Webflowでコレクションのアイテムが作成されたら、KnackでRecordを追加する
試してみる
■概要
Webflowで管理しているコレクションアイテムの情報を、他のデータベースに手動で転記する作業に手間を感じていませんか。特に、WebflowのAPIを活用した連携は専門知識が必要なため、自動化を諦めている方もいるかもしれません。このワークフローを活用すれば、Webflowのコレクションに新しいアイテムが作成されると、自動でデータベースアプリであるKnackにレコードが追加されます。これにより、手作業によるデータ入力の手間やミスをなくし、効率的なデータ管理を実現します。
■このテンプレートをおすすめする方
・WebflowとKnackを併用しており、手作業によるデータ連携に課題を感じている方
・WebflowのAPIを活用した業務自動化に、ノーコードで取り組みたいと考えている方
・Webサイトのコンテンツ更新とデータベース管理を連携させ、業務を効率化したい方
■注意事項
・Webflow、KnackのそれぞれとYoomを連携してください。
Webflowを使ったWebサイト運営やコンテンツ管理において、手作業でのデータ入力や更新に時間を取られていませんか?
例えば、フォームから送信されたリード情報を手動でCRMに入力したり、新しいCMSアイテムを公開するたびにチームへ手動で通知したりと、定型的ながらも重要な作業は少なくありません。
これらの作業を自動化するためにAPIの活用が考えられますが、「プログラミングの知識がないから難しそう」「社内に頼れるエンジニアがいない」といった理由で、一歩を踏み出せずにいる方も多いのではないでしょうか。
そこで本記事では、Webflow APIの基本的な知識から、エンジニアでなくても簡単に様々なアプリとWebflow APIを連携する方法をご紹介します。
Webサイトのフォーム投稿と顧客管理ツールの連携や、CMSアイテムの更新とチャットツールへの通知といったフローをステップごとにわかりやすく解説しますので、「エンジニアに頼らず、自分たちの手で業務を効率化したい!」と考えている方は、ぜひ参考にしてみてください。
とにかく早くWebflowのAPIを利用したい方へ
YoomにはWebflow APIを使った様々なアクションや、業務フローを自動化するためのテンプレートが用意されています。今すぐ試したい方はこちらから詳細をチェックしてみてください!
Webflow APIとは
Webflow APIはWebflowと外部アプリ(Google、Microsoft、Salesforce、Notionなど)を繋げてデータの受け渡しを行い、Webflowを使った業務フローを自動化できるインターフェースです。APIはアプリケーション・プログラミング・インタフェース (Application Programming Interface)の略語です。
インターフェースとは簡単に言うと「何か」と「何か」を「繋ぐもの」で、Webflow APIの場合は「Webflow」と「外部のアプリ」を繋ぐインターフェースを指します。
また、APIでは大きく分けて以下のような指示を出すことができます。
- 取得:APIを経由して、データを取得することができます。
- 追加:APIを経由して、データを追加することができます。
- 更新:APIを経由して、データを更新することができます。
- 削除:APIを経由して、データを削除することができます。
Webflow APIでできること
Webflow APIでできることをいくつかピックアップしたので、ご覧ください!
気になる自動化例の「試してみる」をクリックしてアカウント登録するだけで、すぐにWebflow APIを使った自動化を体験できます。
登録はたったの30秒で完了するので、ぜひ気軽にお試しください!
1. コレクションのアイテムが作成されたら自動で起動する
Webflowでコレクションのアイテムが作成されたことをアクションの起点として、データベースアプリへのレコード追加などを自動化できるので、手作業による転記作業をなくし、入力ミスや共有漏れを防ぎます。
Webflowでコレクションのアイテムが作成されたら、KnackでRecordを追加する
試してみる
■概要
Webflowで管理しているコレクションアイテムの情報を、他のデータベースに手動で転記する作業に手間を感じていませんか。特に、WebflowのAPIを活用した連携は専門知識が必要なため、自動化を諦めている方もいるかもしれません。このワークフローを活用すれば、Webflowのコレクションに新しいアイテムが作成されると、自動でデータベースアプリであるKnackにレコードが追加されます。これにより、手作業によるデータ入力の手間やミスをなくし、効率的なデータ管理を実現します。
■このテンプレートをおすすめする方
・WebflowとKnackを併用しており、手作業によるデータ連携に課題を感じている方
・WebflowのAPIを活用した業務自動化に、ノーコードで取り組みたいと考えている方
・Webサイトのコンテンツ更新とデータベース管理を連携させ、業務を効率化したい方
■注意事項
・Webflow、KnackのそれぞれとYoomを連携してください。
2.コレクションのアイテムが公開されたら自動で起動する
Webflowでアイテムが公開されたことをトリガーに、Microsoft Teamsなどのチャットツールへ自動で通知できるため、関係者への迅速な情報共有が実現し、プロジェクトの進行をスムーズにします。
Webflowでコレクションのアイテムが公開されたら、Microsoft Teamsに通知する
試してみる
■概要
Webflowで新しいコンテンツを公開するたびに、チームへの共有を手作業で行うことに手間を感じていませんか。手動での連絡は時間がかかるだけでなく、共有漏れなどのミスにつながる可能性もあります。このワークフローは、WebflowのAPIを活用し、コレクションアイテムが公開されると自動でMicrosoft Teamsへ通知する仕組みを構築するため、このような課題を解消し、迅速で確実な情報共有を実現します。
■このテンプレートをおすすめする方
・Webflowでコンテンツを管理しており、Microsoft Teamsでの共有を自動化したい方
・WebflowのAPIを利用した業務効率化に関心がある、Webサイトの運営担当者の方
・手作業による情報伝達のタイムラグや、共有漏れといった課題を解消したい方
■注意事項
・Webflow、Microsoft TeamsのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
3. コレクションにアイテムを自動で追加する
Notionデータベースへの情報追加などをきっかけに、Webflowのコレクションにアイテムを追加するアクションをフローの中に組み込めるので、手動でのCMS入稿作業を効率化し、コンテンツ管理の手間を削減できます。
Notionデータベースに情報が追加されたら、Webflowでコレクションにアイテムを追加する
試してみる
■概要
WebflowとNotionをそれぞれ活用しているものの、Notionで管理している情報をWebflowに手作業で転記する作業に、手間や時間を取られていませんか。このような手作業によるデータ移行は、ヒューマンエラーの原因にもなりかねません。このワークフローは、Webflow APIなどを利用した連携をノーコードで実現し、Notionデータベースへの情報追加をきっかけに、Webflowのコレクションへアイテムを自動で追加します。
■このテンプレートをおすすめする方
・Notionで管理する情報をWebflowのコレクションへ手動で登録しているWeb担当者の方
・Webflow APIの活用に関心があり、ノーコードでサイト更新を自動化したいと考えている方
・コンテンツの更新頻度が高く、Webサイトの運用業務を効率化したいと考えている方
■注意事項
・Notion、WebflowのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
その他にも下記のようなアクションをAPI経由で実行が可能です。
■フローの中で設定できるアクション(フローボットオペレーション)
- コレクションのアイテムを更新
- コレクションのアイテムを公開する
- コレクションのアイテムを検索
- ローカライズされたコレクション内にアイテムを作成
- コレクションのアイテムを更新(マルチリファレンスフィールド)
- コレクションのアイテムを取得
- コレクションのアイテムを削除
- 特定のコレクション内にあるアイテム総数を取得
- コレクションのライブアイテムを更新
■フローの起点となるアクション(トリガーアクション)
- フォームが送信されたら
- コレクションのアイテムが更新されたら
- コレクションのアイテムが削除されたら
- コレクションのアイテムが非公開になったら
- 新規注文が発生したら
- 注文情報が更新されたら
Webflow APIの利用料金と注意点
Webflow APIは、Webflowの無料プラン(Starter)でも利用可能です。そのため、基本的な機能の自動化であれば、追加料金なしで始めることができます。
ただし、無料プランと有料プランではAPIの利用に関して以下のような違いがあるため、用途に合わせてプランを選ぶことが重要です。
- APIリクエスト制限:APIを呼び出せる回数には上限があり、無料プランでは1分あたり60リクエストまでと定められています。一方、CMSプランやBusinessプランなどの有料プランでは、1分あたり120リクエストまでとなり、より多くの処理を高速に行えます。
- Webhooksの活用:もしAPIを頻繁に呼び出す必要がある場合は、Webflowが提供するWebhooks機能の利用が推奨されます。これにより、APIのリクエスト数を抑えつつ、リアルタイムに近いデータ連携が実現できます。
- エラーへの対処:APIのリクエスト制限を超過するとエラーが返されます。自動化フローを構築する際は、このようなエラーも考慮した設計が大切です。
※詳細はWebflowのサービスサイトをご確認ください。
※2025年07月25日時点の情報です。
実際に連携してみた!
ここではノーコードツールYoomが用意するテンプレートで、実際の設定方法を通してWebflow APIを使った具体的な連携方法を紹介していきます!
もしまだYoomのアカウントをお持ちでない場合は、こちらの登録フォームからアカウントを発行しておきましょう。
[Yoomとは]
Webflow APIとの連携方法
はじめにWebflow APIとYoomを連携する方法を紹介します。
まずWebflowのマイアプリ登録を行いましょう。
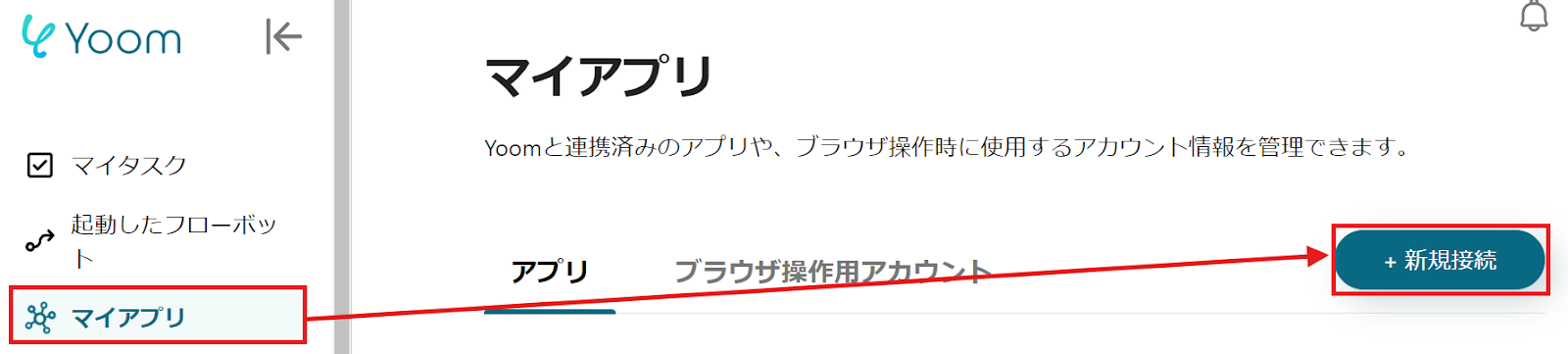
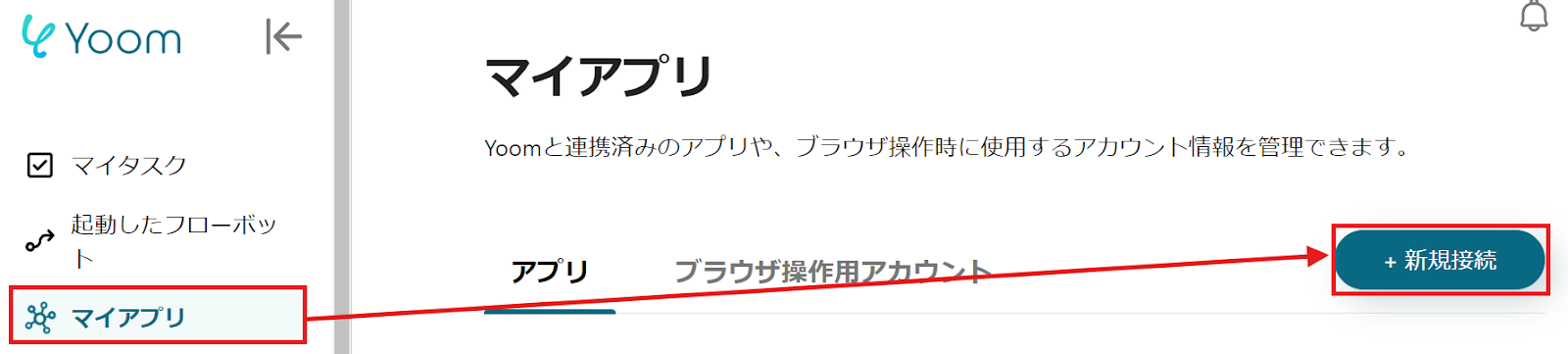
1.Yoom画面左側にある「マイアプリ」→「新規接続」をクリックしてください。
アプリ一覧からWebflowを探すか、検索機能を活用して検索しましょう。

2.入力欄にWebflowと入力するとアイコンが表示されるので、アイコンをクリックします。
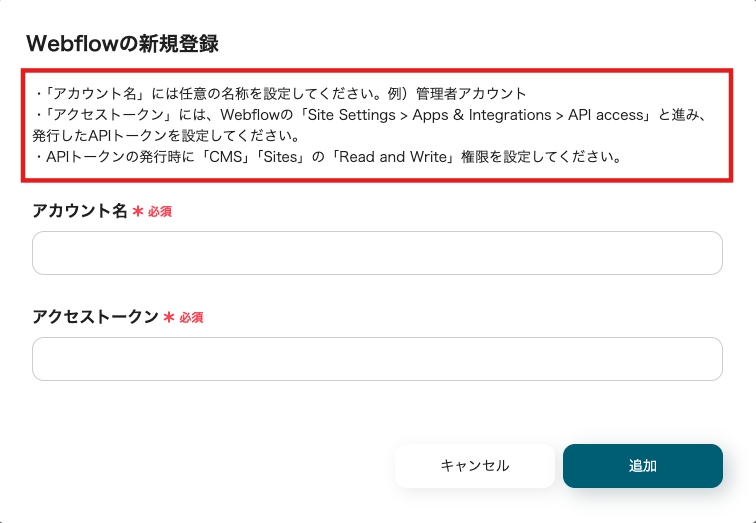
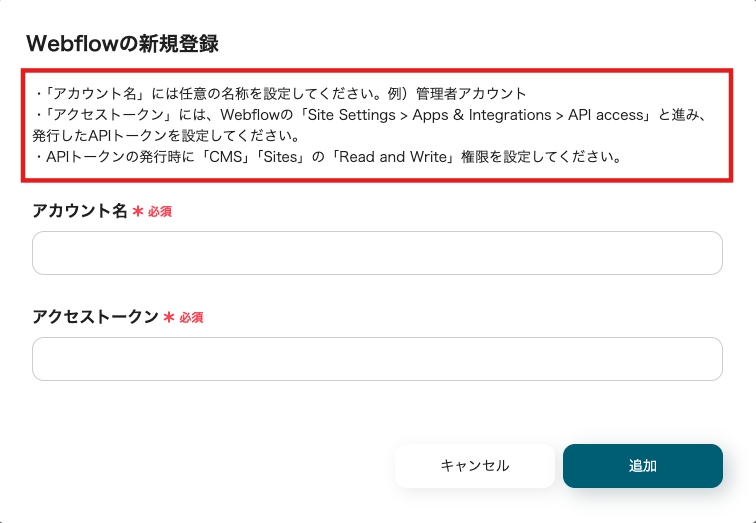
以下の画面が表示されたら、説明を確認し、「アカウント名」と「アクセストークン」を入力し、追加をクリックします。

これでWebflow APIとの連携は完了です。
今回は「Webflowでコレクションのアイテムが作成されたら、KnackでRecordを追加する」という実際のフローボットも作成していきます!
作成の流れは大きく分けて以下です。
- Knackをマイアプリ連携
- 該当のテンプレートをコピー
- Webflowのトリガー設定およびKnackのアクション設定
- トリガーをONにし、フローが起動するかを確認
Webflowでコレクションのアイテムが作成されたら、KnackでRecordを追加する
試してみる
■概要
Webflowで管理しているコレクションアイテムの情報を、他のデータベースに手動で転記する作業に手間を感じていませんか。特に、WebflowのAPIを活用した連携は専門知識が必要なため、自動化を諦めている方もいるかもしれません。このワークフローを活用すれば、Webflowのコレクションに新しいアイテムが作成されると、自動でデータベースアプリであるKnackにレコードが追加されます。これにより、手作業によるデータ入力の手間やミスをなくし、効率的なデータ管理を実現します。
■このテンプレートをおすすめする方
・WebflowとKnackを併用しており、手作業によるデータ連携に課題を感じている方
・WebflowのAPIを活用した業務自動化に、ノーコードで取り組みたいと考えている方
・Webサイトのコンテンツ更新とデータベース管理を連携させ、業務を効率化したい方
■注意事項
・Webflow、KnackのそれぞれとYoomを連携してください。
ステップ1:KnackとYoomの連携
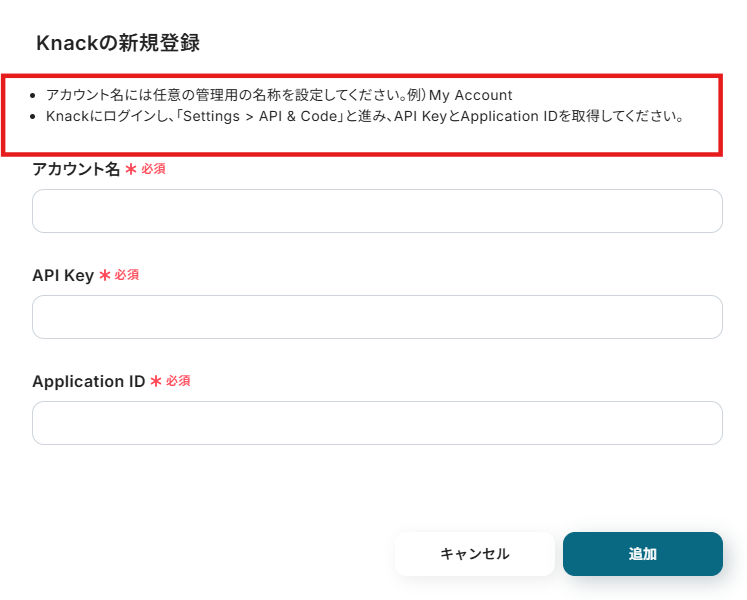
Knackも先程のWebflowと同様、マイアプリメニューからアプリを検索しクリックしてください。
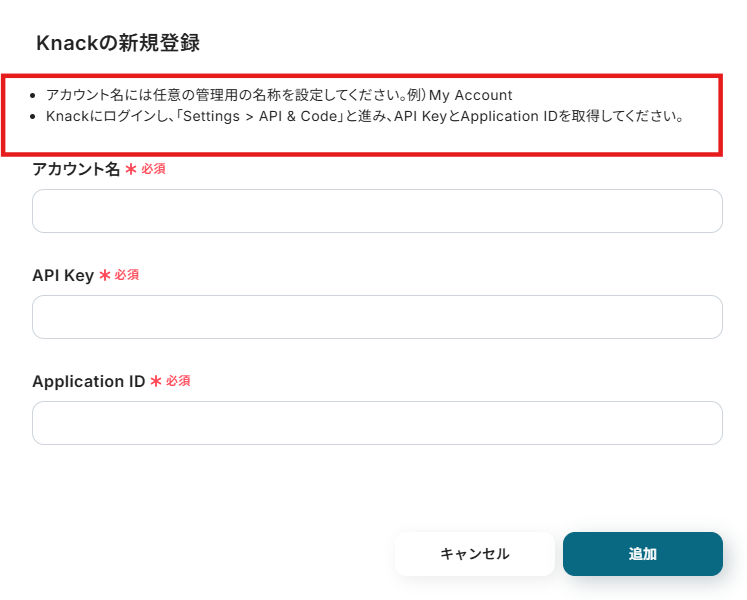
こちらも赤枠の説明を確認し、必須項目を入力し、「追加」をクリックします。

Yoomのマイアプリにそれぞれが登録されたら連携が完了です!
ステップ2:テンプレートをコピーする
ここからいよいよフローを作っていきます!簡単に設定できるようテンプレートを利用しているので、まずはこちらをコピーしましょう。
Yoomにログインし、以下バナーの「試してみる」をクリックしてください。
Webflowでコレクションのアイテムが作成されたら、KnackでRecordを追加する
試してみる
■概要
Webflowで管理しているコレクションアイテムの情報を、他のデータベースに手動で転記する作業に手間を感じていませんか。特に、WebflowのAPIを活用した連携は専門知識が必要なため、自動化を諦めている方もいるかもしれません。このワークフローを活用すれば、Webflowのコレクションに新しいアイテムが作成されると、自動でデータベースアプリであるKnackにレコードが追加されます。これにより、手作業によるデータ入力の手間やミスをなくし、効率的なデータ管理を実現します。
■このテンプレートをおすすめする方
・WebflowとKnackを併用しており、手作業によるデータ連携に課題を感じている方
・WebflowのAPIを活用した業務自動化に、ノーコードで取り組みたいと考えている方
・Webサイトのコンテンツ更新とデータベース管理を連携させ、業務を効率化したい方
■注意事項
・Webflow、KnackのそれぞれとYoomを連携してください。
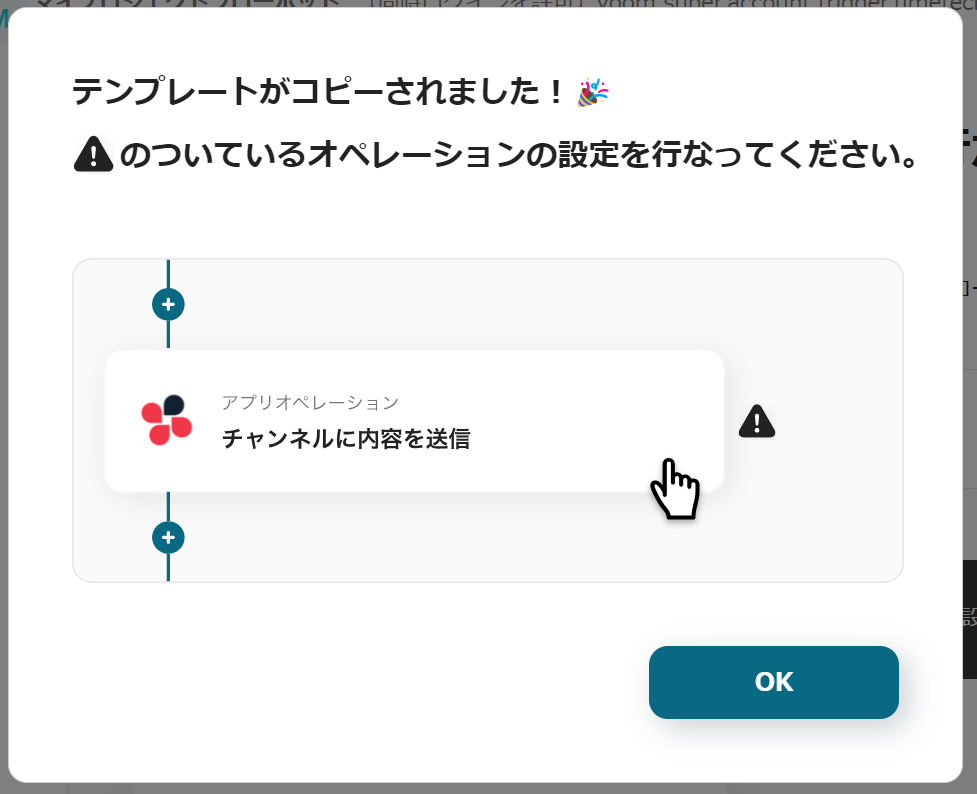
以下の画面表示を読んで、「OK」をクリックしましょう。

ステップ3:Webflowのトリガーアクション設定
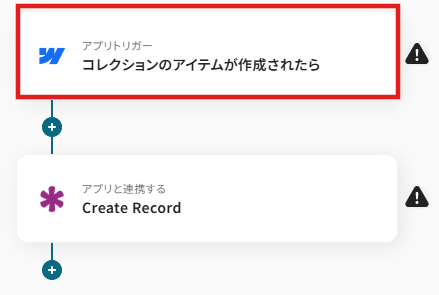
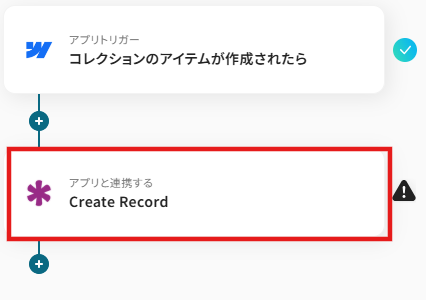
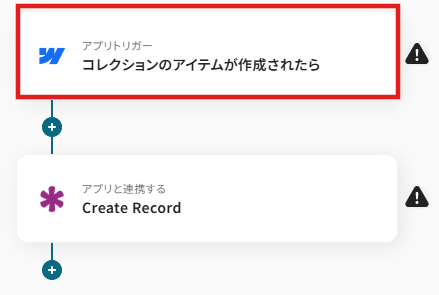
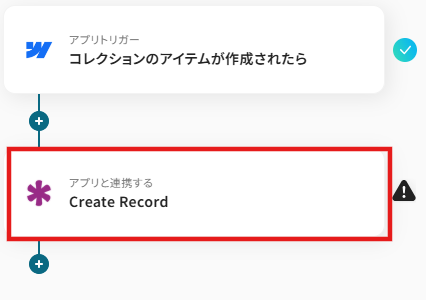
1.いよいよフローの設定に入ります!まずは以下の赤枠をクリックしましょう。

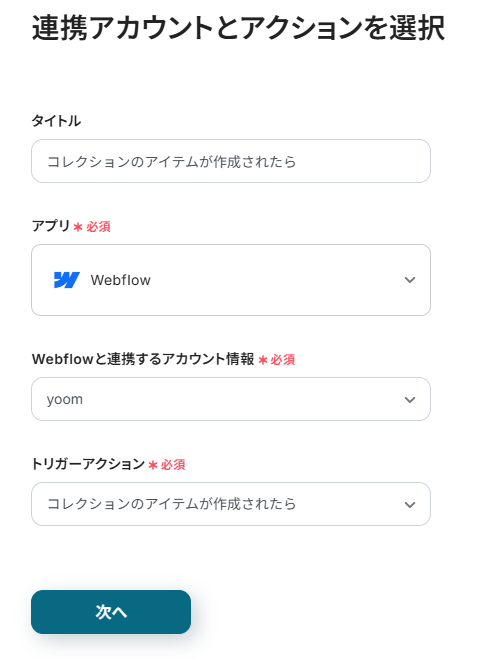
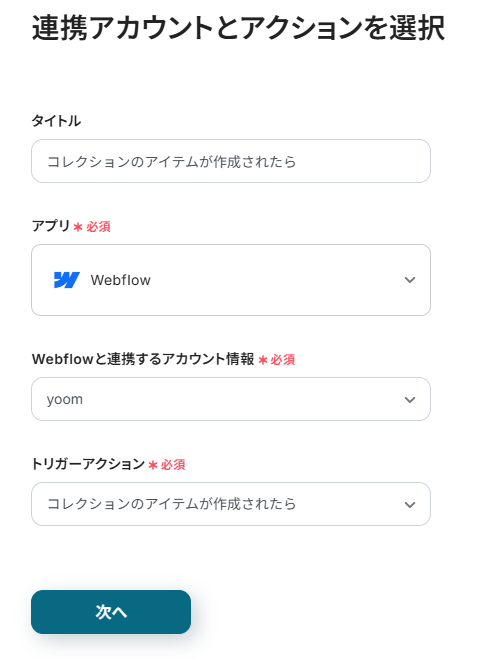
2.以下の画面でYoomと連携するアカウントを選択します。
タイトルは変更可能です。わかりやすものにするなどカスタマイズしてみてください。
連携するアカウント情報は基本的にマイアプリ登録をしたアカウントが選択されています。
情報を確認してください。
トリガーアクションは「コレクションのアイテムが作成されたら」のまま「次へ」をクリックして進んでください。

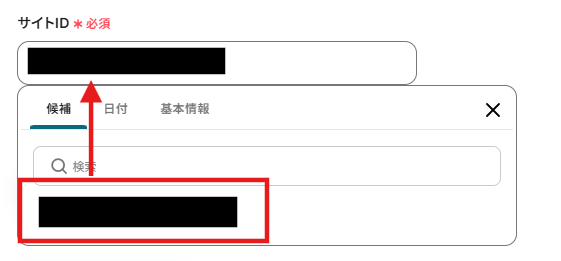
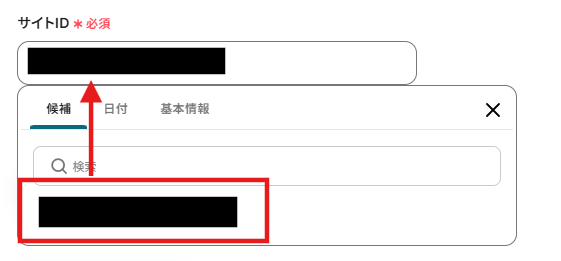
3.入力欄をクリックし、対象の「サイトID」を候補から選択してください。
入力後にYoomと連携できるか「テスト」を実行し、問題なければ「次へ」に進みます。

4.実際にWebflowでテスト用のアイテムを作成しましょう!
Webflowの内容をYoomと連携するために、「テスト」をクリックしてください。
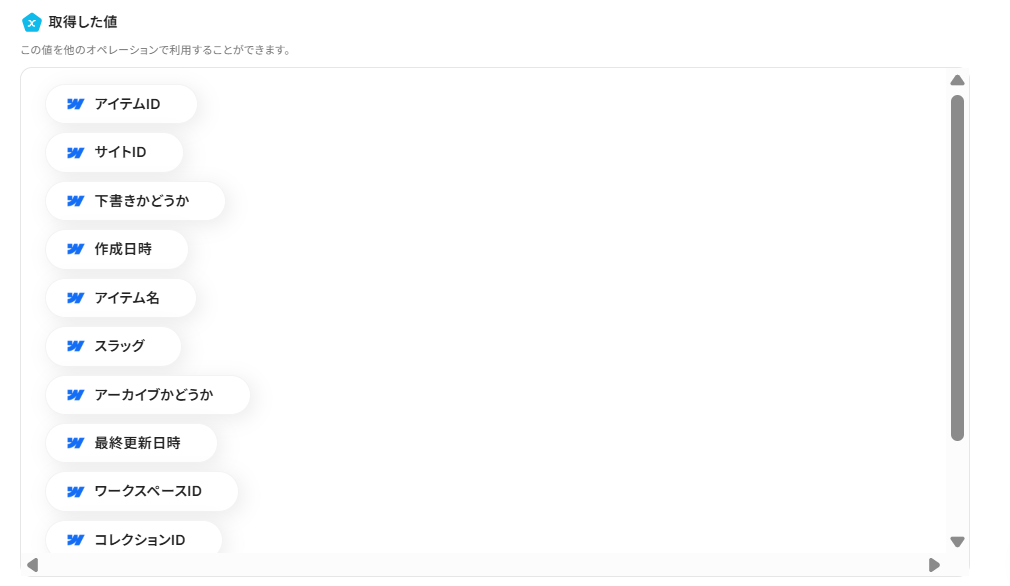
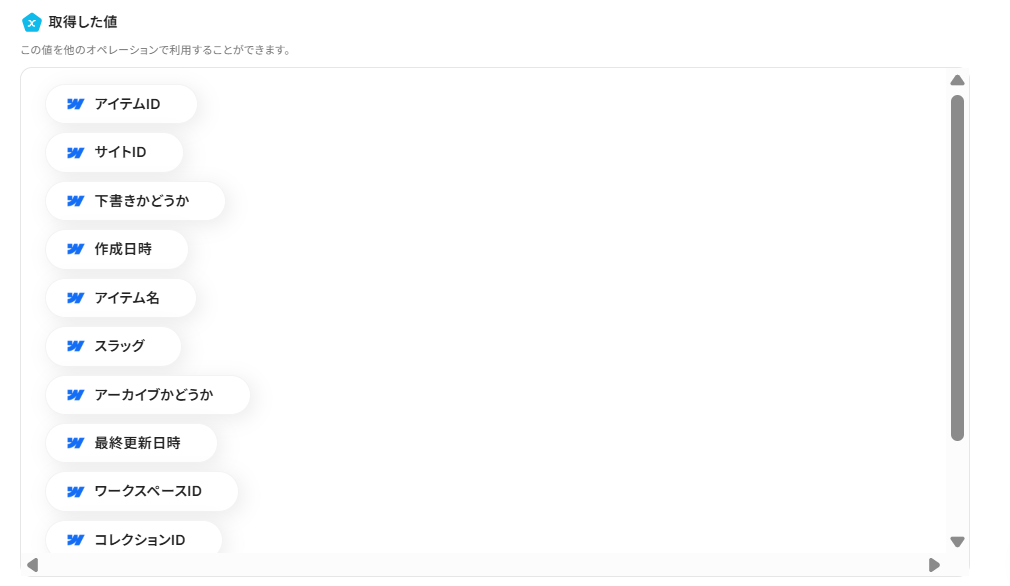
テストが成功した場合は、アウトプット(取得した値)を取得できます。
実際の設定では、各項目に具体的な値が反映されます。
こちらの値は次の設定に活用するので、取得された内容を確認して保存しましょう。

ステップ4:KnackにRecordを追加する設定
1.あっという間に最後の設定項目です!これまでと同様に以下の赤枠をクリックします。

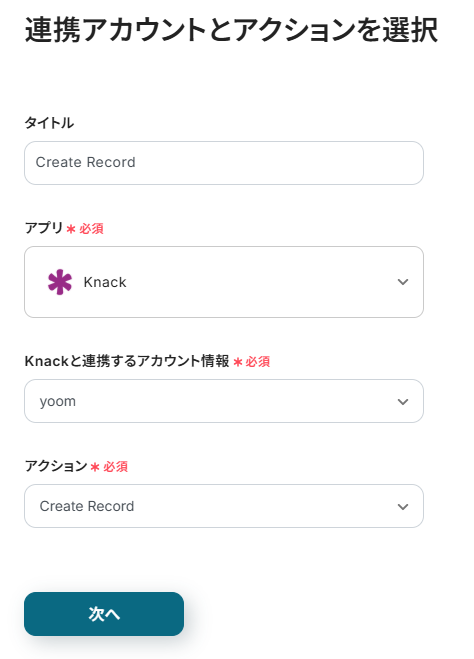
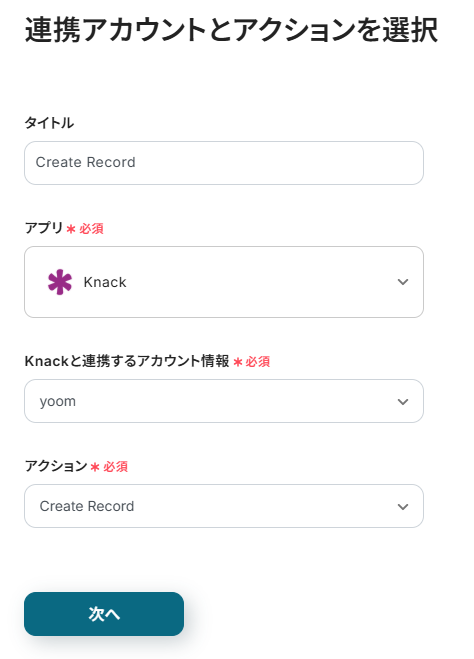
2.以下の画面でYoomと連携するアカウントを選択します。
先ほどと同様にタイトルとアカウント情報を確認し、アクションは「Create Record」のまま「次へ」をクリックして進んでください。

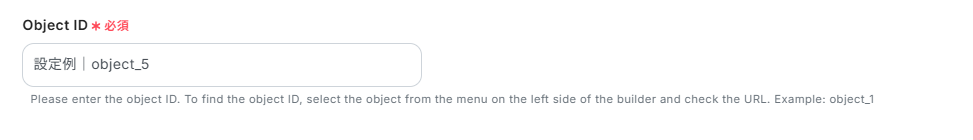
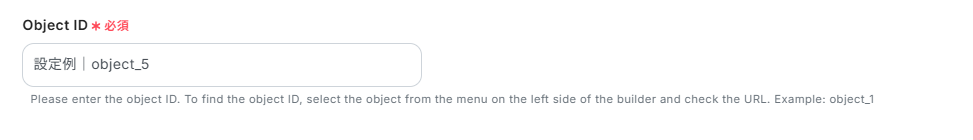
3.画面が切り替わったら、任意の「Object ID」を入力します。

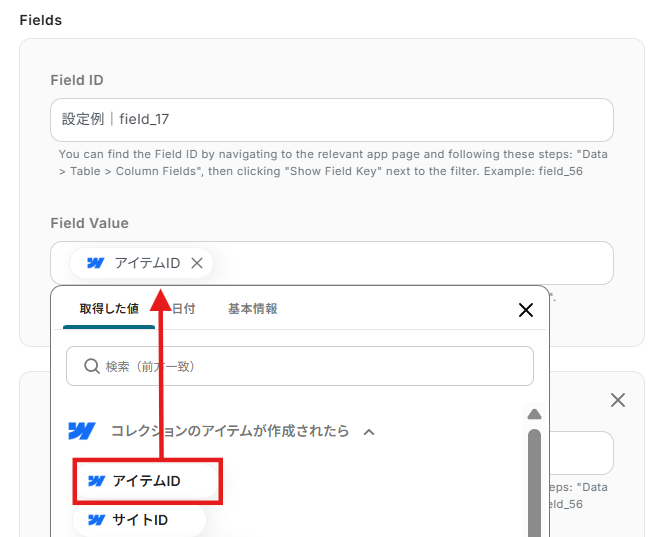
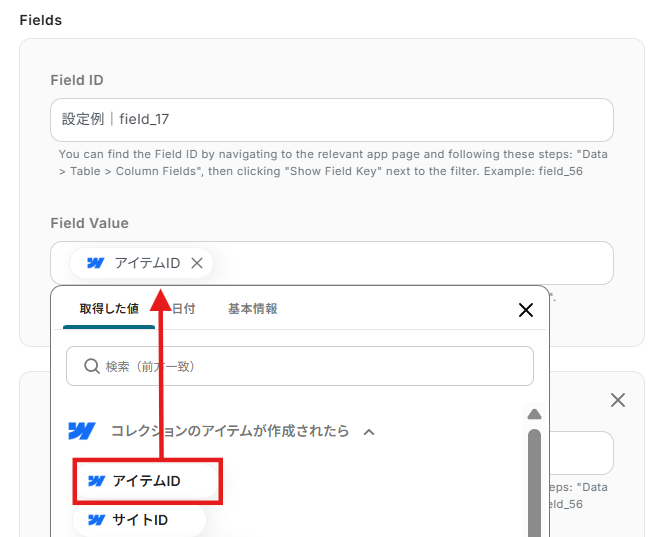
4.その他の項目は、「取得した値」などを活用しながら任意で設定しましょう。

5.設定完了後に、「テスト」をクリックします。
テストが成功したら、Knackに追加できていることを確認しましょう!

6.確認後、「保存する」をクリックしてください。
ステップ5:トリガーをONに設定して動作確認
最後に「トリガーをON」をクリックしたら、自動化の設定は完了です!
フローボットが正しく起動することを確認しましょう。

以上が、Webflow APIの連携方法とそれを活用した実際のフローボット作成方法でした!
Webflow APIを活用した自動化の例
今回紹介した事例以外でも、Yoomではさまざまなサービスとの連携が可能で、それぞれに対応したテンプレートが用意されています。
普段使用しているサービスと連携できるテンプレートを活用して、Webflowを使った業務フローを自動化しましょう!
1. Webflowフォームを起点とした顧客・データ連携
Webflowのフォームが送信されたら、HubSpotにチケットを作成したり、SalesforceやGoogleスプレッドシートに情報を追加したりできます。
これにより、リード管理からCRM連携、データ集計まで、Webサイトからの情報を自動で活用し、営業・マーケティング活動を効率化できるはずです。
Webflowのフォームが送信されたらHubSpotにチケットを作成する
試してみる
Webflowのフォームが送信されたらHubSpotにチケットを作成するフローです。
Webflowのフォームが送信されたらSalesforceに追加する
試してみる
Webflowのフォームが送信されたらSalesforceに追加するフローです。
Webflowのフォームが送信されたらGoogleスプレッドシートに追加する
試してみる
Webflowのフォームが送信されたらGoogleスプレッドシートに追加するフローです。
フォームのテキストを抽出してBrevoでコンタクトを作成したり、Pipedriveの組織にノートを追加したり組織を追加することも可能です。
これにより、フォームから得た詳細情報を直接CRMに連携させ、顧客管理の精度と効率を高めます。
Webflowでフォームが送信されたら、テキストを抽出しBrevoでコンタクトを作成する
試してみる
■概要
Webサイトのフォーム運用において、Webflowから得たリード情報を手動でBrevoに登録する作業は、手間がかかり入力ミスの原因にもなりがちではないでしょうか。特に、WebflowとBrevoを連携させてマーケティング活動を行っている場合、この非効率な作業がボトルネックになることもあります。このワークフローを活用すれば、Webflowのフォーム送信をトリガーに、必要な情報を自動で抽出しBrevoへコンタクトを新規作成できるため、こうした課題をスムーズに解消できます。
■このテンプレートをおすすめする方
・Webflowで獲得したリード情報を手作業でBrevoに登録している方
・WebflowとBrevoを連携させ、リード管理を効率化したいと考えている方
・フォームからのコンタクト登録を自動化し、作業ミスを減らしたいマーケターの方
■注意事項
・Webflow、BrevoのそれぞれとYoomを連携してください。
・Webflowで送信されたフォーム内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/5404443
Webflowでフォームが送信されたら、テキストを抽出しPipedriveで組織を追加する
試してみる
■概要
Webサイトのフォームから問い合わせがあった際、その都度CRMツールに手動で情報を入力する作業は手間がかかるだけでなく、入力ミスや対応漏れの原因にもなり得ます。特に、Webサイト制作にWebflow、顧客管理にPipedriveを利用している場合、この連携を自動化したいと感じる方も多いのではないでしょうか。
このワークフローを活用すれば、Webflowのフォーム送信をきっかけに、Pipedriveへ自動で組織情報を追加できますので、こうした定型業務を効率化し、本来注力すべきコア業務に集中できます。
■このテンプレートをおすすめする方
・WebflowとPipedriveを活用し、手作業でのデータ入力に手間を感じている方
・Webサイトからのリード情報をPipedriveで管理しており、対応速度を向上させたい方
・ノーコードツールの連携によって、マーケティングや営業活動の自動化を検討している方
■注意事項
・Webflow、PipedriveのそれぞれとYoomを連携してください。
・Webflowで送信されたフォーム内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/5404443
Webflowでフォームが送信されたら、テキストを抽出しPipedriveの組織にノートを追加する
試してみる
■概要
Webflowで構築したサイトのフォームから得たリード情報を、顧客管理のためにPipedriveへ手作業で転記していませんか?この作業は手間がかかるだけでなく、コピー&ペーストのミスで重要な顧客情報を誤って登録するリスクも伴います。このワークフローは、WebflowとPipedriveを連携させ、フォームが送信されるとPipedriveの組織情報に自動でノートを追加します。手入力の手間を削減し、迅速で正確な顧客アプローチを実現します。
■このテンプレートをおすすめする方
・Webflowで獲得したリードをPipedriveで管理し、営業活動を行っている方
・WebflowとPipedrive間の手動でのデータ入力をなくし、業務を効率化したいと考えている方
・フォームからの問い合わせに素早く対応し、営業機会の損失を防ぎたいマーケティング・営業担当者の方
■注意事項
・Webflow、PipedriveのそれぞれとYoomを連携してください。
・Webflowで送信されたフォーム内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/5404443
2. Webflowコレクションアイテム作成からの外部サービス連携
Webflowでコレクションのアイテムが作成されたら、Airtableへの追加、WordPressでの新規投稿作成、WooCommerceでの商品作成、Klaviyoでのプロフィール作成、Brevoでのキャンペーンレポート作成が可能です。
これにより、Webサイトのコンテンツ更新に伴う情報連携、ECサイトの商品同期など、多岐にわたる業務を自動化し、コンテンツ管理とマーケティング活動の効率化に繋がります。
Webflowでアイテムが作成されたら、WooCommerceで商品を作成する
試してみる
■概要
Webflowでデザイン性の高いサイトを構築し、WooCommerceでEコマースを展開しているものの、商品情報の二重入力に手間を感じていませんか?手作業での登録は時間がかかるだけでなく、入力ミスの原因にもなり得ます。
このワークフローを活用すれば、Webflowのコレクションにアイテムを追加するだけで、WooCommerceに商品情報が自動で作成されます。WooCommerceとWebflowのスムーズな連携を実現し、商品登録に関わる一連の作業を効率化します。
■このテンプレートをおすすめする方
・WebflowとWooCommerceを併用し、商品を手作業で登録しているECサイトの運営担当者の方
・WooCommerceとWebflowを連携させ、商品管理のプロセスを自動化したいと考えている方
・サイト更新と商品登録の二重入力をなくし、本来のコア業務に集中したいと考えている方
■注意事項
・Webflow、WooCommerceのそれぞれとYoomを連携してください。
・WebflowのDescriptionを取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/5404443
Webflowでアイテムが作成されたら、WordPressで新規投稿を作成する
試してみる
■概要
Webflowで作成したブログ記事やニュースなどのコンテンツを、WordPressで運用しているサイトにも掲載するため、都度手作業でコピー&ペーストをしていませんか。
この作業は手間がかかるだけでなく、転記ミスや更新漏れの原因にもなりがちです。
このワークフローは、WebflowとWordPressを連携させることで、Webflowで新しいアイテムが作成された際に、その内容を元にWordPressへ自動で新規投稿を作成します。
コンテンツ管理の二度手間を解消し、業務を効率化します。
■このテンプレートをおすすめする方
・WebflowとWordPressの両方でコンテンツを管理しており、二重入力の手間を省きたいWeb担当者の方
・Webflowで作成したCMSアイテムを、WordPressサイトへ迅速かつ正確に反映させたい方
・手作業によるコンテンツの転記ミスを防ぎ、更新作業の属人化を解消したいと考えているチームリーダーの方
■注意事項
・Webflow、WordPressのそれぞれとYoomを連携してください。
Webflowでアイテムが公開されたら、テキストを抽出してKlaviyoでプロフィールを作成する
試してみる
■概要
Webflowで公開したサイトから獲得したリード情報を、Klaviyoへ手作業で登録していませんか。この作業は時間もかかり、転記ミスなどのヒューマンエラーも起こりがちです。
このワークフローを活用すれば、Webflowで新しいアイテムが公開されると、その情報を基にKlaviyoのプロフィールを自動で作成します。KlaviyoとWebflowを連携させることで、手作業による登録作業をなくし、マーケティング活動を円滑に進めることが可能になります。
■このテンプレートをおすすめする方
・WebflowとKlaviyoを利用しており、顧客情報の登録作業を自動化したい方
・Webflowで獲得したリードをKlaviyoのリストへ迅速に反映させたいマーケターの方
・手作業によるデータ転記の手間や、入力ミスなどのヒューマンエラーを削減したい方
■注意事項
・Webflow、KlaviyoのそれぞれとYoomを連携してください。
・Webflowの内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/5404443
Webflowでコレクションのアイテムが作成されたらAirtableに追加する
試してみる
Webflowでコレクションのアイテムが作成されたらAirtableに追加するフローです。
Webflowでフォームが送信されたら、テキストを抽出しBrevoでキャンペーンレポートを作成する
試してみる
■概要
Webflowのフォームから得た情報を、手作業でBrevoのキャンペーンに反映させる作業に時間を取られていませんか。このプロセスは手間がかかるだけでなく、転記ミスなどのヒューマンエラーを引き起こす可能性もあります。このワークフローを活用すれば、WebflowとBrevoの連携を自動化し、フォーム送信内容からテキストを抽出してキャンペーンレポートを自動で作成できるため、手作業をなくし、正確で迅速なマーケティング活動を支援します。
■このテンプレートをおすすめする方
・Webflowで収集した情報を基に、Brevoでマーケティング活動を行っている担当者の方
・WebflowとBrevo間の手作業によるデータ連携に、非効率さやミスを感じている方
・brevoとwebflowを活用したマーケティング施策の自動化に関心のある方
■注意事項
・Webflow、BrevoのそれぞれとYoomを連携してください。
・WebflowのDescriptionを取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/5404443
3. Webflowのアイテム作成・更新を起点とした通知
Webflowでアイテムが作成または更新されたら、Microsoft Teams、Slack、Discordに通知できます。
これにより、Webサイトのコンテンツ更新状況をチームにリアルタイムで共有し、情報連携をスムーズにします。
Webflowでアイテムが作成されたら、Discordに通知する
試してみる
■概要
Webflowで新しいコンテンツやアイテムを作成した際、その更新情報をチームメンバーへ都度Discordで共有することに手間を感じていませんか。手動での通知は、共有漏れやタイムラグの原因にもなり得ます。このワークフローは、WebflowとDiscordをスムーズに連携し、アイテムが作成されると指定チャンネルへ自動で通知を送信するため、このような課題を解消し、チーム内の情報共有を円滑にします。
■このテンプレートをおすすめする方
・Webflowで管理するWebサイトの更新情報を、手作業でDiscordに通知している方
・WebflowとDiscordを連携させ、チームへの情報共有を迅速かつ自動化したい方
・複数人でのサイト運営において、コンテンツ公開の通知漏れを防ぎたいチームリーダーの方
■注意事項
・Webflow、DiscordのそれぞれとYoomを連携してください。
Webflowでアイテムが作成されたら、Slackに通知する
試してみる
■概要
Webflowで新しいブログ記事や制作実績などのアイテムを公開するたびに、手作業でSlackに共有するのは手間がかかるうえ、通知漏れも発生しがちです。
このような反復作業に時間を取られていませんか?
このワークフローを活用すれば、WebflowとSlackをスムーズに連携させ、アイテムの作成をトリガーに自動でSlackへ通知できます。
手作業による共有の手間をなくし、チーム内での迅速な情報共有を実現します。
■このテンプレートをおすすめする方
・Webflowで管理するサイトの更新情報を、手作業でSlackに通知しているWeb担当者の方
・WebflowとSlackを活用し、チームでのコンテンツ制作やレビューの連携を円滑にしたい方
・WebflowからSlackへの通知を自動化し、情報共有のスピードと確実性を高めたい方
■注意事項
・Webflow、SlackのそれぞれとYoomを連携してください。
Webflowでコレクションのアイテムが公開されたら、Microsoft Teamsに通知する
試してみる
■概要
Webflowで新しいコンテンツを公開するたびに、チームへの共有を手作業で行うことに手間を感じていませんか。手動での連絡は時間がかかるだけでなく、共有漏れなどのミスにつながる可能性もあります。このワークフローは、WebflowのAPIを活用し、コレクションアイテムが公開されると自動でMicrosoft Teamsへ通知する仕組みを構築するため、このような課題を解消し、迅速で確実な情報共有を実現します。
■このテンプレートをおすすめする方
・Webflowでコンテンツを管理しており、Microsoft Teamsでの共有を自動化したい方
・WebflowのAPIを利用した業務効率化に関心がある、Webサイトの運営担当者の方
・手作業による情報伝達のタイムラグや、共有漏れといった課題を解消したい方
■注意事項
・Webflow、Microsoft TeamsのそれぞれとYoomを連携してください。
・Microsoft365(旧Office365)には、家庭向けプランと一般法人向けプラン(Microsoft365 Business)があり、一般法人向けプランに加入していない場合には認証に失敗する可能性があります。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Webflowでアイテムが公開されたら、Discordに通知する
試してみる
■概要
Webflowで新しいコンテンツを公開するたびに、チームへの共有を手作業で行うのは手間がかかり、更新のたびに負担に感じてしまうことも少なくありません。このワークフローは、そうしたWebflowでのサイト更新とDiscordでのチーム共有に関する課題を解決します。Webflowのコレクションで新しいアイテムが公開されると、その情報が自動でDiscordの指定チャンネルに通知されるため、手作業による共有の手間や連絡漏れを防ぐことが可能です。
■このテンプレートをおすすめする方
・Webflowで管理するサイトの更新情報を、Discordでチームに共有している方
・コンテンツ公開時の手動による通知作業をなくし、より迅速な情報連携を実現したい方
・チーム内の情報共有プロセスを自動化し、コンテンツ制作の効率を高めたいと考えている方
■注意事項
・Webflow、DiscordのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
Webflowでアイテムが削除されたら、Slackに通知する
試してみる
■概要
Webflowで構築したサイトのコンテンツをチームで管理していると、誰がいつどのアイテムを削除したのか把握しきれず、意図しない変更に気づくのが遅れてしまうことはないでしょうか。このワークフローは、そうしたWebサイト運営における情報共有の課題を解決します。Webflowでコレクションのアイテムが削除された際に、その内容を自動でSlackに通知するため、コンテンツの変更履歴をスピーディーに追跡し、サイト管理の透明性を高めることが可能です。
■このテンプレートをおすすめする方
・Webflowで構築したサイトのコンテンツ管理を担当し、変更履歴の把握に課題を感じている方
・チームでWebflowサイトを運用しており、アイテムの削除情報をSlackで迅速に共有したい方
・手動での確認作業をなくし、WebflowとSlackの連携によってサイト運営を効率化したい方
■注意事項
・Webflow、SlackのそれぞれとYoomを連携してください。
アイテムの内容を抽出してMailchimpでキャンペーンを作成したり、OpenAIで要約してメールで通知したりできます。
これにより、Webサイトのコンテンツを元にしたマーケティングキャンペーンの自動作成や、コンテンツの要約・共有をスムーズに行えます。
Webflowでアイテムが公開されたら、テキストを抽出してMailchimpでキャンペーンを作成する
試してみる
■概要
Webflowで公開した新しいコンテンツや製品情報を、手作業でMailchimpのメールキャンペーンに反映させる作業に、手間や時間を取られていませんか。このワークフローを活用することで、WebflowとMailchimpをノーコードで連携させ、アイテムが作成されたタイミングで自動的にキャンペーンを作成できます。Webサイトの公開からメールマーケティング施策までをスムーズに繋げ、一貫性のある情報発信を効率的に実現します。
■このテンプレートをおすすめする方
・MailchimpとWebflowを用いて、コンテンツ公開やメール配信を手作業で行っているWeb担当者の方
・Webflowのアイテム情報を活用したメールキャンペーンの作成を自動化し、業務効率を改善したい方
・Webサイト公開から顧客への情報発信までの時間を短縮し、マーケティング活動を迅速化したい方
■注意事項
・Webflow、MailchimpのそれぞれとYoomを連携してください。
・Webflowの内容を取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/5404443
Webflowでアイテムが作成されたら、OpenAIで内容を要約してメールで通知する
試してみる
■概要
Webflowで新しいコンテンツを公開する際、その内容を要約して関係者へ共有する作業に手間を感じていませんか。手作業での要約は時間がかかるだけでなく、本来の業務を圧迫することもあります。このワークフローは、WebflowとOpenAIを連携させ、アイテムが作成されると自動で内容を要約しメールで通知します。このWebflowとOpenAIの連携により、コンテンツ更新後の共有プロセスを効率化し、迅速な情報伝達を実現します。
■このテンプレートをおすすめする方
・Webflowでコンテンツを頻繁に更新し、その都度内容の共有を行っている方
・OpenAIを活用して、Webflowのコンテンツ要約などの作業を自動化したい方
・WebflowとOpenAIの連携による情報共有の自動化で、業務効率化を進めたい方
■注意事項
・Webflow、OpenAIのそれぞれとYoomを連携してください。
・WebflowのDescriptionを取得する方法は下記を参照ください。
https://intercom.help/yoom/ja/articles/5404443
・ChatGPT(OpenAI)のアクションを実行するには、OpenAIのAPI有料プランの契約が必要です。(APIが使用されたときに支払いができる状態)
https://openai.com/ja-JP/api/pricing/
・ChatGPTのAPI利用はOpenAI社が有料で提供しており、API疎通時のトークンにより従量課金される仕組みとなっています。そのため、API使用時にお支払いが行える状況でない場合エラーが発生しますのでご注意ください。
4. 外部フォームからWebflowコレクションへのアイテム追加
GoogleフォームやTypeformの回答内容をトリガーに、Webflowのコレクションにアイテムを自動追加できます。
これにより、外部フォームで収集したデータをWebflowのCMSに効率的に連携させ、コンテンツ管理やサイト更新の手間を削減します。
Googleフォームの回答内容でWebflowのコレクションにアイテムを追加する
試してみる
■概要
「Googleフォームの回答内容でWebflowのコレクションにアイテムを追加する」ワークフローは、Webflow formを活用して収集したデータを自動的にWebflowのコレクションに登録します。
これにより、手動でのデータ入力作業を削減し、効率的なサイト運営をサポートします。
YoomのAPI連携機能を駆使し、スムーズなデータ移行を実現します。
■このテンプレートをおすすめする方
・Googleフォームを利用して顧客やユーザーからの情報を収集しているウェブサイト運営者
・Webflowを使ってサイトを構築し、コレクションを活用してコンテンツ管理を行っているデザイナーや開発者
・手動でのデータ入力に時間を取られず、業務を自動化したいと考えているビジネスオーナー
・Yoomを活用して複数のSaaSアプリ間の連携を効率化したい方
■注意事項
・WebflowとGoogleフォームのそれぞれとYoomを連携してください。
・トリガーは5分、10分、15分、30分、60分の間隔で起動間隔を選択できます。
・プランによって最短の起動間隔が異なりますので、ご注意ください。
・Googleフォームでのアウトプットの取得方法は下記を参考にしてください。
https://intercom.help/yoom/ja/articles/5505530
Typeformの回答内容でWebflowのコレクションにアイテムを追加する
試してみる
■概要
「Typeformの回答内容でWebflowのコレクションにアイテムを追加する」フローは、Typeformで集めたデータをWebflowのコレクションに自動的に反映させる業務ワークフローです。
アンケートやフォームを通じて取得した情報を、手動でWebflowに入力する手間を省き、リアルタイムでコンテンツを更新できます。
このワークフローを活用することで、データ管理の効率化と正確性向上が期待できます。
■このテンプレートをおすすめする方
・Typeformを活用して顧客やユーザーからのフィードバックを収集している方
・Webflowのコレクションを用いて動的なウェブコンテンツを管理しているウェブデザイナーやマーケターの方
・データ入力の手間を削減し、業務の自動化を図りたい企業のIT担当者の方
・フォームからの情報を即座にウェブサイトに反映させたい運営チームの方
■注意事項
・TypeformとWebflowのそれぞれとYoomを連携してください。
・トリガーでのアウトプット取得方法は下記を参考にしてください。
https://intercom.help/yoom/ja/articles/9103858
まとめ
Webflow APIを活用することで、これまで手作業で行っていたWebサイトのコンテンツ更新やフォームデータの転記作業が自動化され、業務の手間を削減し、ヒューマンエラーの発生を防ぎます!
これにより、担当者は単純な繰り返し作業から解放され、より創造的で重要なコア業務に集中できる時間を確保できます。
今回ご紹介したような業務自動化は、ハイパーオートメーションツール「Yoom」を使えば、プログラミングの知識がない方でも、画面の指示に従って操作するだけで直感的に連携フローを構築できます。
もしWebflowを使った業務の自動化に少しでも興味を持っていただけたなら、ぜひこちらから無料登録して、その効果を体験してみてください!