ConfluenceとGitHubを活用していると、「Confluenceは便利だけど、新しいページの作成や編集について社内メンバーとわかりやすく共有したい!」「GitHubのIssueをConfluenceに自動で集約できたらいいのにな…」と思ったことはありませんか?
こうした課題は、ConfluenceとGitHubのAPI連携を行うことで解決できるでしょう!
そこで今回は、ConfluenceとGitHubのデータを連携し、データの手動転記作業を削減できる方法や、ConfluenceやGitHubのAPIを活用した様々な自動化例について紹介します!
なお、今から紹介するアプリ連携法は、ノーコードツールのYoomを活用すればプログラミングの知識がなくても実現できます。
誰でも簡単に始められる設定方法を詳しく解説しているため、少しでも気になる方はぜひ参考にしてみてくださいね!
とにかく早く試したい方へ
Yoomを利用することで、ノーコードで簡単にConfluenceとGitHubの連携が可能です。YoomにはあらかじめConfluenceとGitHubを連携するためのテンプレートが用意されているため、APIの知識が無くても、登録するだけで今すぐ連携が実現できます。
Confluenceでページが作成されたら、GitHubにIssueを追加する
試してみる
■概要
「Confluenceでページが作成されたら、GitHubにIssueを追加する」フローは、ConfluenceとGitHubの連携を活用した業務ワークフローです。
Confluenceで新しいページが作成されると、Yoomを通じて自動的にGitHubに対応するタスクが生成されます。
これにより、情報共有とタスク管理が効率化され、チームの生産性向上に寄与します。
■このテンプレートをおすすめする方
・ConfluenceとGitHubを日常的に利用しているプロジェクトマネージャーの方
・ドキュメント更新とタスク管理を連携させたいチームリーダー
・手動でタスクを追加するプロセスを自動化し、作業効率を向上させたい開発者
・情報の一元管理とタスクの可視化を図りたい企業のIT担当者
■注意事項
・Confluence、GitHubのそれぞれとYoomを連携してください。
ConfluenceとGitHubを連携してできること
ConfluenceとGitHubのAPIを連携すれば、ConfluenceのデータをGitHubに自動的に連携することが可能です!
例えば、下記のようなデータ連携を人の手を介さず、自動的に実施することができます。
Confluenceでページが作成されたら、GitHubにIssueを追加する
このフローを活用することで、Confluenceでページを作成することで、自動でGitHubにIssueを追加できます。これにより、GitHubへの転記作業を減らし、入力ミスや漏れを防ぐことが期待できます。情報の一元管理とタスクを可視化したいチームリーダーに特におすすめです。
Confluenceでページが作成されたら、GitHubにIssueを追加する
試してみる
■概要
「Confluenceでページが作成されたら、GitHubにIssueを追加する」フローは、ConfluenceとGitHubの連携を活用した業務ワークフローです。
Confluenceで新しいページが作成されると、Yoomを通じて自動的にGitHubに対応するタスクが生成されます。
これにより、情報共有とタスク管理が効率化され、チームの生産性向上に寄与します。
■このテンプレートをおすすめする方
・ConfluenceとGitHubを日常的に利用しているプロジェクトマネージャーの方
・ドキュメント更新とタスク管理を連携させたいチームリーダー
・手動でタスクを追加するプロセスを自動化し、作業効率を向上させたい開発者
・情報の一元管理とタスクの可視化を図りたい企業のIT担当者
■注意事項
・Confluence、GitHubのそれぞれとYoomを連携してください。
ConfluenceとGitHubの連携フローを作ってみよう
それでは、さっそく実際にConfluenceとGitHubを連携したフローを作成してみましょう!
今回はYoomを使用して、ノーコードでConfluenceとGitHubの連携を進めていきますので、まだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
今回はConfluenceでページが作成されたら、GitHubにIssueを追加していきます!
作成の流れは大きく分けて以下です。
- ConfluenceとGitHubをマイアプリ連携
- テンプレートをコピーする
- アプリトリガー設定
- GitHubと連携し、Issueを作成する
- トリガーをONに設定しフロー稼働の準備完了
Confluenceでページが作成されたら、GitHubにIssueを追加する
試してみる
■概要
「Confluenceでページが作成されたら、GitHubにIssueを追加する」フローは、ConfluenceとGitHubの連携を活用した業務ワークフローです。
Confluenceで新しいページが作成されると、Yoomを通じて自動的にGitHubに対応するタスクが生成されます。
これにより、情報共有とタスク管理が効率化され、チームの生産性向上に寄与します。
■このテンプレートをおすすめする方
・ConfluenceとGitHubを日常的に利用しているプロジェクトマネージャーの方
・ドキュメント更新とタスク管理を連携させたいチームリーダー
・手動でタスクを追加するプロセスを自動化し、作業効率を向上させたい開発者
・情報の一元管理とタスクの可視化を図りたい企業のIT担当者
■注意事項
・Confluence、GitHubのそれぞれとYoomを連携してください。
ステップ1:ConfluenceとGitHubをマイアプリ連携
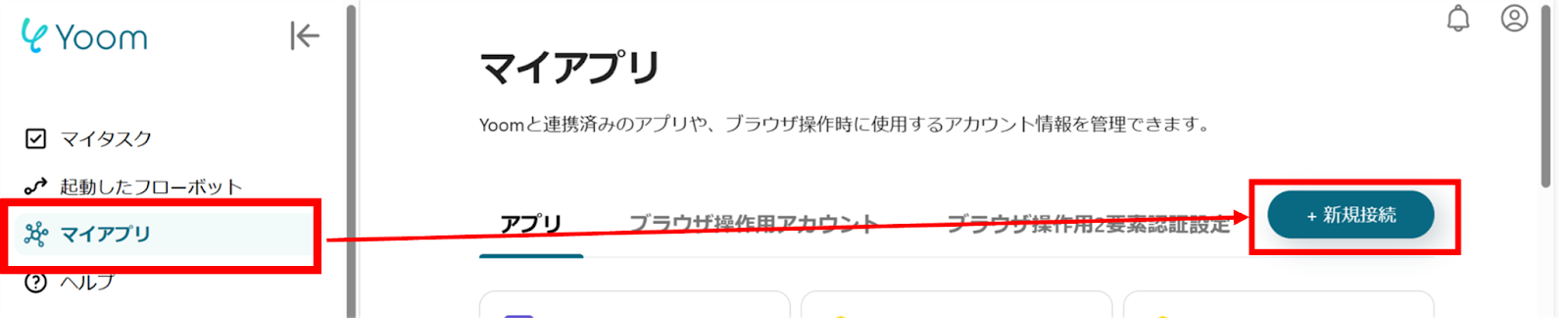
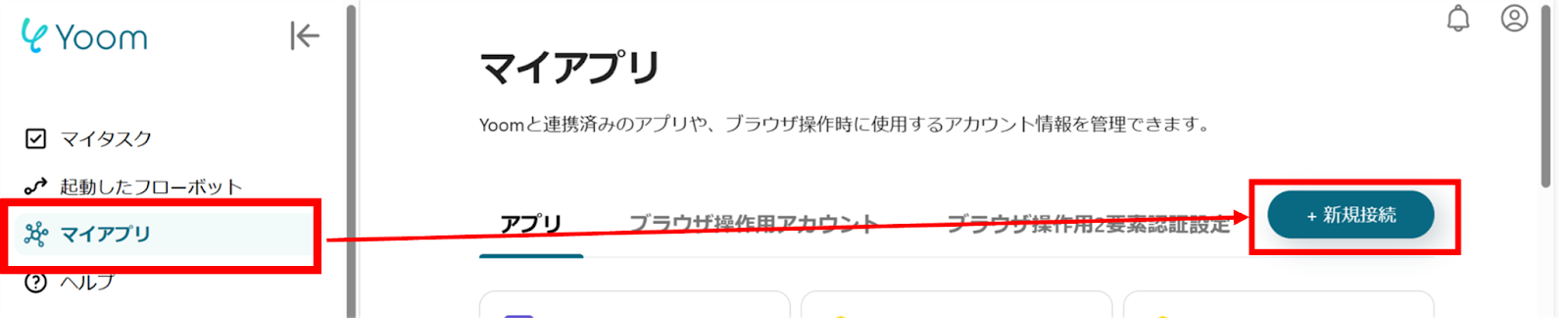
(1)Yoomにログイン後、左欄にある「マイアプリ」を選択し「+新規接続」をクリックしてください。

(2)マイアプリの新規接続一覧の中から、Confluenceをクリックします。
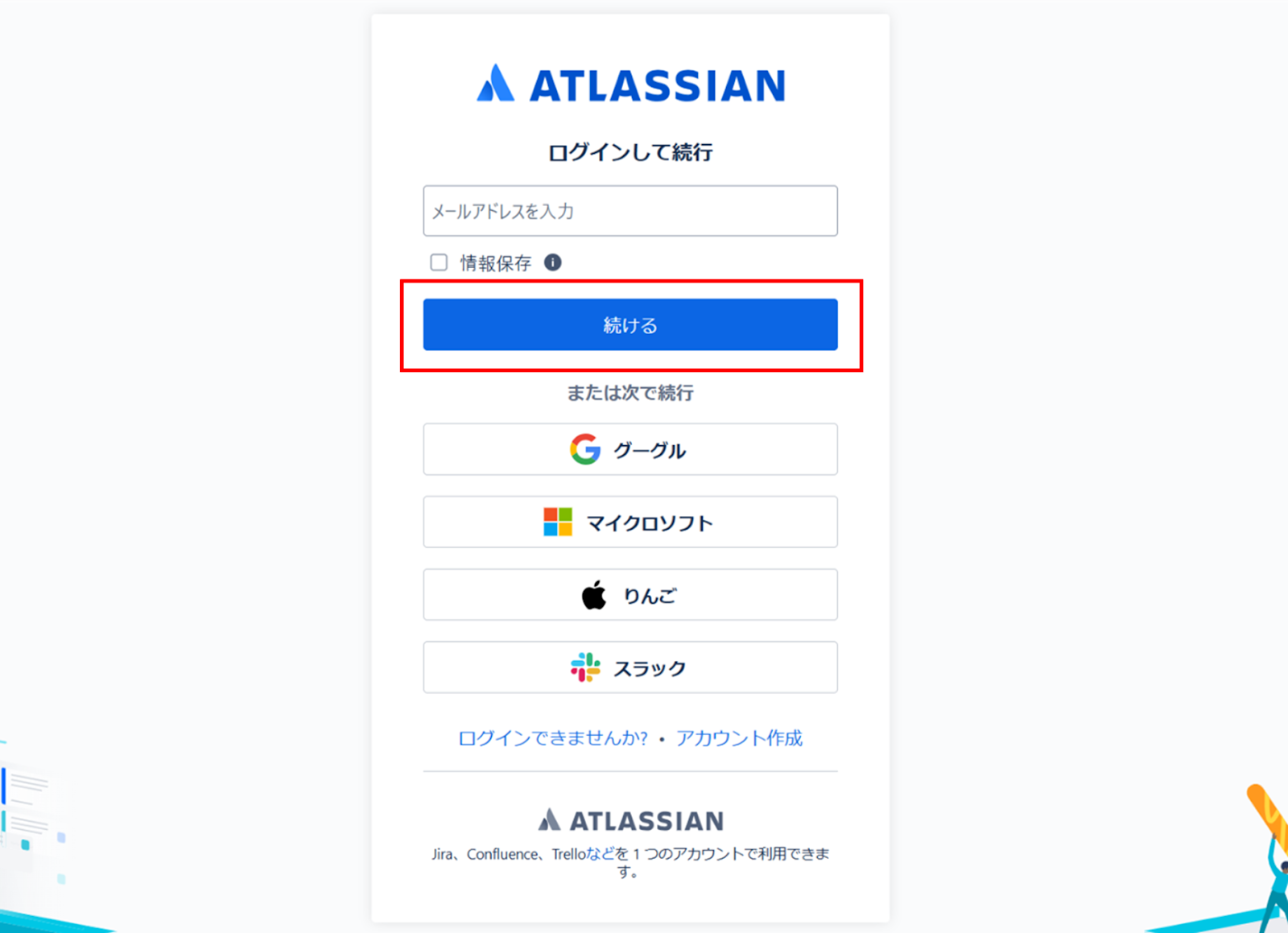
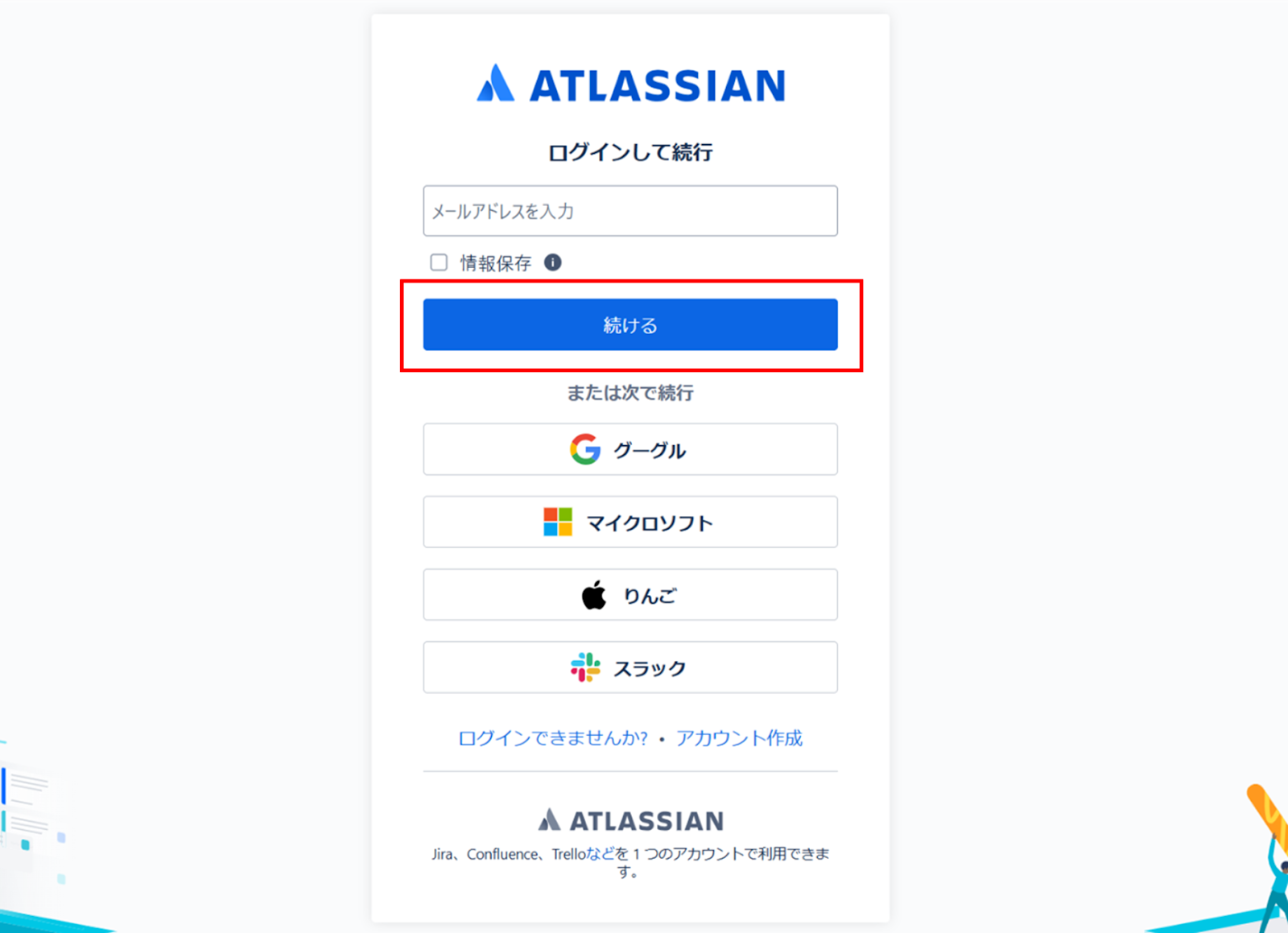
(3)Confluenceのログイン画面からメールアドレスを入力し、ログインを行ってください。

(4)次にGitHubの連携を行います。同様にYoomの新規接続一覧からGitHubをクリックします。
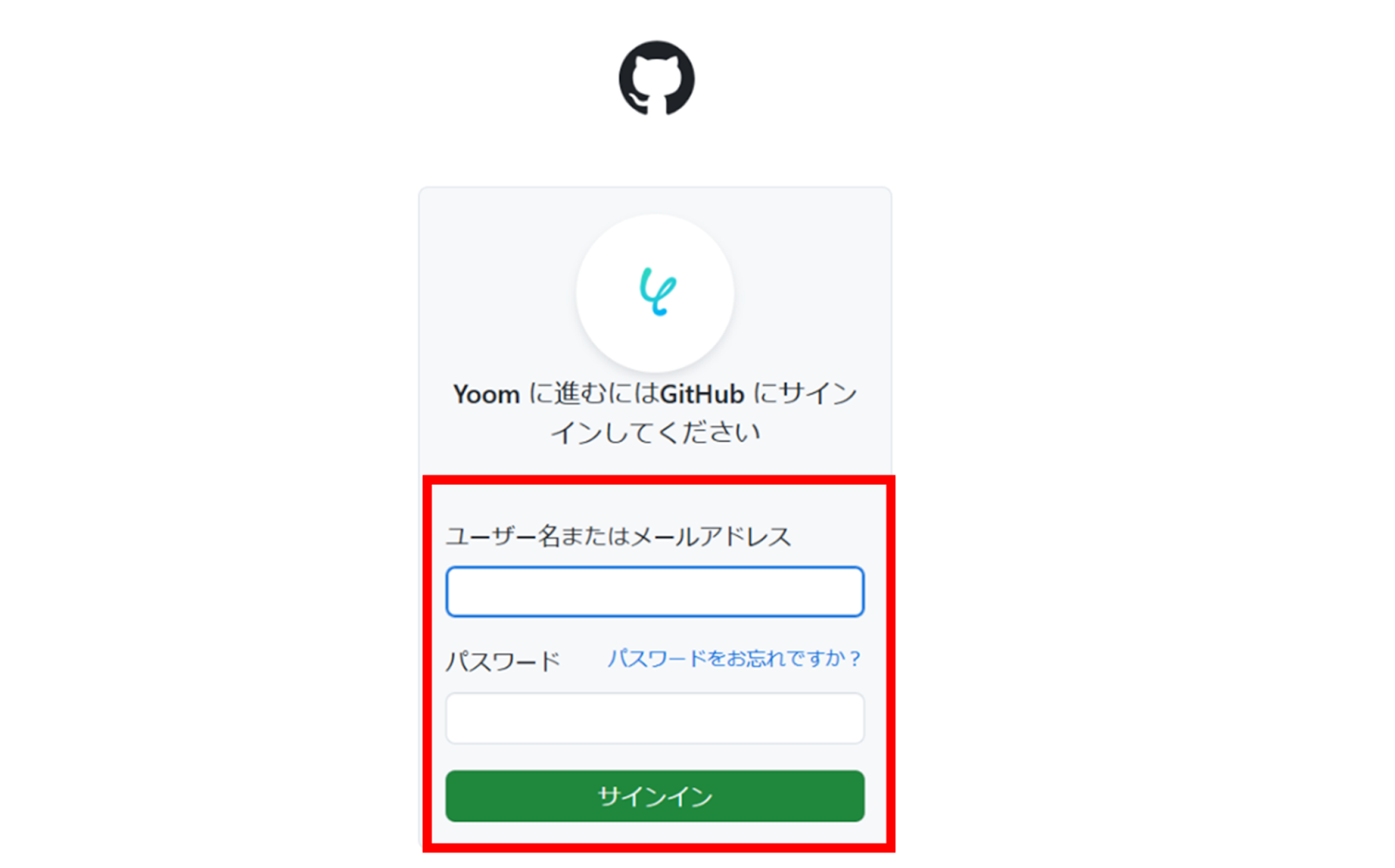
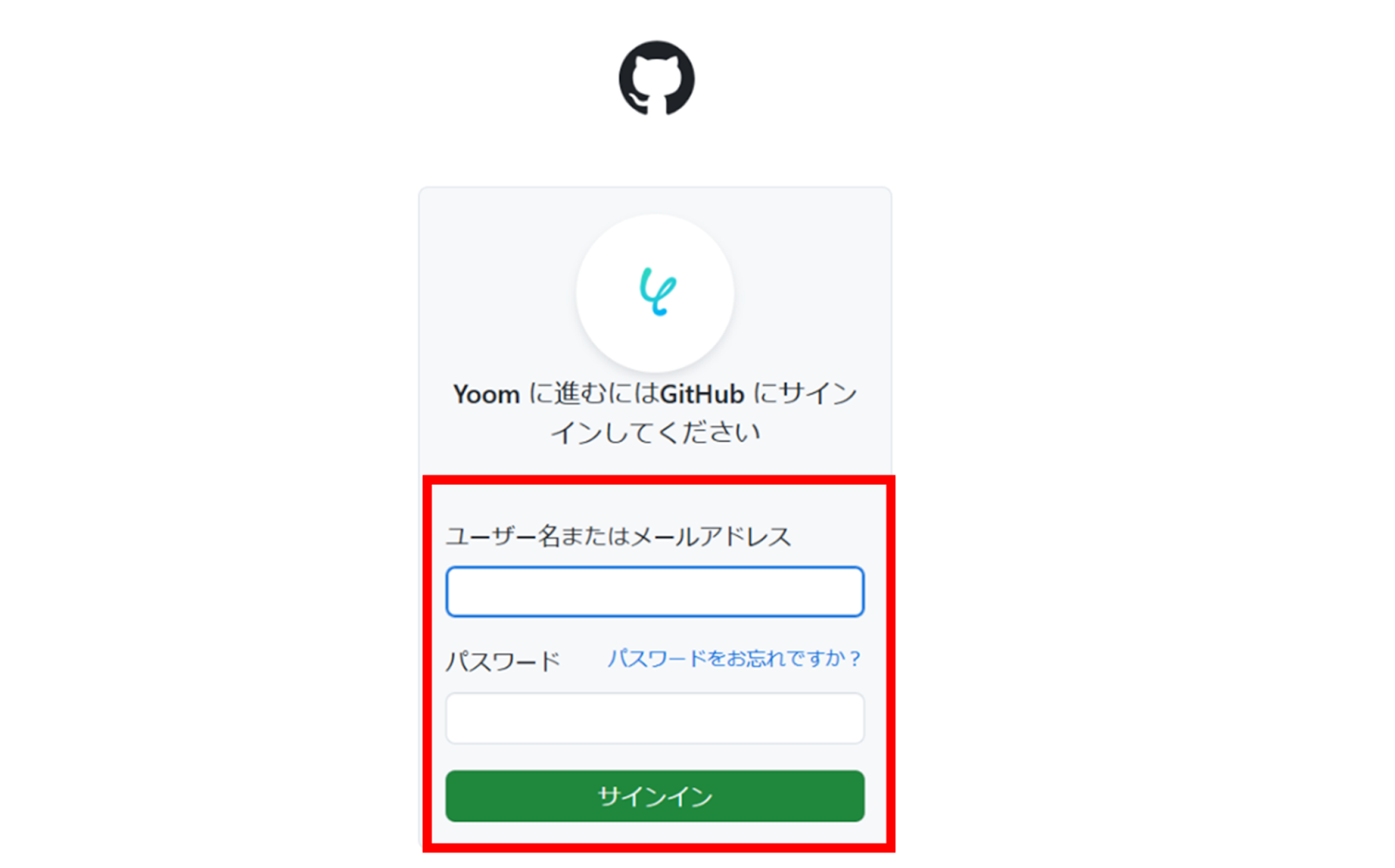
(5)GitHubのサインイン画面から、お持ちのアカウントでサインインを行ってください。

連携が完了するとYoomのマイアプリにConfluenceとGitHubが登録されます。
これでマイアプリ登録が完了しました。
次は、テンプレートを使用してトリガーの設定をしましょう!
ステップ2:テンプレートをコピーする
先程ご紹介した、テンプレートを使用していきます。下のバナーの「試してみる」をクリックするとコピーできます。
Confluenceでページが作成されたら、GitHubにIssueを追加する
試してみる
■概要
「Confluenceでページが作成されたら、GitHubにIssueを追加する」フローは、ConfluenceとGitHubの連携を活用した業務ワークフローです。
Confluenceで新しいページが作成されると、Yoomを通じて自動的にGitHubに対応するタスクが生成されます。
これにより、情報共有とタスク管理が効率化され、チームの生産性向上に寄与します。
■このテンプレートをおすすめする方
・ConfluenceとGitHubを日常的に利用しているプロジェクトマネージャーの方
・ドキュメント更新とタスク管理を連携させたいチームリーダー
・手動でタスクを追加するプロセスを自動化し、作業効率を向上させたい開発者
・情報の一元管理とタスクの可視化を図りたい企業のIT担当者
■注意事項
・Confluence、GitHubのそれぞれとYoomを連携してください。
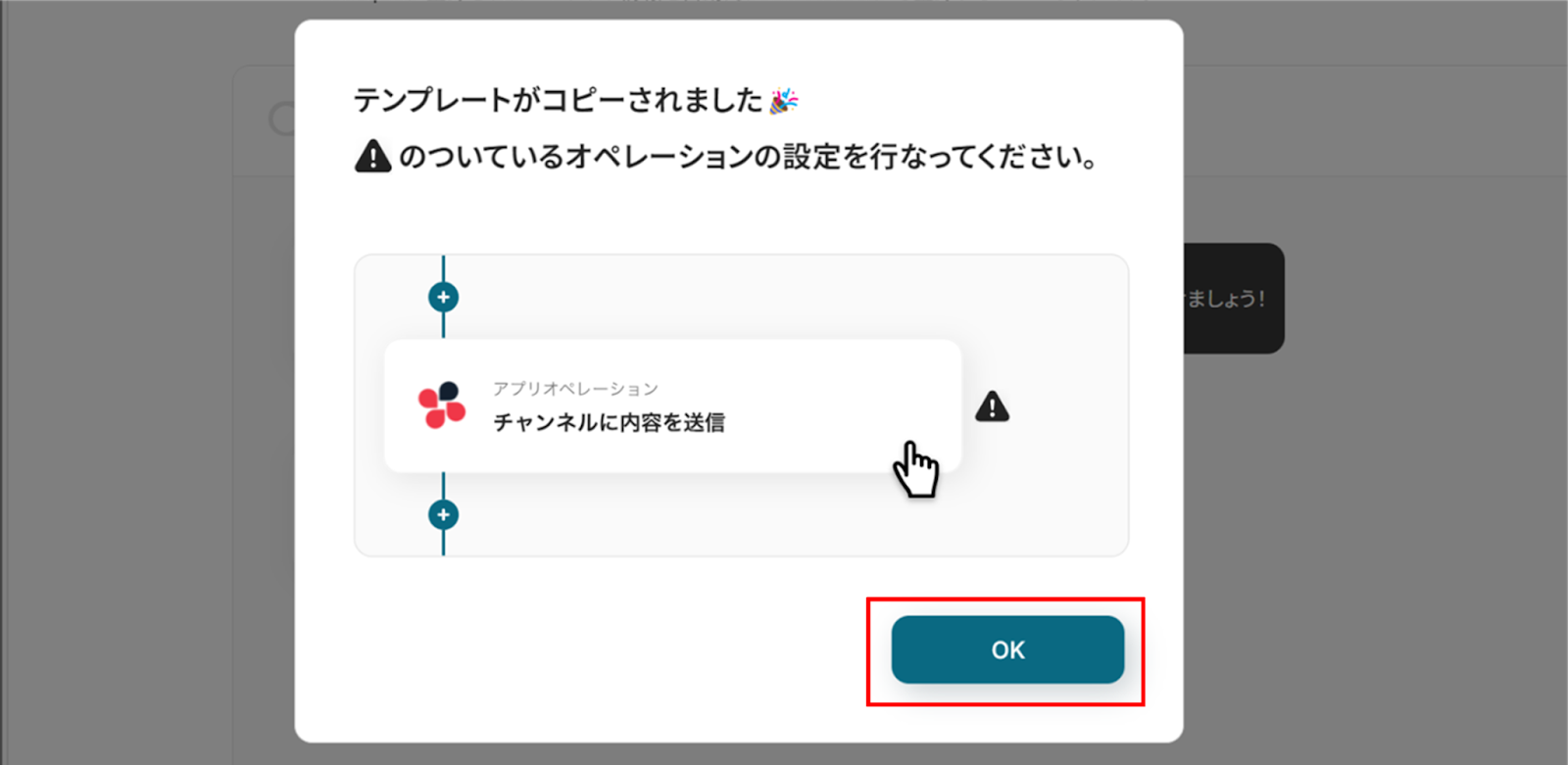
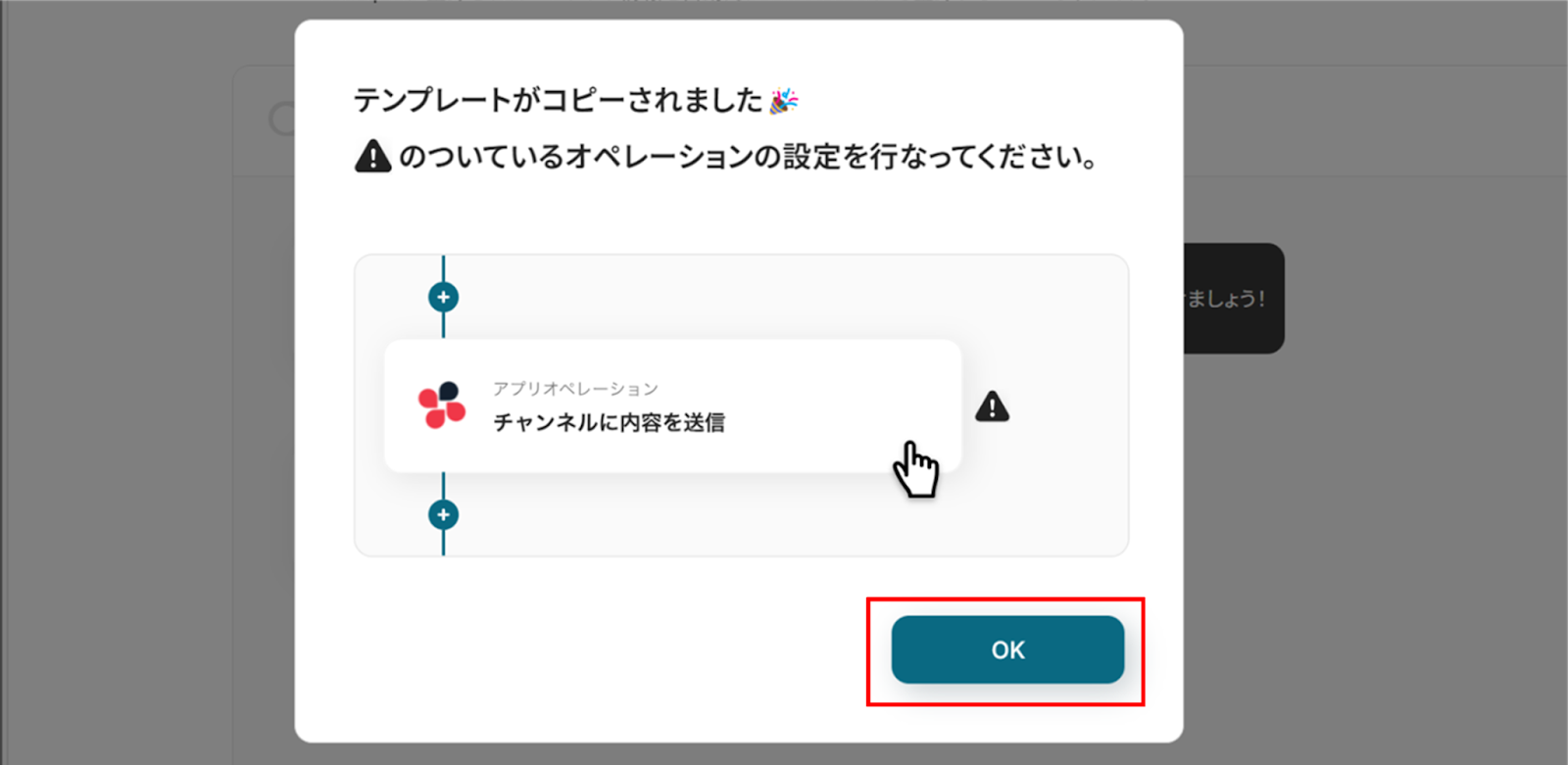
コピーすると以下のようにテンプレートがお使いのYoom管理画面にコピーされるので、OKを押して設定を進めていきましょう。

ステップ3:アプリトリガー設定
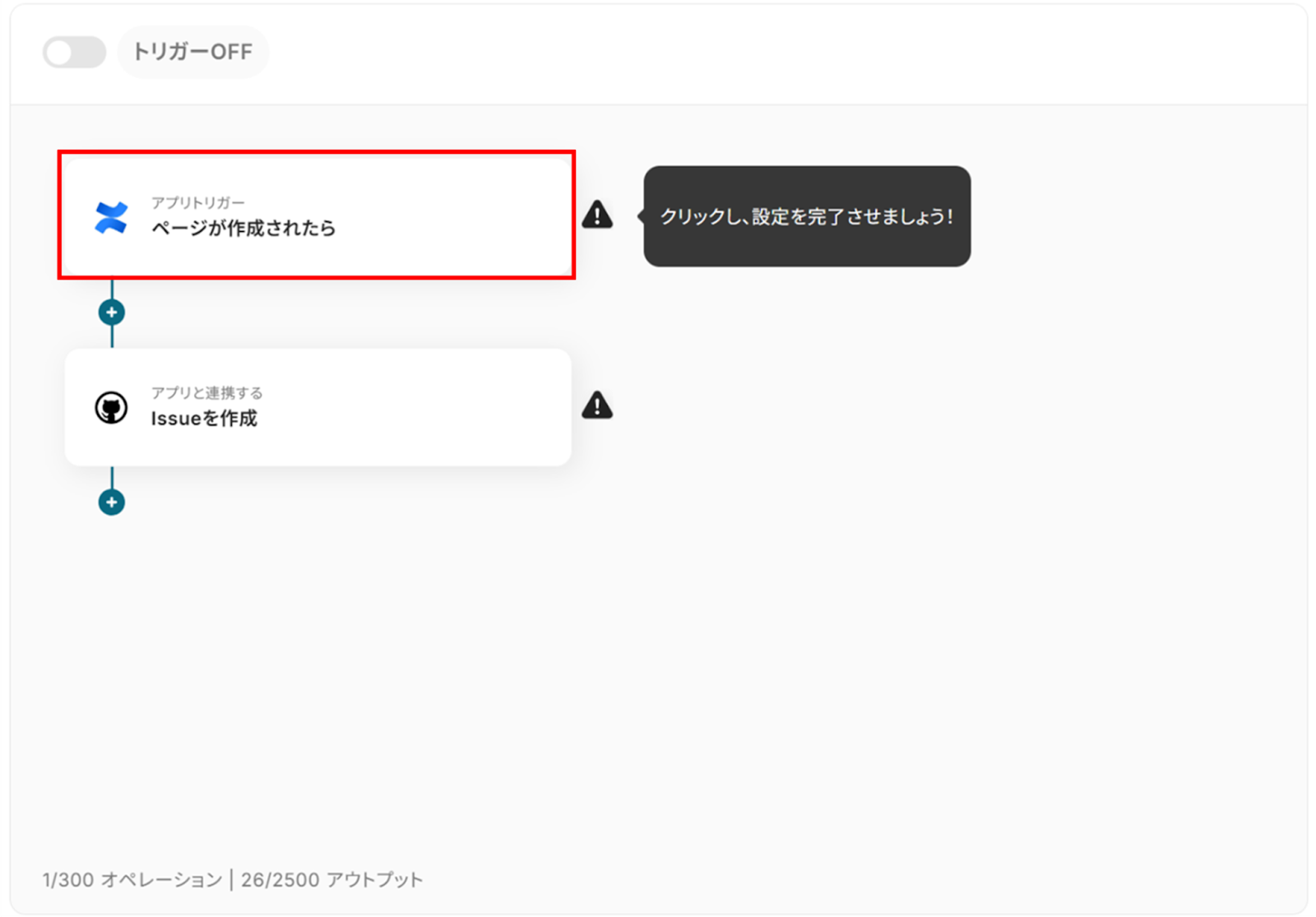
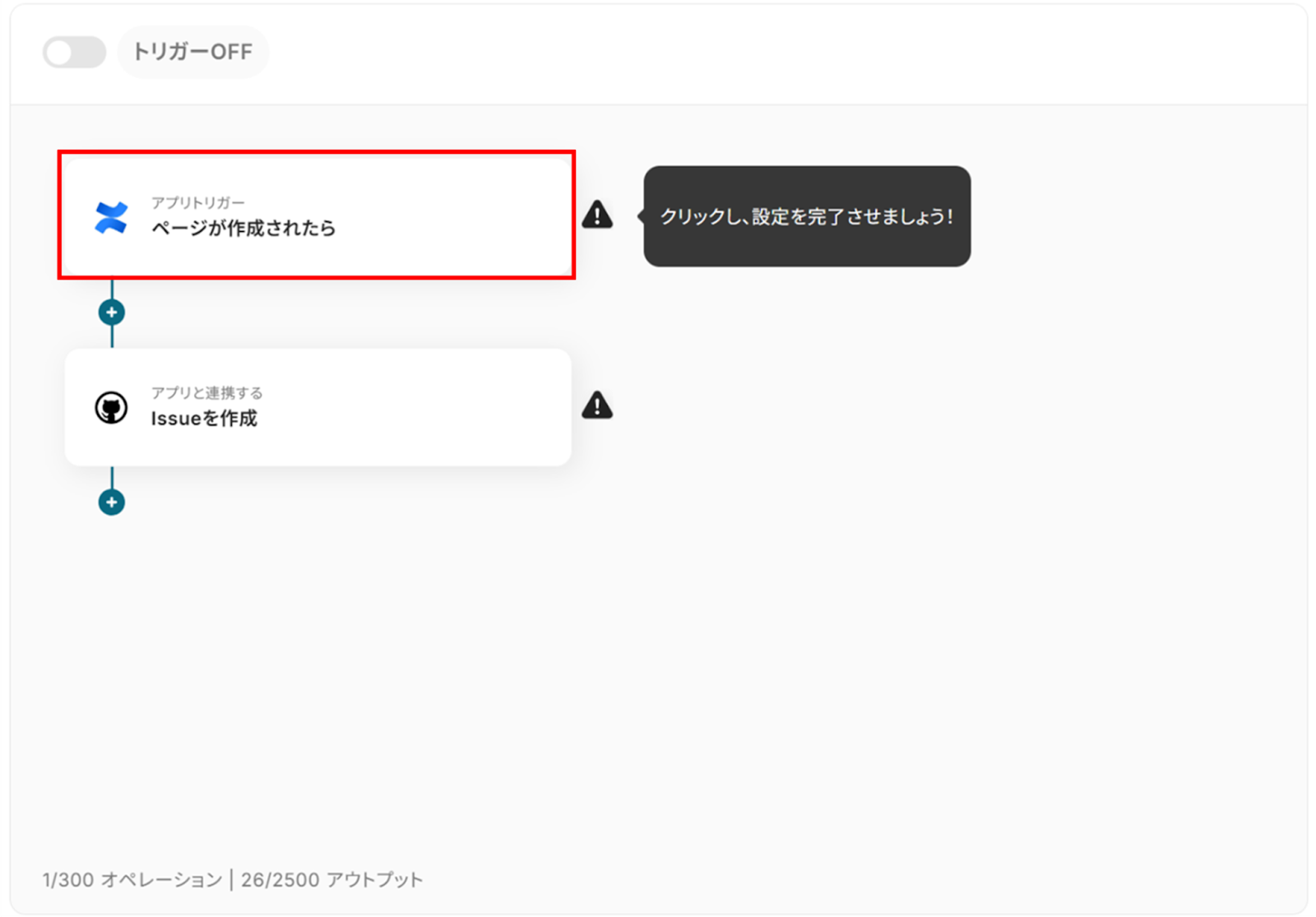
(1)Confluenceと連携して、ページが作成された際の設定をします。
アプリトリガーの「ページが作成されたら」をクリックします。

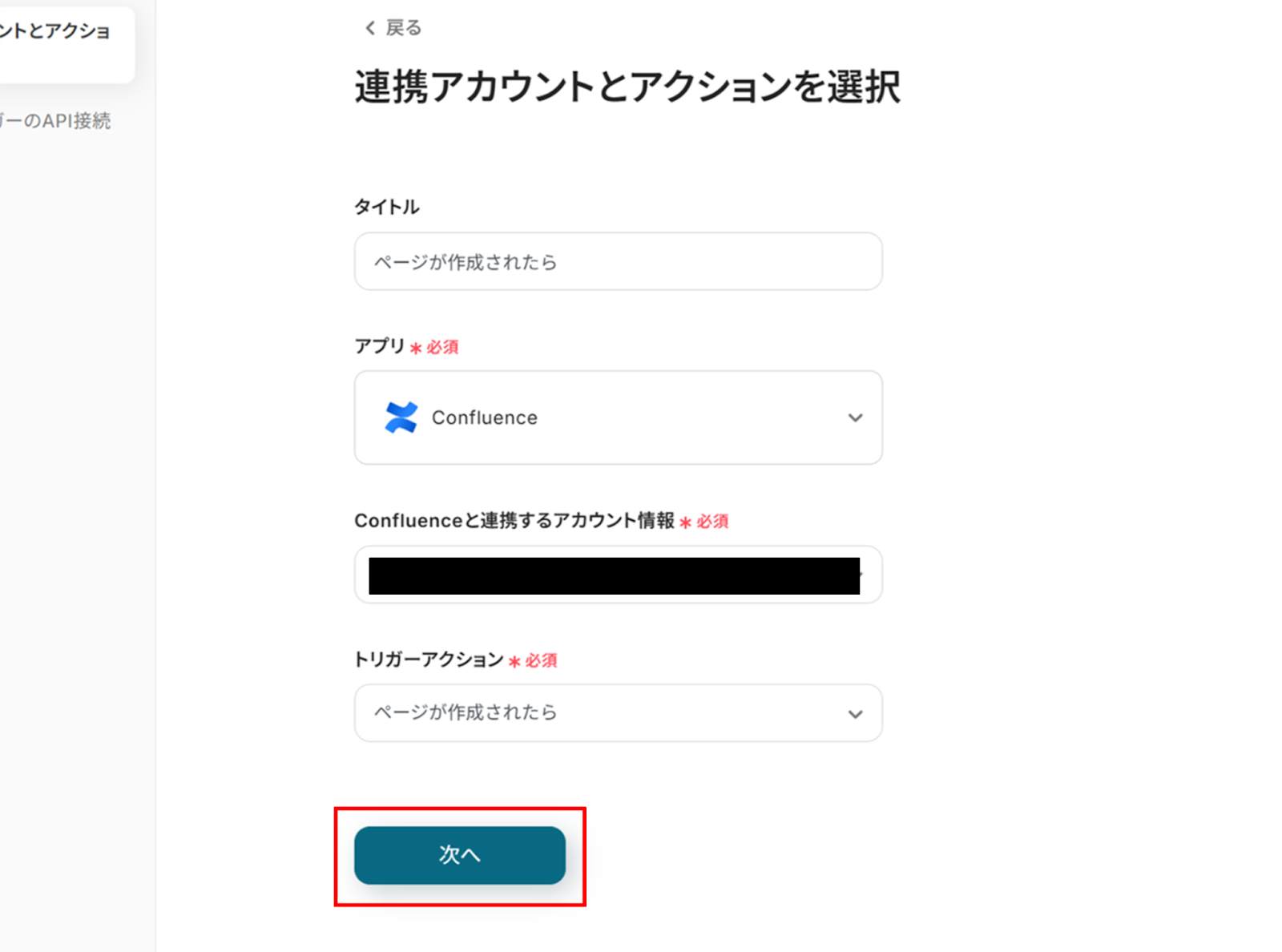
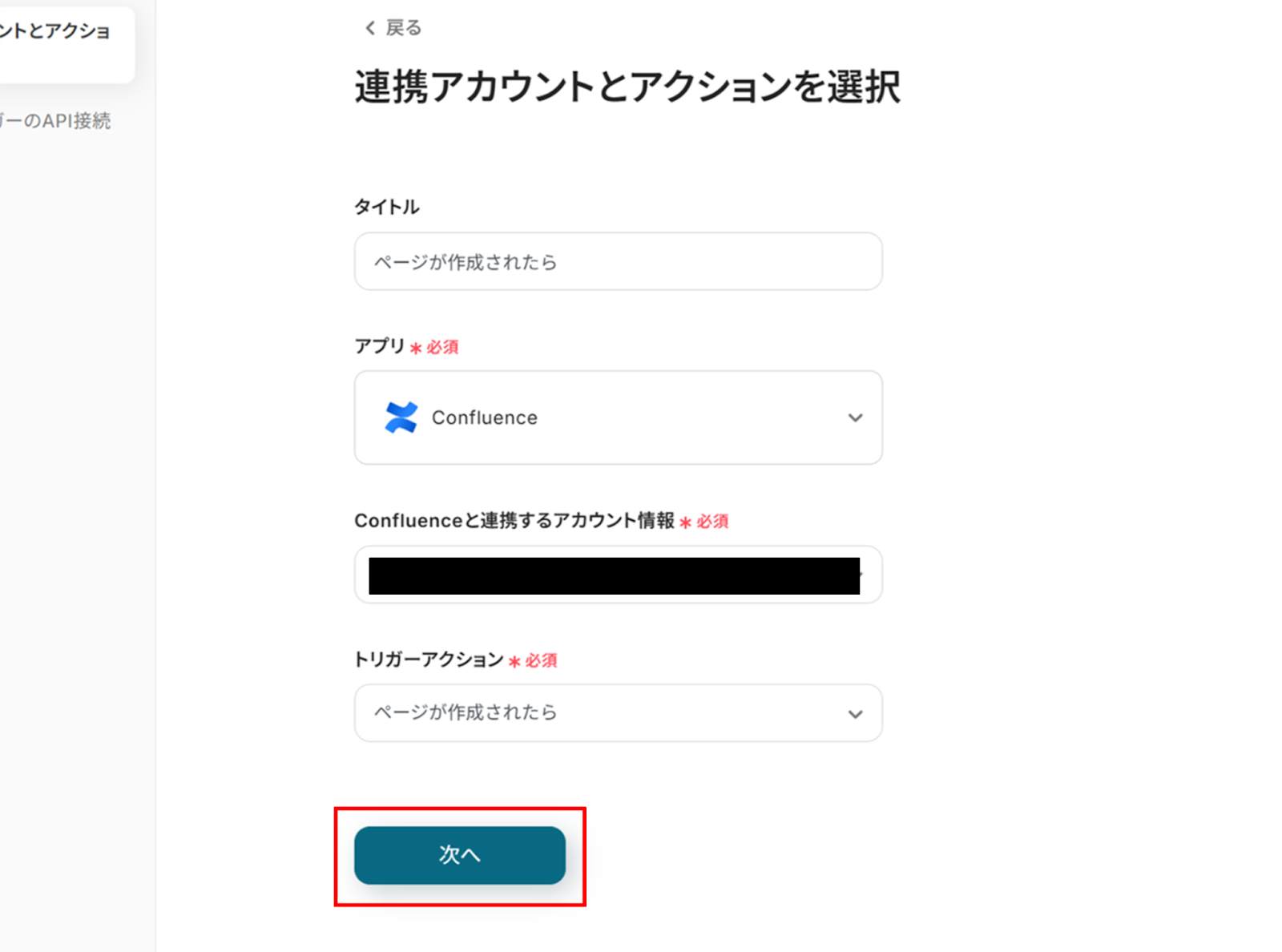
(2)Confluenceの「連携アカウントとアクションを選択」画面から、Confluenceと連携するアカウント情報に誤りがないかを確認し、トリガーアクションは「ページが作成されたら」のままで「次へ」をクリックします。

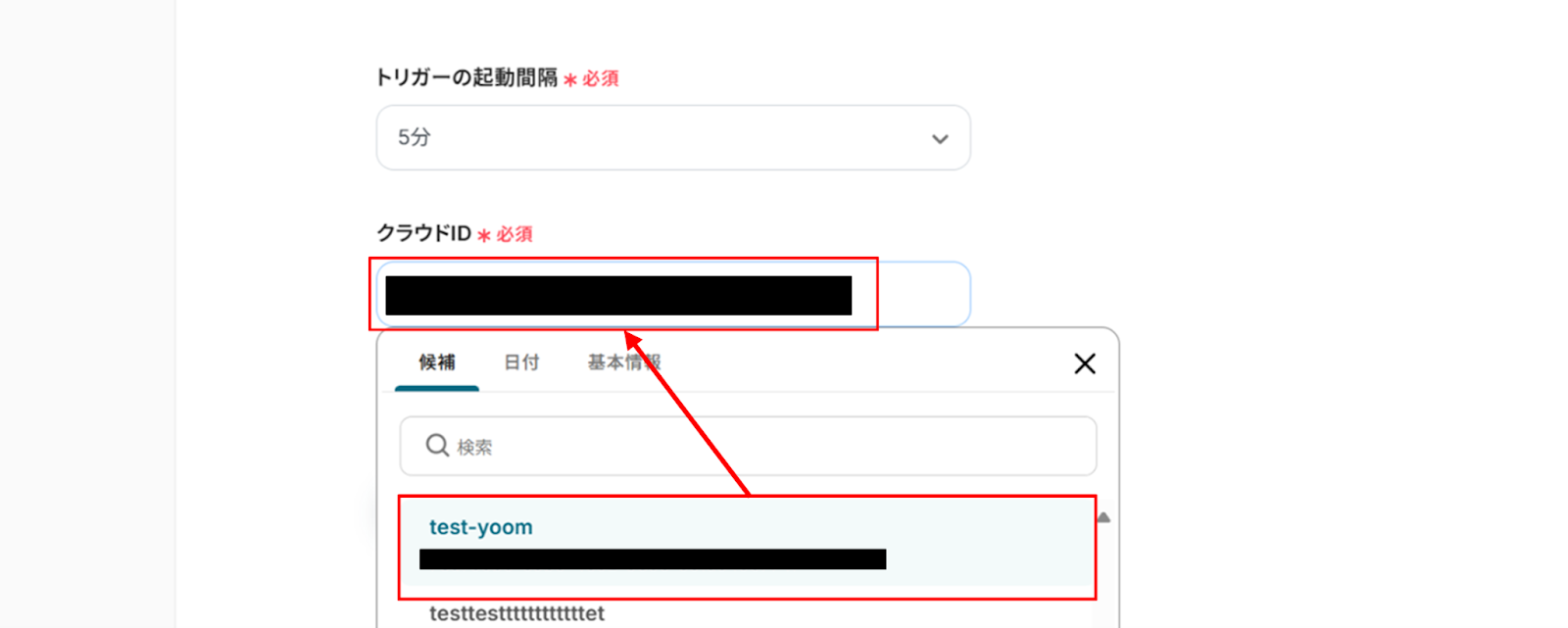
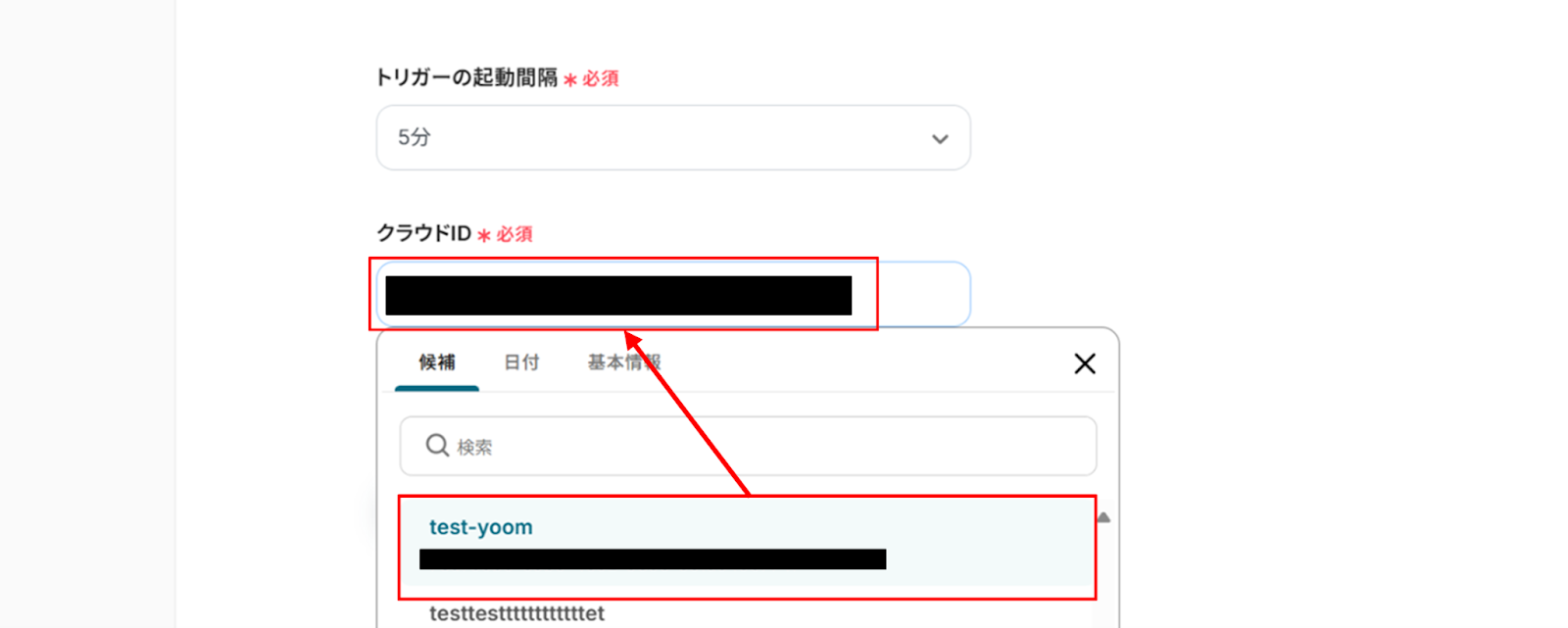
(3)「アプリトリガーのAPI接続設定」画面から、トリガーの起動間隔を選択します。
トリガーの起動間隔はプルダウンより5分、10分、15分、30分、60分の間隔から選択してください。
※トリガーの起動間隔はプランによって最短の起動間隔が異なりますので、ご注意ください。

下へ進み、赤線を確認の上、クラウドIDを入力します。
入力が完了したら、「テスト」をクリックし、エラーが発生しなければ、下部にある「保存する」をクリックします。

ステップ4:GitHubと連携し、Issueを作成する
(1)次にGitHubと連携して、Issueを作成します。
「Issueを作成」をクリックします。

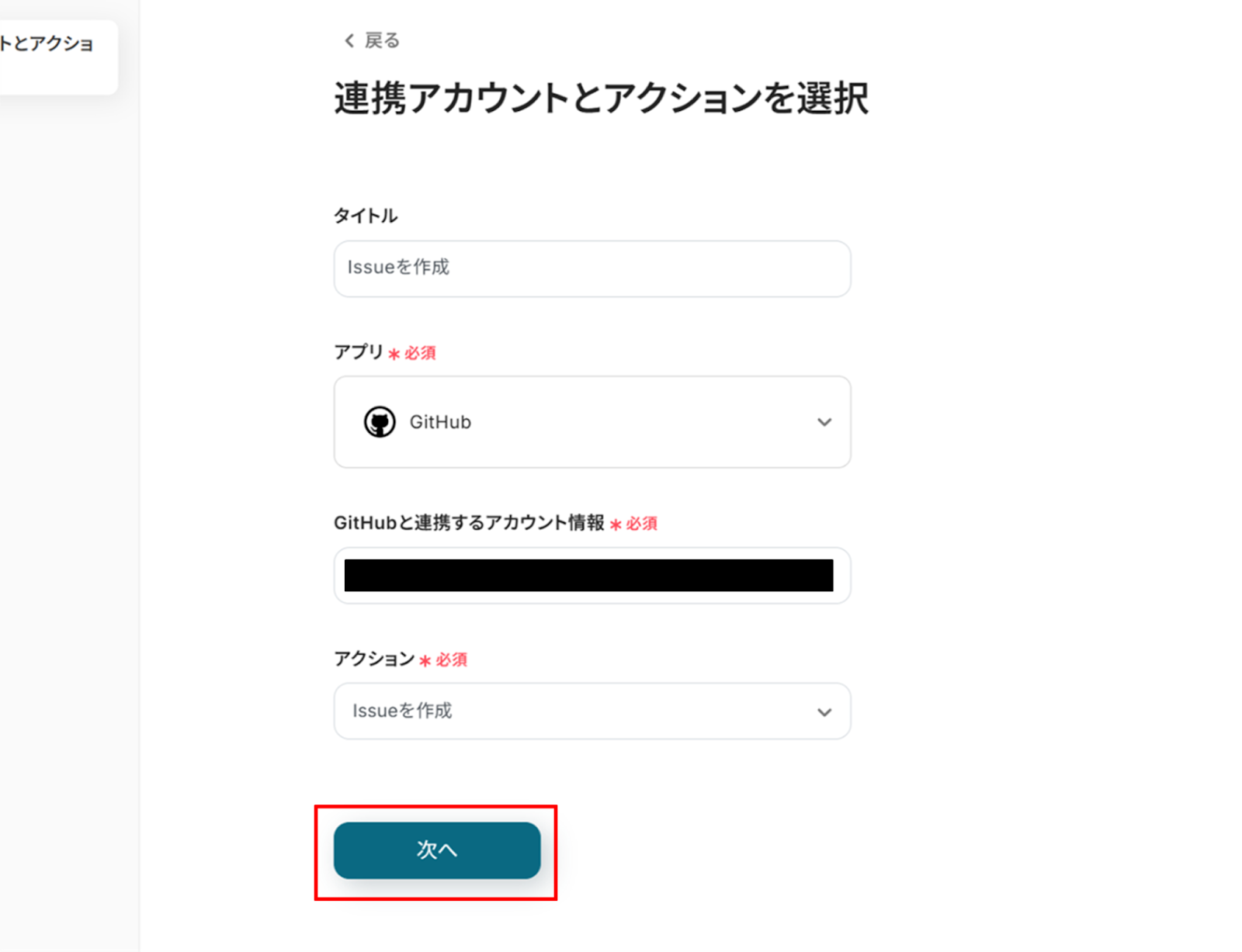
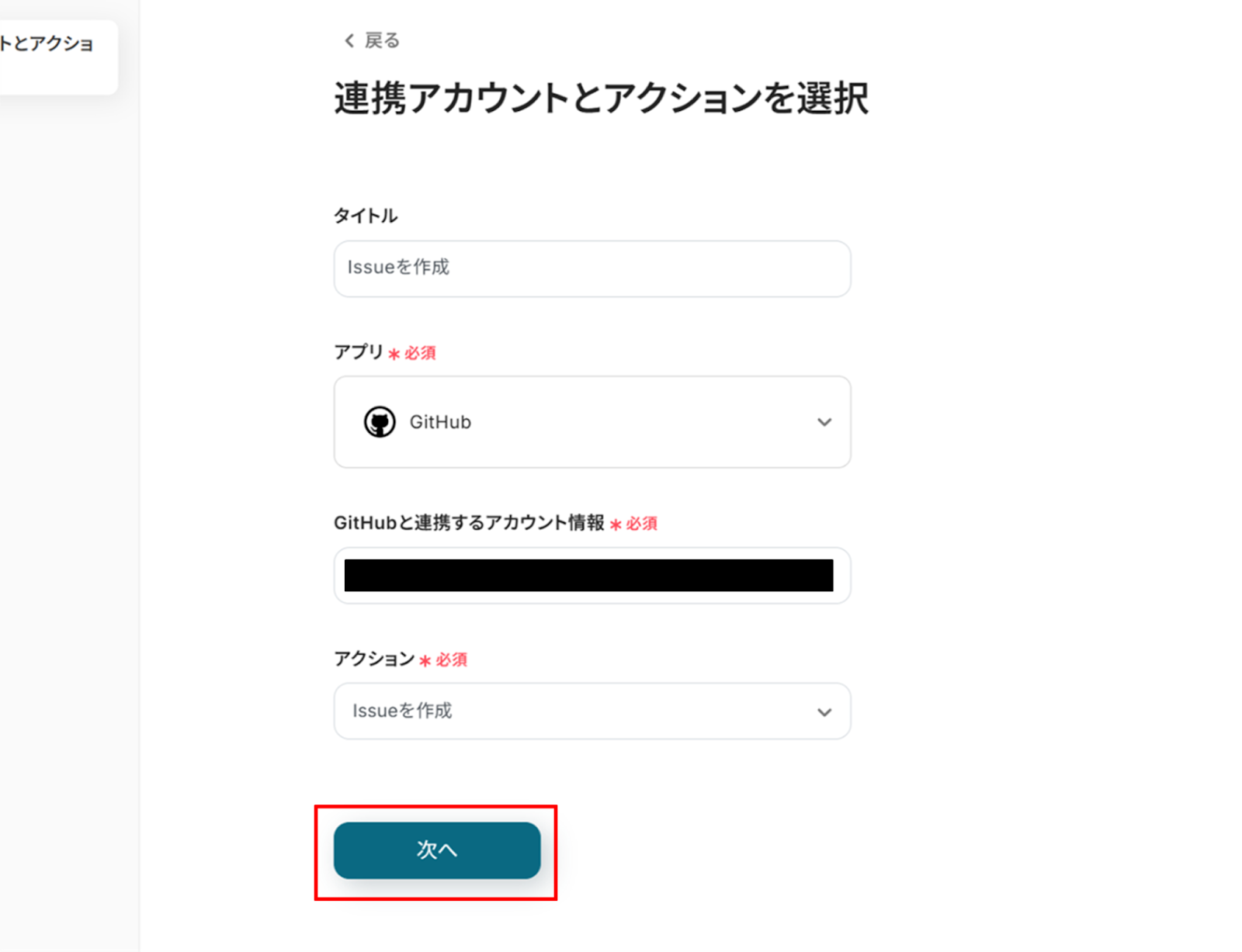
(2)GitHubの「連携アカウントとアクションを選択」画面から、GitHubと連携するアカウント情報に誤りがないかを確認し、アクションは「Issueを作成」のままで「次へ」をクリックします。

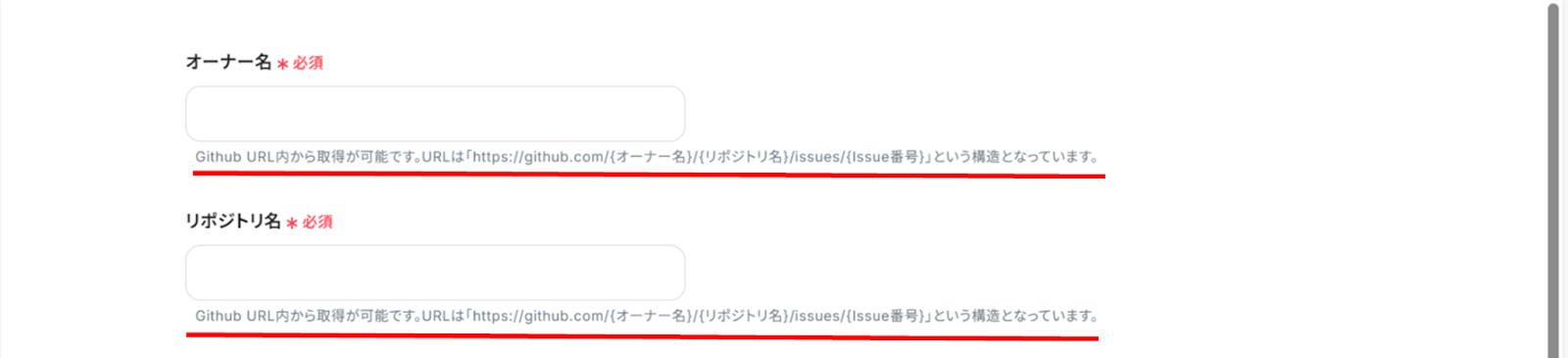
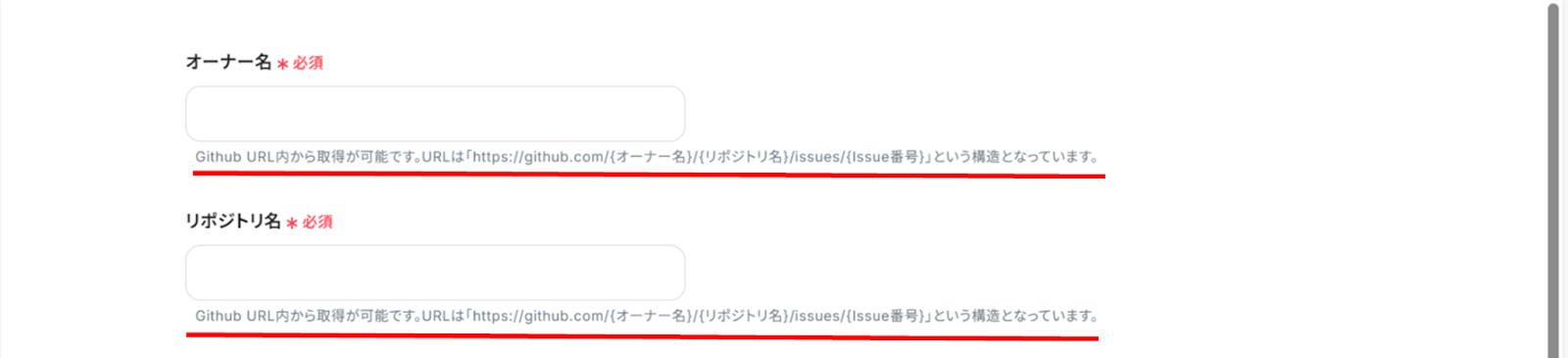
(3)「API接続設定」画面から、赤線を確認の上、オーナー名、リポジトリ名を入力します。

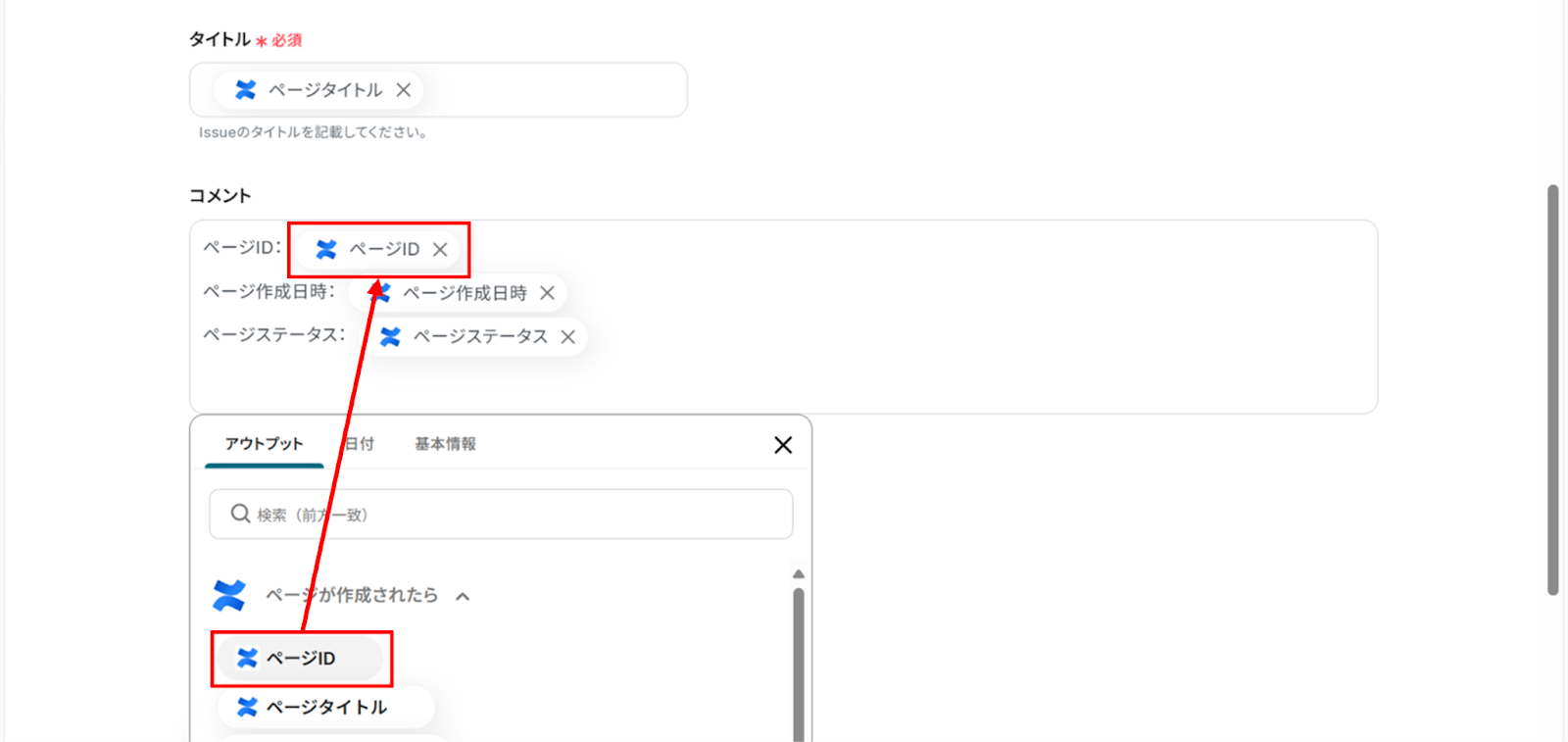
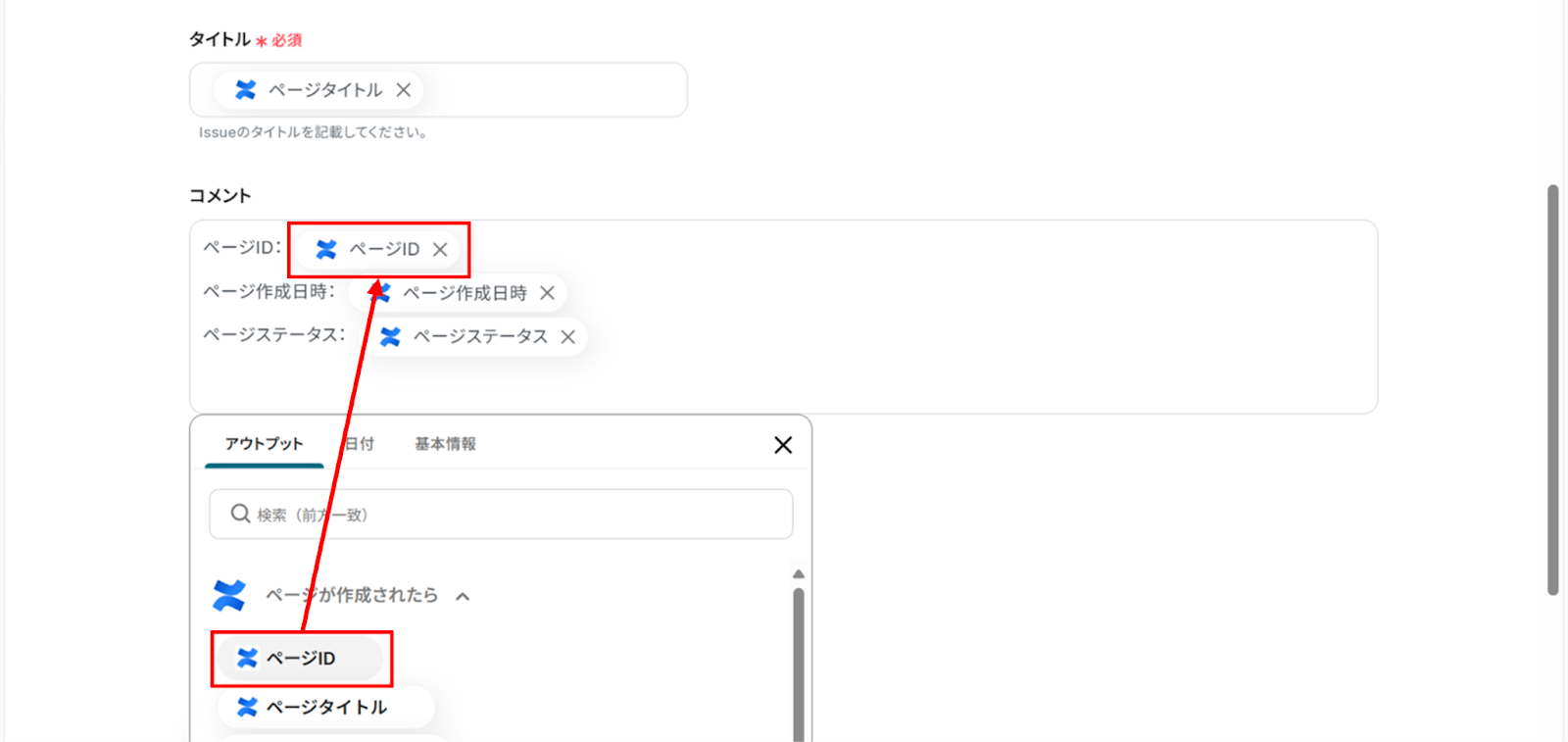
下へ進み、タイトル、コメントにアウトプットを使用して入力することで、Confluenceの情報を引用することができます!

入力が完了したら、下部にある「テスト」をクリックし、エラーが発生しなければ「保存する」をクリックします。
ステップ5:トリガーをONに設定しフロー稼働の準備完了
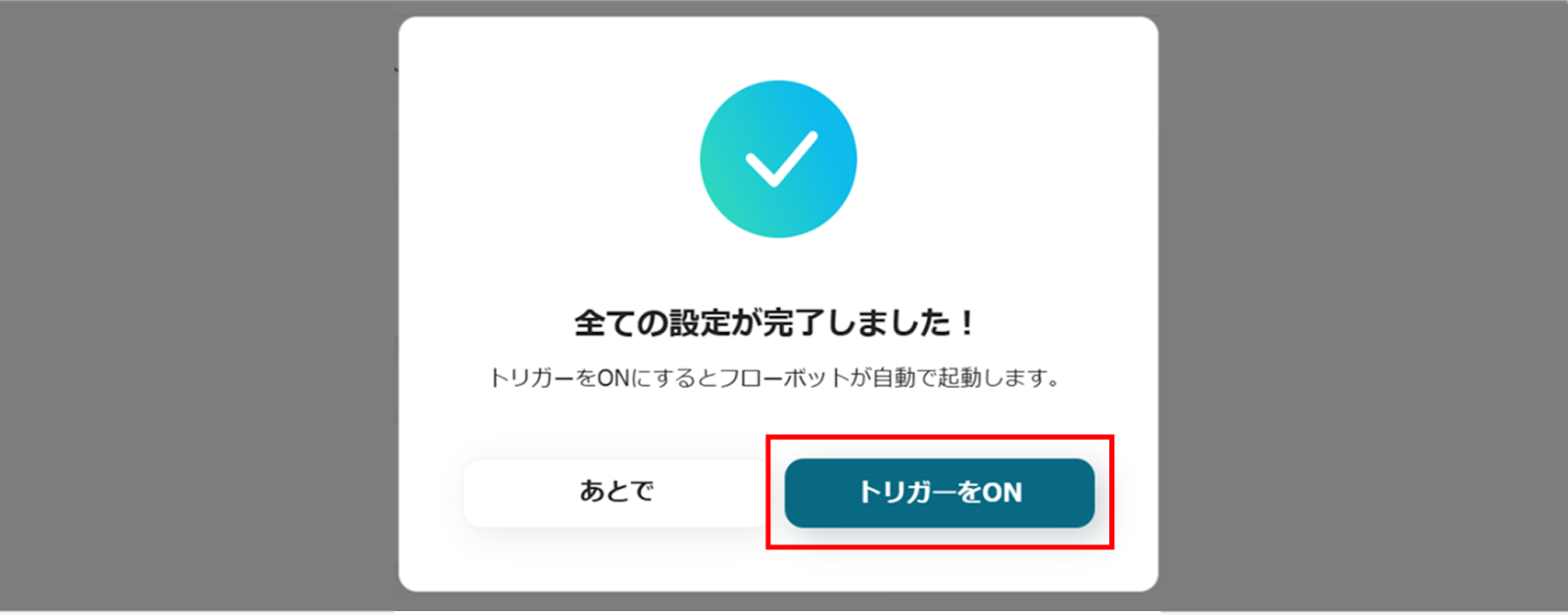
お疲れ様でした!これですべての設定が完了です。
設定が完了すると以下のようなメニューが表示されるので、トリガーをONにします。

実際にフローボットを起動して、Confluenceでページが作成されたら、GitHubにIssueが追加されるかを確認してみてくださいね!
GitHubのデータをConfluenceに連携したい場合
今回はConfluenceからGitHubへデータを連携する方法をご紹介しましたが、逆にGitHubからConfluenceへのデータ連携を実施したい場合は、下記のテンプレートも併せてご利用ください。
GitHubでIssueが作成されたらConfluenceにページを作成する
このフローを活用することで、GitHubで新しいIssueを作成すると、自動でConfluenceに反映できます。これにより、チームメンバー全員がIssueの詳細をすぐに確認でき、プロジェクト管理がしやすくなります!
GitHubでIssueが作成されたらConfluenceにページを作成する
試してみる
■概要
「GitHubでIssueが作成されたらConfluenceにページを作成する」フローは、開発プロセスにおける情報共有をスムーズにする業務ワークフローです。
■このテンプレートをおすすめする方
・GitHubとConfluenceを併用している開発チームのリーダー
・Issue管理とドキュメント作成に手間を感じているプロジェクトマネージャー
・情報共有の効率化を図りたいソフトウェアエンジニア
・手動でのデータ入力に時間を取られているチームメンバー
・プロジェクトの透明性を高めたい経営者
■注意事項
・GitHub、ConfluenceのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
ConfluenceとGitHubのAPIを使ったその他の自動化例
ConfluenceとGitHubAPIを活用すれば、様々な自動化の実現が可能です!
例えば以下のような自動化はいかがでしょうか。
Confluenceを使った自動化例
ページの作成を通知、他データベースツールへの追加・削除の他、社内メンバーの招待なども自動化可能です!
Confluenceでページが作成されたらGoogle Chatに通知する
試してみる
Confluenceでページが作成されたらGoogle Chatに通知するフローです。
Confluenceでページが作成されたらMicrosoft Excelに追加する
試してみる
Confluenceでページが作成されたらMicrosoft Excelに追加するフローです。
Confluenceでページが作成されたらNotionでページを作成する
試してみる
Confluenceでページが作成されたらNotionでページを作成するフローです。
Google スプレッドシートで行が更新されたら、Confluenceのページを削除する
試してみる
Google スプレッドシートで行が更新されたら、Confluenceのページを削除するフローです。
Google Workspaceで従業員が登録されたらConfluenceへ招待する
試してみる
Google Workspaceで従業員が登録されたらConfluenceへ招待するフローです。
GitHubを使った自動化例
Issueの自動作成はもちろん、コメントの追加や他タスク管理ツールとの連携も実現できます!
GitHubでIssueが作成されたらTrelloに追加する
試してみる
GitHubでIssueが作成されたらTrelloに追加するフローです。
GitHubのIssue作成されたらChatGPTで内容を分析し、コメントを追加する
試してみる
■概要
GitHubで新しいIssueが作成されるたびに、内容を把握し、優先順位を判断するのは手間がかかる作業です。特に多くのIssueが同時に発生すると、重要な情報を見落としたり、対応が遅れてしまうこともあります。このワークフローを活用すれば、新しいIssueの作成をトリガーに、ChatGPTがその内容を自動で分析しコメントを追加するため、Issueの内容把握を迅速化し、開発プロセスの効率化に繋がります。
■このテンプレートをおすすめする方
・GitHubでのIssue管理に多くの時間を費やしているプロジェクトマネージャーの方
・ChatGPTを活用して、開発プロセスの初期対応を効率化したいと考えている方
・手作業によるIssueの確認漏れや、対応の遅延を防ぎたい開発チームの方
■注意事項
・GitHubとChatGPTのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
Gmailで特定のラベルのメールが届いたら、GitHubに課題を追加する
試してみる
■概要
Gmailで特定のラベルのメールが届いたら、GitHubに課題を追加するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・顧客からメールで届く問い合わせやバグ報告をGitHubで管理している開発チームのメンバー
・営業やサポートのやり取りをGitHubのIssueとして整理したい方
・ユーザーからのフィードバックを迅速に対応したいプロダクトマネージャー
・メール内容の整理や転記を自動化し、GitHubのIssue登録の手間を減らしたい方
・複数のプロジェクトを並行して進めており、各ステークホルダーからのメール依頼を効率的に管理したい事業部マネージャー
■注意事項
・Gmail、GitHubのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Googleフォームの添付ファイルをOCRして、GitHubでIssueを作成する
試してみる
■概要
Googleフォームの添付ファイルをOCRして、GitHubでIssueを作成するフローです。
Yoomではプログラミング不要でアプリ間の連携ができるため、簡単にこのフローを実現することができます。
■このテンプレートをおすすめする方
・GitHubにおけるIssueの作成作業を効率化したい方
・Issueを作成する際のエラーコードの入力誤りの防止や入力作業の効率化を図りたい方
・GitHubにおけるIssueの作成先の誤りを防止したい方
■注意事項
・Googleフォーム、GitHubのそれぞれとYoomを連携してください。
・Googleフォームをトリガーとして使用した際の回答内容を取得する方法は下記を参照ください。https://intercom.help/yoom/ja/articles/6807133
Microsoft Teamsでメッセージが投稿されたらGitHubでIssueを作成する
試してみる
Microsoft Teamsでメッセージが投稿されたらGitHubでIssueを作成するフローです。
終わりに
ConfluenceとGitHubの連携方法をご紹介しました!この連携により「新しいページが作成されたことがわかりにくい…」といったお悩みを解決できるかもしれません。
また、Issueと連動したページの自動作成により、タスクについての詳細をスムーズにナレッジ化できる可能性もあります。これにより、例えばシステム開発のノウハウを社内で共有し易くなる期待もできますよね!
今回紹介したAPIによる自動化はノーコードツールYoomを活用することで、アプリ連携初心者の方でも簡単に実現可能です!設定もシンプルで、すぐに自動化の効果を実感できるはずです。
また、Yoomは無料アカウントが作成可能です!登録は30秒で完結するため、今すぐ無料でアカウントを発行してみましょう!