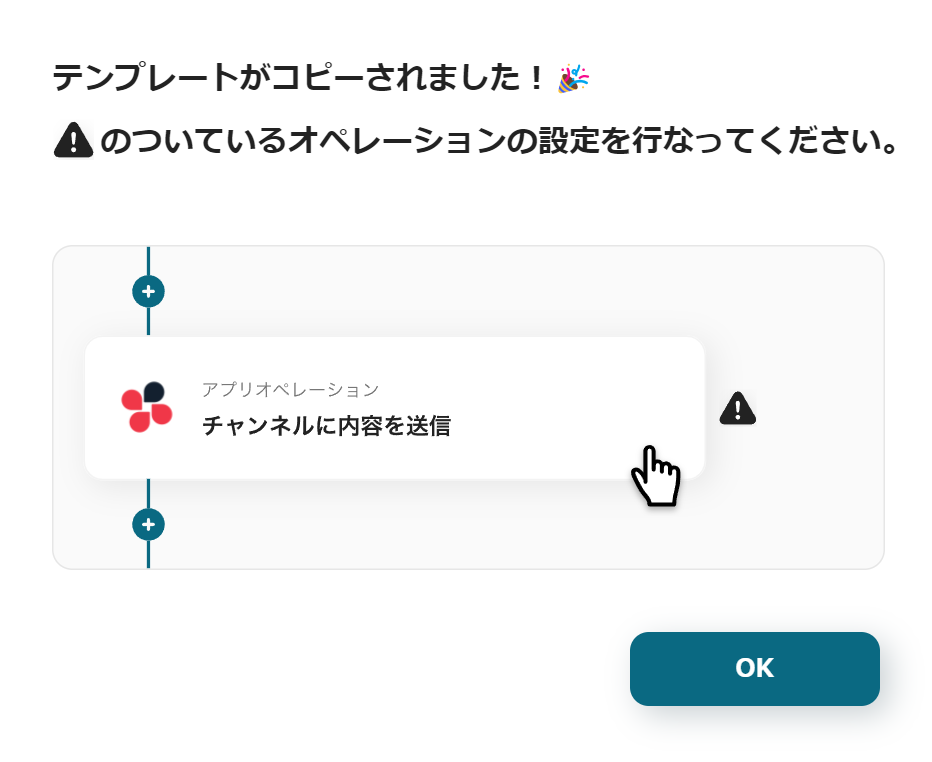
Yoomの登録が完了していると、フローボットのテンプレートが「マイプロジェクト」にコピーされます。
ステップ2:Stripeからデータを取得する設定
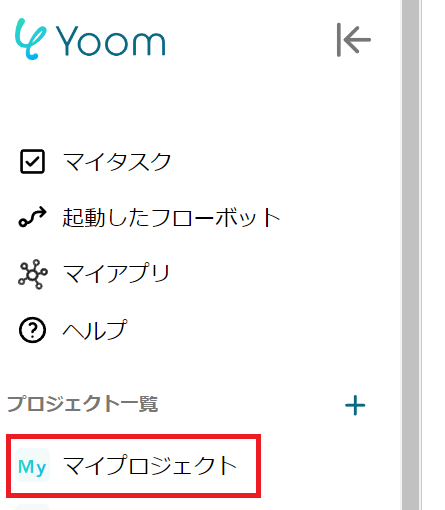
1.マイプロジェクトを開く
画面左側のメニューから「マイプロジェクト」を開きましょう。

2.コピーしたテンプレートを開く
「【コピー】Stripeで支払いが行われたらSlackに通知する」をクリックします。
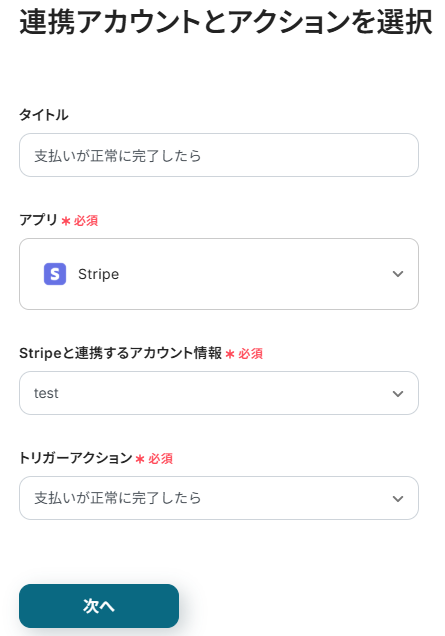
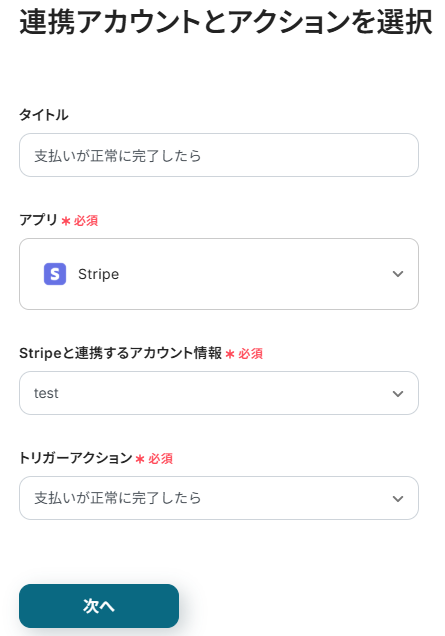
3.アプリトリガーを選択
Stripeのアイコンの「支払いが正常に完了したら」を選択してください。

アカウント情報を確認し、次へ進みます。

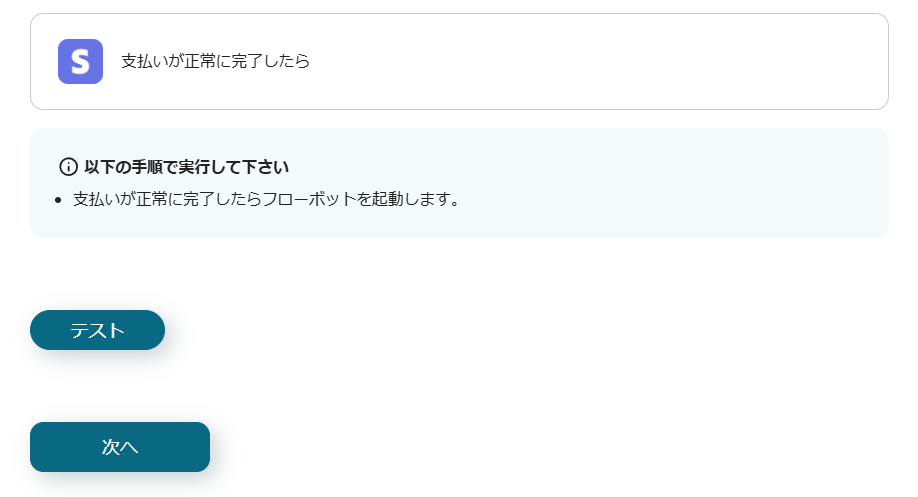
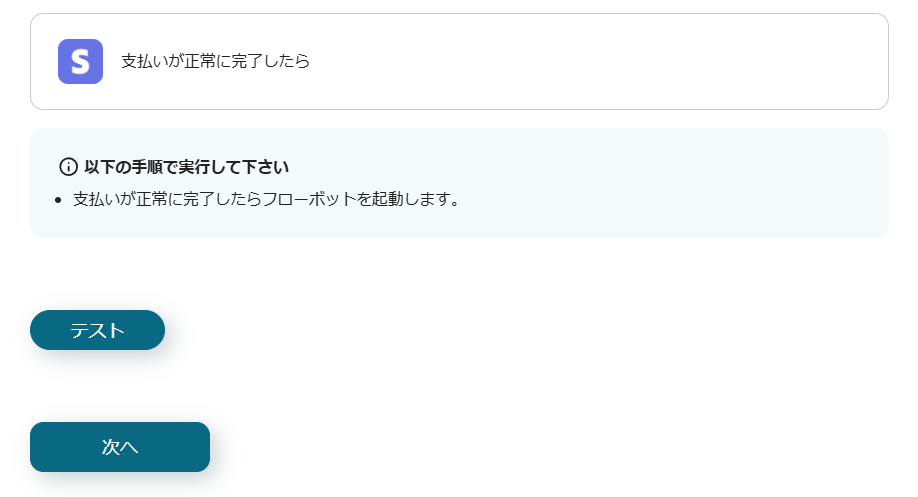
4.テスト実行
Stripeで行われた支払いデータをテスト送信します。
テストボタンを押し、青く「テスト成功」と表示がされたら次へ進みましょう。

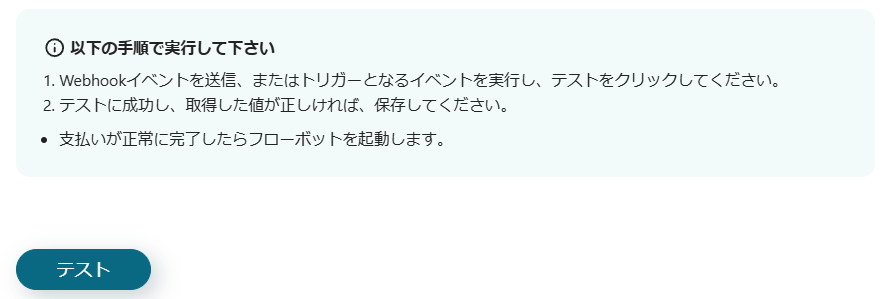
5.テスト実行②
再びテストを行います。
テストボタンを押し「成功」とアウトプット(取得した値)表示がされたら、保存を押してください。

ステップ3:Slackへ通知する設定
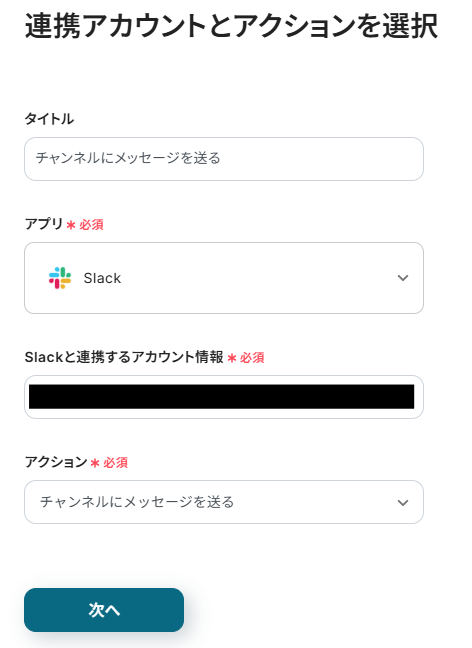
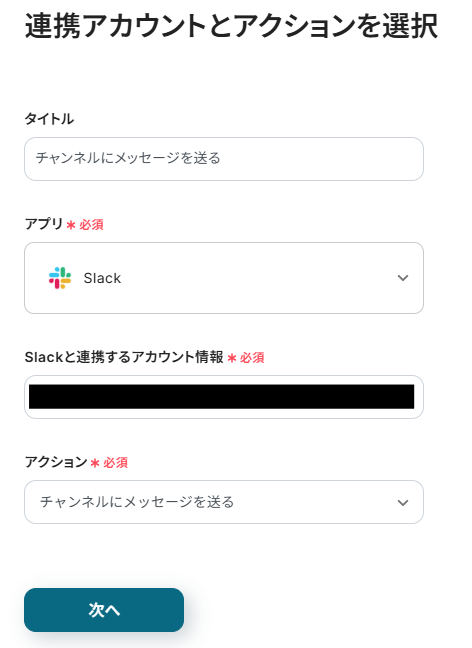
1.アプリトリガーを選択
Slackのアイコンの「チャンネルにメッセージを送る」をクリックします。

タイトルなどの設定は完了しているため、次へを押しましょう。

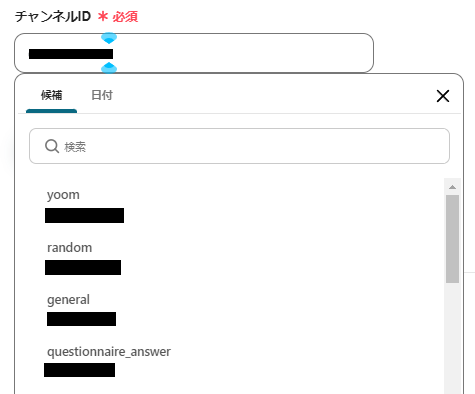
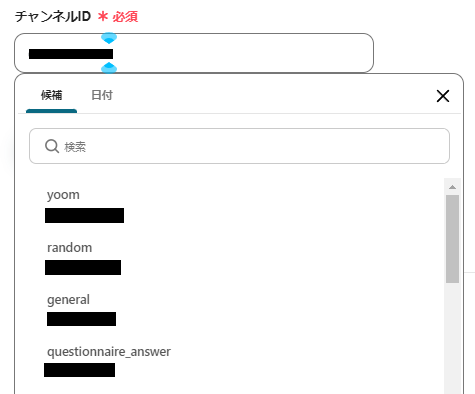
2.投稿先のチャンネルIDを設定する
ボックスをクリックするとチャンネルが一覧表示されるので、Stripeの支払い完了データを受け取りたいチャンネルを選択しましょう。
選択することでボックスに挿入され、設定が完了します。

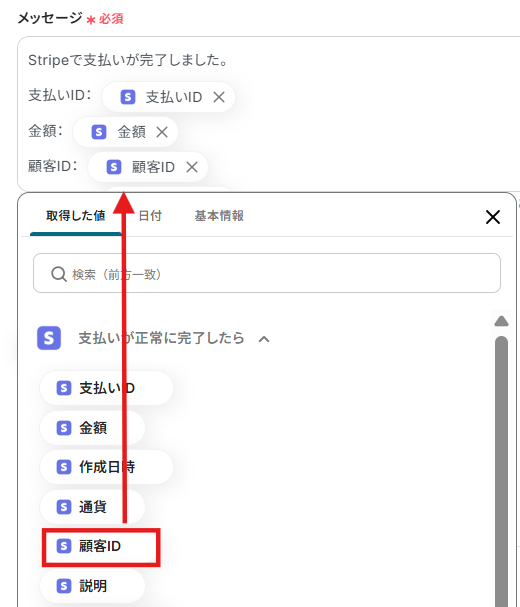
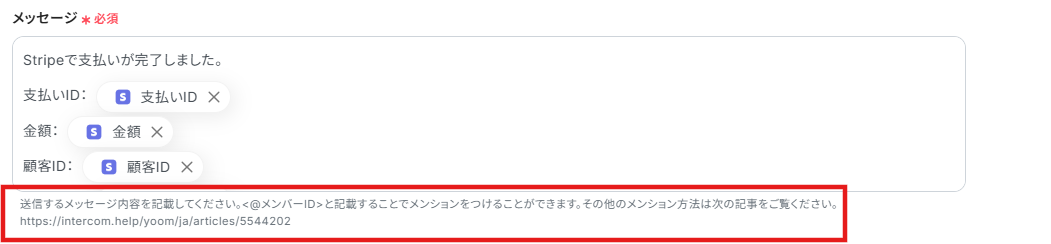
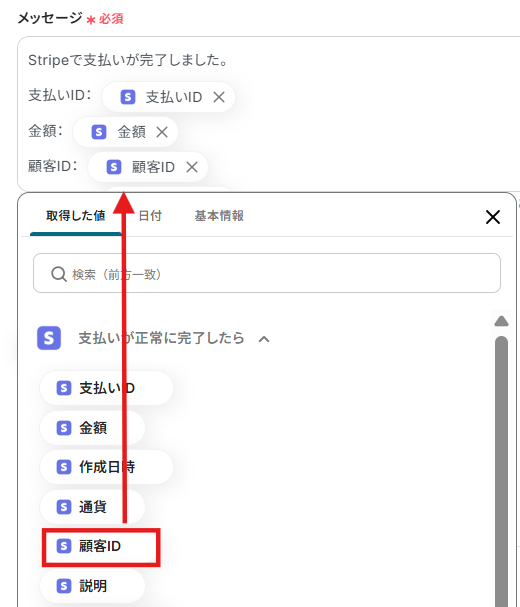
3.メッセージ内容の設定
次はSlackに投稿するメッセージを設定します。
テンプレートを使用しているため既に設定は完了していますが、任意で変更することができます。
通知したい内容をクリックで挿入しましょう。
他にも必要なデータがある場合、同じように挿入していきましょう。

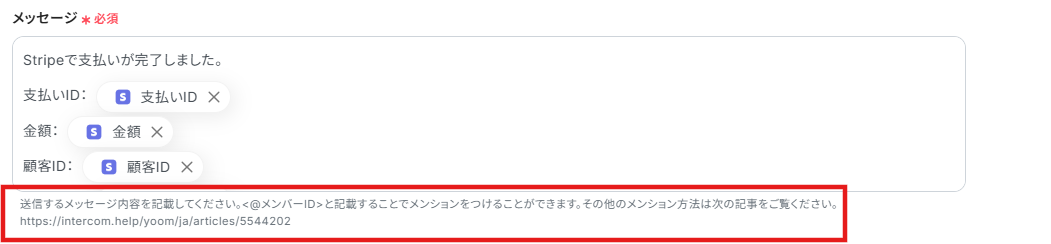
4.レイアウトを整える
見やすくするために、レイアウトを整えましょう。
今回は画像のようにしました。
改行や記号を用いることで見やすくなるため、好みのレイアウトに変更しましょう。
また、メンションを付けることも可能です。詳しくはボックス下部の補足をご確認ください。

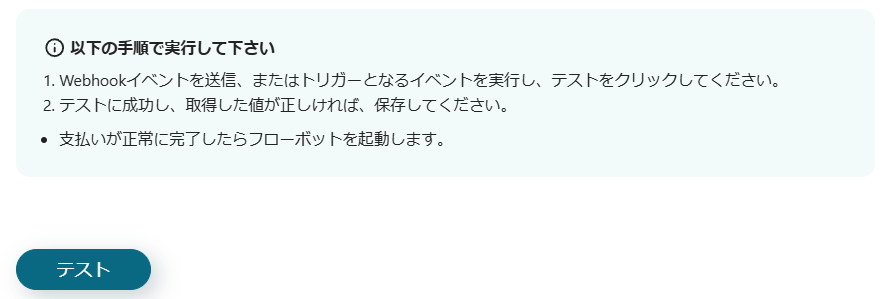
5.テストの実行
レイアウトを整えたら、画面下にあるテストボタンを押します。
テスト成功の表示がされたら、設定は完了です。保存をしましょう。

トリガーをONにする
フローボットの作成が完了すると、上記のような表示がされます。
トリガーは初期設定ではOFFの状態なので、ONにしましょう。

以上でStripeとSlackのアプリ連携の作成は完了です。
今回使用したフローボットテンプレート
Stripeで支払いが行われたらSlackに通知する
Stripeで支払いが行われたらSlackに通知する
試してみる
Stripeで支払いが行われたらSlackに通知するフローです。
StripeやSlackを使ったその他の自動化例
本日ご紹介した連携以外にもStripeやSlackのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
StripeとSlackを連携した自動化例
Stripeで決済が失敗したことをSlackに通知したり、失敗した決済情報をGoogle スプレッドシートに追加してSlackに通知したりする連携も可能です。
Stripeで決済が失敗したらSlackに通知する
試してみる
■概要
Yoomのワークフロー「Stripeで決済が失敗したらSlackに通知する」は、Stripeにおける決済失敗をリアルタイムでSlackに通知する業務ワークフローです。
これにより決済トラブルを即座に把握しスピーディーな対応が可能になります。
YoomのAPI連携やRPA機能を活用し手動でのチェック作業を自動化することで業務効率の向上と顧客満足度の向上をサポートします。
■このテンプレートをおすすめする方
・Stripeを利用しているオンラインショップやサービスを運営し、決済失敗時に迅速な対応を求める方
・決済トラブルに対応する際、即時に情報を共有して効率的に対応したいサポートチームの方
・業務の自動化を進め、決済関連の監視作業を効率化したい企業のITプロフェッショナル
・業務プロセスの改善を図り、チーム全体の連携を強化したい経営層の方
■注意事項
・Stripe、SlackのそれぞれとYoomを連携してください。
・Stripeはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Stripeで決済が失敗したら、Google スプレッドシートに追加しSlackに通知する
試してみる
■概要
「Stripeで決済が失敗したら、Google スプレッドシートに追加しSlackに通知する」フローは、オンラインビジネスにおける決済失敗時の対応を自動化する業務ワークフローです。
Stripeでの決済失敗は顧客対応や売上管理に影響を与える重要な課題ですが、このワークフローを導入することで、失敗した決済情報を自動的にGoogle スプレッドシートに記録し、同時にSlackに通知を送信します。
これにより決済が失敗したことが検出された際に、スピーディーかつ効率的に対応できビジネスの運営をスムーズに保つことが可能です。
■このテンプレートをおすすめする方
・Stripeを利用してオンライン決済を行っている事業者で、決済失敗時の対応に手間を感じている方
・決済情報を手動で管理しており、エラーやデータ漏れを防ぎたい運用担当者の方
・チーム内で迅速かつ効果的な情報共有を実現したい管理者の方
・決済失敗時の対応プロセスを標準化し、業務効率を向上させたい企業の方
・Google スプレッドシートやSlackを既に活用しており、さらにこれらのツールとの連携を強化したい方
■注意事項
・Stripe、Google スプレッドシート、SlackのそれぞれとYoomを連携してください。
・Stripeはチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Stripeを活用した自動化例
Stripeで支払いが行われたらサンクスメールを送信する
Stripeで支払いが行われたらGmailやOutlookでサンクスメールを自動で送信します。
Stripeで支払いが行われたらGmailでサンクスメールを送信する
試してみる
Stripeで支払いが行われたらGmailでサンクスメールを送信するフローです。
Stripeで支払いが行われたらOutlookでサンクスメールを送信する
試してみる
Stripeで支払いが行われたらOutlookでサンクスメールを送信するフローです。
Stripeでサブスクリプションの申し込みや変更があったらデータベースに反映する
Stripeでサブスクリプションの申し込みや変更があったら、Google スプレッドシートやNotionなどに自動で反映します。
Stripeでサブスクリプションの内容が変更されたら、Notionに追加する
試してみる
■概要
「Stripeでサブスクリプションの内容が変更されたら、Notionに追加する」フローは、サブスクリプションの管理業務を効率化する業務ワークフローです。
サブスクリプションの変更は頻繁に発生しますが、その情報を手動でNotionに反映させるのは手間がかかります。
この連携で、Stripeでサブスクリプションの内容が変更された際に自動的にNotionへ追加されるため、情報の一元管理がスムーズに行えます。
これにより、業務の効率化とミスの防止が実現します。
■このテンプレートをおすすめする方
・Stripeを利用してサブスクリプション管理を行っているビジネスオーナーの方
・Notionをプロジェクト管理やデータベースとして活用しているチームリーダーの方
・サブスク情報の手動更新に時間を取られている業務担当者の方
・業務プロセスの自動化を検討している経営者の方
■注意事項
・Stripe、NotionのそれぞれとYoomを連携してください。
・【Stripe】はチームプラン・サクセスプランでのみご利用いただけるアプリとなっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションやデータコネクトはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリを使用することができます。
Stripeでサブスクリプションが申し込まれたらGoogle スプレッドシートに情報を格納する
試してみる
Stripeでサブスクリプションが申し込まれたら、サブスクリプションの情報をスプレッドシートに自動的に格納するフローボットです。
Stripeでサブスクリプション情報が変更されたらスプレッドシートに情報を格納する
試してみる
Stripeでサブスクリプション情報が変更されたら、サブスクリプションの情報をスプレッドシートに自動的に格納するフローボットです。
Stripeで支払いが作成されたら会計アプリに売上取引を登録する
Stripeで支払いが作成されたらfreee会計に売上取引を自動で登録します。
Stripeで支払いが作成されたらfreeeに売上取引を登録
試してみる
Stripeで支払いが作成されたら、freeeに自動的に売上取引を登録します。
Slackを活用した自動化例
データベースに情報が登録されたらSlackに通知する
Google スプレッドシートやSalesforceなどに情報が追加されたらSlackに自動で通知します。
Salesforceに新規リードが登録されたらSlackに通知
試してみる
Salesforceに新規リードが登録されたことを検知し、指定のSlackチャンネルに通知します。
kintoneにレコードが登録されたらSlackに通知
試してみる
kintoneにレコードが登録されたら、Slackの特定のチャンネルに通知をします。
Google スプレッドシートで行が追加されたらSlackに通知する
試してみる
■概要
Google スプレッドシートで管理している情報を更新するたびに、手作業でSlackへ通知をしていませんか?
このような定型的な報告業務は、手間がかかるだけでなく、通知の遅れや漏れといったミスに繋がる可能性もあります。
このワークフローを活用すれば、Google スプレッドシートの行追加をトリガーとして、指定したSlackチャンネルへ自動でメッセージを送信し、情報共有の効率化を実現します。
■このテンプレートをおすすめする方
・Google スプレッドシートでの情報更新を、都度Slackでチームに報告している方
・手作業による通知のタイムラグや、報告漏れなどのヒューマンエラーを防ぎたい方
・チームや部署内の情報共有プロセスを自動化し、業務効率を改善したいと考えている方
■注意事項
・Google スプレッドシート、SlackのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
プロジェクト管理アプリでタスクが完了したらSlackに通知する
AsanaやTrelloなどでタスクが完了したことをSlackに自動通知します。
Trelloのカード情報が更新されたらSlackに通知する
試してみる
Trelloのカード情報が更新されたらSlackに通知するフローです。
kintoneのステータスが更新されたら、Slackに通知する
試してみる
kintoneのステータスが更新されたら、Slackに通知するフローです。
ワークフローで申請が承認されたことをSlackへ通知する
Garoonやジョブカン経費精算・ワークフローなどで申請が承認されたことをSlackへ自動で通知します。
kickflowで申請が承認されたらSlackに通知する
試してみる
kickflowで申請が承認されたらSlackに通知するフローです。
ジョブカン経費精算・ワークフローで申請が承認されたらSlackに通知
試してみる
ジョブカン経費精算・ワークフローで申請が承認されたら、指定のSlackチャンネルに通知します。
Garoonでワークフローが承認されたらSlackに通知する
試してみる
Garoonでワークフローが承認されたらSlackに通知するフローです。
まとめ
IT社会においてオンライン決済サービスは当たり前になりつつあります。導入することで購入者と企業の双方にメリットがあるのではないでしょうか。
そのため、今回の連携を導入して売れ行きの動向が把握しやすくなれば、データ分析などへの流用も容易になるはずです。
少しでも気になったら、Yoomをぜひご活用ください。