「顧客からの問い合わせに、もっと素早く正確に答えられたら…」とお悩みではありませんか?
例えば、問い合わせの回答を作成するのに時間がかかったり、情報がチーム内で共有されず対応が遅れたりすることはありませんか?
Chat Plusを使って顧客対応を行っている企業でも、こうした課題に直面することがあると思います。そこでおすすめなのが、Chat PlusとDify、そしてDiscordを連携して、チケットが作成されたらDifyで回答内容を自動で作成してDiscordに通知する方法です。
これにより、問い合わせへの対応の迅速化や回答内容のクオリティ向上につながるはずです。また、チーム内で情報をリアルタイムに共有できるため、対応の抜け漏れを防ぐことにつながります。
本記事では、ノーコードで3つのアプリを連携する方法をわかりやすく解説します。ぜひ最後までお読みください。
こんな方におすすめ
このフローボットは、以下のような方にぴったりです。
- 問い合わせが次々と届く中でも、スピーディに対応を進めたい方
- 一貫した回答案を基に、全員が高いレベルで顧客対応を行いたい方
- 回答作成を効率化し、迅速な対応で顧客の待ち時間を減らしたい方
- 迅速で正確な対応を提供し、顧客の信頼を得たい方
- 作業負担を軽減し、リソースを最適化したい方
今すぐに試したい方へ
本記事ではノーコードツール「Yoom」を使用した連携方法をご紹介します。
難しい設定や操作は必要なく、非エンジニアの方でも簡単に実現できます。
下記のテンプレートから今すぐに始めることもできるので、ぜひお試しください!
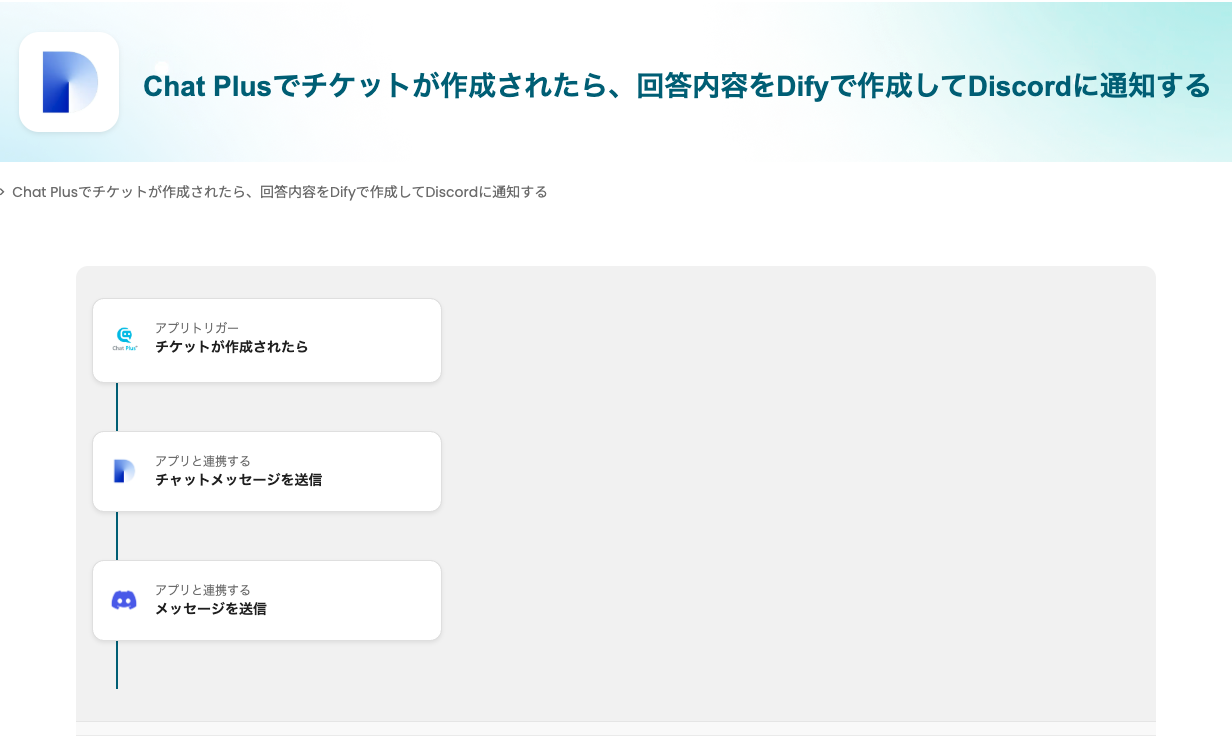
Chat Plusでチケットが作成されたら、回答内容をDifyで作成してDiscordに通知する
試してみる
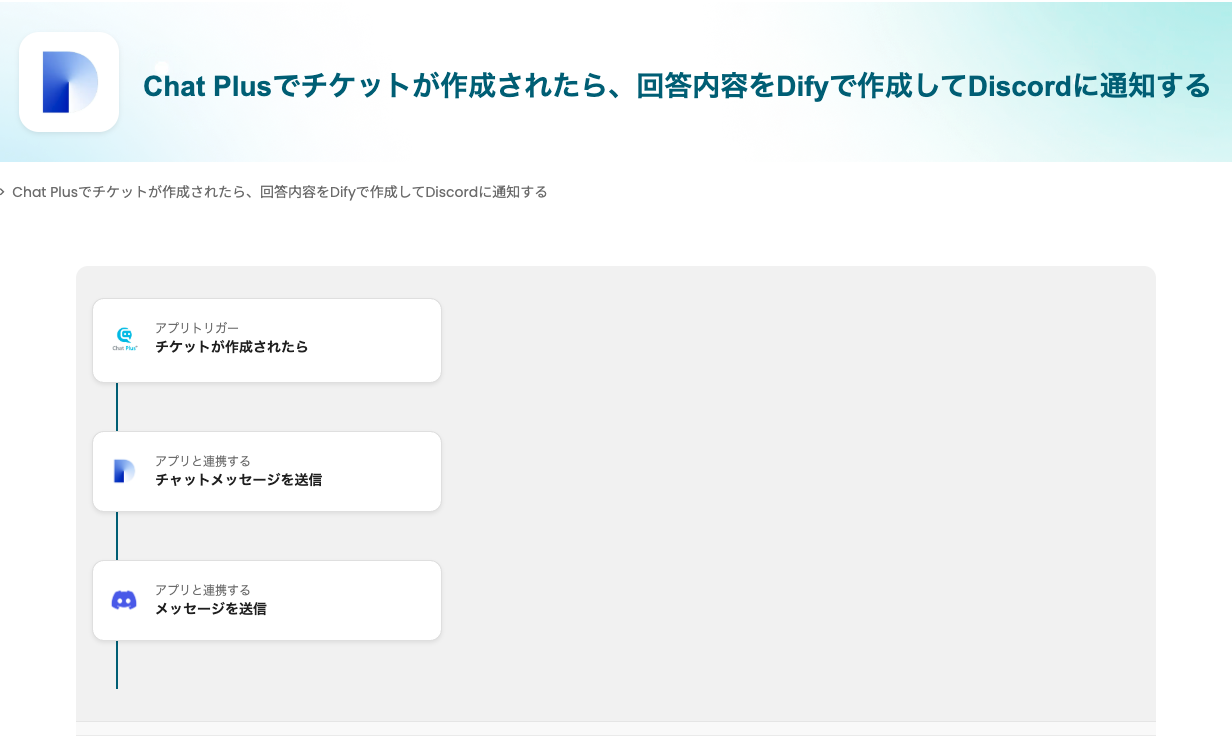
Chat Plusでチケットが作成されたら、回答内容をDifyで作成してDiscordに通知するフローです。
[Yoomとは]
Chat Plusでチケットが作成されたらDifyで回答案を生成しDiscordに通知するフローの作り方
それでは、【Chat Plusでチケットが作成されたら、Difyで問い合わせの回答生成してDiscordに送信する方法】を、プログラミングなしで構築するフローの手順を解説します。

Yoomの定期起動トリガー機能を活用し、Chat PlusのAPIから最新のチケット情報を取得します。この情報を基にDifyへ指示を送り、生成された回答結果をDiscordのAPIを通じて通知します。この仕組みで、問い合わせ情報の取得から回答通知までスムーズに実現できます。一般的に実現にはプログラミングの知識が必要ですが、ノーコードツールのYoomを用いることでプログラミング知識がなくても簡単に実現できます。
連携プロセス
- Yoomへマイアプリ登録(Chat PlusとDifyとDiscord)
- テンプレートをコピー
- アプリトリガーの設定とアプリ連携
- トリガーボタンをオンにし、連携スタート
※この記事で紹介する連携は無料プランで実現できます。また有料プランでも、2週間の無料トライアルが利用可能です。期間中は、無料プランでは利用制限があるアプリや、AI機能(オペレーション)も利用できますよ。
事前に準備するもの
Chat Plus
- Chat Plusのアカウント情報(管理画面の操作を行うため)
- アクセストークン
- Chat PlusからAPIトークンを発行すると取得できます。
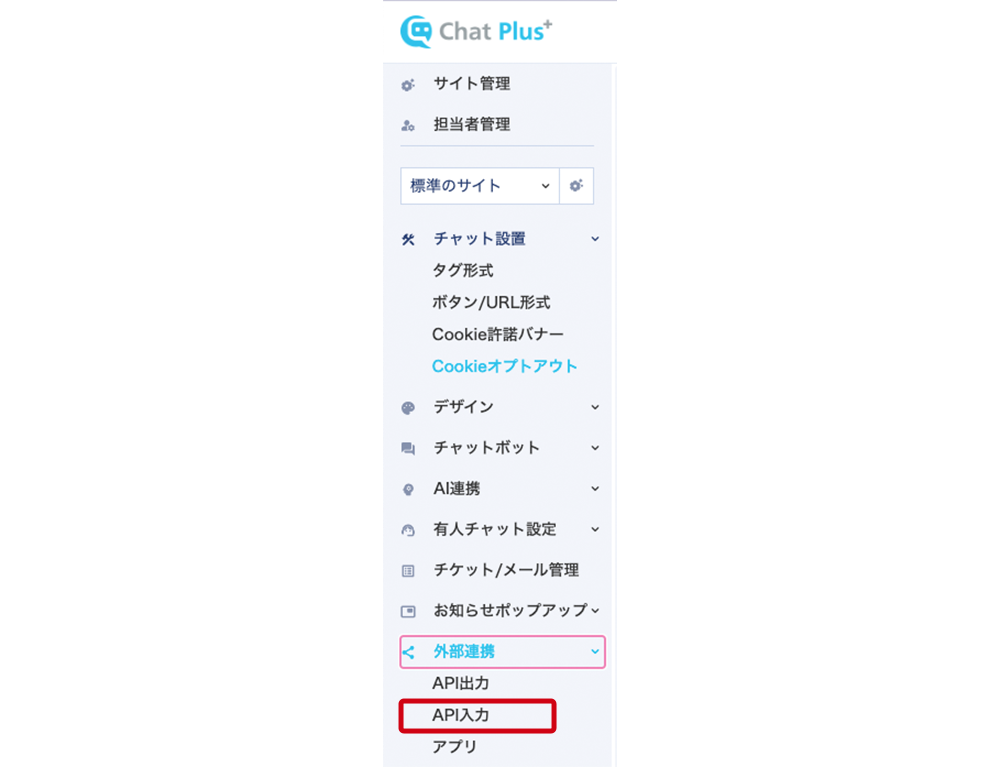
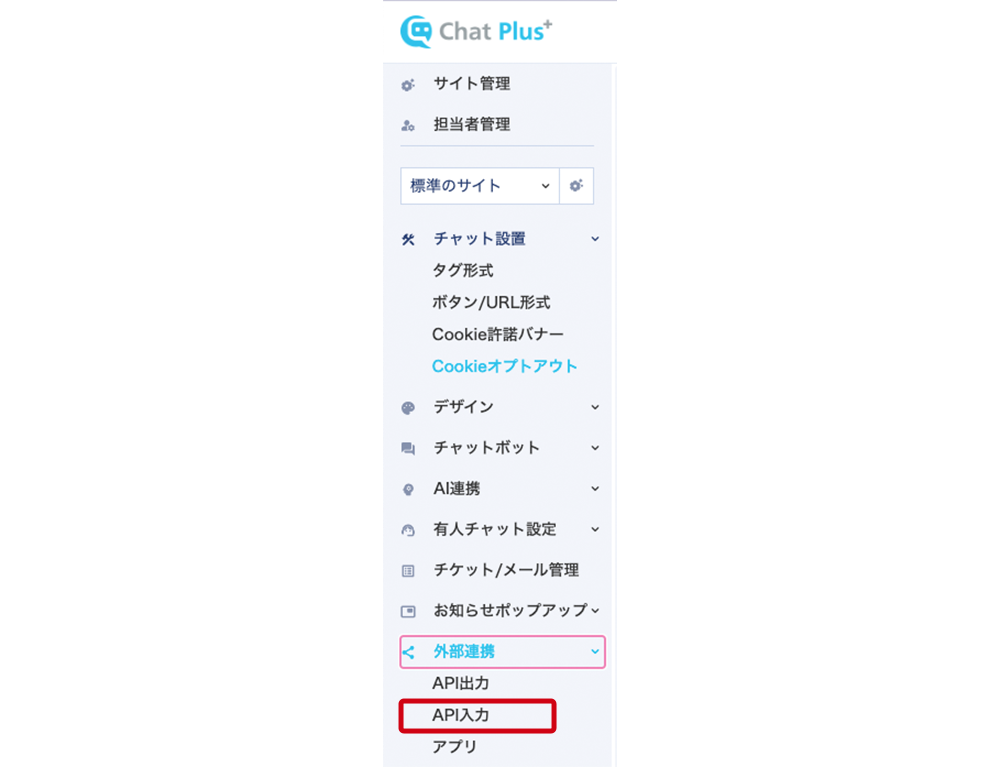
- Chat Plusの右上の設定アイコンをクリックします。左のメニューバーに表示されるリスト内の「外部連携」タブを開き、「API入力」を選択しましょう。

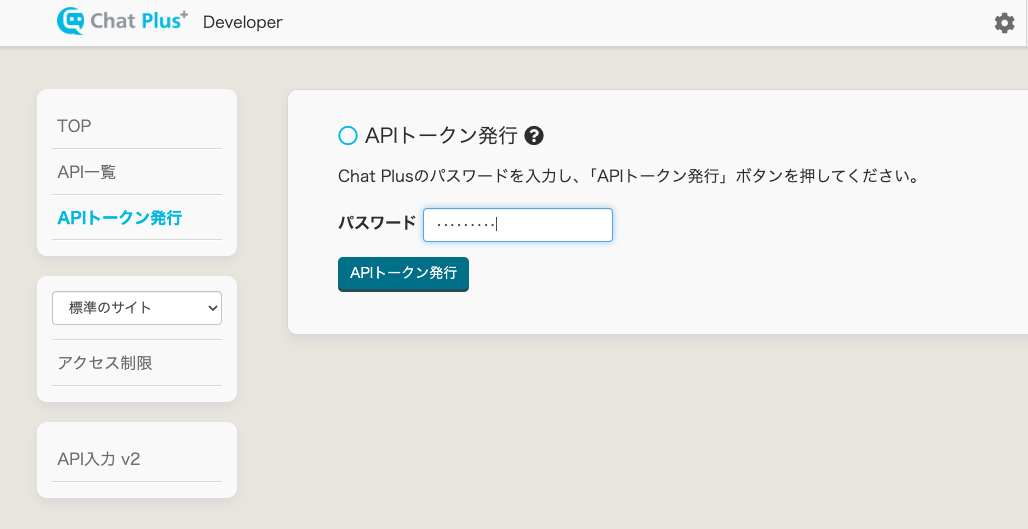
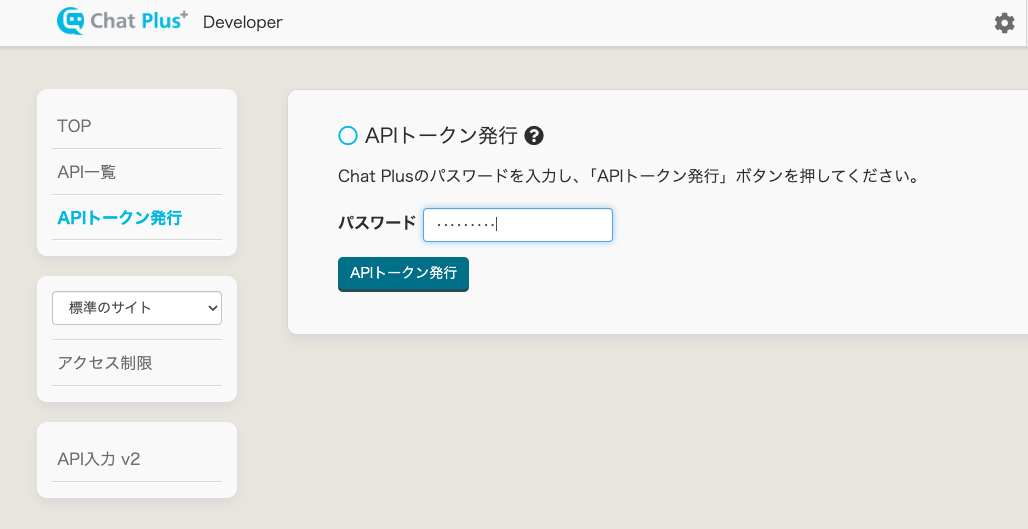
次の画面のAPIトークン発行を選択すると、Chat Plusに登録済みのパスワードが求められます。

パスワードを入力し、APIトークン発行をクリックすると値が生成されます。
Dify
- Difyのアカウント情報(管理画面の操作を行うため)
- アプリ(チャットボット)
- アクセストークン
- Difyのアプリから取得します。
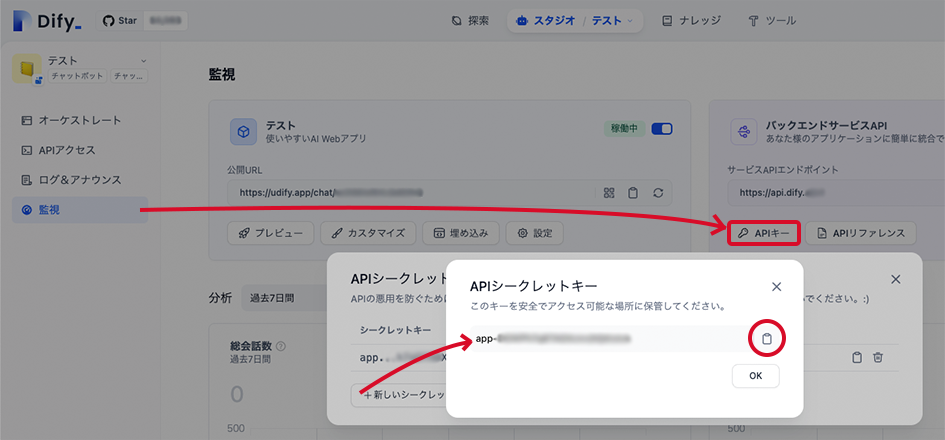
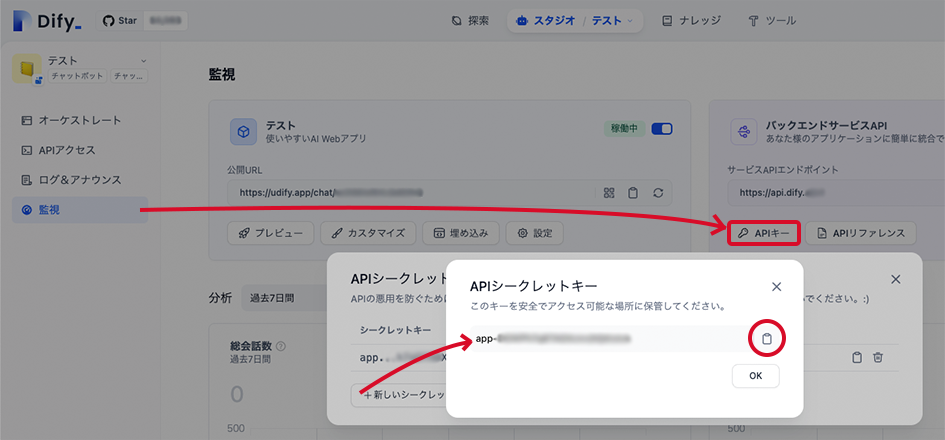
- 作成済みのアプリを開き、左のメニューバーから「監視」を選択。
- バックエンドとサービスAPIの「APIキー」をクリックします。
- APIシークレットキーのポップアップ内から、「+新しいシークレットキーを作成」を選ぶとAPIシークレットキーが表示されます。こちらがアクセストークンに該当します。もっと詳しく:Difyマイアプリ登録方法と連携するとできること

Discord
- Discordアカウント情報(管理画面からの操作が必要のため)
- アクセストークン(Botトークンの取得)
- 通知を送るチャンネルID
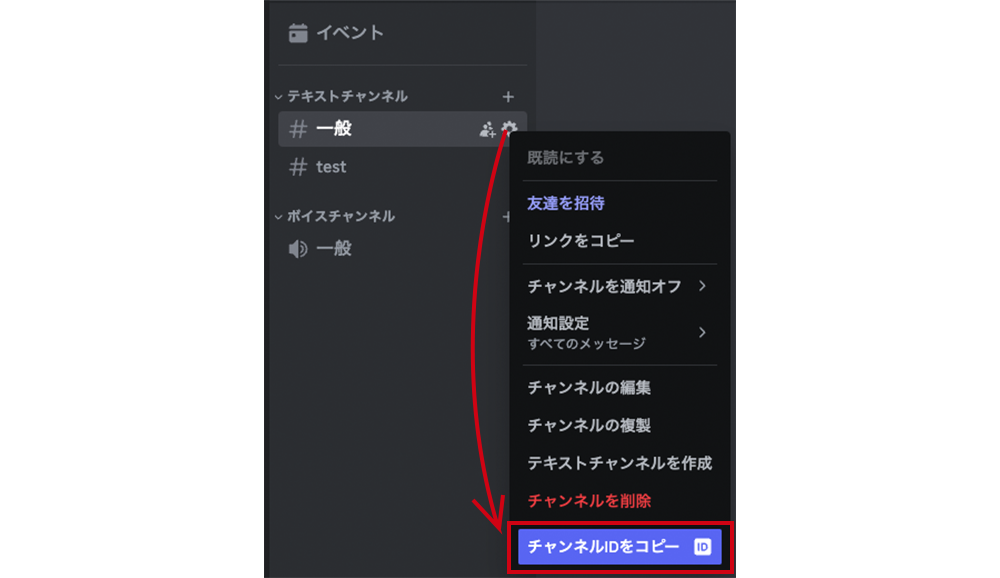
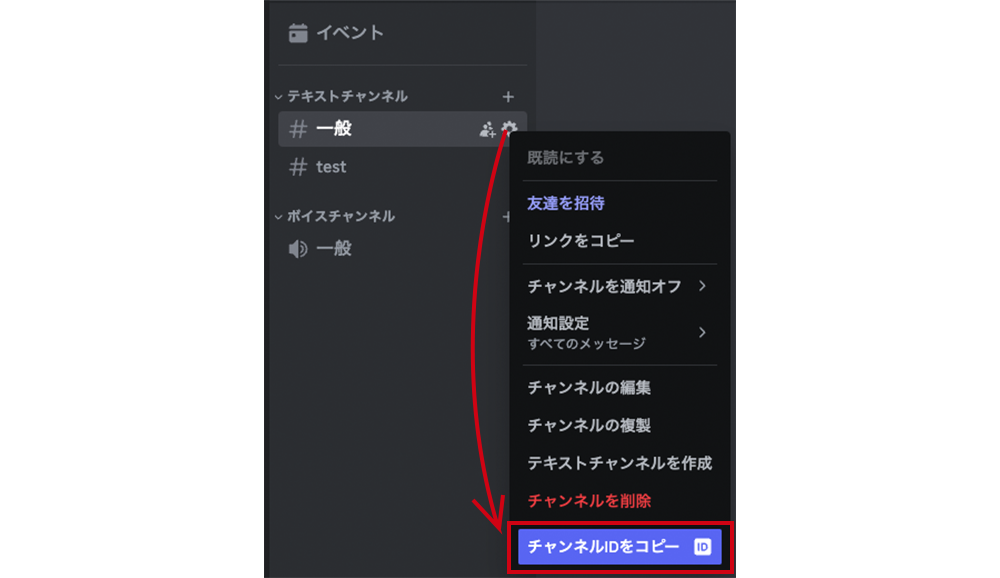
- Discordのチャンネル内で取得できます。チャンネル一覧の歯車アイコンを右クリックして表示されるメニューの一番下にチャンネルIDが表示されます。

ステップ1 マイアプリ連携の設定
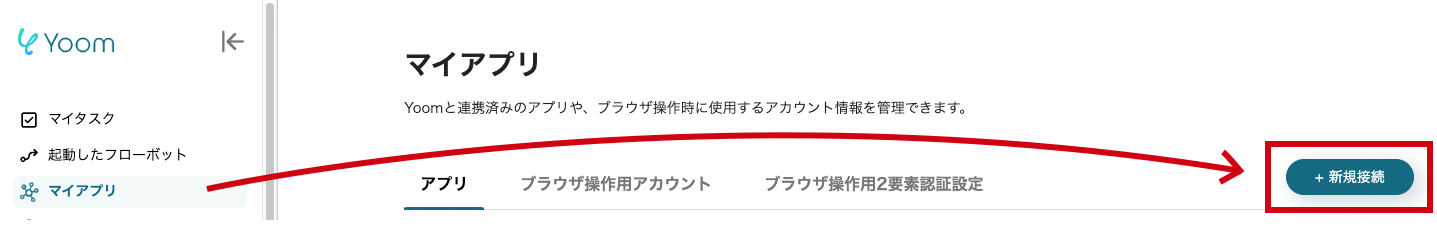
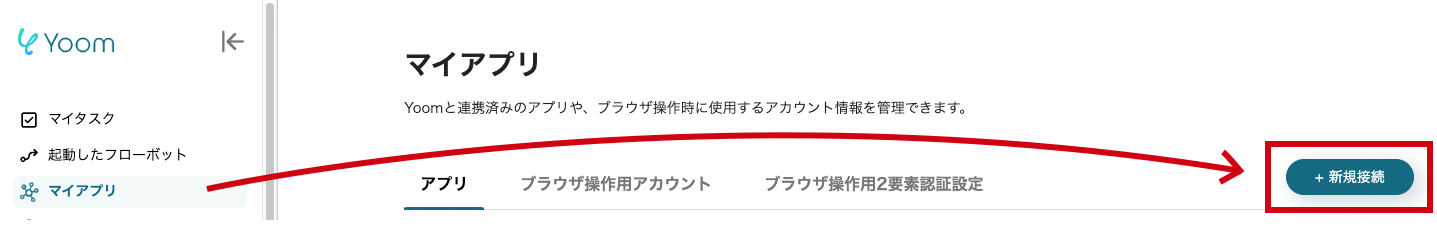
ここでは連携するアプリ情報をYoomに登録する設定を行います。Yoomのワークスペースにログインし、マイアプリ画面で+新規接続をクリックします。

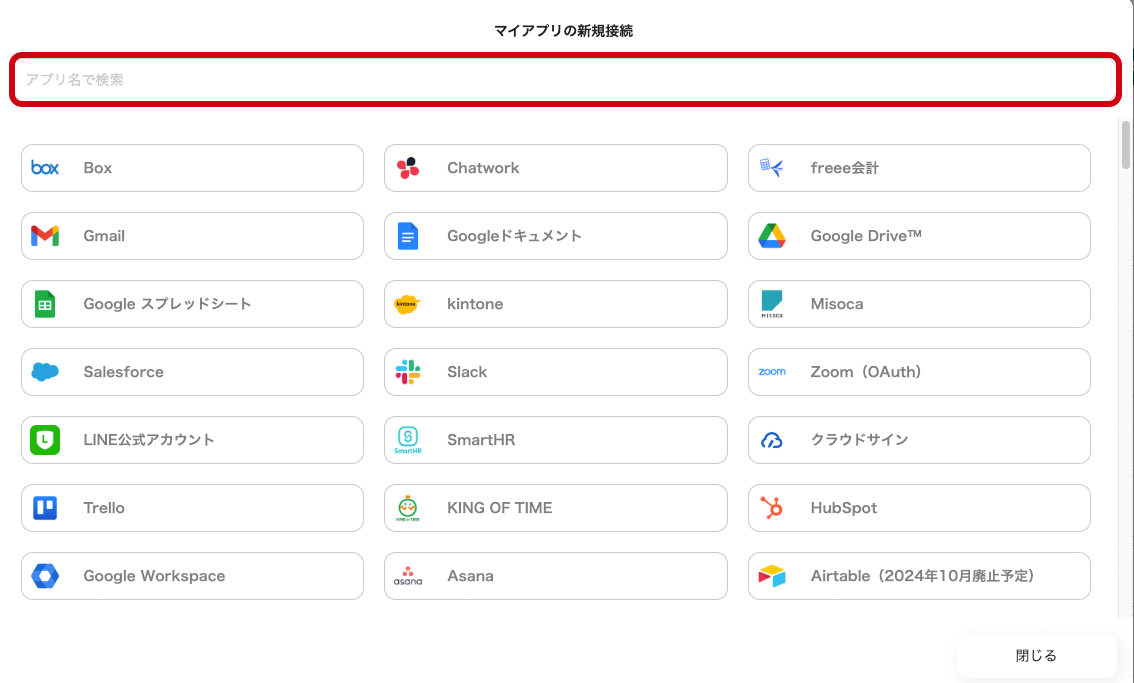
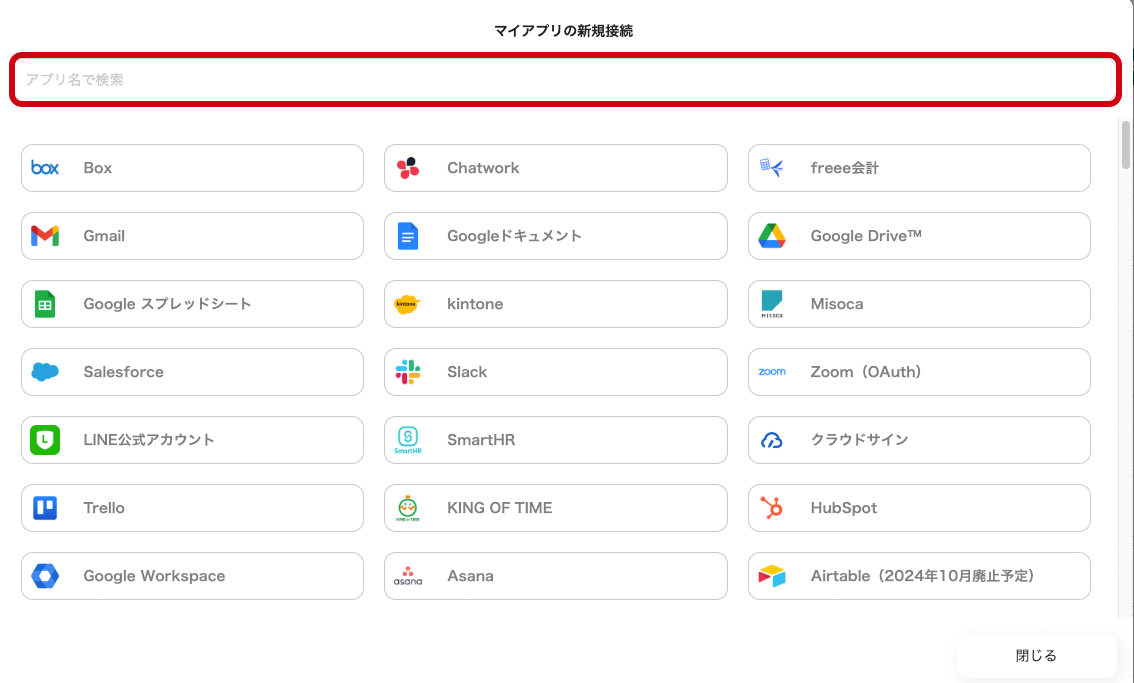
Yoomで接続可能なアプリ一覧と検索窓が表示されます。検索窓から今回連携するアプリを検索し、マイアプリ登録を進めます。

Chat Plus
検索結果からアプリ名をクリックします。Chat Plusで取得した値を入力する画面が表示されます。

- アカウント名
- 識別しやすい値を入力してください。メールアドレスなど、アカウントが識別できる値がおすすめです。
- アクセストークン
必須項目を入力して、「追加」ボタンをクリックすると、Chat Plusのマイアプリ登録が完了します。
Dify
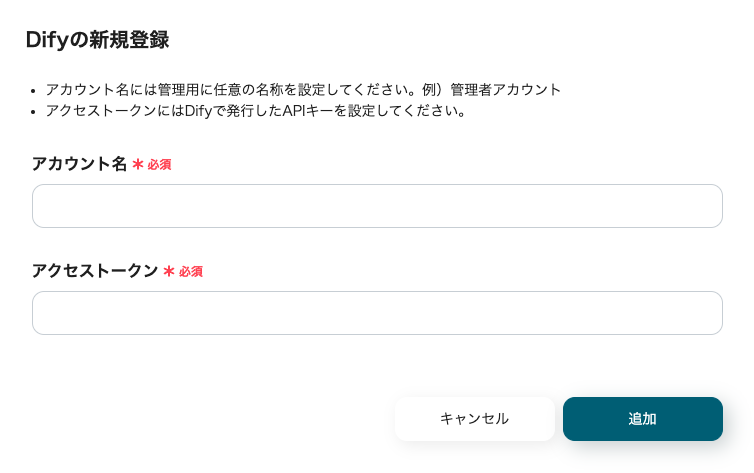
検索結果からアプリ名をクリックします。連携に必要な値を入力する画面が表示されます。

- アカウント名
- 識別しやすい値を入力してください。メールアドレスなどアカウントの判別ができる値がおすすめです。
- アクセストークン
必須項目を入力して追加ボタンをクリックすると、Difyのマイアプリ登録が完了します。
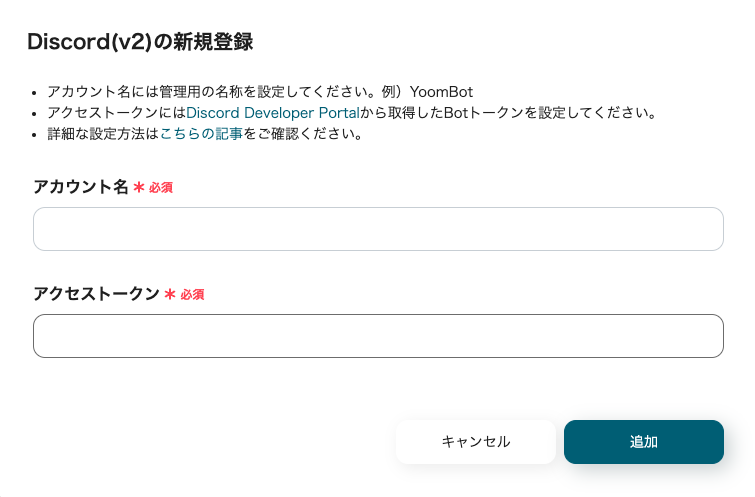
Discord
検索結果からアプリ名をクリックします。連携に必要な値を入力する画面が表示されます。

Yoomヘルプ:Discord Botのマイアプリ連携方法
必須項目を入力し追加ボタンをクリックすると、Discordのマイアプリ登録が完了です。
ステップ2 Yoomのフローボットテンプレートをマイプロジェクトへコピーする
こちらのバナーをクリックします。
Chat Plusでチケットが作成されたら、回答内容をDifyで作成してDiscordに通知する
試してみる
Chat Plusでチケットが作成されたら、回答内容をDifyで作成してDiscordに通知するフローです。
マイプロジェクトにテンプレートがコピーされます。マイプロジェクトは左のメニューバーからアクセスできます。

ステップ3 アプリトリガー「新しいチケットが作成されたら」
テンプレートの1つ目の工程をクリックします。

こちらでは、Chat Plusで発行されたチケット情報を取得する設定を行います。
(1/2)連携アカウントとアクションを選択
この項目はすでに初期設定されています。
- アプリトリガーのタイトル
- アプリ
- Chat Plusと連携するアカウント情報
- トリガーアクション
→次へをクリックします。
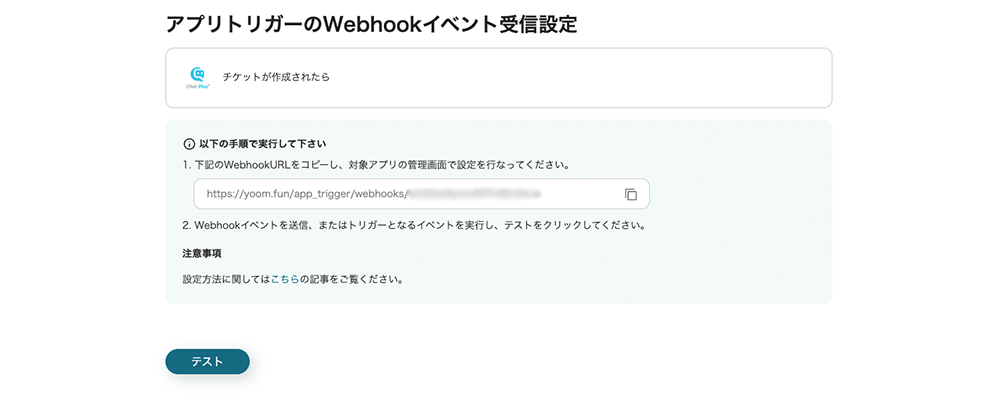
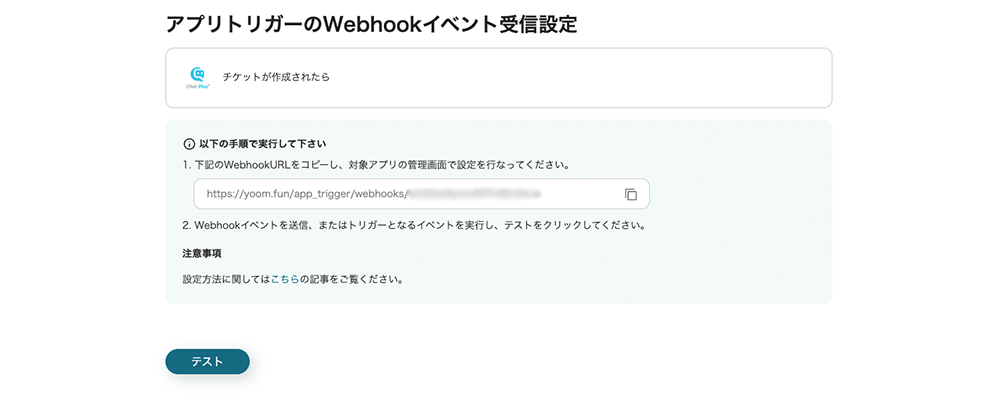
(2/2)アプリトリガーのWebhookイベント受信設定

- 表示されたURLをChat Plusの設定画面に入力します。

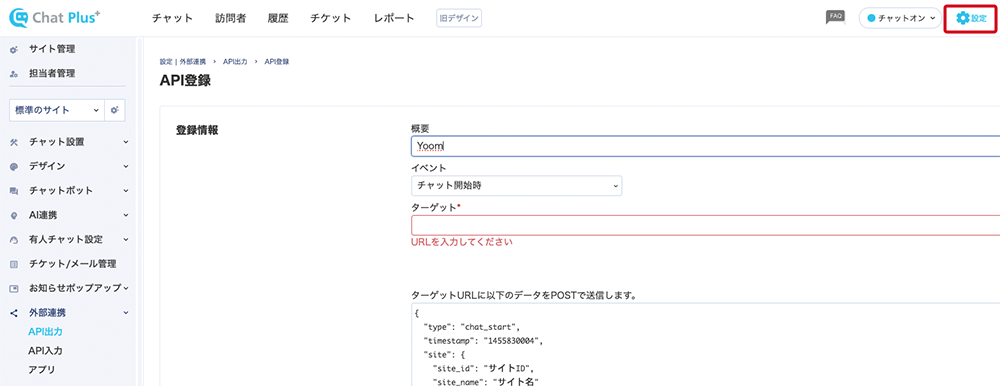
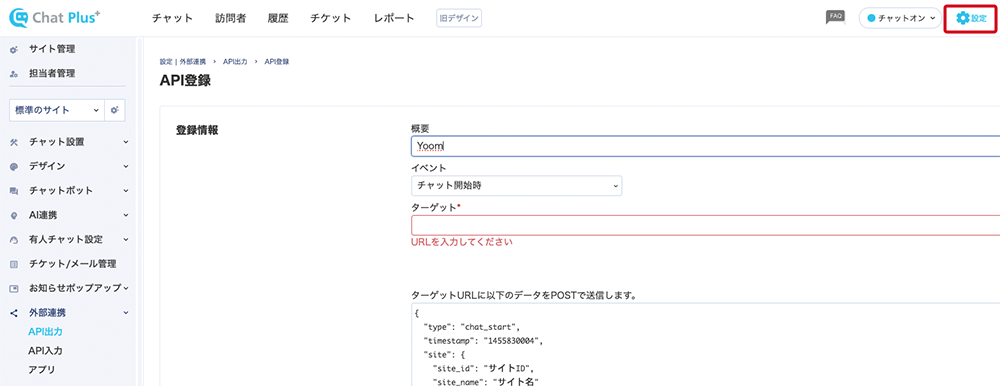
- Chat Plusの右上にある設定アイコンをクリックすると、左にメニューバーが表示されます。この中の「外部接続」タブ内から「API出力」を選択します。右画面内の「+API接続を追加」をクリックします。

- 概要には、任意で値を入力します。
- ターゲットに、Yoom画面からコピーしたWebhook URLを入力します。イベントはチャット開始時を選択してください。画面下部の「登録」をクリックで追加になります。
- チャット開始時がイベントのため、テストチャットを行ってください。
※Chat Plusのトリガー設定方法はこちらでも解説されています。
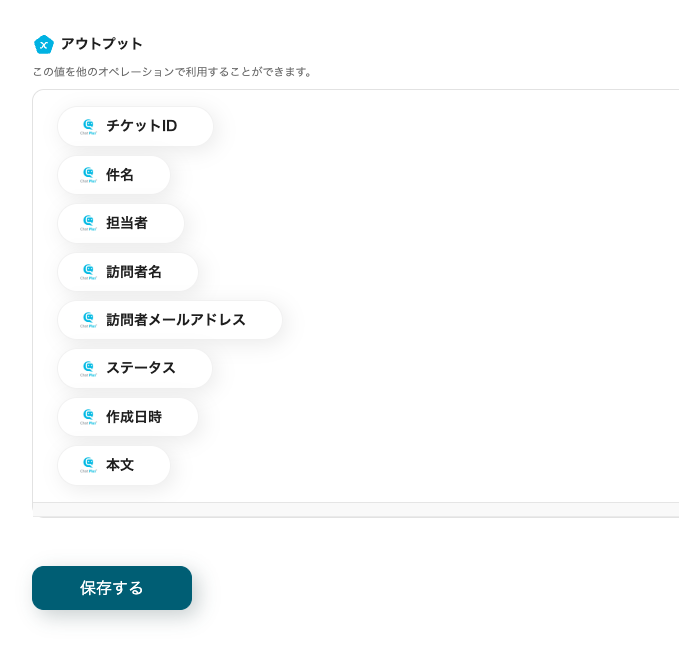
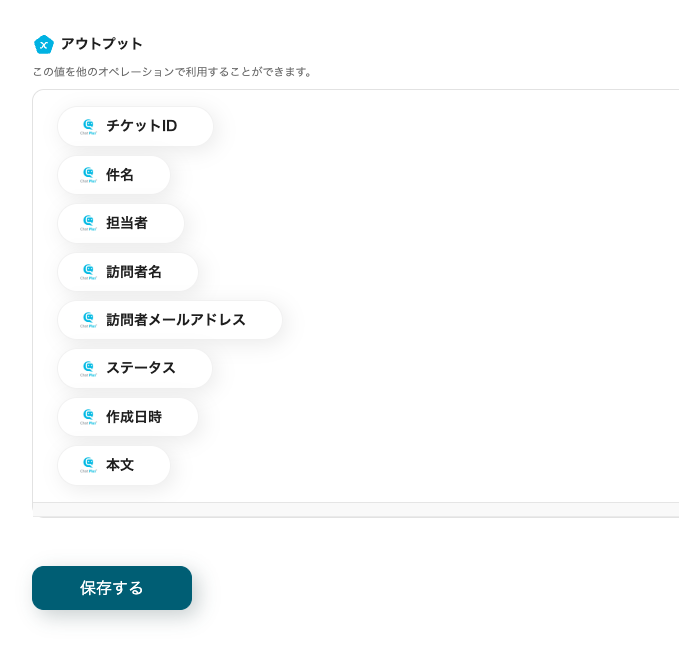
→テストをクリックします。 →成功します。 以下の項目が取得できます。こちらは後のオペレーションで動的の値として利用します。エラーの場合は、イベントが発生できていないことが原因と考えられます。

→保存するをクリックします。
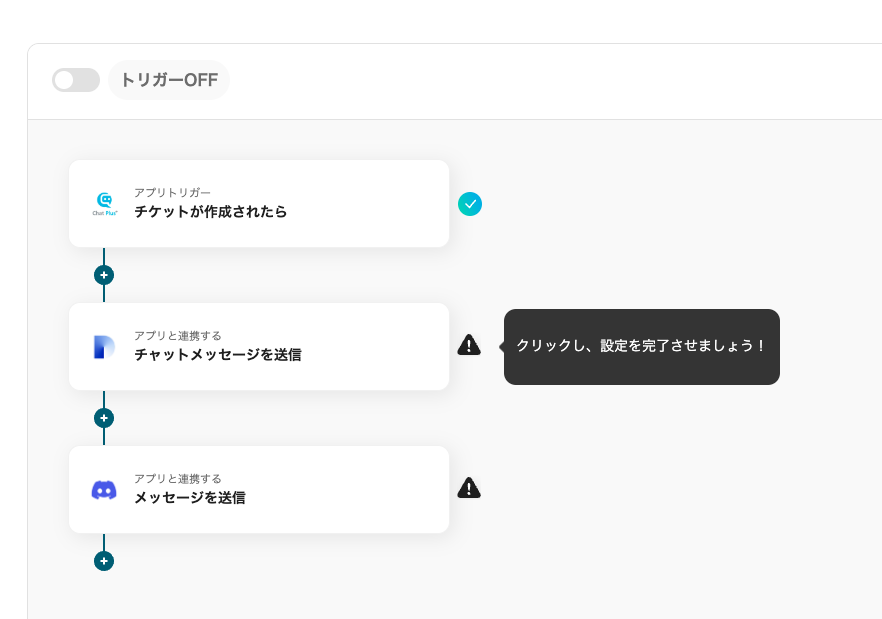
ステップ4 アプリと連携する「チャットメッセージを送信」
テンプレートの2つ目の工程をクリックします。

こちらではDifyに送信するプロンプト(指示文)の設定を行います。
(1/2)連携アカウントとアクションを選択
こちらは初期設定済みです。
- アプリトリガーのタイトル
- アプリ
- Difyと連携するアカウント情報
- トリガーアクション
→次へをクリックします。
(2/2)API接続設定

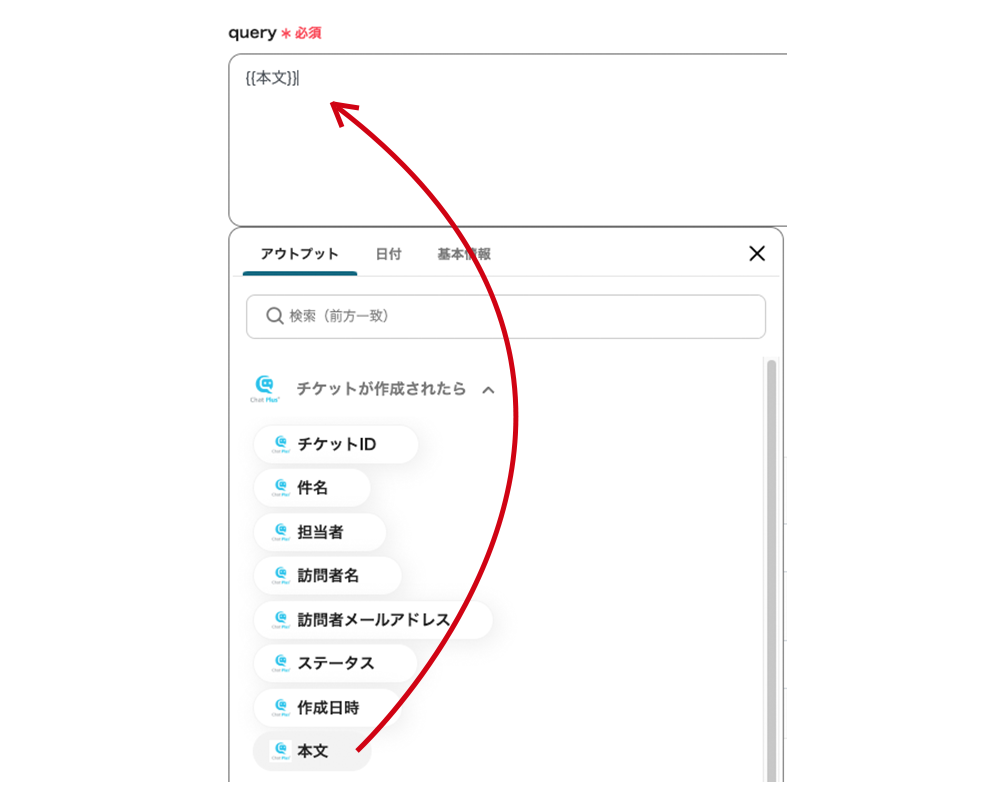
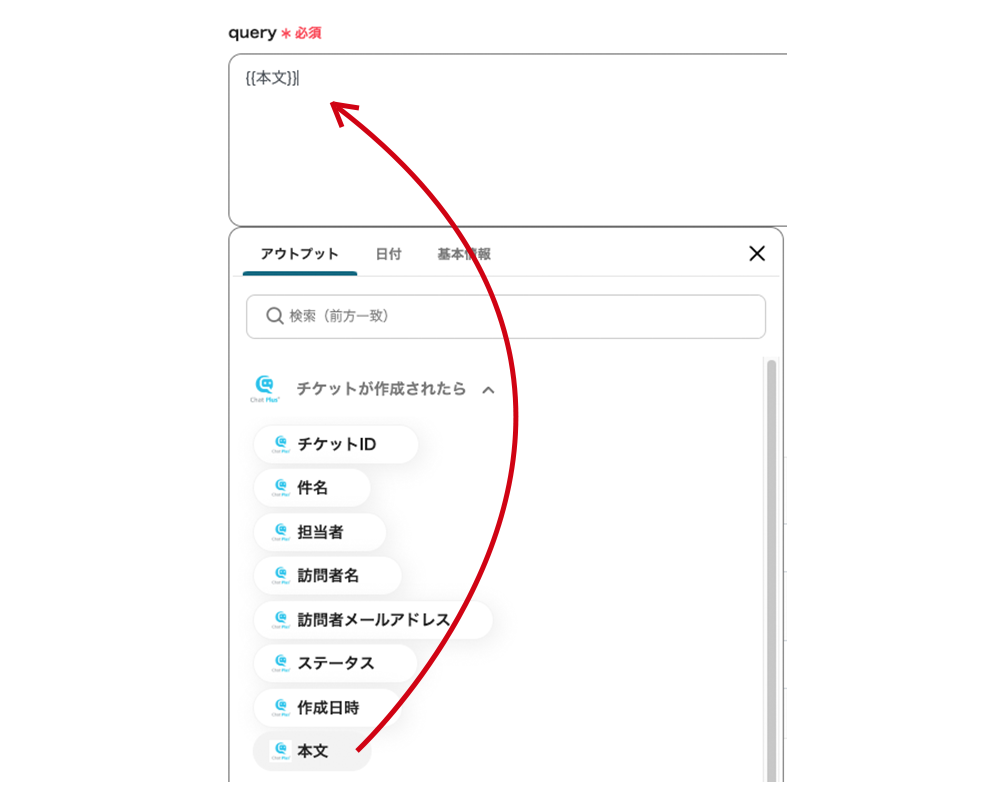
- query
- 顧客からのお問い合わせ内容を引用します。
- 編集欄をクリックすると、Chat Plusで取得したアウトプットが表示されます。事前設定で{{詳細}}のコードが埋め込まれていますが、他のコードを引用したカスタマイズが可能です。


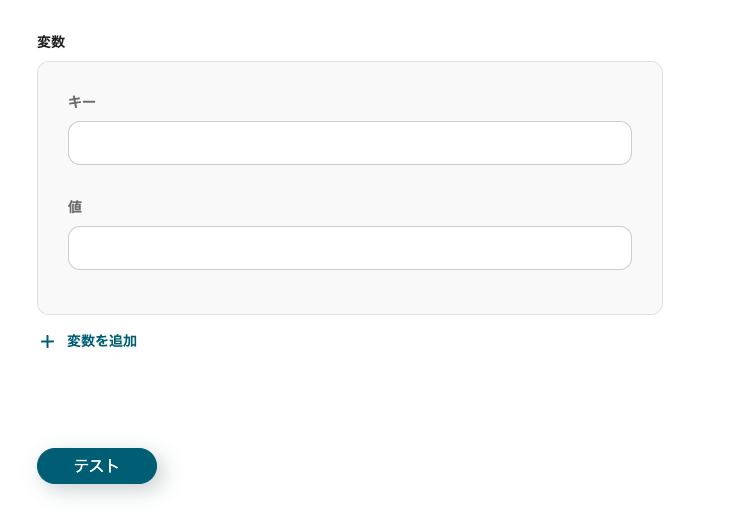
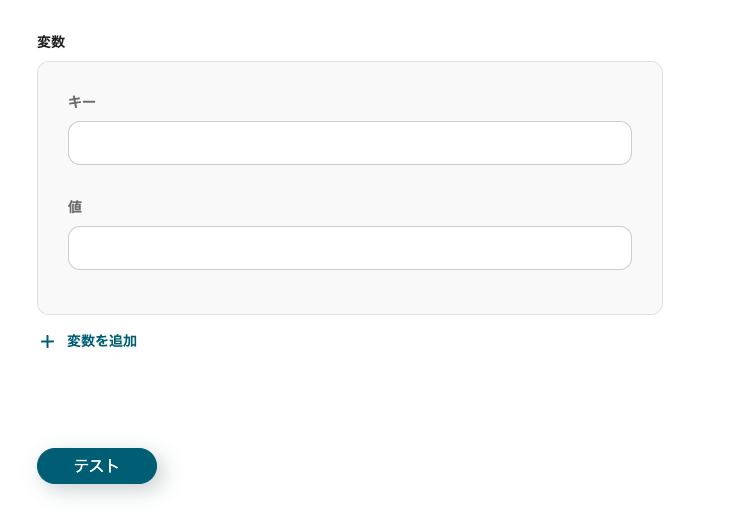
- 変数
- 必須ではありませんが、活用することでプロンプトや通知をより柔軟で効率的に設定できます。例えば「名前」や「日付」など、動的な情報をプロンプトに自動反映できるため、設定の手間を減らしつつ、ユーザーにぴったりの対応が可能になります。
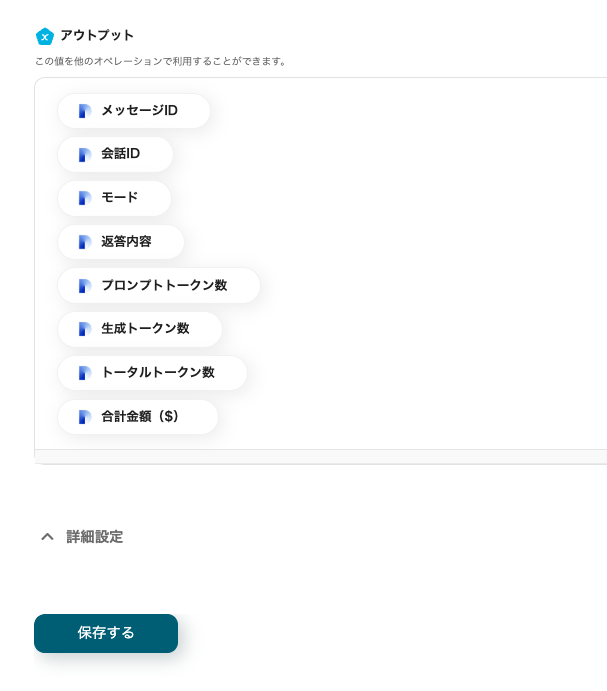
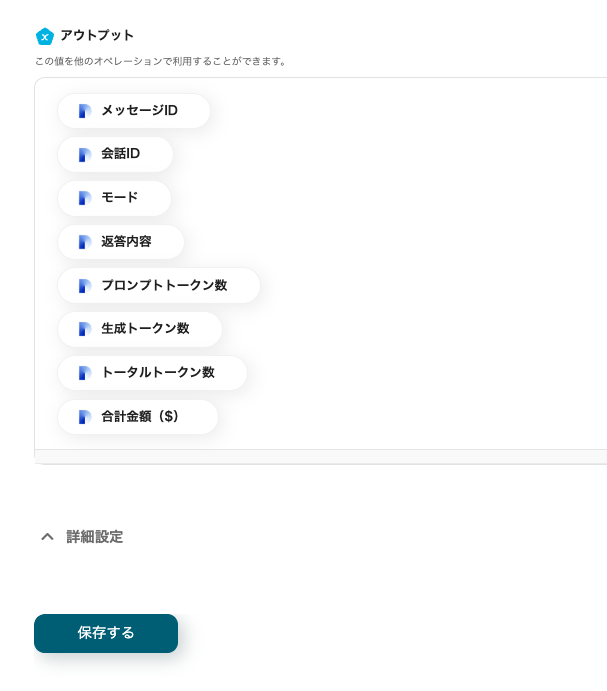
→テストをクリックします。 →成功 Difyの回答案(返答内容)などが取得できます。

→保存するをクリックします。
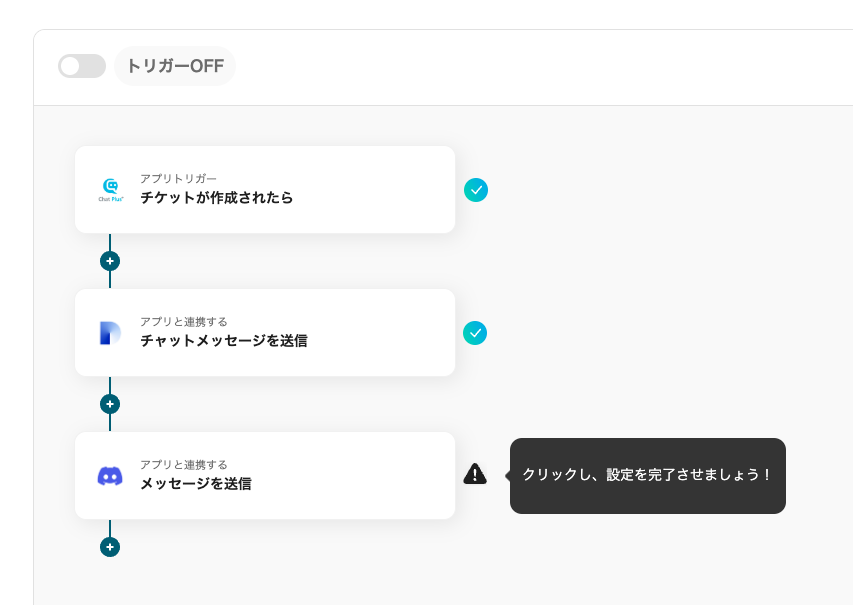
ステップ5 アプリと連携する「メッセージを送信」
テンプレートの3つ目の工程をクリックします。

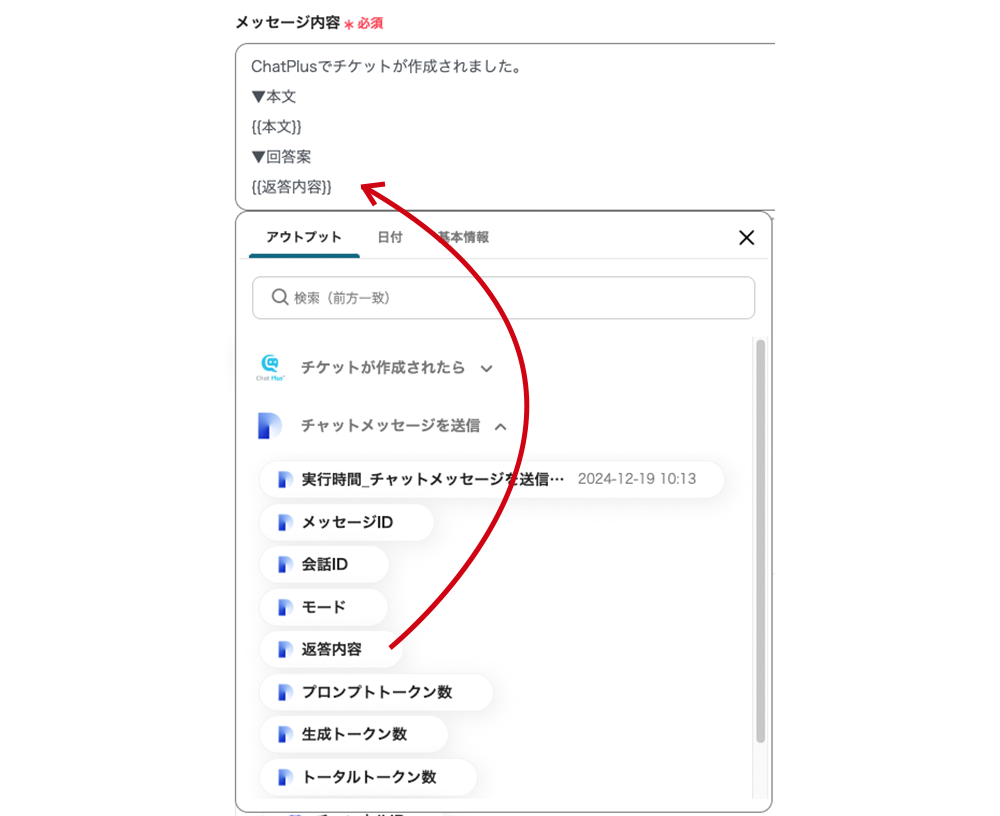
こちらではDiscordに通知する定型文の設定を行います。
(1/2)連携アカウントとアクションを選択
こちらは初期設定済みです。
- アプリトリガーのタイトル
- アプリ
- Discordと連携するアカウント情報
- トリガーアクション
→次へをクリックします。
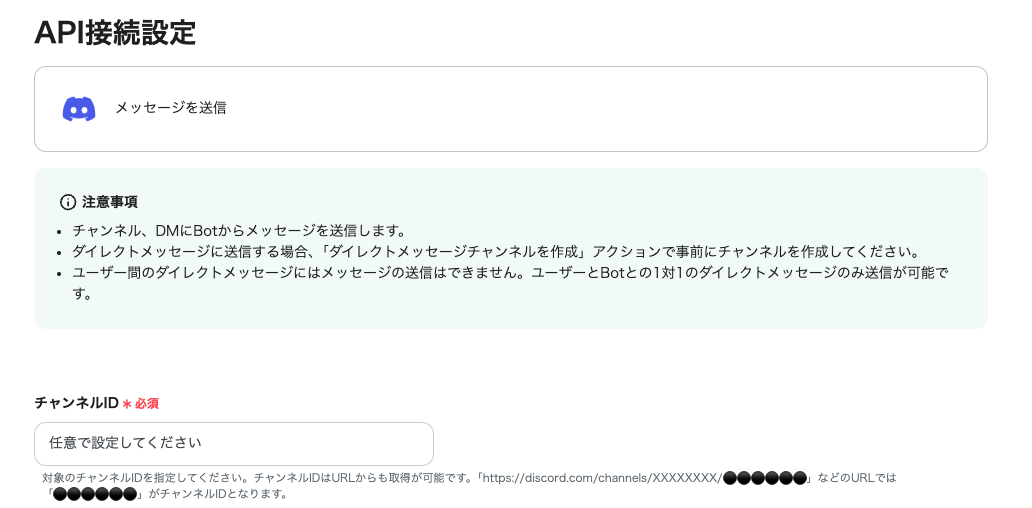
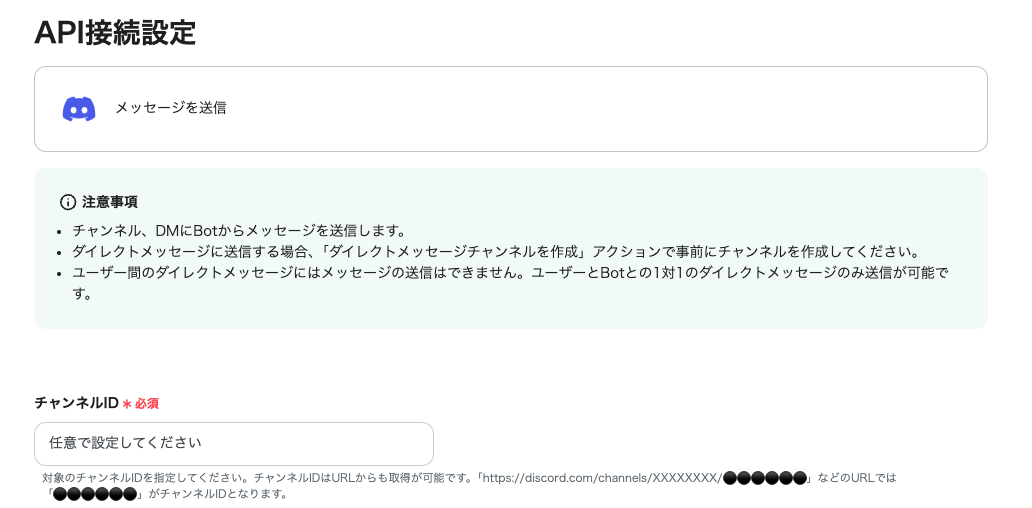
(2/2)API接続設定

- チャンネルID
- 編集欄をクリックすると、連携済みのチャンネルが候補として表示されます。通知をするチャンネルを選択するとIDが引用されます。またはチャンネルから取得したIDを入力してください。

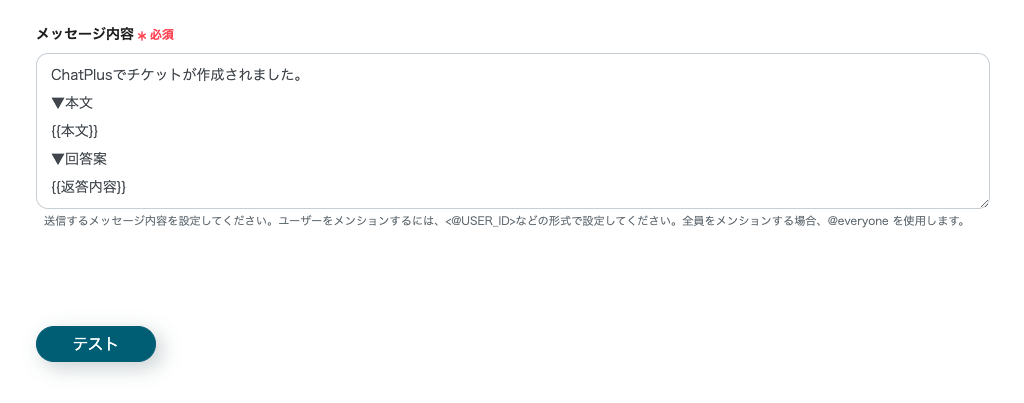
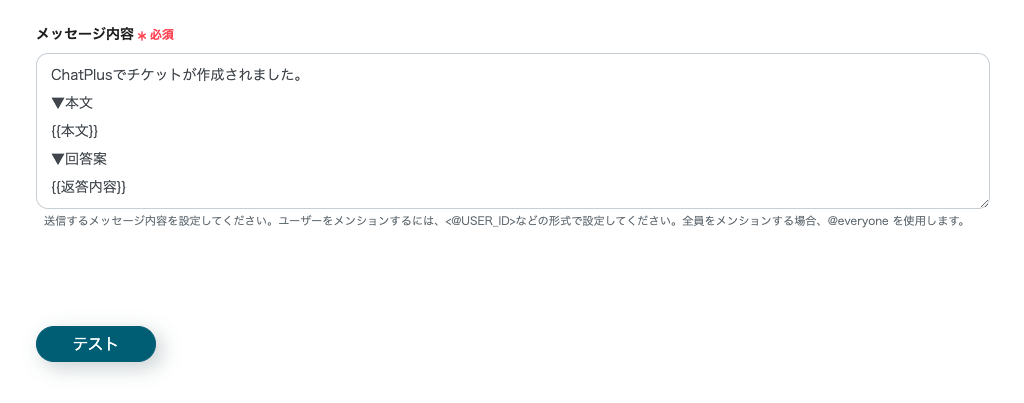
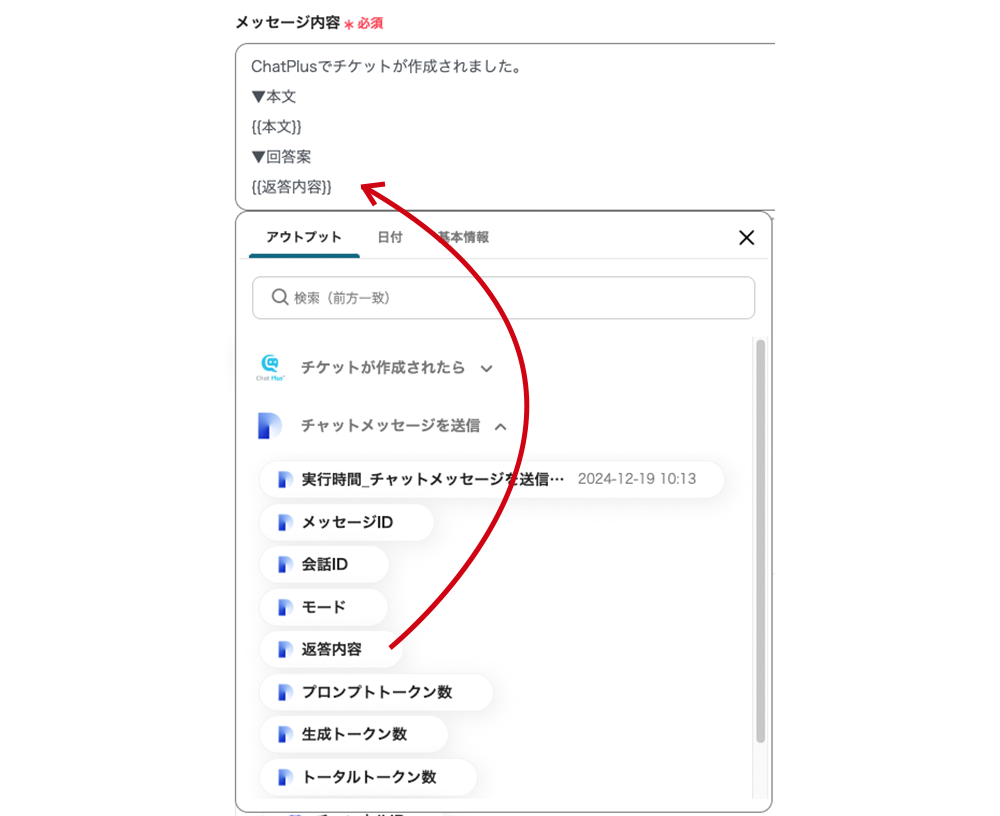
- 編集欄をクリックすると、これまでの操作で取得したアウトプットが表示されます。選択すると引用コードを定型文内に埋め込めます。引用コードの前に項目名を入力しておくと、表示された時にチームメンバーが認識しやすくなるのでおすすめです。
- 今回は実際にユーザーから送られてきたチャットの本文とDifyの回答案を一緒に通知できるように作成しています。
- メンションの設定も可能です。

→テストをクリックします。 →成功
→保存するをクリックします。今回の工程は以上になります。
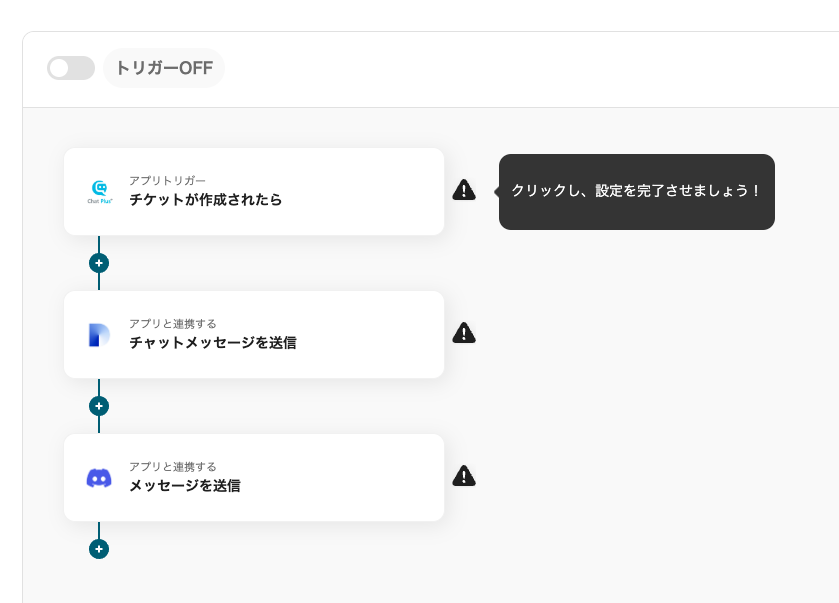
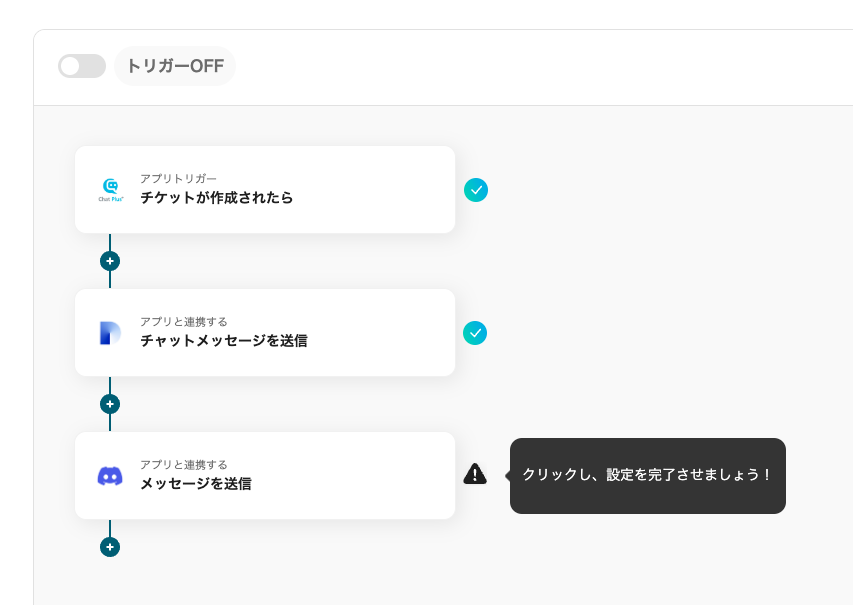
ステップ6 アプリトリガーをONにする
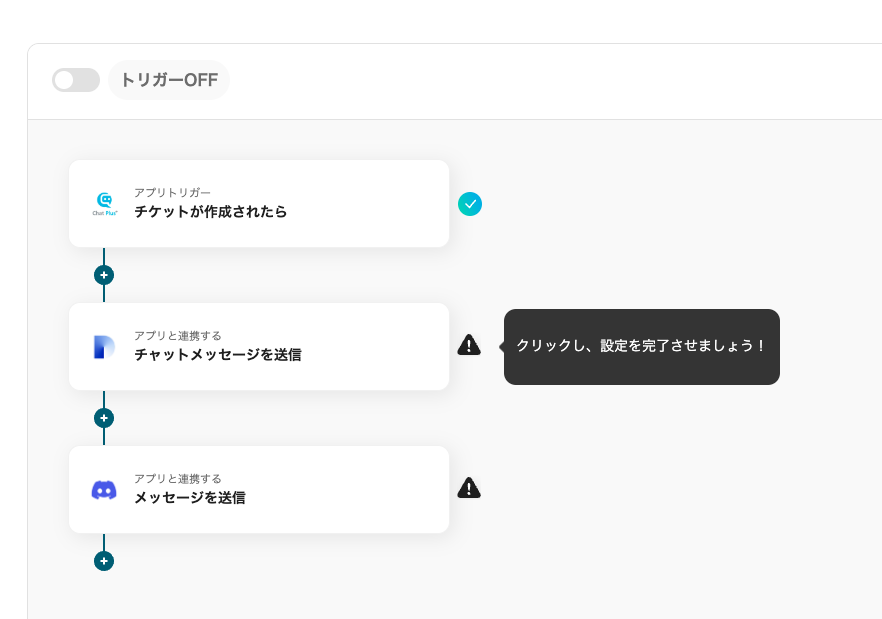
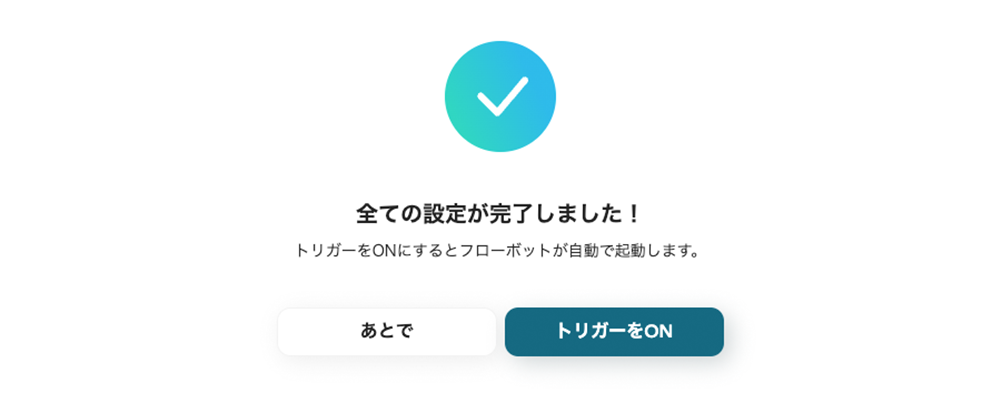
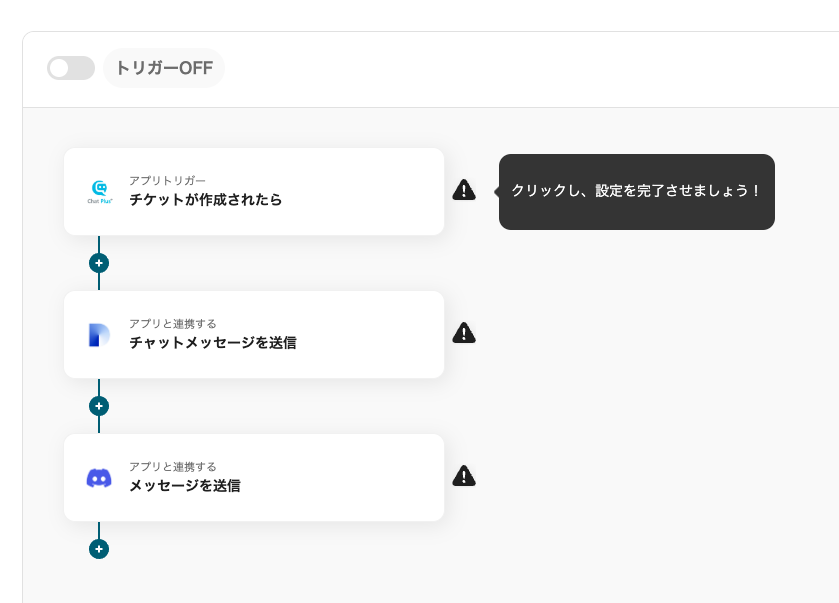
全ての工程が設定されると、設定完了のコンプリート画面が表示されます。

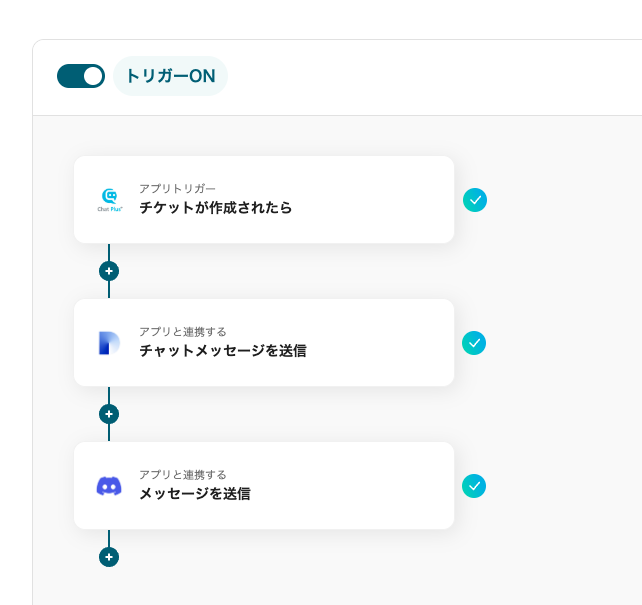
トリガーをONにしてフローボットを起動します。テンプレート左上のトグルで切り替えられます。

プログラミング不要でフローボットの設定が簡単に完了しました。今回使用したテンプレートは、こちらです。
Chat Plusでチケットが作成されたら、回答内容をDifyで作成してDiscordに通知する
試してみる
Chat Plusでチケットが作成されたら、回答内容をDifyで作成してDiscordに通知するフローです。
Chat Plus,Dify,Discordを使ったその他の自動化例
本日ご紹介した連携以外にもChat PlusやDify、DiscordのAPIを活用することで様々な自動化を実現することが可能です。
もし気になるものがあれば、ぜひ試してみてください!
Chat PlusとDiscordを連携した自動化例
Chat Plusでチャットが開始されたらDiscordに通知する連携も可能です。
Chat Plusでチャットが開始されたらDiscordに通知する
試してみる
Chat Plusでチャットが開始されたらDiscordに通知するフローです。
Chat Plusを活用した自動化例
Chat Plusでチケットが作成されたらタスク管理ツールにチケット情報を追加する
Chat Plusでチケットが作成されたらAsanaやTrelloなどにチケット情報を自動で追加します。
Chat Plusでチケットが作成されたらAsanaにチケット情報を追加する
試してみる
Chat Plusでチケットが作成されたらAsanaにチケット情報を追加するフローです。
Chat Plusでチケットが作成されたらTrelloにチケット情報を追加する
試してみる
Chat Plusでチケットが作成されたらTrelloにチケット情報を追加するフローです。
Chat Plusでチケットが作成されたらBacklogにチケット情報を追加する
試してみる
Chat Plusでチケットが作成されたらBacklogにチケット情報を追加するフローです。
Chat Plusでチケットが作成されたらデータベースにチケット情報を追加する
Chat Plusでチケットが作成されたらGoogle スプレッドシートやMicrosoft Excelなどにチケット情報を自動で追加します。
Chat Plusでチケットが作成されたらGoogle スプレッドシートにチケット情報を追加する
試してみる
Chat Plusでチケットが作成されたらGoogle スプレッドシートにチケット情報を追加するフローです。
Chat Plusでチケットが作成されたらMicrosoft Excelにチケット情報を追加する
試してみる
Chat Plusでチケットが作成されたらMicrosoft Excelにチケット情報を追加するフローです。
Chat Plusでチケットが作成されたらNotionにチケット情報を追加する
試してみる
Chat Plusでチケットが作成されたらNotionにチケット情報を追加するフローです。
Difyを活用した自動化例
フォームでお問い合わせがあったら回答をDifyで作成してチャットツールに通知する
Googleフォームなどでお問い合わせがあったら回答をDifyで作成してSlackやMicrosoft Teamsなどに自動で通知します。
Googleフォームでお問い合わせがあったら、回答内容をDifyで作成してMicrosoft Teamsに通知する
試してみる
Googleフォームでお問い合わせがあったら、回答内容をDifyで作成してMicrosoft Teamsに通知するフローです。
Googleフォームでお問い合わせがあったら、回答内容をDifyで作成してTelegramに通知する
試してみる
Googleフォームでお問い合わせがあったら、回答内容をDifyで作成してTelegramに通知するフローです。
フォームにお問い合わせがあったら、回答内容をDifyで作成してSlackに通知する
試してみる
■概要
フォームにお問い合わせがあったら、回答内容をDifyで作成してSlackに通知するフローです。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
1.問い合わせのフォームを活用している方
・顧客からの問い合わせをフォームで受信して対応を進めている方
・問い合わせ内容の確認や回答の作成に時間がかかっている方
2.Difyを導入している企業
・業務効率化でDifyを活用している方
・問い合せフォームとDifyを連携し回答内容の生成をスピーディーに行いたい方
■注意事項
・Dify、SlackのそれぞれとYoomを連携してください。
・Difyのマイアプリ連携方法は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9618925
メールでお問い合わせがあったら回答をDifyで作成してメールで通知する
GmailやOutlookで受信したメールの回答をDifyで作成し、自動で返信したり、担当者へメールを送信したりします。
Gmailでお問い合わせメールを受信したら、回答内容をDifyで作成しGmailで通知する
試してみる
Gmailでお問い合わせメールを受信したら、回答内容をDifyで作成しGmailに通知するフローです。
Outlookでお問い合わせメールを受信したら、回答内容をDifyで作成しOutlookに通知する
試してみる
Outlookでお問い合わせメールを受信したら、回答内容をDifyで作成しOutlookに通知するフローです。
Discordを活用した自動化例
Web会議終了後に、議事録化した内容やレコーディングURLをDiscordに通知する
Google MeetやZoomでWeb会議終了後に、議事録化した内容やレコーディングURLをDiscordに自動で通知します。
Google Meetで会議終了後、内容を議事録化してDiscordに通知する
試してみる
■概要
このフローでは、Google Meetの音声を自動でテキスト化し、議事録としてまとめた後、Discordに自動通知します。これにより、手作業での議事録作成や情報共有の手間を省き、効率的に会議内容をチームと共有することが可能です。
Yoomを利用すると、プログラミング不要で簡単にアプリ同士を連携することができます。
■このテンプレートをおすすめする方
・Google Meetの活用頻度が高く、会議後の議事録作成に時間を取られているビジネスパーソンの方
・Discordを主なコミュニケーションツールとして使用しており、会議内容を迅速かつ自動で共有したいチームリーダーの方
・音声データを活用して業務効率化を図りたいIT担当者や経営者の方
・複数のツール間での情報連携を自動化し、業務プロセスをスムーズにしたい方
■注意事項
・DiscordとGoogle Meetに連携する必要があります。
・音声を文字起こしするAIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
・ダウンロード可能なファイル容量は最大300MBまでです。アプリの仕様によっては300MB未満になる可能性があるので、ご注意ください。
・トリガー、各オペレーションでの取り扱い可能なファイル容量の詳細は下記をご参照ください。
https://intercom.help/yoom/ja/articles/9413924
Zoomでミーティングが終了したら、DiscordにレコーディングURLを通知
試してみる
Zoomでミーティングが終了したら、Discordの任意の送付先にミーティングのレコーディングURLを通知するフローです。
カレンダーの今日の予定やタスクの期限をDiscordにリマインドする
Googleカレンダーの今日の予定やNotionのタスクで今日が期限のものなどをDiscordに自動でリマインドします。
毎日、今日の自分の予定をGoogleカレンダーから取得しDiscordに通知する
試してみる
毎日、今日の自分の予定をGoogleカレンダーから取得しDiscordに通知するフローです。
■注意事項
・GoogleカレンダーとDiscordのそれぞれとYoomを連携してください。
・AIオペレーションはチームプラン・サクセスプランでのみご利用いただける機能となっております。フリープラン・ミニプランの場合は設定しているフローボットのオペレーションはエラーとなりますので、ご注意ください。
・チームプランやサクセスプランなどの有料プランは、2週間の無料トライアルを行うことが可能です。無料トライアル中には制限対象のアプリやAI機能(オペレーション)を使用することができます。
Googleスプレッドシート上で日付が今日に該当するレコードを取得して毎日一括でDiscordに通知する
試してみる
Googleスプレッドシート上で日付が今日に該当するレコードを取得して毎日一括でDiscordに通知するフローです。
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知する
試してみる
毎日Notionデータベース内のタスクから本日が期限のものを抽出し一括でDiscordに通知するフローです。
Chat Plusでチケットが作成されたらDifyで回答案を生成しDiscordに通知するメリットと具体的な活用シーン3選
カスタマーサポート担当者、品質管理担当者、運用チームリーダーの視点から、この自動化の効果を考察しました。
1. 顧客対応のスピードを向上
Chat Plusでチケットが作成されると、Difyが迅速に回答案を生成し、それがDiscordに即時通知されます。この仕組みにより、スタッフは回答をゼロから考える手間が省け、スピーディな顧客対応が可能になるはずです。
例えば、「アカウントにログインできない」という問い合わせがあった場合、Difyがこれまでの学習内容をもとに一般的な解決策を提案します。担当者はその回答案をDiscordで確認し、Chat Plusのチャット機能を使って返信するだけで済みますよね。これによって、顧客を待たせる時間が短縮され、問題解決までのスピードが向上するのではないでしょうか。
2. 一貫した回答案で対応の信頼性を向上
Difyはこれまでの学習内容をもとに回答案を生成するため、スタッフごとの知識や経験の違いによるばらつきを抑えた、一貫性のある回答案の作成が可能です。この仕組みは、顧客対応の基準を安定させるうえで頼れる存在となるのではないでしょうか。
さらに、Difyが生成した回答案はDiscordに通知され、チーム全体で共有されるため、すべての担当者が統一された内容に基づいて顧客対応を行うことができますよね。これにより、顧客に対する説明の整合性が保たれるだけでなく、スタッフが対応に迷う時間を減らすこともできるはずです。
例えば、品質管理担当者がDifyの提案を監督することで、スタッフが提供する回答が適切かどうかを確認する使い方があります。一貫性のある回答案を基にすることで、顧客との信頼関係を築きやすくなるのではないでしょうか。
3. チーム全体のパフォーマンス向上を実現
Difyが提供する回答案により、スタッフは対応にかかる負担を軽減できるはずです。その結果、チーム全体のパフォーマンスが向上し、複数の問い合わせに対して効率的に対応できる体制が整うのではないでしょうか。
例えば、運用チームリーダーは、Difyの回答案をベースにチームが迅速に対応を進める環境を作ることができます。これにより、各担当者が過剰な負担を感じることなく、一定のペースで対応を継続できるはずです。負担が軽減されれば、顧客対応の質を安定させながら、スタッフの業務満足度も向上するのではないでしょうか。結果として、迅速な対応が顧客満足度の向上や、チームとしての信頼感を高めることにつながります。
まとめ
本記事では、Chat Plus、Dify、Discordを連携させた自動化フローをご紹介しました。この仕組みを導入することで、Difyが迅速に生成する回答案を活用し、顧客対応のスピードと信頼性の向上につながります。また、スタッフの負担を軽減しながら、チーム全体で効率的に顧客対応を進める体制が構築できるはずです。プログラミング不要で簡単に導入できるこの自動化フローをぜひ試してみてください。
では、またお会いしましょう!